Anforderungen
Alle Projekte müssen das Powered by 8th Wall Abzeichen auf der Ladeseite anzeigen. Es ist standardmäßig im "Lademodul" enthalten und kann nicht entfernt werden. Eine Anleitung zum Anpassen des Ladebildschirms finden Sie hier.
Anforderungen an den Webbrowser
Mobile Browser benötigen die folgenden Funktionen, um 8th Wall Web-Erlebnisse zu unterstützen:
- WebGL (canvas.getContext('webgl') || canvas.getContext('webgl2'))
- getUserMedia (navigator.mediaDevices.getUserMedia)
- Geräteausrichtung (window.DeviceOrientationEvent - nur erforderlich, wenn SLAM aktiviert ist)
- Web-Assembly/WASM (window.WebAssembly)
HINWEIS: 8th Wall Web-Erfahrungen müssen über https angezeigt werden. Dies wird von den Browsern für den Kamera-Zugang erforderlich.
Daraus ergibt sich die folgende Kompatibilität für iOS- und Android-Geräte:
- iOS:
- Safari (iOS 11+)
- Apps, die SFSafariViewController Webansichten verwenden (iOS 13+)
- Apple hat in iOS 13 die Unterstützung von getUserMedia() zu SFSafariViewController hinzugefügt. 8th Wall funktioniert in iOS 13-Apps, die SFSafariViewController-Webansichten verwenden.
- Beispiele: Twitter, Slack, Discord, Gmail, Hangouts und mehr.
- Apps/Browser, die WKWebView Webansichten verwenden (iOS 14.3+)
- Beispiele:
- Chrom
- Firefox
- Microsoft Edge
- Facebook Messenger
- und mehr...
- Beispiele:
- Android:
- Browser, von denen bekannt ist, dass sie die für WebAR erforderlichen Funktionen von Haus aus unterstützen:
- Chrom
- Firefox
- Samsung Internet
- Microsoft Edge
- Anwendungen, die Webansichten verwenden, von denen bekannt ist, dass sie die für WebAR erforderlichen Funktionen unterstützen:
- Twitter, WhatsApp, Slack, Gmail, Hangouts, Reddit, LinkedIn und mehr.
- Browser, von denen bekannt ist, dass sie die für WebAR erforderlichen Funktionen von Haus aus unterstützen:
Link-Out-Unterstützung
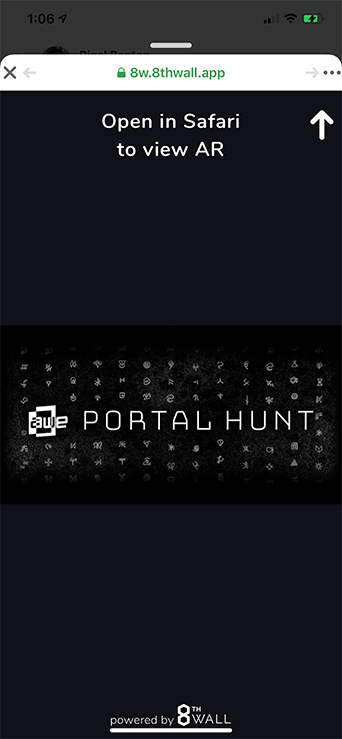
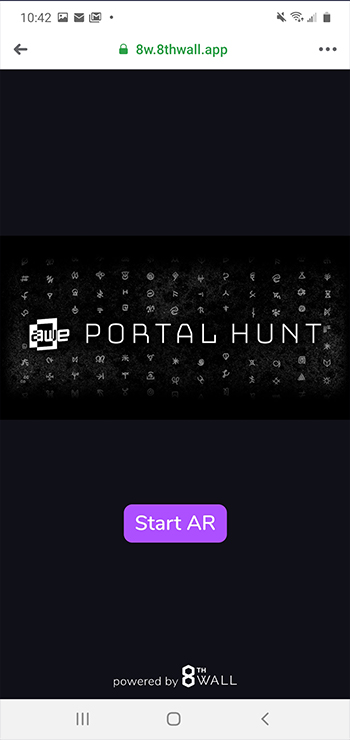
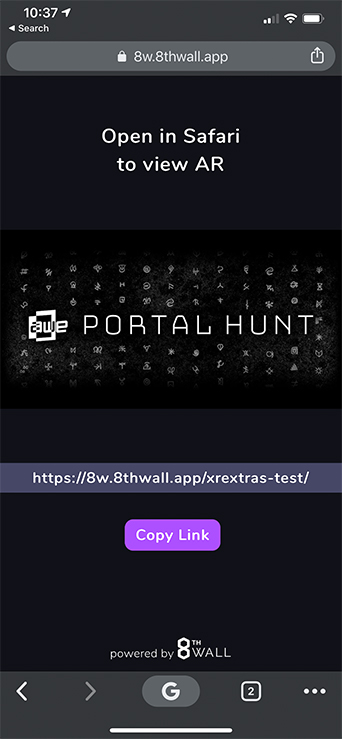
Für Anwendungen, die die für WebAR erforderlichen Funktionen nicht von Haus aus unterstützen, bietet unsere XRExtras-Bibliothek Abläufe, die die Benutzer an die richtige Stelle leiten und die Zugänglichkeit Ihrer WebAR-Projekte aus diesen Anwendungen heraus maximieren.
Beispiele: TikTok, Facebook (Android), Facebook Messenger (Android), Instagram (Android)
Screenshots:
| Browser über das Menü starten (iOS) | Browser über Schaltfläche starten (Android) | Link in die Zwischenablage kopieren |
|---|---|---|
 |  |  |
Unterstützte Frameworks
8th Wall Web lässt sich leicht in 3D-JavaScript-Frameworks wie z.B.:
- A-Frame (https://aframe.io/)
- three.js (https://threejs.org/)
- Babylon.js (https://www.babylonjs.com/)
- PlayCanvas (https://www.playcanvas.com)