XRExtras in den Cloud Editor importieren
Dieser Teil der Dokumentation ist für fortgeschrittene Benutzer gedacht, die den 8th Wall Cloud Editor verwenden und eine vollständig angepasste Version von XRExtras erstellen müssen. Dieser Prozess umfasst:
- Klonen des XRExtras-Codes von GitHub
- Importieren von Dateien in Ihr Cloud Editor-Projekt
- Deaktivierung der Typüberprüfung in A-Frame-Komponentendateien
- Aktualisieren Sie Ihren Code, um Ihre lokale, benutzerdefinierte Kopie von XRExtras zu verwenden, anstatt unsere Standardversion aus dem CDN zu beziehen (über Meta-Tag)
Wenn Sie nur grundlegende Anpassungen des XRExtras-Ladebildschirms vornehmen müssen, lesen Sie bitte stattdessen diesen Abschnitt.
Hinweis: Wenn Sie eine Kopie von XRExtras in Ihr Cloud Editor-Projekt importieren, erhalten Sie nicht mehr die neuesten XRExtras-Updates und -Funktionen, die im CDN verfügbar sind. Stellen Sie sicher, dass Sie immer die neueste Version des XRExtras-Codes von GitHub ziehen, wenn Sie neue Projekte beginnen.
Anweisungen:
-
Erstellen Sie einen Ordner "myxrextras" in Ihrem Cloud Editor-Projekt
-
Fügen Sie den Inhalt des Verzeichnisses "xrextras/src/" (https://github.com/8thwall/web/tree/master/xrextras/src) zu Ihrem Projekt hinzu, mit der Ausnahme von index.js
-
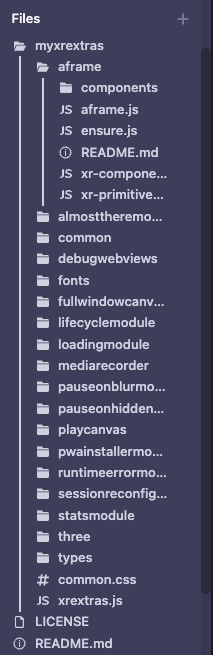
Der Inhalt Ihres Projekts wird in etwa so aussehen:

- Entfernen Sie für jede Datei im Ordner "aframe/components" die Anweisung "import" und ersetzen Sie sie durch "// @ts-nocheck".
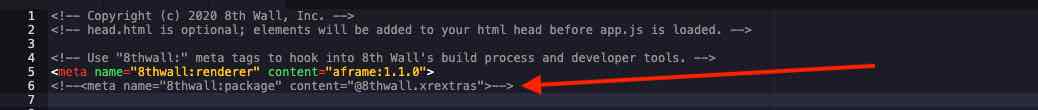
- Entfernen Sie in head.html den Tag "" für @8thwall.xrextras oder kommentieren Sie ihn aus, damit er nicht mehr von unserem CDN bezogen wird:

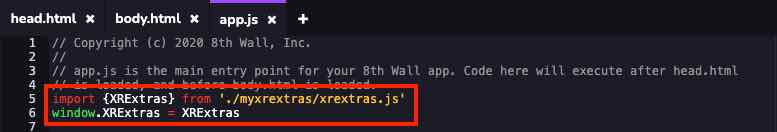
- Importieren Sie in app.js Ihre lokale xrextras-Bibliothek:

Ändern/Hinzufügen von Bildmaterial
Ziehen Sie zunächst neue Bilder per Drag & Drop in assets/, um sie in Ihr Projekt hochzuladen:

In html-Dateien mit src-Parametern, verweisen Sie auf das Bild-Asset mit einem relativen Pfad:
<img src="../../assets/my-logo.png" id="loadImage" class="spin" />
In Javascript-Dateien, verwenden Sie einen relativen Pfad und require(), um auf Assets zu verweisen:
img.src = require('../../assets/mein-logo.png')