Anpassen des Ladebildschirms
Die XRExtras-Bibliothek von 8th Wall bietet Module , die sich mit den häufigsten Anforderungen von WebAR-Anwendungen befassen, einschließlich des Ladebildschirms, der Abläufe von Social Link-out und der Fehlerbehandlung.
Das Modul "Laden" zeigt ein Lade-Overlay und eine Abfrage der Kamerazulassung an, während die Bibliotheken geladen werden und die Kamera startet. Es ist das erste, was Ihre Benutzer sehen, wenn sie betreten.
In diesem Abschnitt wird beschrieben, wie Sie den Ladebildschirm anpassen können, indem Sie Werte bereitstellen, die die Farbe von , den Ladespinner und die Ladeanimation ändern, um sie an das Gesamtdesign Ihrer Erfahrung anzupassen.
Hinweis: Alle Projekte müssen das Powered by 8th Wall Abzeichen auf der Ladeseite anzeigen. Es ist standardmäßig im "Lademodul" enthalten und kann nicht entfernt werden.
ID's / Klassen zum Überschreiben von
| Ladebildschirm | iOS (13+) Bewegungssensor Aufforderung |
|---|---|
 |  |
|
Um den Text anzupassen, können Sie einen MutationObserver verwenden. Bitte beachten Sie das Codebeispiel unten. |
Parameter der A-Frame-Komponente
Wenn Sie XRExtras mit einem A-Frame-Projekt verwenden, können Sie mit dem Modul xrextras-loading den Ladebildschirm über die folgenden Parameter leicht anpassen:
| Parameter | Typ | Beschreibung |
|---|---|---|
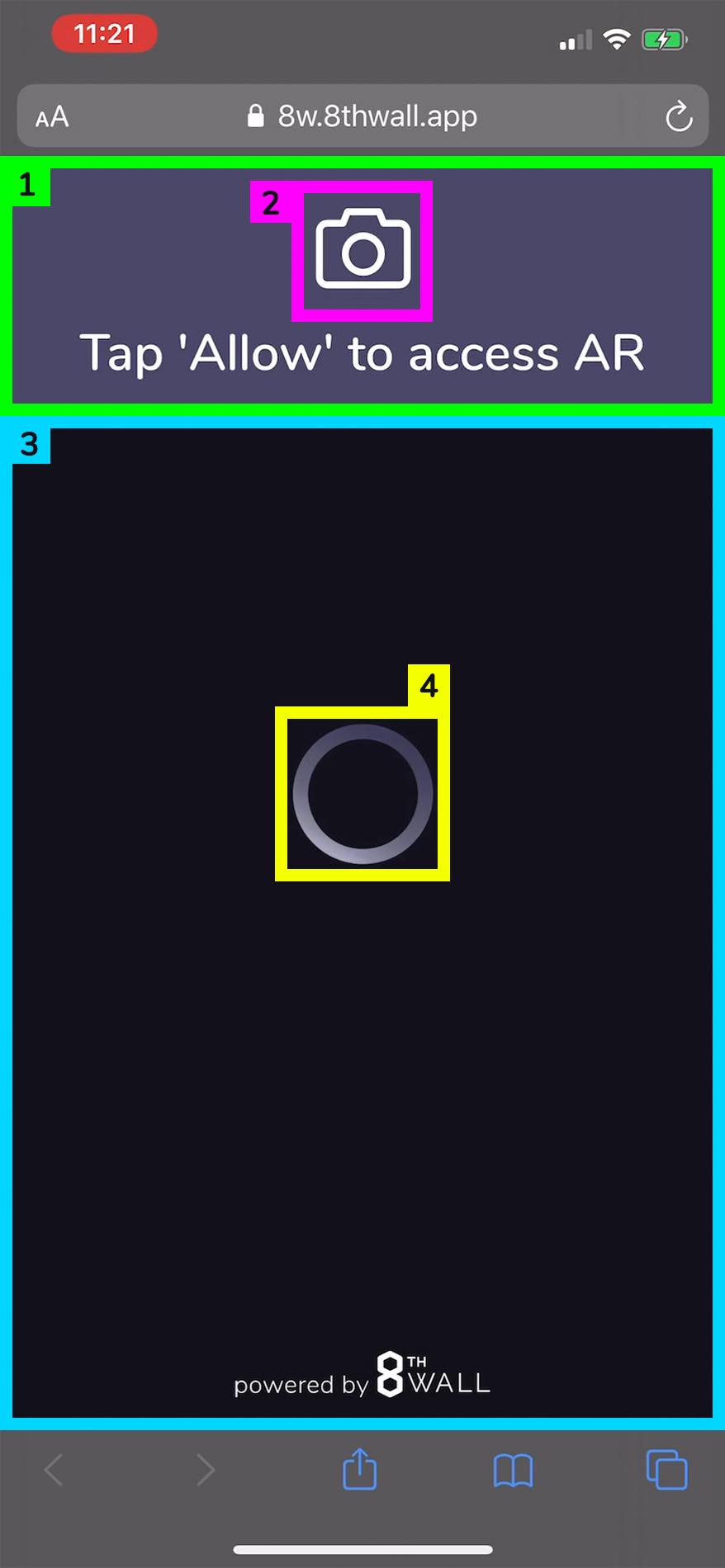
| cameraBackgroundColor | Hex-Farbe | Hintergrundfarbe des oberen Bereichs des Ladebildschirms hinter dem Kamerasymbol und dem Text (siehe oben). Ladebildschirm #1) |
| loadBackgroundColor | Hex-Farbe | Hintergrundfarbe des unteren Bereichs des Ladebildschirms hinter dem loadImage (Siehe oben. Ladebildschirm #3) |
| loadImage | ID | Die ID eines Bildes. Das Bild muss ein <a-asset> sein (siehe oben). Ladebildschirm #4) |
| loadAnimation | String | Animationsstil von loadImage. Wählen Sie zwischen spin (Standard), pulse, scale, oder none. |
Beispiel für eine A-Frame-Komponente
<a-scene
tap-place
xrextras-almost-there
xrextras-loading="
loadBackgroundColor: #007AFF;
cameraBackgroundColor: #5AC8FA;
loadImage: #myCustomImage;
loadAnimation: pulse"
xrextras-runtime-error
xrweb>
<a-assets>
<img id="myCustomImage" src="assets/my-custom-image.png">
</a-assets>
Javascript/CSS-Methode
const load = () => {
XRExtras.Loading.showLoading()
console.log('customizing loading spinner')
const loadImage = document.getElementById("loadImage")
if (loadImage) {
loadImage.src = require("./assets/my-custom-image.png")
}
}
window.XRExtras ? load() : window.addEventListener('xrextrasloaded', load)
CSS-Beispiel
#requestingCameraPermissions {
color: black !important;
background-color: white !important;
}
#requestingCameraIcon {
/* Dies ändert das Bild von weiß zu schwarz */
filter: invert(1) !important;
}
.prompt-box-8w {
background-color: white !important;
color: #00FF00 !important;
}
.prompt-button-8w {
background-color: #0000FF !important;
}
.button-primary-8w {
background-color: #7611B7 !important;
}
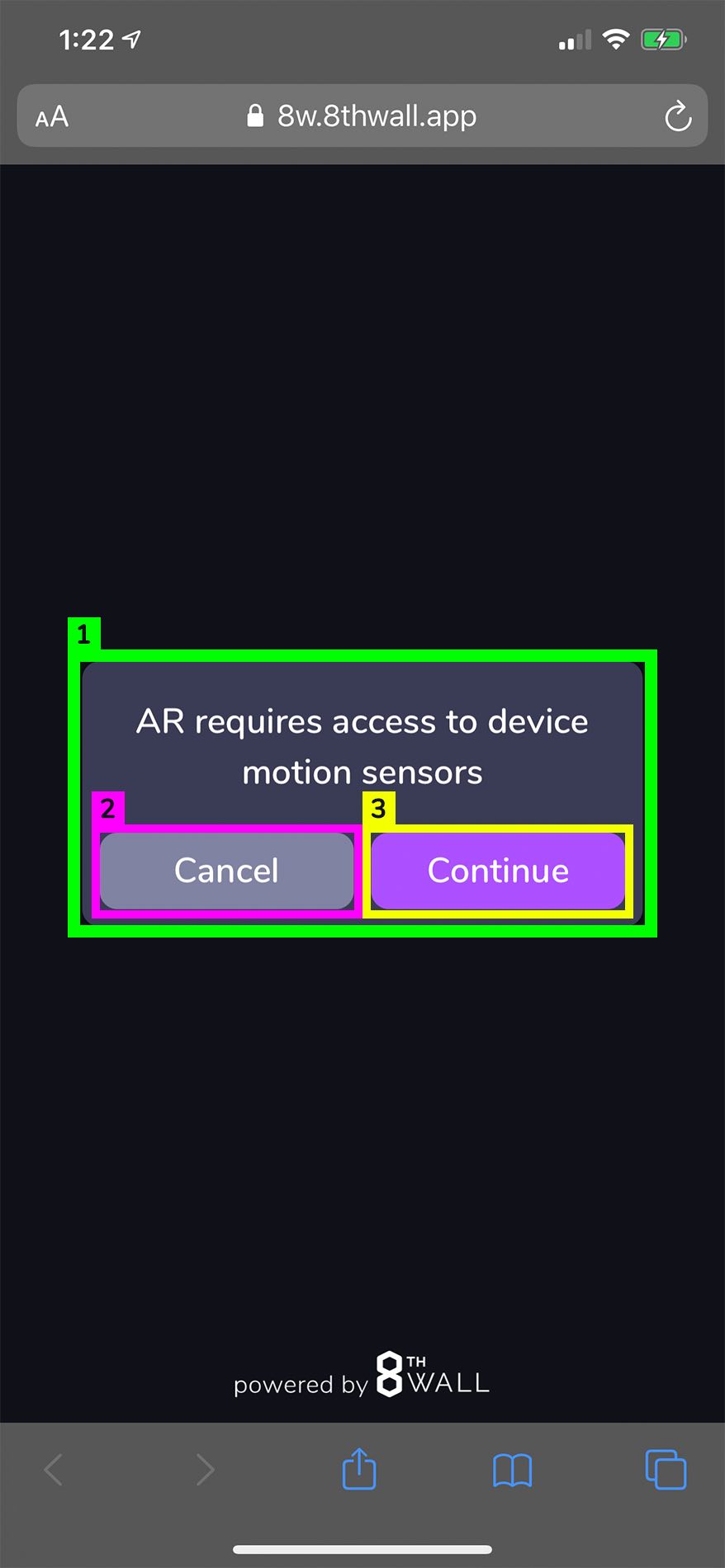
iOS (13+) Bewegungssensor Aufforderung zur Textanpassung
let inDom = false
const observer = new MutationObserver(() => {
if (document.querySelector('.prompt-box-8w')) {
if (!inDom) {
document.querySelector('.prompt-box-8w p').innerHTML =<strong>'Mein neuer Text steht hier</strong><br/><br/>Drücken Sie Genehmigen, um fortzufahren.'
document.querySelector('.prompt-button-8w').innerHTML = 'Ablehnen'
document.querySelector('.button-primary-8w').innerHTML = 'Genehmigen'
}
inDom = true
} else if (inDom) {
inDom = false
observer.disconnect()
}
})
observer.observe(document.body, {childList: true})