Importación de módulos
Importación de módulos a un proyecto del Editor Cloud
Los módulos le permiten añadir componentes reutilizables a su proyecto, permitiéndole centrarse en el desarrollo de su experiencia principal. El Editor Cloud de 8th Wall le permite importar módulos propios o módulos publicados por 8th Wall directamente en sus proyectos.
Para importar un módulo a un proyecto del Editor de Nubes:
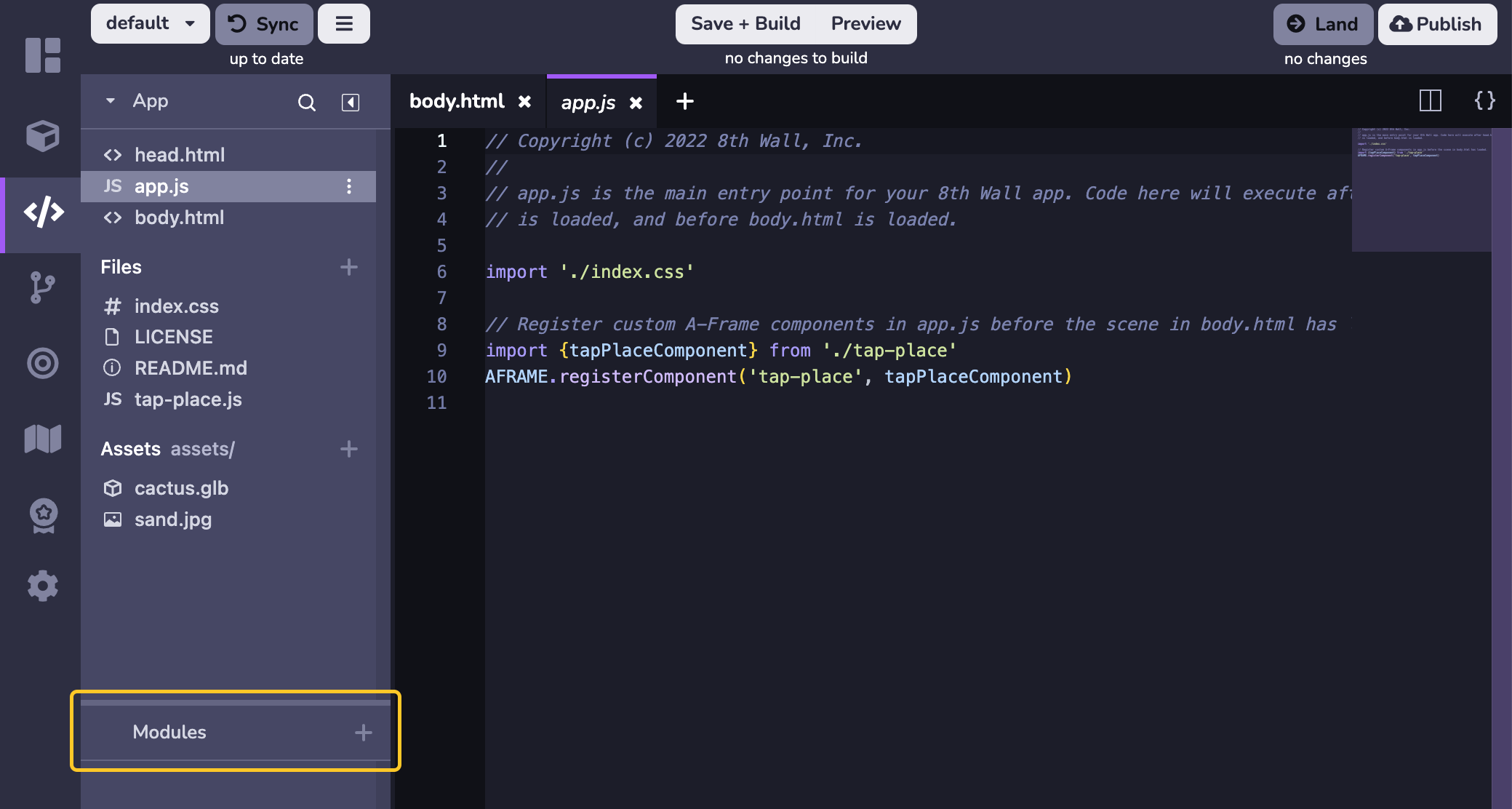
- Dentro del Editor de Nubes, pulse el botón "+" junto a Módulos.

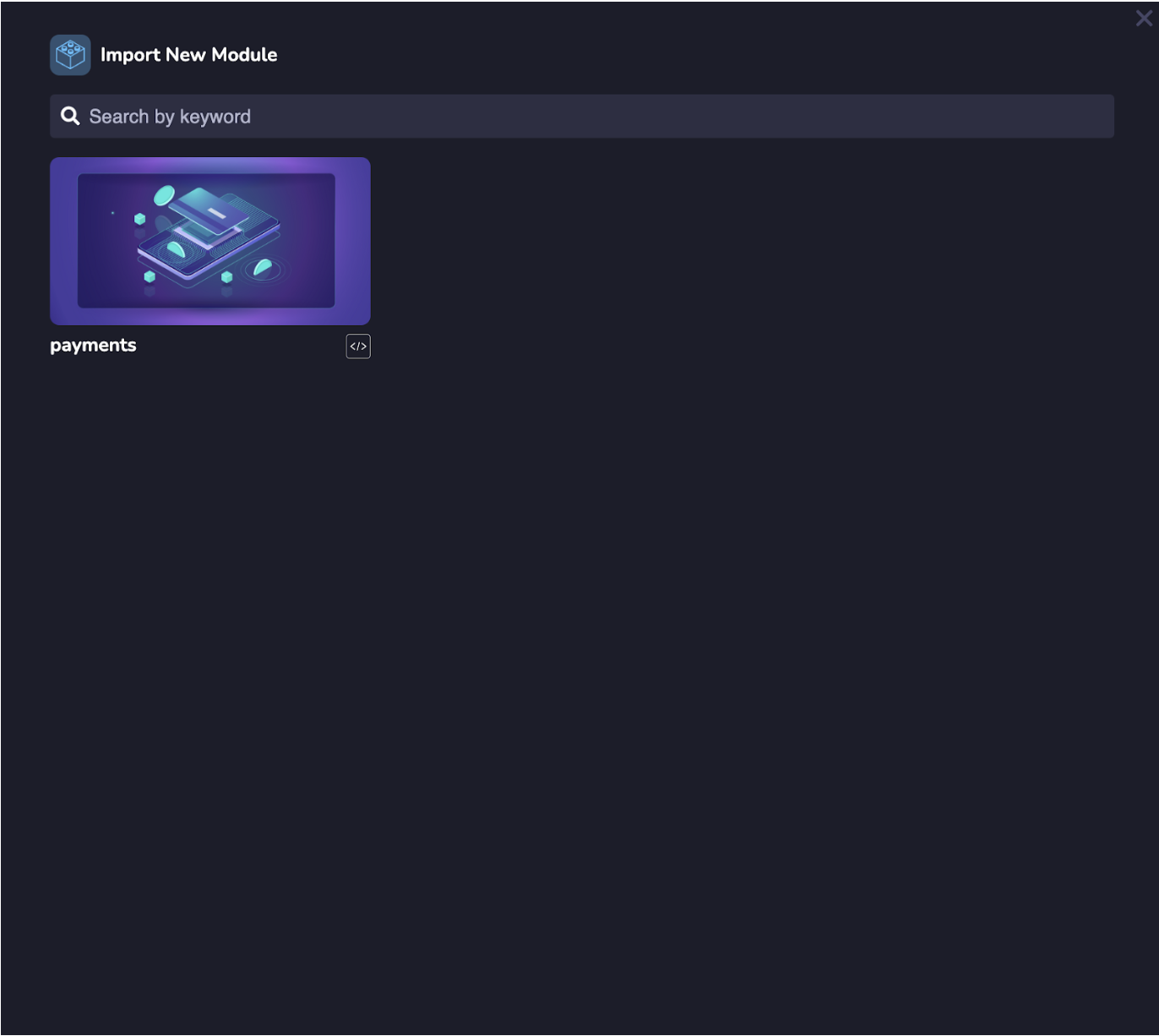
- Seleccione en la lista el módulo que desea importar. Sólo se podrán importar los módulos compatibles con el proyecto alojado en el 8º Muro. (Más información sobre Compatibilidad de módulos)

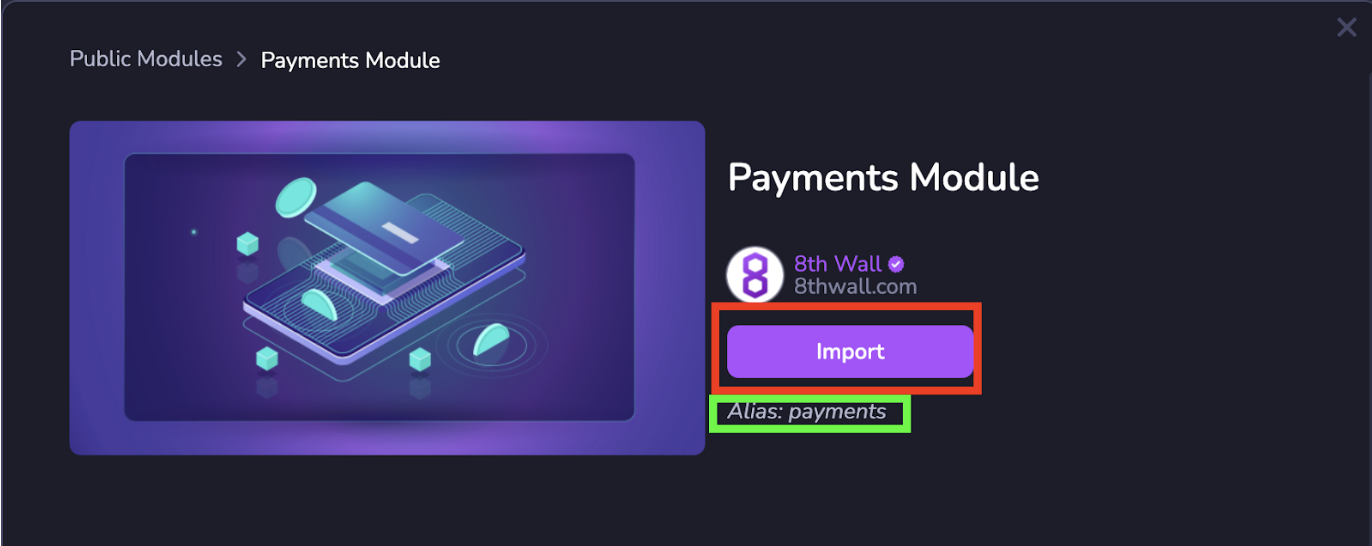
- Pulse "Importar" para añadir su módulo a su proyecto. Tome nota del alias del módulo. Si ya tiene un módulo en su proyecto con el mismo alias, es posible que tenga que cambiar el nombre de su módulo.

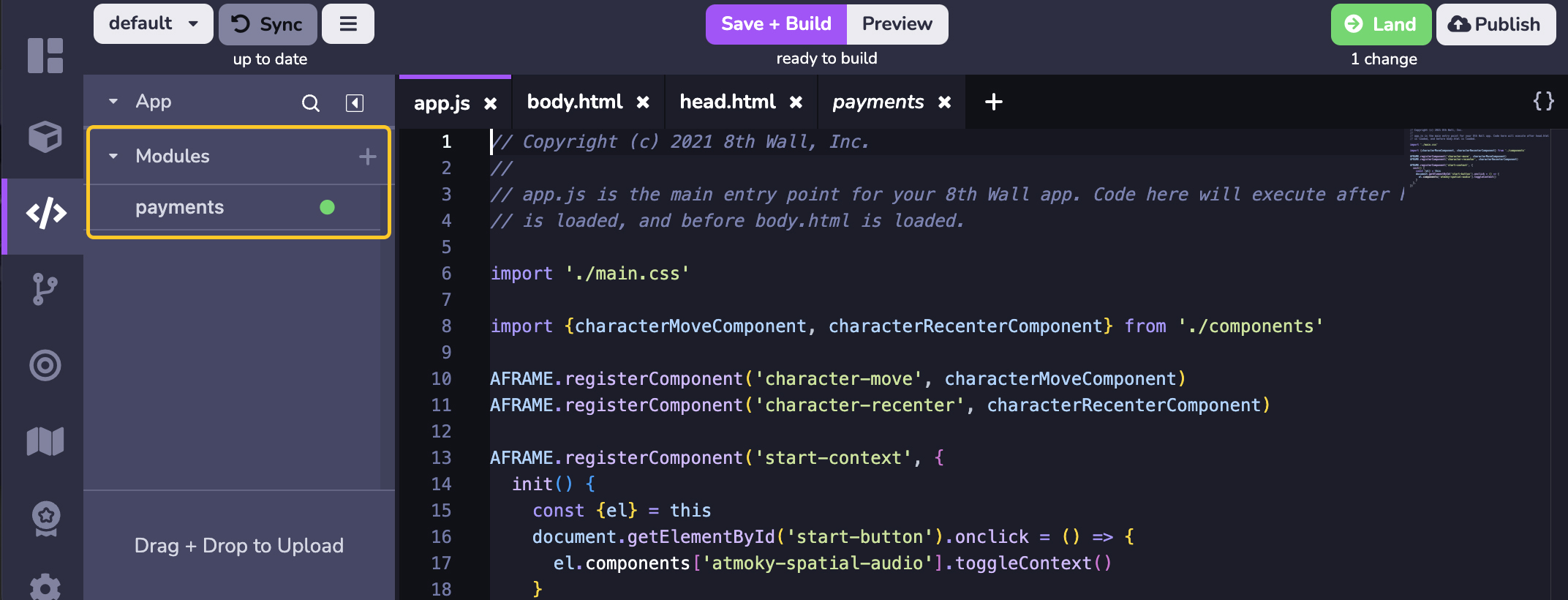
- Ahora el módulo está visible en su proyecto, en la sección "Módulos".

- Si selecciona el módulo importado, accederá a la página de configuración del módulo. Esta página permite configurar varios parámetros del módulo.

Una vez que haya añadido un módulo a su proyecto, es posible que tenga que realizar cambios en el código para integrar completamente el módulo. Los módulos con readmes contienen documentación que debe consultarse para comprender cómo integrar el módulo específico en el código del proyecto.
Importación de módulos a un proyecto propio
Los módulos le permiten añadir componentes reutilizables a su proyecto, permitiéndole centrarse en el desarrollo de su experiencia central. Puede importar módulos propios o módulos publicados por 8th Wall directamente en sus proyectos autoalojados.
Para importar un módulo en su proyecto autoalojado:
- Dentro del Editor Cloud, abra su proyecto Self-Hosted y pulse el icono Módulo en la navegación de la izquierda :
![]()
-
Pulse "+" o "Importar módulo" para añadir un módulo disponible a su proyecto.
-
Pulse "Módulos públicos" para importar un módulo creado por 8th Wall, o "Mis módulos" para importar un módulo creado por un miembro de su espacio de trabajo. Sólo los módulos compatibles con el proyecto Self-Hosted estarán disponibles para su importación en . (Más información sobre Compatibilidad de módulos)
-
Seleccione en la lista el módulo que desea importar.
-
Pulse "Importar" para añadir su módulo a su proyecto. Tome nota del alias del módulo. Si ya tiene un módulo en su proyecto con el mismo alias, es posible que tenga que cambiar el nombre de su módulo.
-
Puede añadir hasta 10 módulos a su proyecto autoalojado. Estos módulos serán visibles como pestañas en la página Módulos del proyecto del Editor de la Nube de 8 Wall.

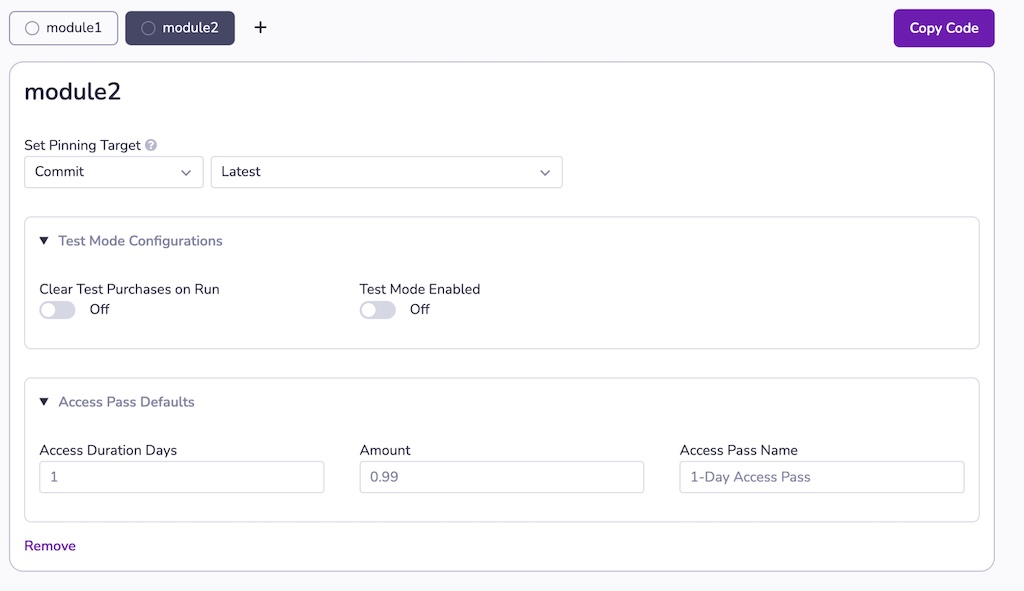
- Si selecciona el módulo importado, se mostrarán los detalles de configuración del módulo. A través de se pueden configurar diversos parámetros del módulo.

- Si importa un módulo creado por su equipo, verá varias opciones de destino de anclaje , entre las que se incluyen "Versión" (sólo si el módulo se ha desplegado al menos una vez) y "Commit" (le permite anclar el módulo a cualquier commit del código del módulo). Si selecciona un objetivo de anclaje "Versión", puede suscribir su módulo importado a actualizaciones de corrección de errores, actualizaciones de nuevas funciones o desactivar las actualizaciones automáticas del módulo .

- Una vez que haya añadido un módulo a su proyecto pulse "Copiar Código" y pegue el contenido de su portapapeles
en el archivo
head.htmlde su proyecto. Este fragmento permite que los módulos se carguen en su proyecto autoalojado con los ajustes de configuración del módulo que haya especificado. Tendrá que volver a copiar el fragmento de código y actualizar elhead.htmlde su proyecto cada vez que realice un cambio en los ajustes de configuración del módulo.

- Es posible que tenga que realizar cambios en su código para integrar completamente el módulo.