Custom editor fields
Display and functionality of your components in the entity editor can be customized in various ways: labels can be changed, conditions set for display and other things. This is all done using comments inside the schema where fields are marked // @.
Labels
Sometimes labels in the editor need to be more descriptive than their names in code. For example:
schema: {
// @label Target (optional)
target: 'eid',
},
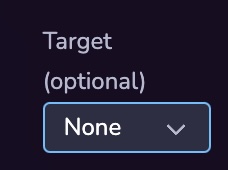
Appearance in the editor:

Conditions
Properties can be set to only show depending on the values of other properties. Examples:
schema: {
// 'from' will only show if autoFrom set false:
autoFrom: 'boolean',
// @condition autoFrom=false
from: 'f32',
// 'easingFunction' will show if either easeIn or easeOut set:
easeIn: 'boolean',
easeOut: 'boolean',
// @condition easeIn=true|easeOut=true
easingFunction: 'string',
// 'targetX' only shows if no target set:
target: 'eid',
// @condition target=null
targetX: 'f32',
},
Enumerations
String properties can be limited to a set list:
schema: {
// @enum Quadratic, Cubic, Quartic, Quintic, Sinusoidal, Exponential
easingFunction: 'string',
},
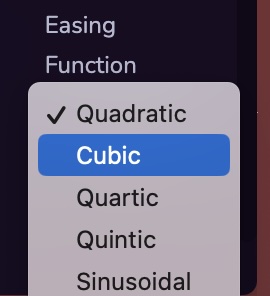
In the Editor, this shows up as a drop-down list:

Groups
Certain groups of properties can be instructed to be treated specially in the editor. Groups are configured as follows:
- The start and end of the group is marked with // @group start … and // @group end
- Conditions can be applied to the whole group with // @group condition
- Two kinds of group currently supported: vector3 and color
Vector3
Groups of properties that represent 3D vectors can be indicated as follows:
schema: {
autoFrom: 'boolean',
// @group start from:vector3
// @group condition autoFrom=false
fromX: 'f32',
fromY: 'f32',
fromZ: 'f32',
// @group end
},
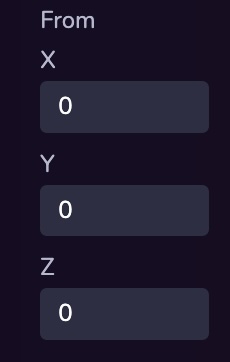
Assuming the condition is met, this is displayed tidily in the editor:

Color
Colors can be indicated as in the following example:
schema: {
// @group start background:color
bgRed: ecs.f32,
bgGreen: ecs.f32,
bgBlue: ecs.f32,
// @group end
},
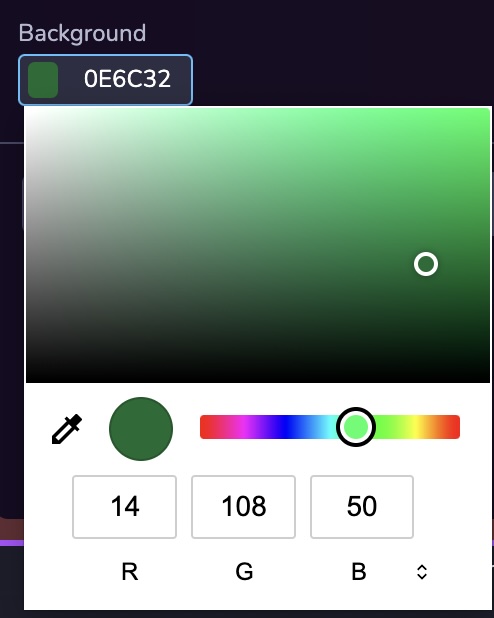
Displays a color selector:

Labels
Custom labels can still be used for individual fields:
schema: {
// @group start orient:vector3
// @label Pitch
orientPitch: 'f32',
// @label Yaw
orientYaw: 'f32',
// @label Roll
orientRoll: 'f32',
// @group end
},
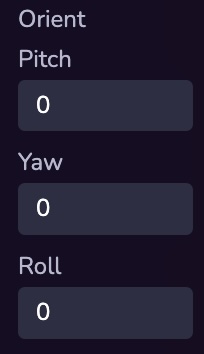
This looks like: