Erstellen von Backend-Funktionen
Infos
Backend-Funktionen laufen im Kontext des 8th Wall Modulsystems. Die vollständige Moduldokumentation finden Sie unter siehe hier. Dieser Abschnitt der Dokumentation konzentriert sich speziell auf die Backend-Funktionen, die das Modul bietet.
Module können über die Seite Arbeitsbereich (Registerkarte Module) oder direkt in einem Studio-Projekt erstellt werden. Um ein Modul mit einer Backend-Funktion direkt in Studio zu erstellen, folgen Sie bitte diesen Schritten:
- Wählen Sie im Studio-Editor die Registerkarte "Module" im linken Bereich und klicken Sie auf "+ Neues Modul".
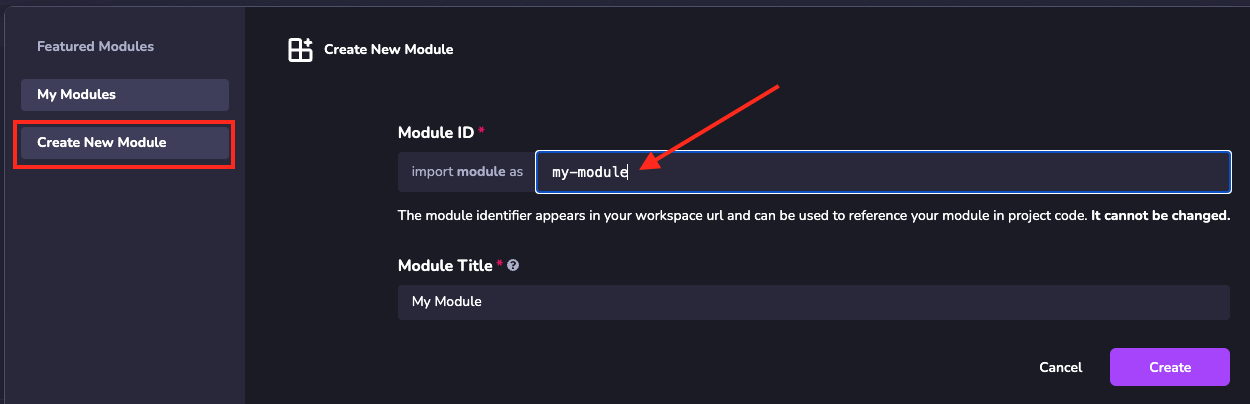
- Wählen Sie die Registerkarte "Neues Modul erstellen" und geben Sie Ihrem neuen Modul eine Modul-ID. Dieser Wert wird verwendet, um später im Projektcode auf Ihr Modul zu verweisen. Sie kann nach der Erstellung nicht mehr geändert werden.

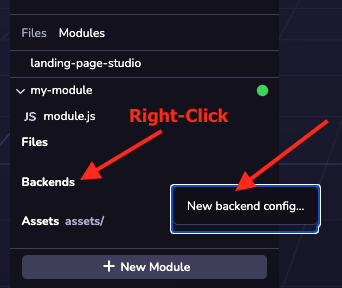
- Fügen Sie dem Modul ein Backend hinzu: Datei-Explorer -> Registerkarte Module -> Rechtsklick auf Backends -> Wählen Sie New Backend config.

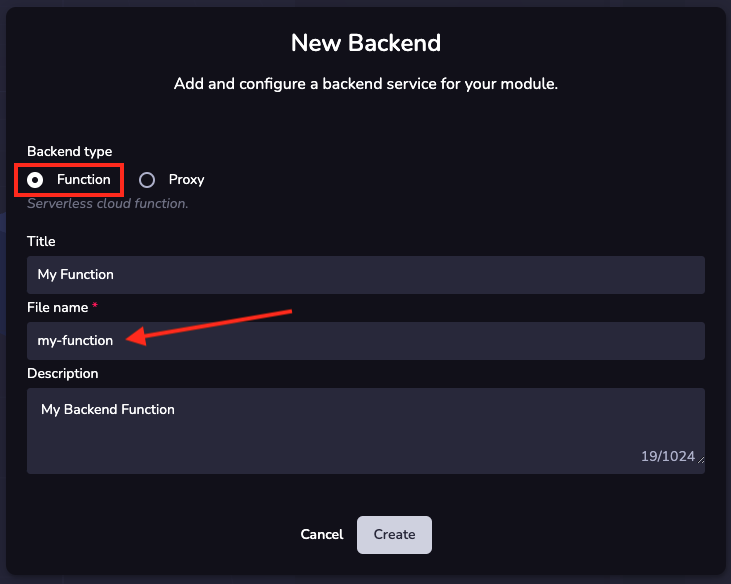
- Wählen Sie im Assistenten für neue Backends den gewünschten Backend-Typ (in diesem Fall "Funktion") und geben Sie ihm einen Titel und eine Beschreibung. Der Dateiname des Backends wird automatisch auf der Grundlage von Title generiert und dient als Referenz für das Backend im Modulcode.

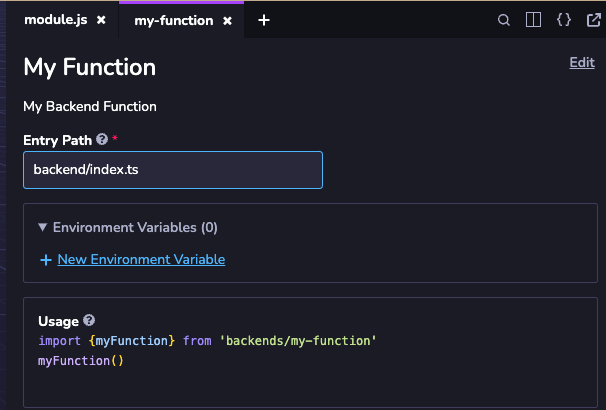
- Legen Sie einen Eingabepfad für Ihren Backend-Code fest. Dies ist die Datei, in der Ihr Backend-Code-Einstiegspunkt gespeichert wird.

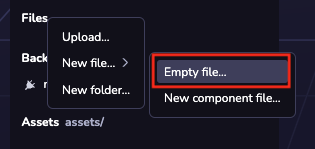
- Erstellen Sie eine Datei mit demselben Pfad/Namen wie im obigen Schritt Eingabepfad definiert. Klicken Sie mit der rechten Maustaste auf Dateien -> Neue Datei -> Leere Datei:

Geben Sie den Namen ein, der Ihrem Eintragspfad entspricht:
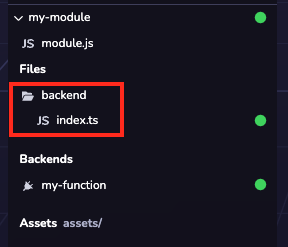
Ergebnis:

Infos
Die Backend-Funktion muss eine async-Methode namens "Handler" exportieren. Weitere Informationen finden Sie in der Dokumentation Writing Backend Code.
Beispiel:
const handler = async (event: any) => {
// Benutzerdefinierter Backend-Code geht hier
return {
body: JSON.stringify({
myResponse,
}),
}
}
exportieren {
handler,
}