Schnellstart-Anleitung
Dieser Leitfaden enthält die Schritte, die erforderlich sind, um das Niantic 8th Wall Studio und Cloud Editor in Betrieb zu nehmen.
Erstellen Sie ein 8th Wall Konto
Die Erstellung eines 8th Wall-Kontos gibt Ihnen die Möglichkeit,:
- Erstellen Sie reichhaltige Web-AR- und Web-VR-Erlebnisse und 3D-Webspiele, die direkt in einem mobilen Webbrowser laufen.
- Nutzen Sie unser visuelles Tooling und unsere Spiel-Engine.
- Zusammenarbeit mit Teammitgliedern und Speicherung von Code in der Versionskontrolle.
- Sofortige Vorschau von Projekten während der Entwicklung.
- Kabelloses Debugging Ihres Codes in Echtzeit mit Live-Konsolenprotokollen von mehreren Geräten.
- Veröffentlichung von Projekten, die im globalen Netzwerk von 8th Wall gehostet werden.
- Verwalten Sie Abonnements, Rechnungsinformationen und Lizenzen für kommerzielle Projekte.
- Erstellen Sie ein öffentliches Profil und Feature Projects auf 8thwall.com, um Ihre Arbeit , Live-Demos und/oder Code zu präsentieren.
Neue Benutzer: Erstellen Sie kostenlos unter https://8thwall.com/get-started
Bestehende Benutzer: Anmeldung unter https://www.8thwall.com/login
Kostenlos erstellen
Die Niantic 8th Wall Studio- und Built-in-Hosting-Plattform steht allen kostenlos zur Verfügung und der Cloud Editor ist für Arbeitsbereiche mit einem bezahlten Abonnement verfügbar. 8th Wall bietet einen kostenlosen Basic-Plan an, mit dem Sie die volle Leistungsfähigkeit von 8th Wall nutzen und mit der Erstellung von WebAR-Erlebnissen beginnen können, ohne dass eine Kreditkarte erforderlich ist.
Für kommerzielle oder markengeschützte Arbeiten sind ein Pro-Plan und eine kommerzielle Lizenz erforderlich. 8. Wand-Abonnements und -Lizenzen werden automatisch verlängert, bis Sie sie kündigen. Es gibt keine Rückerstattungen oder Gutschriften für teilweise oder nicht genutzte Monate. Informationen zur Verwaltung Ihrer Abonnementeinstellungen finden Sie unter Anleitung zu den Kontoeinstellungen
-
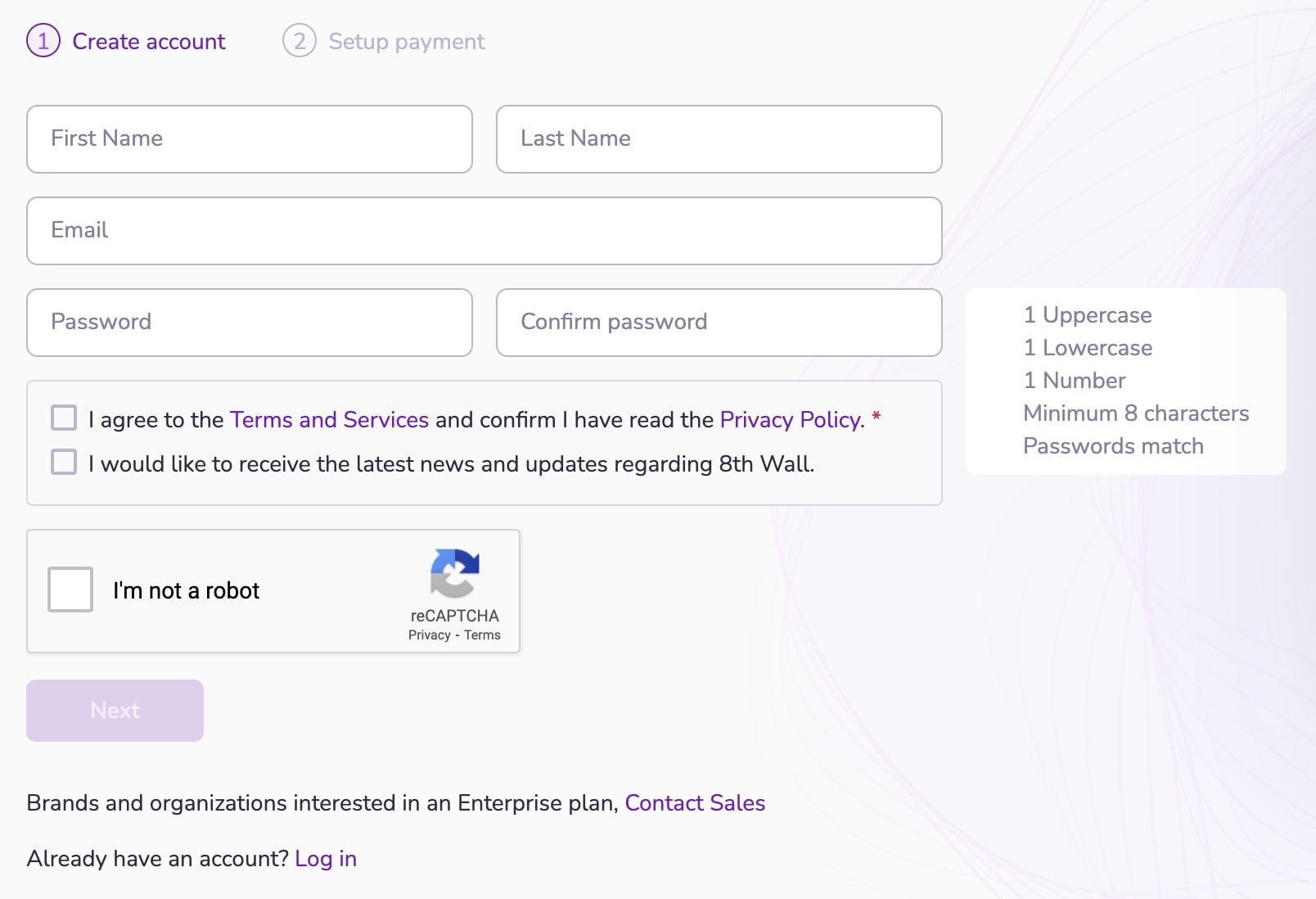
Klicken Sie auf der 8th Wall Homepage oder der Preisseite auf Kostenlos erstellen.
-
Erstellen Sie Ihr Konto, indem Sie Ihren Namen, Ihre E-Mail-Adresse und Ihr Passwort eingeben oder ein soziales Login verwenden. Überprüfen und bestätigen: Akzeptieren Sie die 8. Wand [Allgemeine Geschäftsbedingungen] (https://www.8thwall.com/terms) und klicken Sie dann auf Weiter.

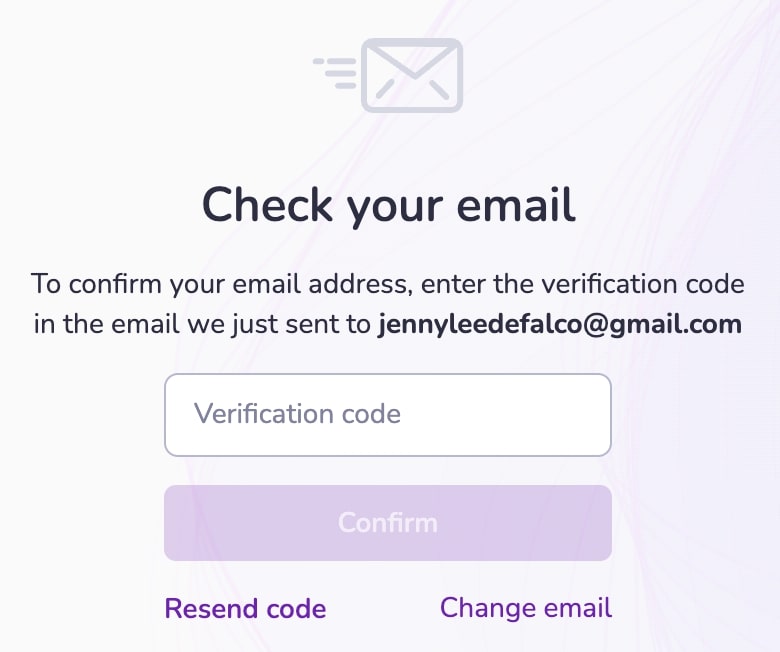
- Bestätigen Sie Ihre E-Mail Adresse. Es wird eine E-Mail mit einem Verifizierungscode gesendet. Geben Sie den Verifizierungscode ein und klicken Sie auf Bestätigen.

- Klicken Sie auf Fortfahren, um die Kontoerstellung abzuschließen.
Erstellen Sie Ihren Arbeitsbereich
-
Optional: Fügen Sie ein Profilbild hinzu - dieses wird öffentlich sichtbar sein.
-
Geben Sie einen Arbeitsbereichsnamen ein. Dieser Wert dient nur zu Anzeigezwecken und hat keine Auswirkungen auf die mit Ihrem Arbeitsbereich verbundenen URLs .
-
Wählen Sie aus, wofür Sie Niantic 8th Wall verwenden möchten.
-
Wählen Sie aus, was Ihre Rolle am besten beschreibt.
-
Geben Sie eine Arbeitsbereichs-URL ein. Wählen Sie für den Namen Ihres Arbeitsbereichs etwas Relevantes, z. B.
WICHTIG: Dieser Wert wird als Standard-Subdomain für Alle von 8th Wall gehosteten Projekte in Ihrem Konto verwendet (z.B. meinefirma.8thwall.app/projektname). Dieser Wert wird auch in der URL Ihrer öffentlichen Profilseite verwendet (z. B. www.8thwall.com/\\*\\*meineFirma\\*\\*).
**Sie können diesen Wert später nicht mehr ändern, wählen Sie also mit Bedacht!
Hinweis: Wenn Sie benutzerdefinierte Domains mit Ihren von 8th Wall gehosteten Projekten verbinden möchten, um die Standard-URL zu überschreiben, lesen Sie bitte hier.
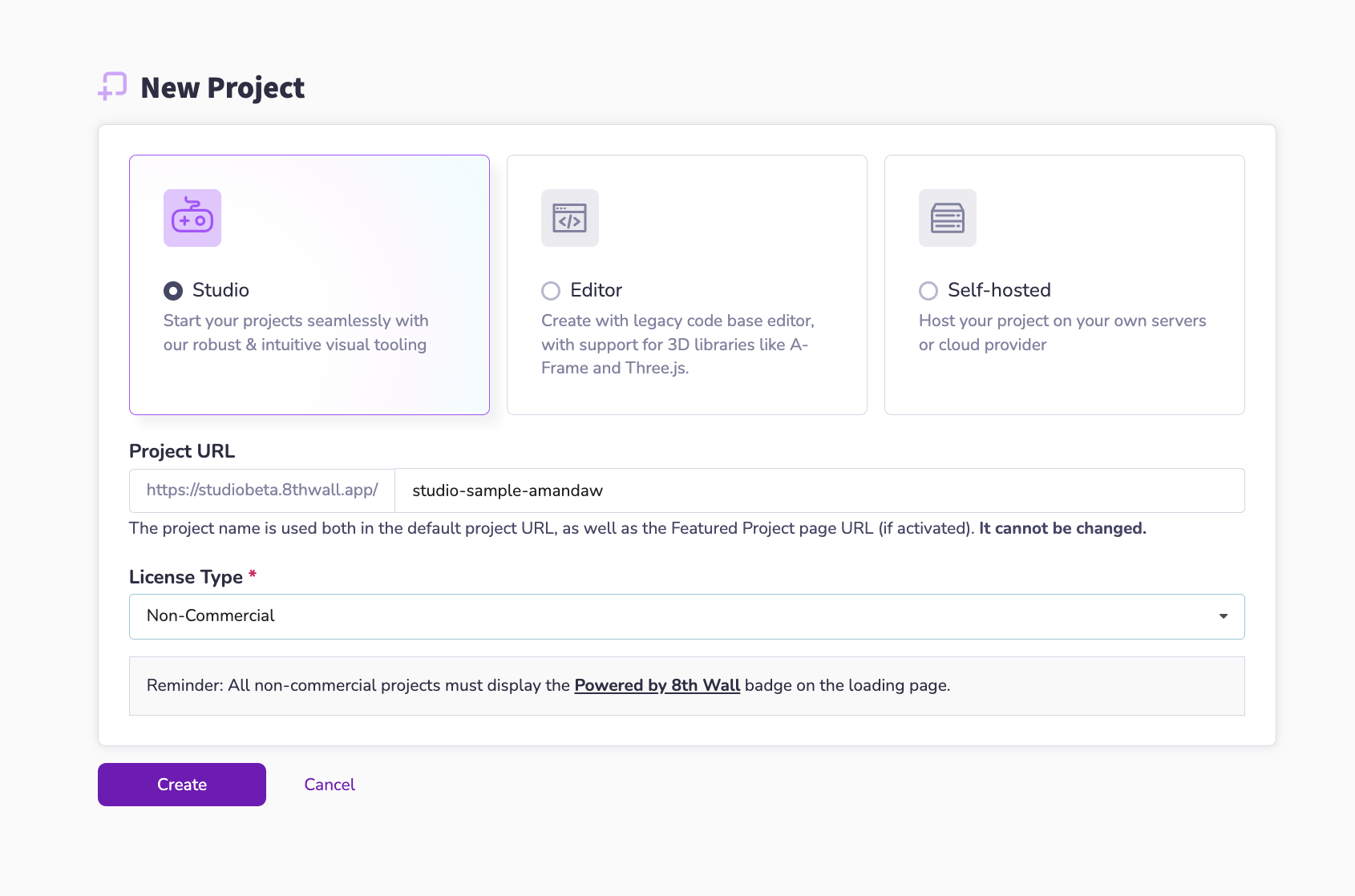
Starten Sie ein neues Projekt
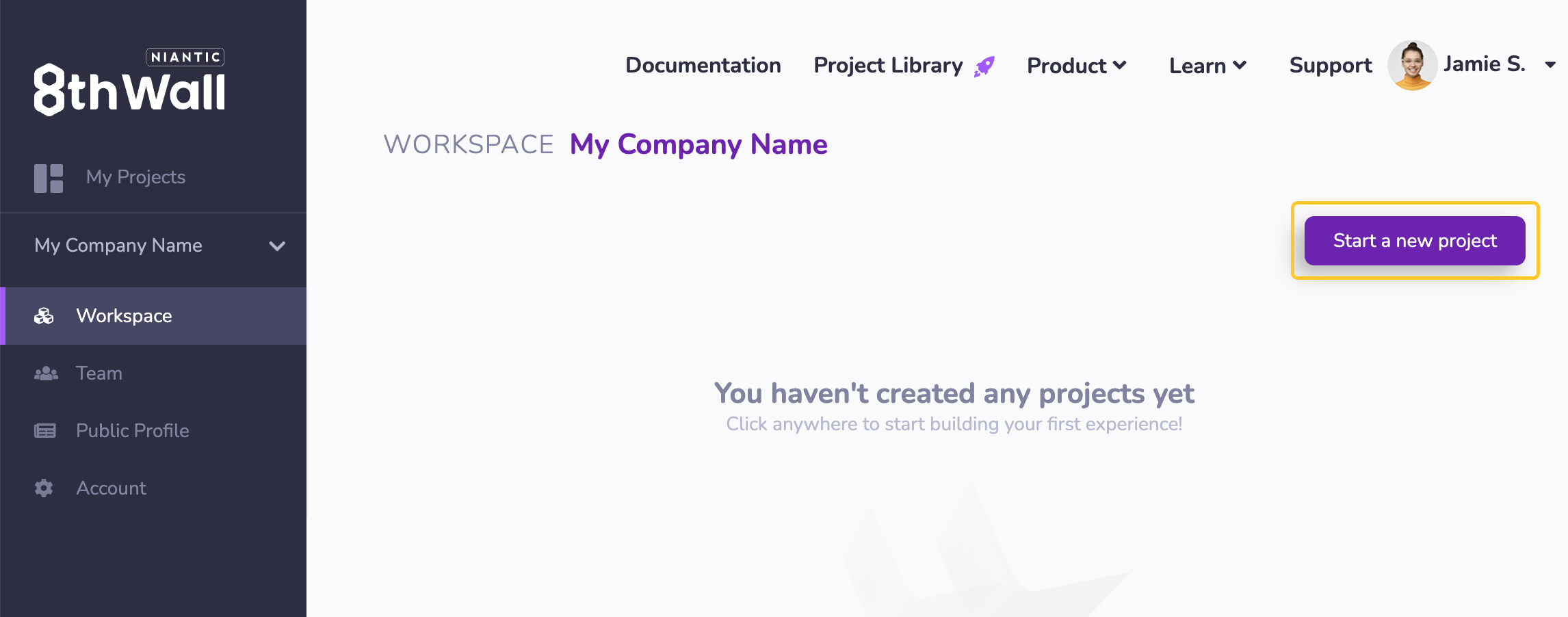
- Klicken Sie auf der Startseite (eingeloggt) oder im Arbeitsbereich-Dashboard auf "Neues Projekt starten".

-
Wählen Sie den Hosting-Typ (nur Pro/Enterprise-Tarife): Entscheiden Sie im Voraus, ob das Projekt 8th Wall Studio oder den Legacy Editor verwenden soll. Sowohl Studio als auch Editor werden von 8th Wall gehostet. Alternativ können -Nutzer, die den Enterprise oder Legacy Pro Plan nutzen, das Selbst-Hosting wählen. Diese Einstellung kann später nicht mehr geändert werden.
-
Wählen Sie einen Projektnamen: Der Projektname wird sowohl in der Standard-URL des Projekts (z. B.
mycompany.8thwall.app/project-name) als auch in der URL der Featured Project-Seite (z. B.www.8thwall.com/mycompany/project-name) verwendet. Sie kann später nicht mehr geändert werden. -
Wählen Sie einen Lizenztyp (nur Pro/Enterprise)

Lizenztypen:
-
Kommerziell: Kommerzielle Projekte sind für die kommerzielle Nutzung bestimmt. Wenn Sie bereit sind, ein kommerzielles Projekt zu starten, damit die Welt es sehen kann, müssen Sie eine kommerzielle Lizenz erwerben. Die Optionen für kommerzielle Lizenzen finden Sie auf der Preisseite auf . HINWEIS: Um eine kommerzielle Lizenz zu erwerben, muss der Arbeitsbereich zunächst über einen aktiven Pro-Plan verfügen.
-
Demo-Nutzung: Sie können eine unbegrenzte Anzahl von Demoprojekten erstellen, die öffentlich einsehbar sind und ausschließlich für die Präsentation potenzieller Arbeiten dienen. Auf dem Ladebildschirm erscheint der Hinweis "Demo Use Only". Wenn Sie sich zu irgendeinem Zeitpunkt entscheiden, Ihr Projekt zu vermarkten, schalten Sie im Projekt Dashboard auf "Kommerziell" um.
-
Web-App: Sie dürfen unter dieser Lizenz eine unbegrenzte Anzahl von Erstanbieterprojekten erstellen. Bei Web-App-Projekten muss der Startbildschirm eingeschaltet bleiben und ist auf 8thwall.com öffentlich sichtbar, sobald Sie veröffentlichen. Diese Lizenz erlaubt keine Projekte, die für Auftragsarbeiten erstellt werden, da diese eine Commercial-Lizenz benötigen.
Alle Projekte müssen das Powered by 8th Wall Abzeichen auf der Ladeseite anzeigen. Es ist standardmäßig im "Lademodul" enthalten und kann nicht entfernt werden. Eine Anleitung zum Anpassen des Ladebildschirms finden Sie hier.
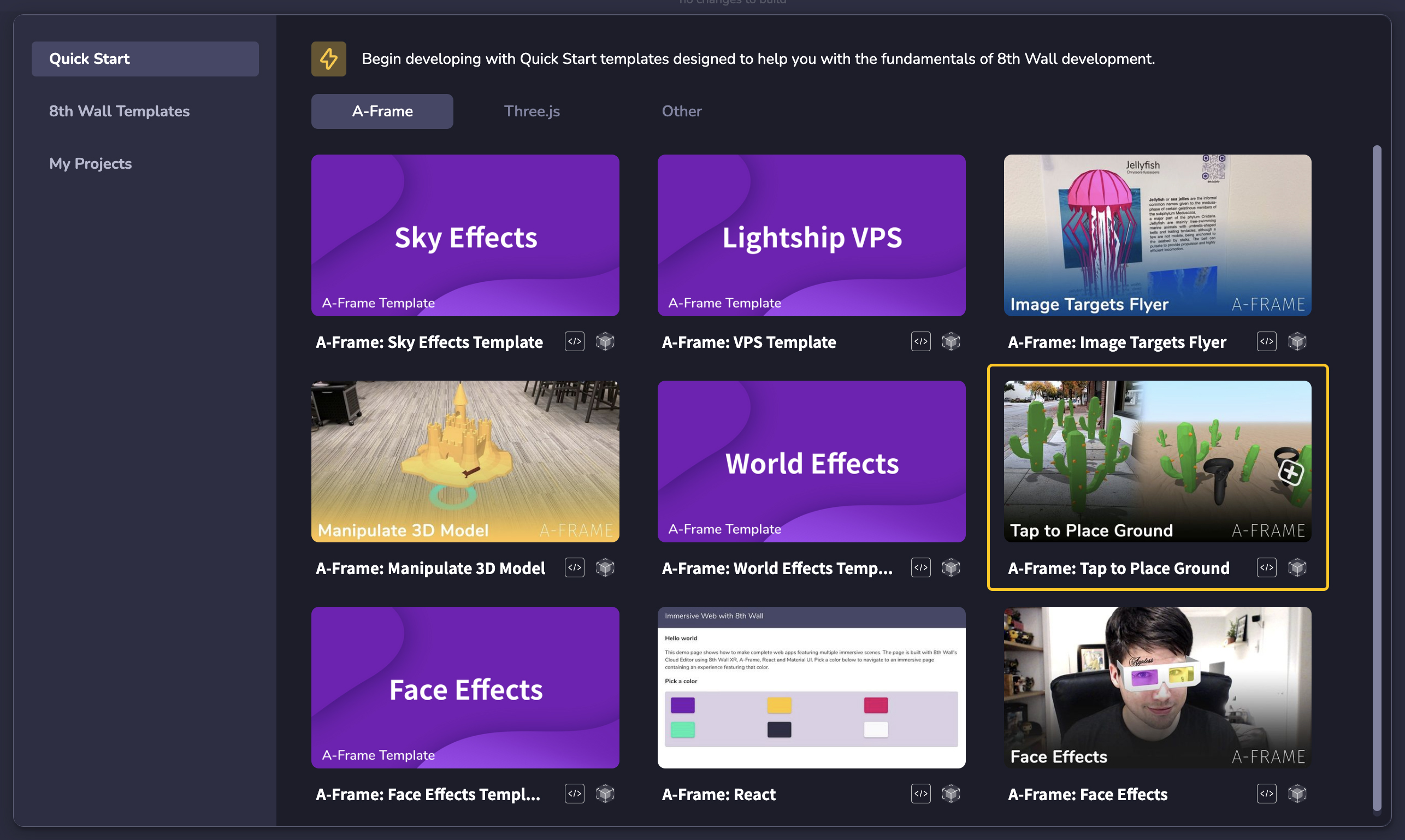
Klonvorlage Projekt
- Nachdem Sie ein Projekt erstellt haben, wählen Sie eine Vorlage zum Klonen aus. Wählen Sie in dieser Anleitung "A-Frame: Tippen Sie auf Boden platzieren ". In diesem interaktiven Beispiel kann der Benutzer durch Antippen 3D-Modelle auf der Oberfläche von vor sich erscheinen lassen. Hier werden Raycasting, die Instanziierung von Objekten, der Import von 3D-Modellen und das Animationssystem vorgestellt.

-
Auf dem folgenden Bildschirm wird eine Projekt-README angezeigt. [Optional] Um die Vorlage vor dem Klonen zu testen, klicken Sie auf die Schaltfläche Launch und scannen Sie den QR-Code mit Ihrem Telefon.
-
Klicken Sie auf die Schaltfläche Projekt klonen, um fortzufahren. Das Beispielprojekt wird in Ihren Arbeitsbereich geklont, und der Cloud Editor wird geöffnet.
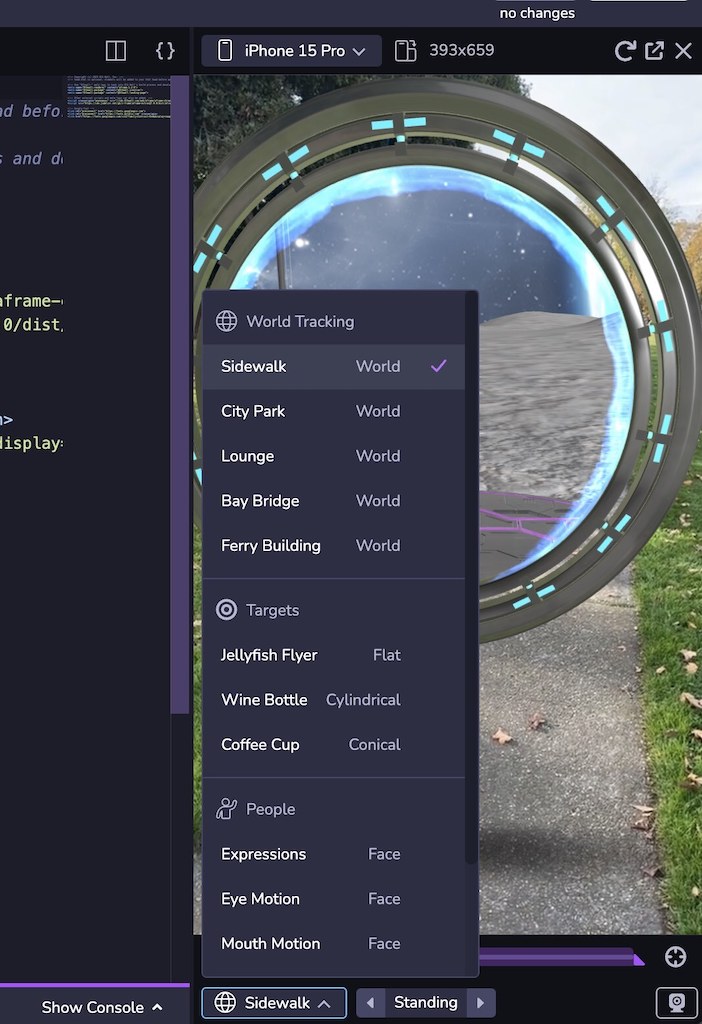
Simulator
- Mit dem Simulator können Sie Projektänderungen in verschiedenen Geräteansichtsgrößen testen und anzeigen und simulierte reale Szenen, ohne den Cloud Editor verlassen zu müssen. Der Simulator funktioniert, indem die 8th Wall AR Engine in Echtzeit über die mitgelieferte Sammlung von voraufgezeichneten AR Sequenzen laufen lässt. Sie können den Simulator über die Schaltfläche "Vorschau" oben im Fenster des Cloud-Editors aufrufen und die Option "Simulator" auswählen. Sie können so viele Simulatorinstanzen öffnen, wie Sie möchten. ermöglicht es Ihnen, Projektänderungen in einer Vielzahl von Szenarien zu testen. **Hinweis: Bestimmte Funktionen von AR wie Himmelseffekte, VPS, benutzerdefinierte Bildziele und Inline AR können zum jetzigen Zeitpunkt nicht simuliert werden ( ).

- Sie können Ihr Erlebnis in einer Reihe von verschiedenen AR-Sequenzen simulieren, mit denen Sie Effekte wie Face , Hand Tracking, World Effects, Absolute Scale, Shared AR und vieles mehr testen können. Eine AR-Sequenz umfasst sowohl die Videoaufzeichnungsdaten als auch die Gyroskop- oder Orientierungsdaten des Geräts, so dass Sie AR simulieren können. Verwenden Sie das Menü "Sequenzauswahl" unten links, um die AR-Sequenz zu ändern. Mit dem Karussell können Sie zwischen den Optionen der Kategorie "Reihenfolge" wechseln. Wenn Sie die Sequenz anhalten, wird nur das Video angehalten, so dass Sie Änderungen an demselben Bild testen können. Ziehen Sie die Wiedergabegriffe, um Schleifenein- und -ausgänge zu setzen.

-
Die Live-Ansicht folgt der gleichen Logik wie die XR8-Konfiguration Ihres Projekts und ermöglicht es Ihnen, Ihr Projekt zu simulieren, indem Sie den Feed von Ihrem Desktop anstelle einer zuvor aufgezeichneten AR-Sequenz verwenden. Wenn zum Beispiel Ihr Projekt Face Effects verwendet und Sie den Cloud Editor auf dem Desktop geöffnet haben, wird er Ihre Desktop-Kamera öffnen, aber wenn Sie ein World Tracking Erlebnis entwickeln und "allowedDevices: any" in Ihrem Projekt aktiviert ist, sollten Sie den "Desktop-Modus" von Metaversal Deployment sehen. Hinweis: Die Live-Ansicht in the Simulator kann Sie auffordern, Kamera-, Mikrofon- oder Standortberechtigungen zu aktivieren, je nachdem, welche in Ihrem Projekt aktiviert ist. Klicken Sie auf Erlaubnis erteilen, um Ihre Erfahrungen in Live View zu sehen.
-
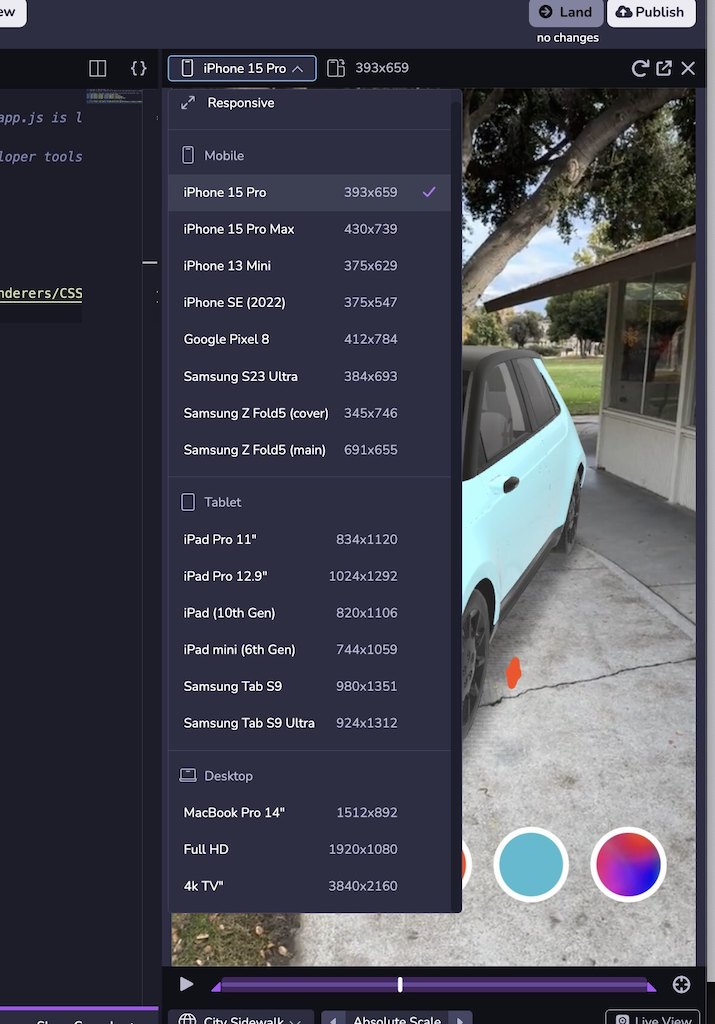
Ihr Projekt kann auf verschiedenen Geräten aufgrund von Unterschieden in der Ansichtsgröße des mobilen Webs unterschiedlich aussehen. Oder Sie möchten Ihr Projekt sowohl im Quer- als auch im Hochformat sehen. Oben auf links im Simulator können Sie aus einer Reihe gängiger Geräteansichtsgrößen auswählen, die Ausrichtung von ändern oder den responsiven Modus zur Anpassung an eine benutzerdefinierte Größe verwenden. Sie können auch auf die Ränder des Simulator-Panels doppelklicken, um den Simulator automatisch an die Breite des ausgewählten Gerätefensters anzupassen. **Hinweis: Die Abmessungen werden in logischen CSS-Pixeln (AKA-Viewport-Abmessungen) angegeben, nicht in physischen -Gerätepixeln. Bei der Auswahl eines Geräts über den Selektor werden nur die Abmessungen des Ansichtsfensters aktualisiert, nicht aber der User Agent des Clients.

- Der Simulator verfügt über eine Reihe von Wiedergabesteuerungen und Komfortfunktionen wie:
- Abspielbalken, Scrubber und In-/Out-Griffe: Ermöglicht das Einrichten von Loop-Punkten, so dass Sie eine granulare Kontrolle über die ausgewählte Sequenz erhalten.
- Schaltfläche "Neu zentrieren" (unten rechts): Ruft "XR8.XrController.recenter()" auf, wodurch die Kamera wieder auf ihren Ursprung zurückgesetzt wird. **HINWEIS: Recenter wird auch jedes Mal aufgerufen, wenn die Sequenz eine Schleife durchläuft und jedes Mal, wenn eine neue Sequenz von ausgewählt wird.
- Schaltfläche Aktualisieren (oben rechts): Aktualisiert die Seite, wobei zwischengespeicherte Inhalte erhalten bleiben. Wenn Sie die UMSCHALTTASTE gedrückt halten und auf auf die Schaltfläche "Aktualisieren" klicken, wird eine vollständige Neuladung durchgeführt, wobei alle zwischengespeicherten Inhalte ignoriert werden.
Live-Vorschau
-
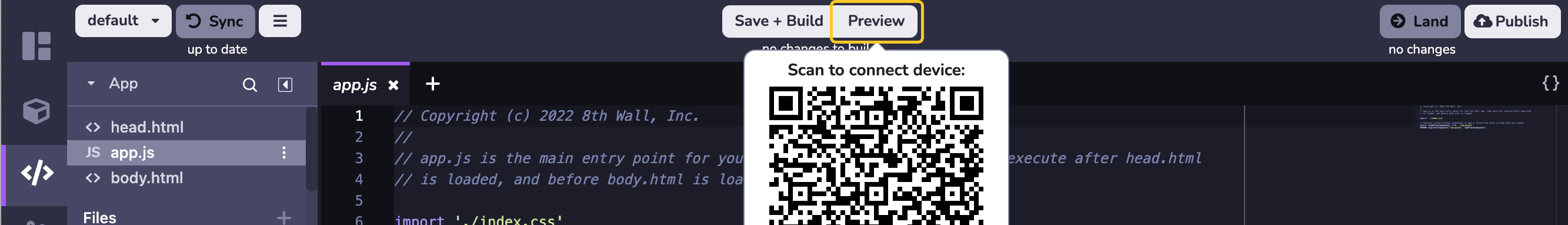
Klicken Sie oben im Fenster des Cloud-Editors auf die Schaltfläche Vorschau.
-
Scannen Sie den QR-Code mit Ihrem Mobilgerät, um einen Webbrowser zu öffnen und eine Live-Vorschau des WebAR-Projekts zu sehen.

- Wenn die Seite geladen wird, werden Sie aufgefordert, auf die Bewegungs- und Orientierungssensoren (auf einigen Geräten ) und die Kamera (alle Geräte) zuzugreifen. Klicken Sie auf Zulassen für alle Berechtigungsaufforderungen. Sie werden unter auf die URL für die private Entwicklung dieses Projekts weitergeleitet.
Hinweis: Der "Vorschau"-QR-Code, der im Cloud Editor angezeigt wird, ist ein **temporärer, einmalig verwendbarer QR-Code **, der nur für die Verwendung durch den Entwickler während der aktiven Arbeit im Cloud Editor gedacht ist. Dieser QR-Code führt Sie zu einer privaten, für die Entwicklung bestimmten URL, die für andere nicht zugänglich ist. Um Ihre Arbeit mit zu teilen, lesen Sie bitte den Abschnitt Veröffentlichung Ihres Projekts.
-
Wenn die WebAR-Vorschau geladen ist, tippen Sie auf die Oberfläche vor Ihnen, um 3D-Modelle zu erzeugen.
-
Ergebnis:

Sparen, Bauen und Landen
Zu diesem Zeitpunkt haben Sie ein voll funktionsfähiges Web AR-Projekt und eine Vorschau auf einem mobilen Gerät. Als Nächstes nehmen Sie eine sehr kleine Codeänderung vor, um zu veranschaulichen, wie Sie das Projekt aktualisieren, eine Vorschau des neuen Codes erstellen, aufrufen und die Änderungen in die Versionskontrolle übernehmen.
-
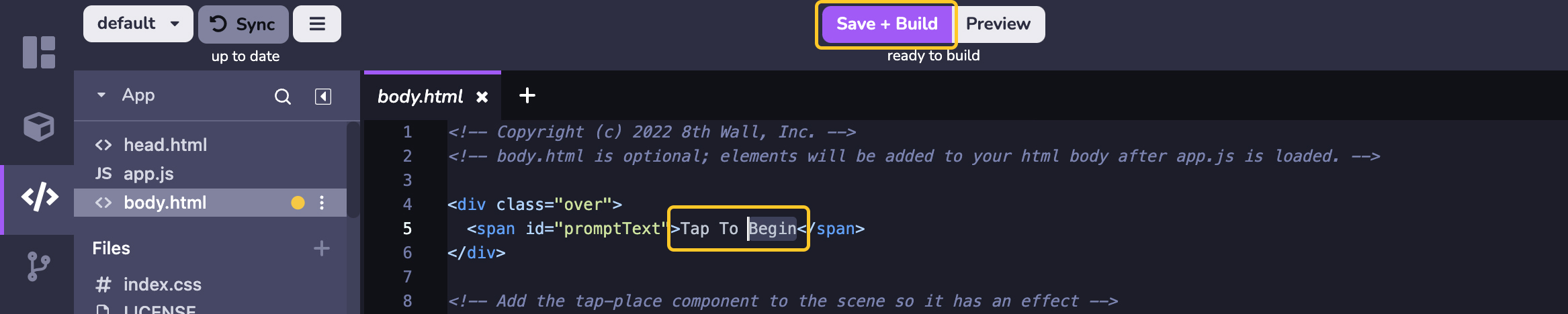
Nehmen Sie in der Datei "body.html" des Cloud-Editor-Projekts eine kleine Textänderung am "PromptText" vor. Für das Beispiel ändern Sie einfach den Text von "Tippen, um das Modell zu platzieren" in "Tippen, um anzufangen".
-
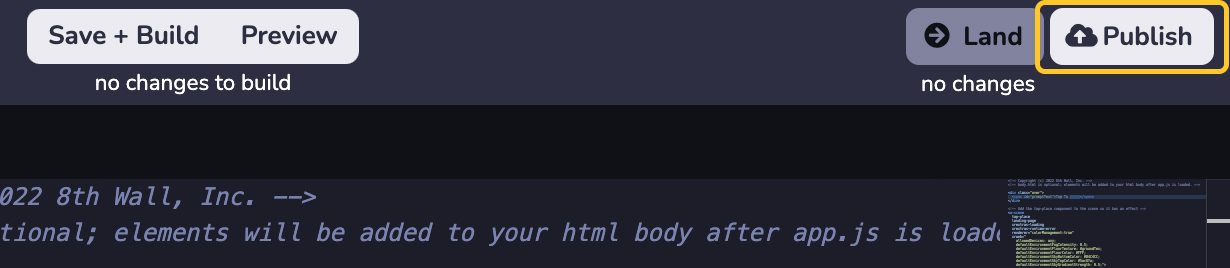
Klicken Sie auf "Speichern + Erstellen", um Ihre Arbeit zu speichern und einen neuen Cloud-Build Ihres Projekts zu starten.

-
Wenn Ihr mobiler Browser nach dem Scannen des QR-Codes Vorschau in Schritt 2 noch geöffnet ist, wird Ihr Telefon automatisch neu geladen, sobald der Build abgeschlossen ist. Wenn die mobile Browserseite nicht mehr geöffnet ist, scannen Sie den QR-Code für die Vorschau erneut, um eine Vorschau Ihrer Aktualisierungen des Projekts anzuzeigen.
-
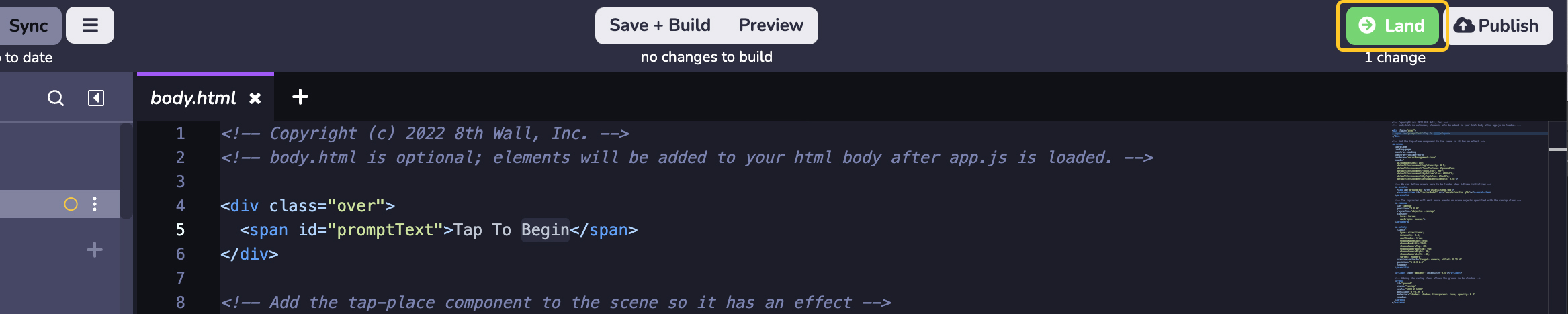
Wenn Sie mit Ihren Änderungen zufrieden sind, landen Sie den aktualisierten Code in der integrierten Versionskontrolle des Cloud Editors . Klicken Sie oben rechts im Fenster des Cloud-Editors auf Land. Die Schaltfläche ist grün und zeigt an, dass es Änderungen im Projekt gibt, die noch nicht in der Quellcodekontrolle gelandet sind:

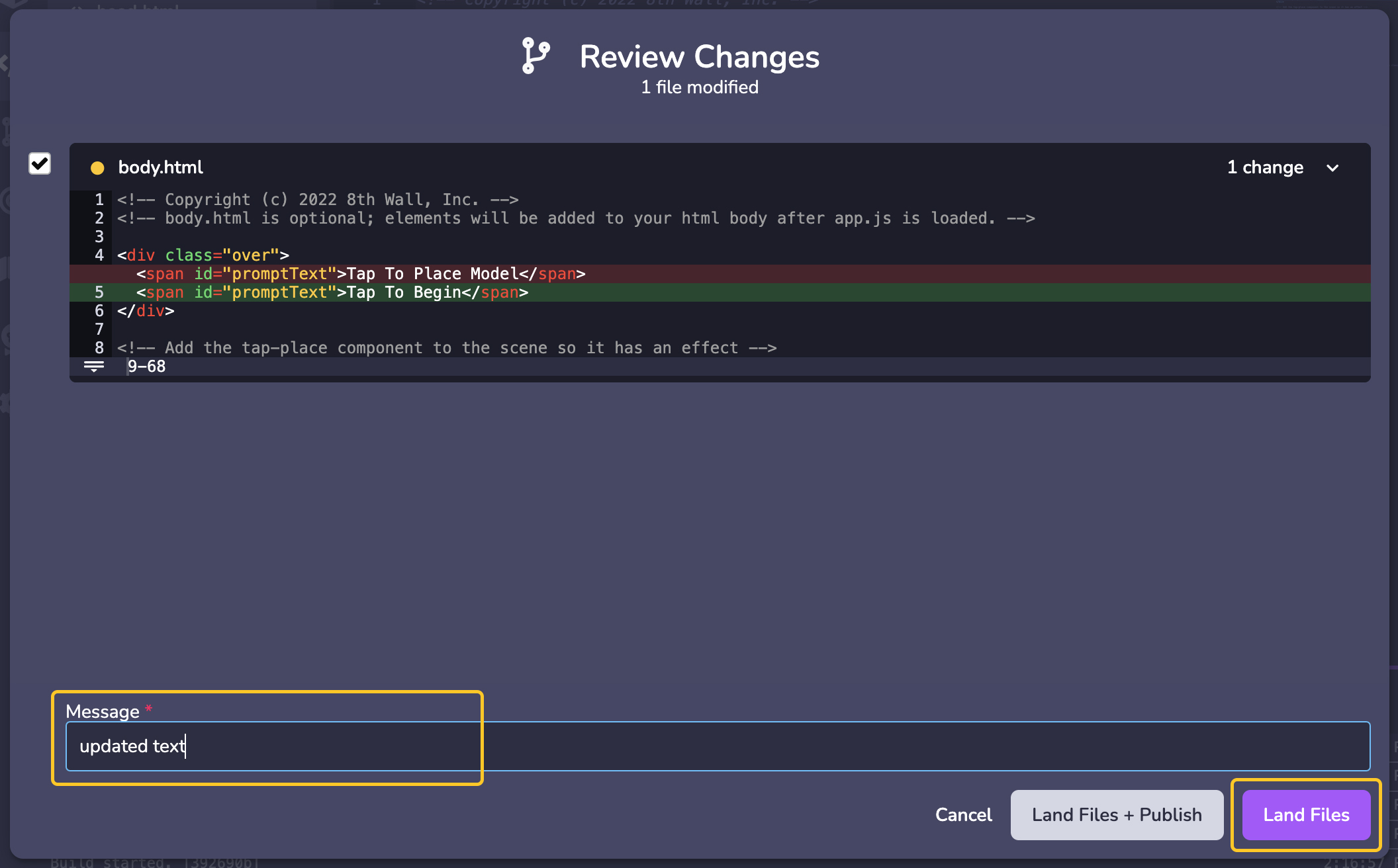
- Geben Sie in das Feld Nachricht eine kurze Nachricht ein, die die vorgenommenen Änderungen beschreibt, und klicken Sie dann auf Land:

Veröffentlichen Sie Ihr Projekt
Der letzte Schritt ist die Veröffentlichung Ihres aktualisierten und gelandeten Projektcodes mit 8th Wall's Built-in Hosting. Dadurch kann das Projekt von jedermann im Internet eingesehen werden.
Hinweis: Kommerzielle Projekte erfordern zusätzliche kommerzielle Lizenzen, wenn sie gestartet werden. Siehe https://www.8thwall.com/pricing für weitere Informationen.
Alle Projekte müssen das Powered by 8th Wall Abzeichen auf der Ladeseite anzeigen. Es ist standardmäßig im "Lademodul" enthalten und kann nicht entfernt werden. Eine Anleitung zum Anpassen des Ladebildschirms finden Sie hier.
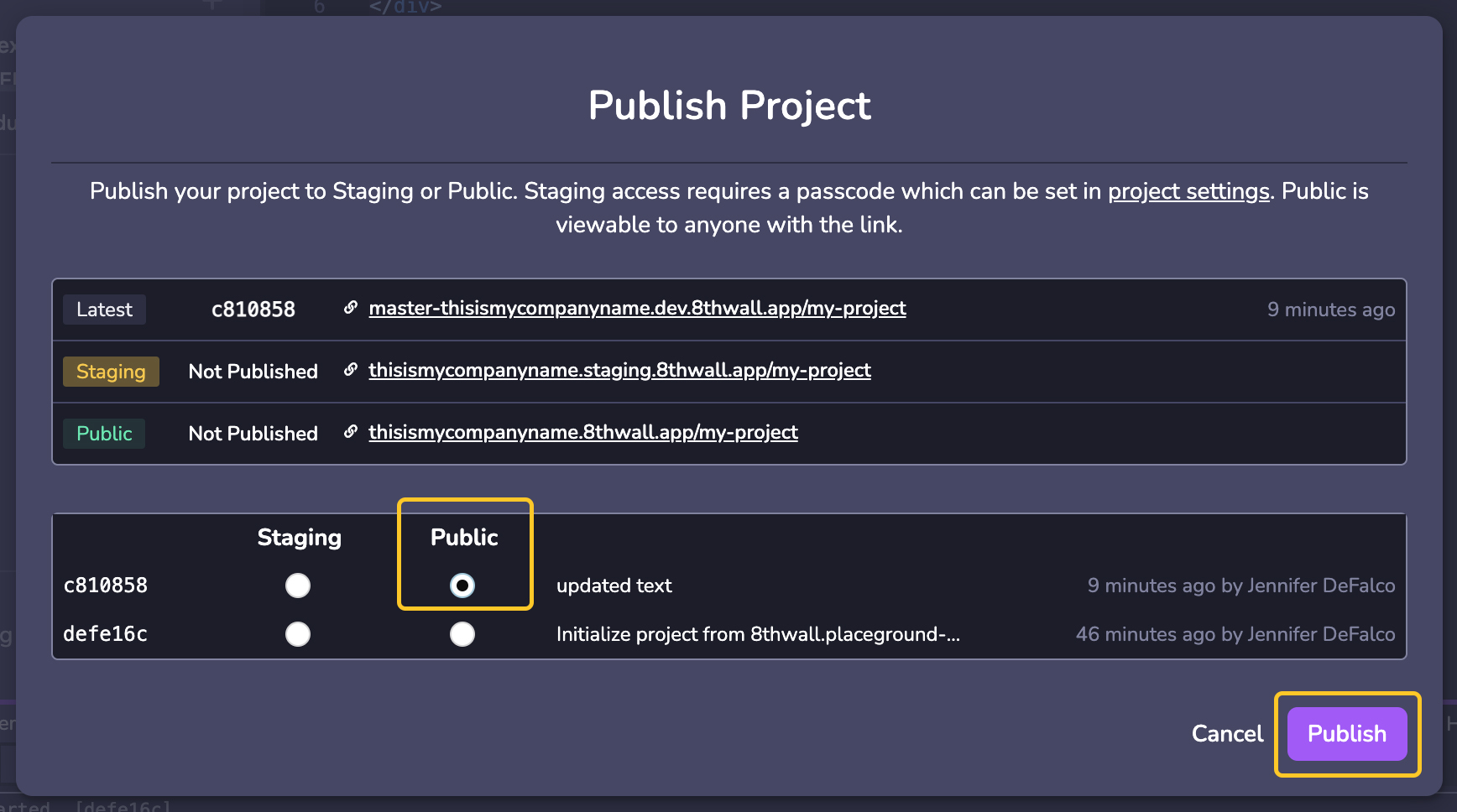
- Klicken Sie oben rechts im Fenster des Cloud-Editors auf Veröffentlichen.

- Im Modal Projekt veröffentlichen sehen Sie eine Liste der Übertragungen (eine für jede Version des Codes , die Sie in der Versionskontrolle abgelegt haben) sowie die URLs für Entwicklung, Staging und Öffentlichkeit für das Projekt . Wählen Sie das oberste Optionsfeld in der Spalte Öffentlich, um die neueste Version des Codes unter der öffentlichen URL des Projekts bereitzustellen, und klicken Sie dann auf Veröffentlichen:

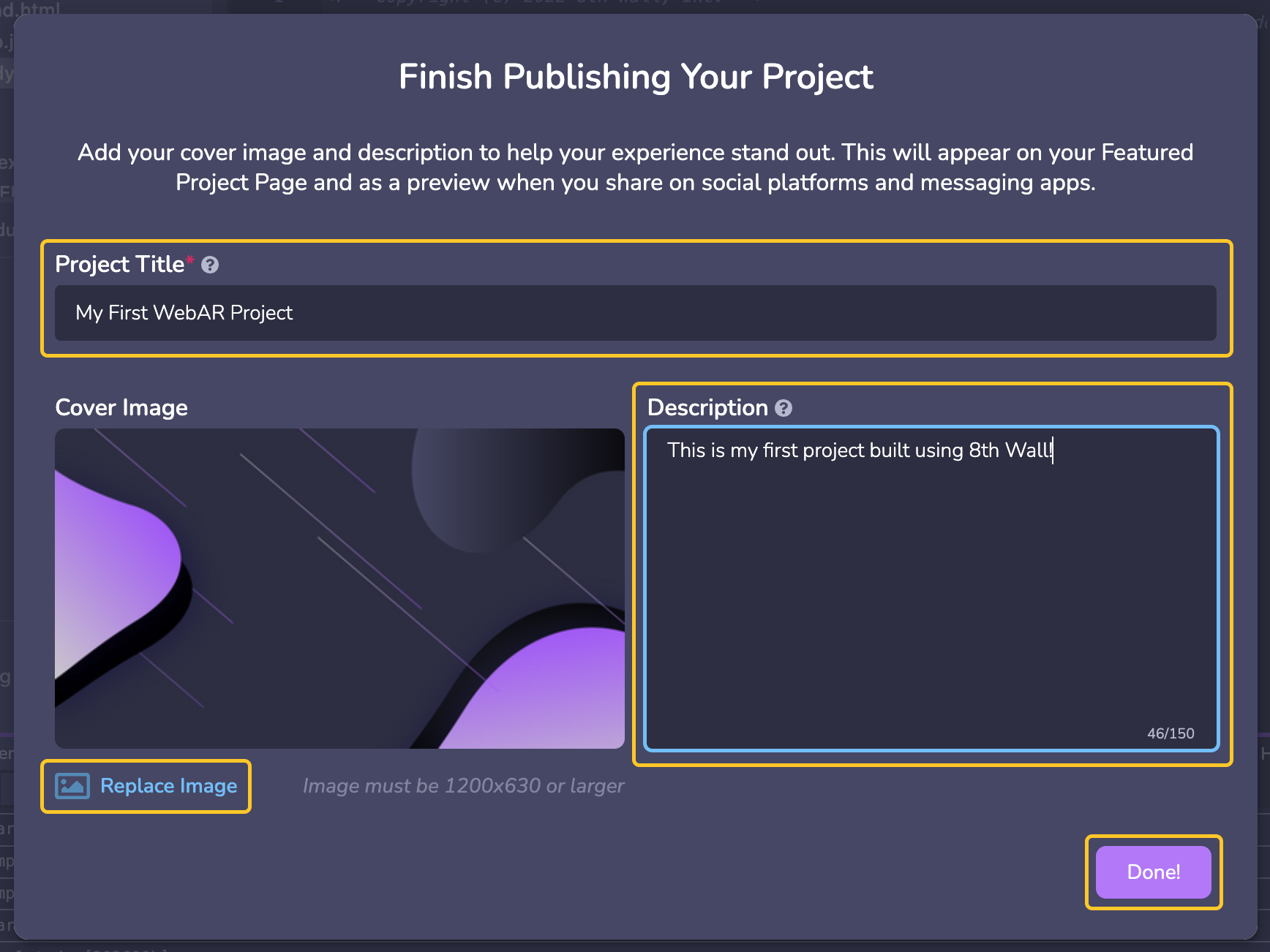
- Vervollständigen Sie den Veröffentlichungsprozess, indem Sie Ihrem Projekt einen Titel, eine Beschreibung und ein Titelbild geben. Diese Informationen erscheinen auf Ihrer Projektseite und als Vorschau, wenn Sie sie auf sozialen Plattformen und in Messaging-Apps teilen.

Siehe das öffentliche Projekt
-
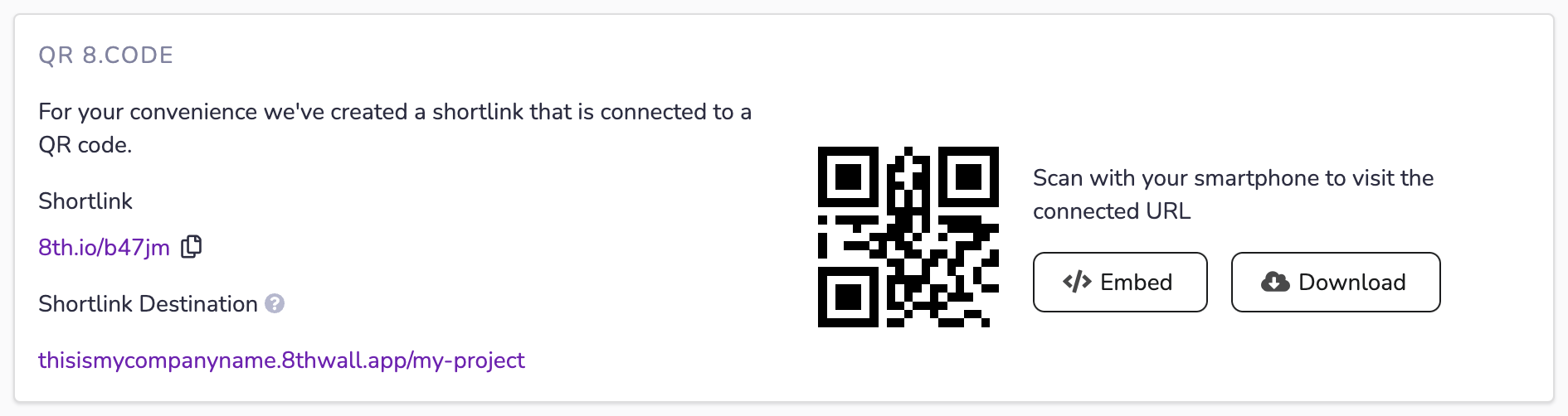
Gehen Sie zurück zum Projekt-Dashboard in der linken Navigation. Im Abschnitt QR 8.code wird die öffentliche Projekt-URL zusammen mit einem 8th.io Shortlink und einem zugehörigen QR-Code angezeigt.
-
Scannen Sie den QR-Code mit Ihrem Mobilgerät, um das Public Web AR-Erlebnis anzuzeigen.