Nicht autorisierter Bereich
Ausgabe
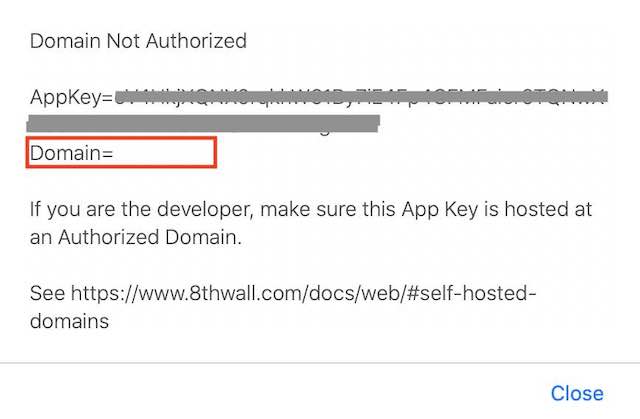
Wenn ich versuche, ein selbst gehostetes Web AR-Erlebnis anzuzeigen, erhalte ich die Fehlermeldung "Domain Not Authorized".
Lösungen
-
Vergewissern Sie sich, dass Sie die Domäne(n) Ihres Webservers auf die weiße Liste gesetzt haben. Selbst gehostete Domains sind subdomain-spezifisch - z.B. ist
mydomain.comNICHT dasselbe wiewww.mydomain.com. Wenn Sie sowohl untermydomain.comals auch unterwww.mydomain.comhosten wollen, müssen Sie BOTH angeben. Weitere Informationen finden Sie im Abschnitt Connected Domains (siehe Selbst gehostete Projekte) in der Dokumentation . -
Wenn Domain='' (leer), überprüfen Sie die Einstellungen der
RefererPolicyauf Ihrem Webserver.

In der obigen Abbildung ist der Wert Domain= leer. Sie sollte auf die Domäne Ihrer selbst gehosteten WebAR-Erfahrung
eingestellt sein. In diesem Fall ist die "Referer Policy" Ihres Webservers
zu restriktiv. Der http-Header Referer wird verwendet, um zu überprüfen, ob Ihr App-Schlüssel von einem
approved/whitelisted Server verwendet wird.
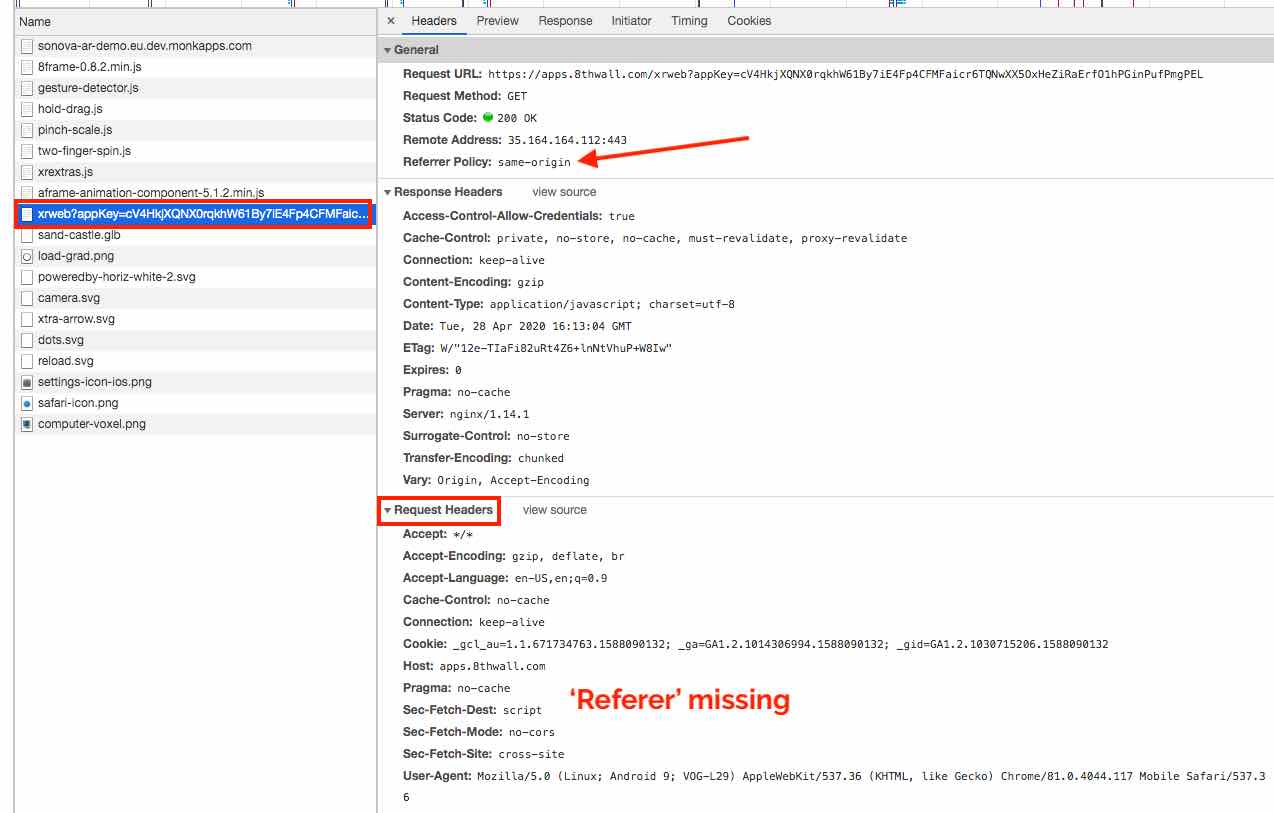
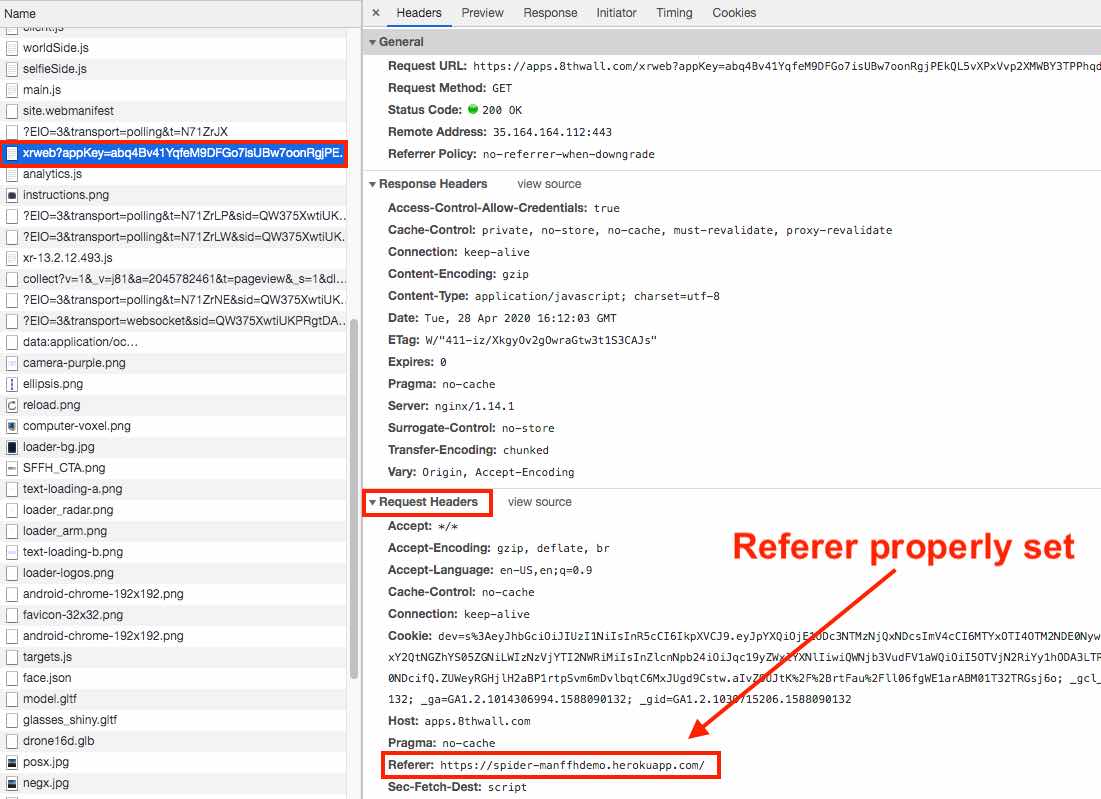
Um die Konfiguration zu überprüfen, öffnen Sie den Chrome/Safari-Debugger und sehen Sie sich die Registerkarte Netzwerk an. Die xrweb
Request Headers sollten einen Referer Wert enthalten, und dieser muss mit der/den Domain(s) übereinstimmen, die Sie in Ihren Projekteinstellungen auf
whitelisted haben.
Falsch - In diesem Screenshot ist die Referrer Policy auf "same-origin" eingestellt. Das bedeutet, dass ein Referrer nur für dieselbe Website gesendet wird, aber bei herkunftsübergreifenden -Anfragen werden keine Referrer-Informationen gesendet:

Korrekt - Die xrweb Request Headers enthalten einen Referer Wert.

Der Standardwert "strict-origin-when-cross-origin" wird empfohlen. Informationen zu den Konfigurationsmöglichkeiten finden Sie unter https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy.