Guide de démarrage rapide
Ce guide fournit les étapes nécessaires pour vous permettre d'utiliser le Studio et l'Éditeur Cloud du 8e mur de Niantic .
Créer un compte 8th Wall
La création d'un compte 8th Wall vous donne la possibilité de.. :
- Créez de riches expériences de réalité augmentée et de réalité virtuelle, ainsi que des jeux web en 3D qui s'exécutent directement dans le navigateur web d'un téléphone portable.
- Utilisez notre outil visuel et notre moteur de jeu.
- Collaborer avec les membres de l'équipe et stocker le code dans le contrôle de la source.
- Prévisualisez instantanément les projets au fur et à mesure que vous les développez.
- Déboguez sans fil votre code en temps réel avec les journaux de la console en direct à partir de plusieurs appareils.
- Publier des projets hébergés sur le réseau mondial de 8th Wall.
- Gérer les abonnements, les informations de facturation et les licences pour les projets commerciaux.
- Créez un profil public et projets vedettes sur 8thwall.com, ce qui vous permettra de présenter votre travail sur , vos démonstrations en direct et/ou votre code.
Nouveaux utilisateurs : Commencez à créer gratuitement sur https://8thwall.com/get-started
Existing Users : Se connecter à https://www.8thwall.com/login
Créer gratuitement
Le studio Niantic 8th Wall et la plateforme d'hébergement intégrée sont accessibles à tous gratuitement et l'éditeur Cloud est disponible pour les espaces de travail avec un abonnement payant. 8th Wall propose un plan de base gratuit pour que vous puissiez accéder à toute la puissance de 8th Wall et commencer à construire des expériences WebAR, sans carte de crédit .
Les travaux commerciaux ou de marque nécessitent un plan Pro et une licence commerciale. Les abonnements Wall et les licences se renouvellent automatiquement jusqu'à ce que vous les annuliez. Il n'y a pas de remboursement ou de crédit pour les mois partiels ou non utilisés de . Pour gérer les paramètres de votre abonnement, veuillez consulter Guide des paramètres du compte
-
À partir de la page d'accueil ou de la page de tarification de 8th Wall, cliquez sur Créer gratuitement.
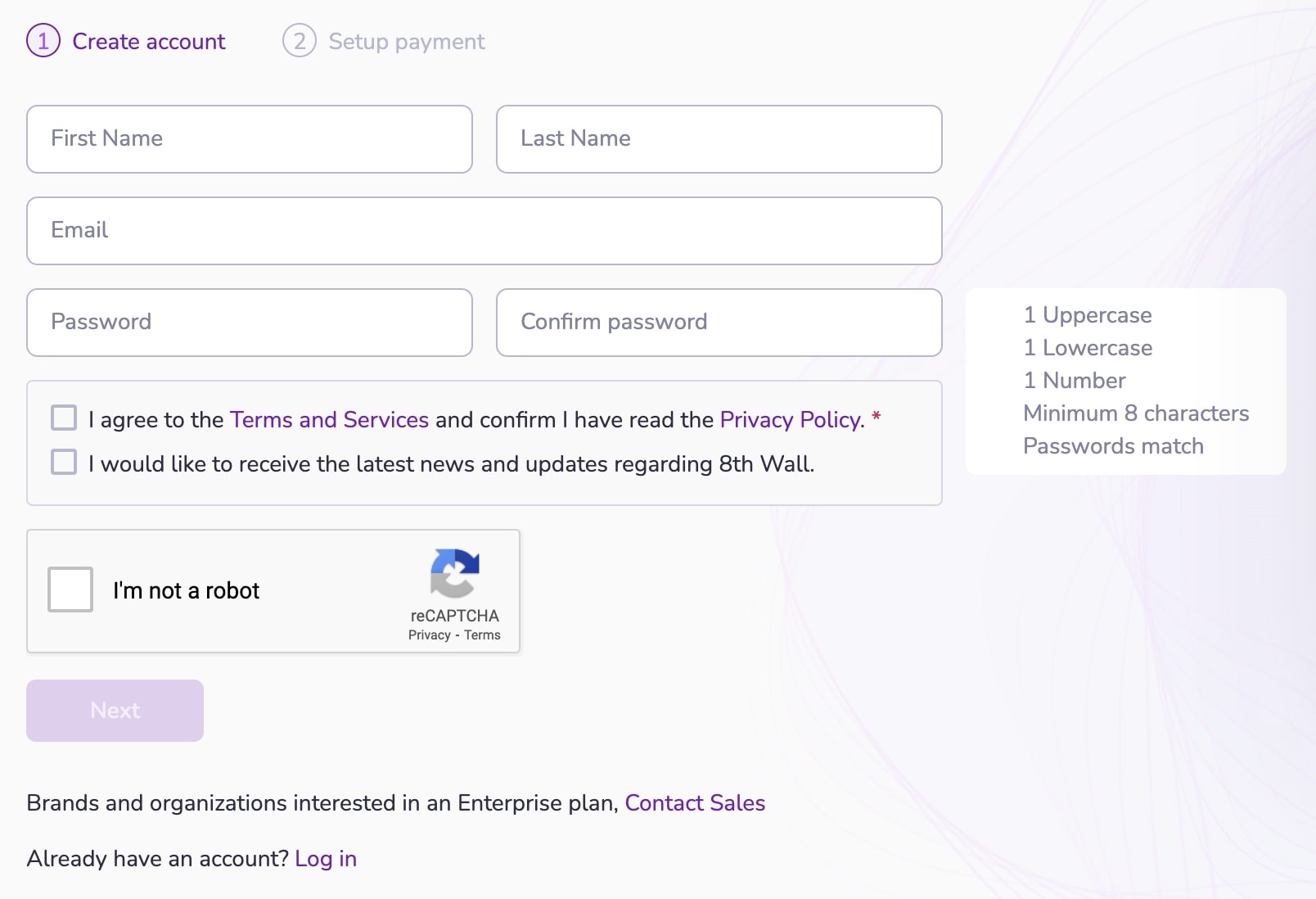
-
Créez votre compte en saisissant votre nom, votre adresse électronique et votre mot de passe ou utilisez un identifiant social. Relisez et confirmez : Acceptez les [Conditions générales] du 8e mur (https://www.8thwall.com/terms), puis cliquez sur Suivant.

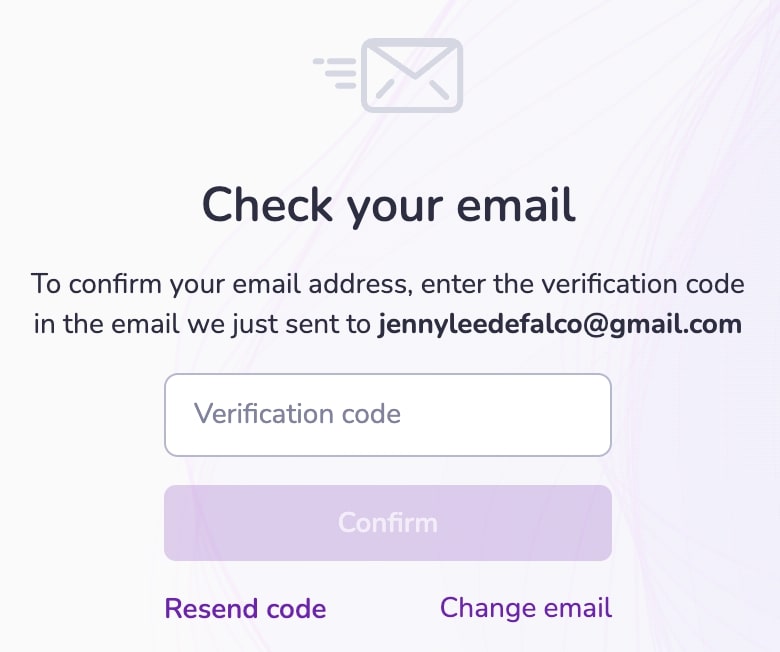
- Confirmez votre adresse électronique. Un courriel sera envoyé avec un code de vérification. Saisissez le code de vérification et cliquez sur Confirm.

- Cliquez sur Continuer pour terminer la création du compte.
Créez votre espace de travail
-
Facultatif : ajoutez une image de profil - celle-ci sera visible publiquement.
-
Saisissez un nom d'espace de travail. Cette valeur est uniquement destinée à l'affichage et n'a aucun impact sur les URL associées à votre espace de travail.
-
Sélectionnez ce pour quoi vous utilisez le Niantic 8th Wall.
-
Sélectionnez ce qui décrit le mieux votre rôle.
-
Saisissez l'URL de l'espace de travail. Choisissez un nom pertinent pour votre espace de travail, par exemple le nom de votre entreprise .
IMPORTANT : Cette valeur sera utilisée comme sous-domaine par défaut pour TOUS les projets hébergés par 8th Wall dans votre compte (par exemple mycompany.8thwall.app/project-name). Cette valeur sera également utilisée dans l'URL de votre page de profil public (par exemple www.8thwall.com/\\*\\*mycompany\\*\\*).
**Vous ne pouvez pas modifier cette valeur ultérieurement, alors choisissez judicieusement !
Remarque : si vous souhaitez connecter des domaines personnalisés à vos projets hébergés par 8th Wall pour remplacer l'URL par défaut , veuillez consulter ici.
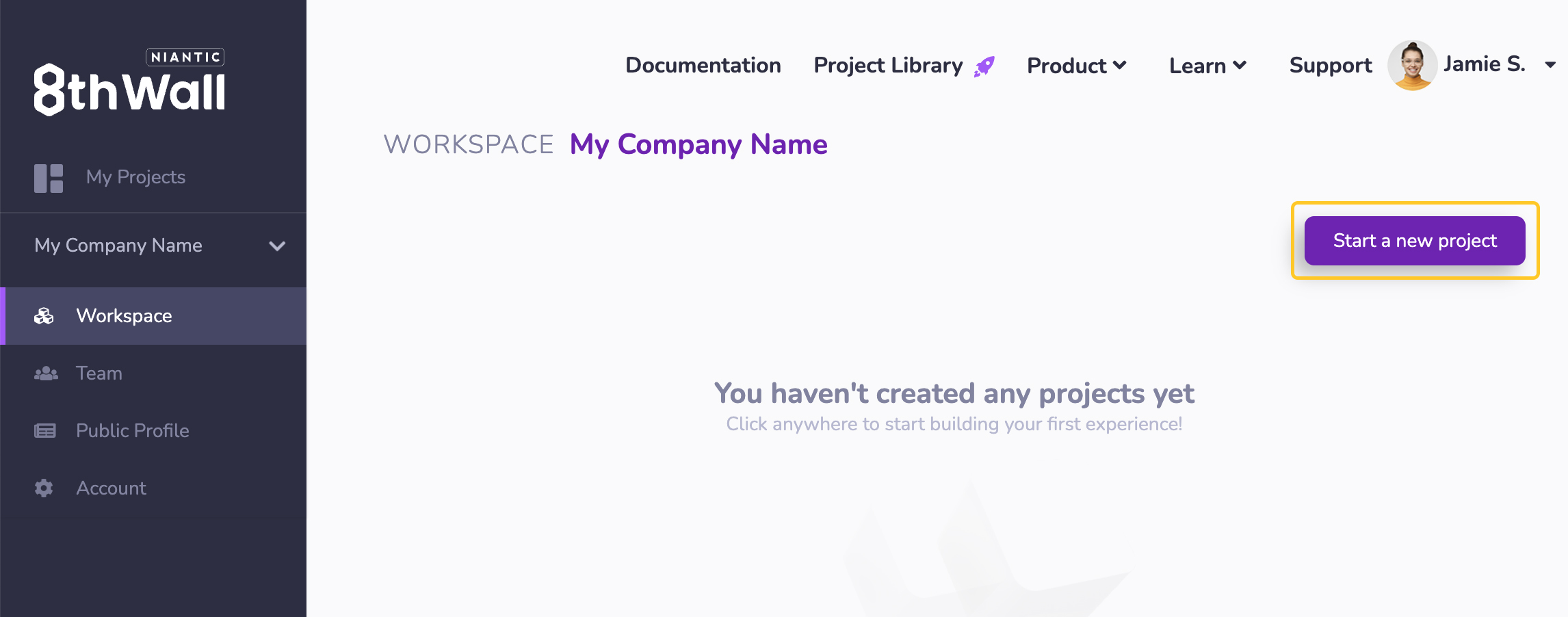
Démarrer un nouveau projet
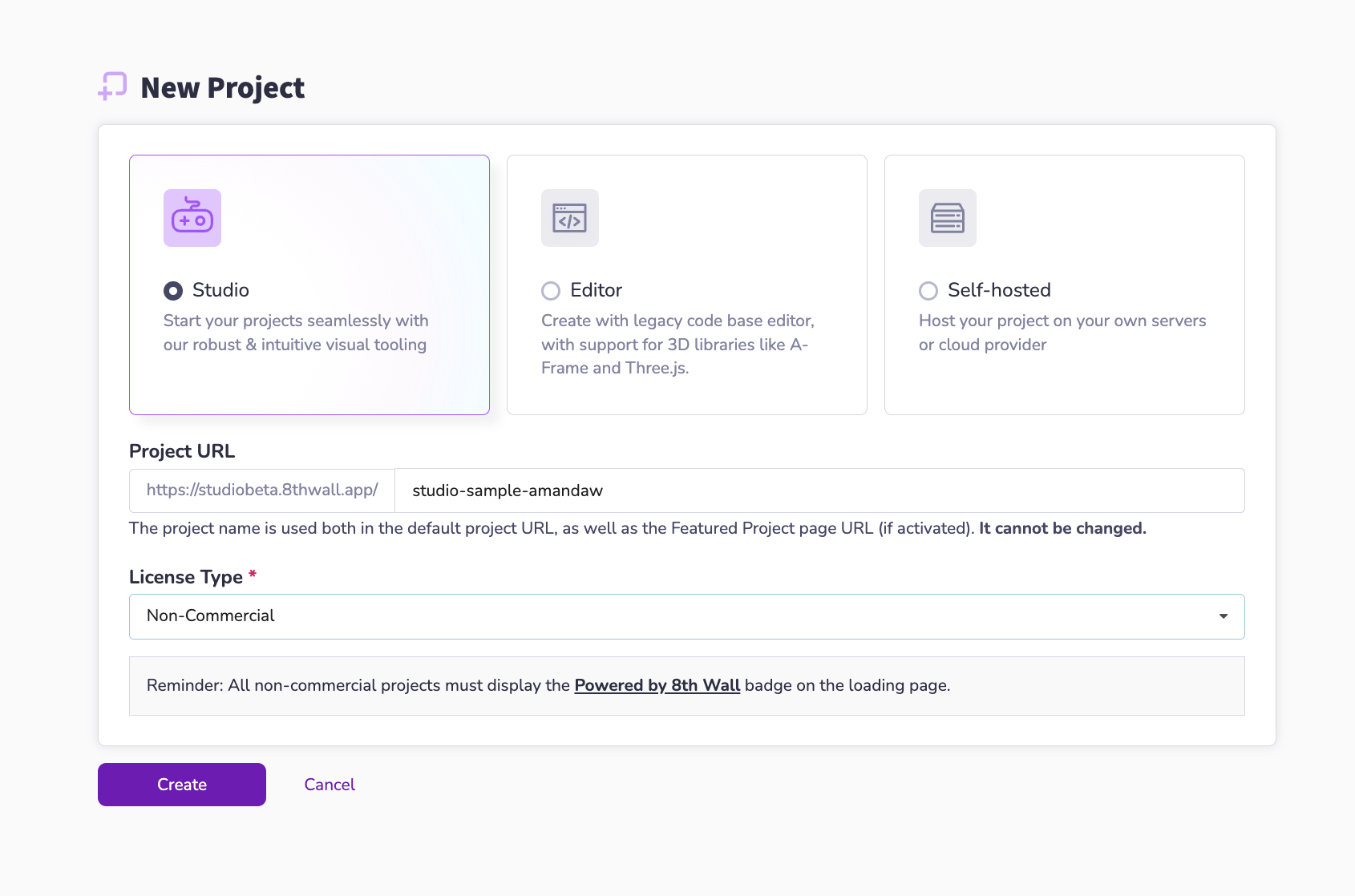
- À partir de la page d'accueil (connecté) ou du tableau de bord de l'espace de travail, cliquez sur "Démarrer un nouveau projet".

-
Sélectionnez le type d'hébergement (plans Pro/Entreprise uniquement) : Décidez d'emblée si le projet utilisera 8th Wall Studio ou le Legacy Editor. Le studio et l'éditeur sont tous deux hébergés par 8th Wall. Alternativement, les utilisateurs de sur le plan Enterprise ou Legacy Pro peuvent choisir l'auto-hébergement. Ce réglage ne peut pas être modifié ultérieurement.
-
Sélectionnez un nom de projet : Le nom du projet est utilisé à la fois dans l'URL du projet par défaut (par exemple
mycompany.8thwall.app/project-name) et dans l'URL de la page du projet en vedette (par exemplewww.8thwall.com/mycompany/project-name). Il ne peut pas être modifié ultérieurement. -
Sélectionnez un type de licence (Pro/Enterprise uniquement)

Types de licences :
-
Commercial : Les projets commerciaux sont destinés à un usage commercial. Lorsque vous êtes prêt à lancer un projet commercial afin que le monde entier puisse le voir, vous devez acheter une licence commerciale . Veuillez vous référer à la [page de tarification] (https://www.8thwall.com/pricing#commercial-license) sur le site web pour les options de licence commerciale. NOTE : Pour acheter une licence commerciale, l'espace de travail doit d'abord avoir un plan Pro actif.
-
Utilisation à titre de démonstration : Vous pouvez créer un nombre illimité de projets de démonstration qui sont visibles par le public et strictement destinés à présenter des travaux potentiels. Une étiquette "Demo Use Only" apparaît sur l'écran de chargement. Si vous décidez de commercialiser votre projet à un moment donné, passez à "Commercial" dans le tableau de bord du projet .
-
Application Web : Vous pouvez créer un nombre illimité de projets de première partie sous cette licence. Les projets d'applications Web nécessitent que l'écran d'accueil reste allumé et sera visible publiquement sur 8thwall.com dès que vous aurez publié . **Cette licence n'autorise pas les projets créés pour le compte d'autrui, car ils nécessitent une licence commerciale .
Tous les projets doivent afficher le badge Powered by 8th Wall
sur la page de chargement. Il est inclus par défaut dans le Module de chargement et ne peut pas être supprimé.
Veuillez consulter ici pour obtenir des instructions sur la personnalisation de l'écran de chargement.
Projet de modèle de clone
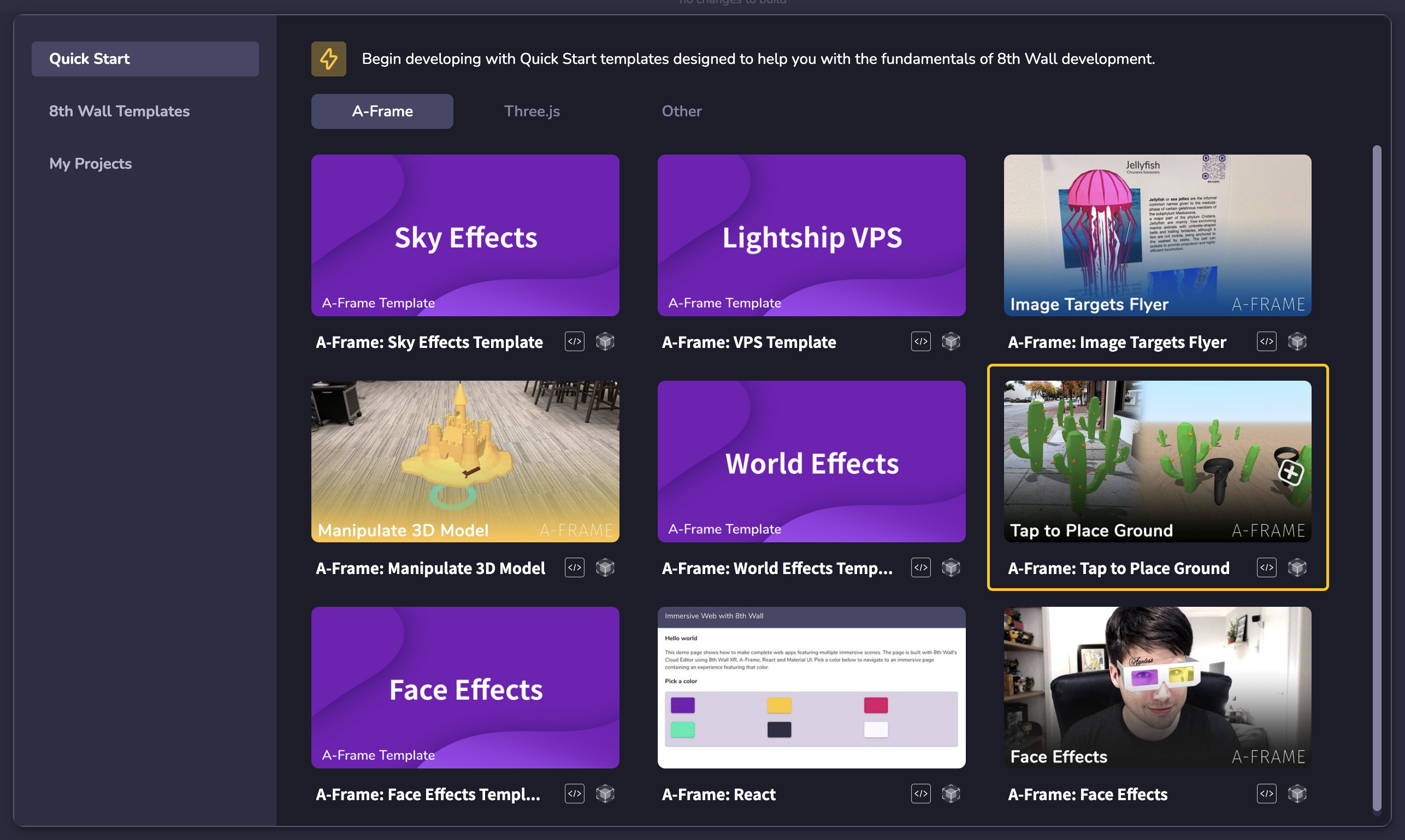
- Après avoir créé un projet, sélectionnez un modèle à cloner. Dans ce guide, sélectionnez "A-Frame : Tap to Place Ground ". Cet exemple interactif permet à l'utilisateur de faire apparaître des modèles 3D sur la surface en tapant dessus. Il présente le raycasting, l'instanciation d'objets, l'importation de modèles 3D et le système d'animation.

-
L'écran suivant affiche le fichier README du projet. [Facultatif] Pour tester le modèle avant de le cloner, cliquez sur le bouton Lancer et scannez le code QR avec votre téléphone.
-
Cliquez sur le bouton Clone Project pour continuer. Le projet d'exemple sera cloné dans votre espace de travail et l'éditeur de nuages sera ouvert.
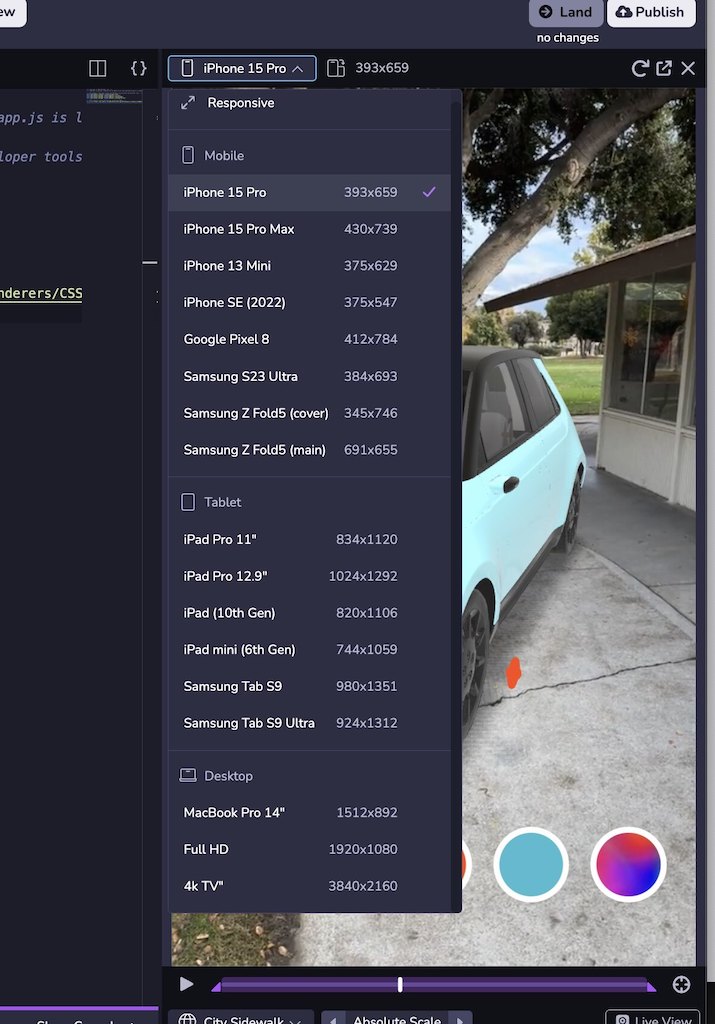
Simulateur
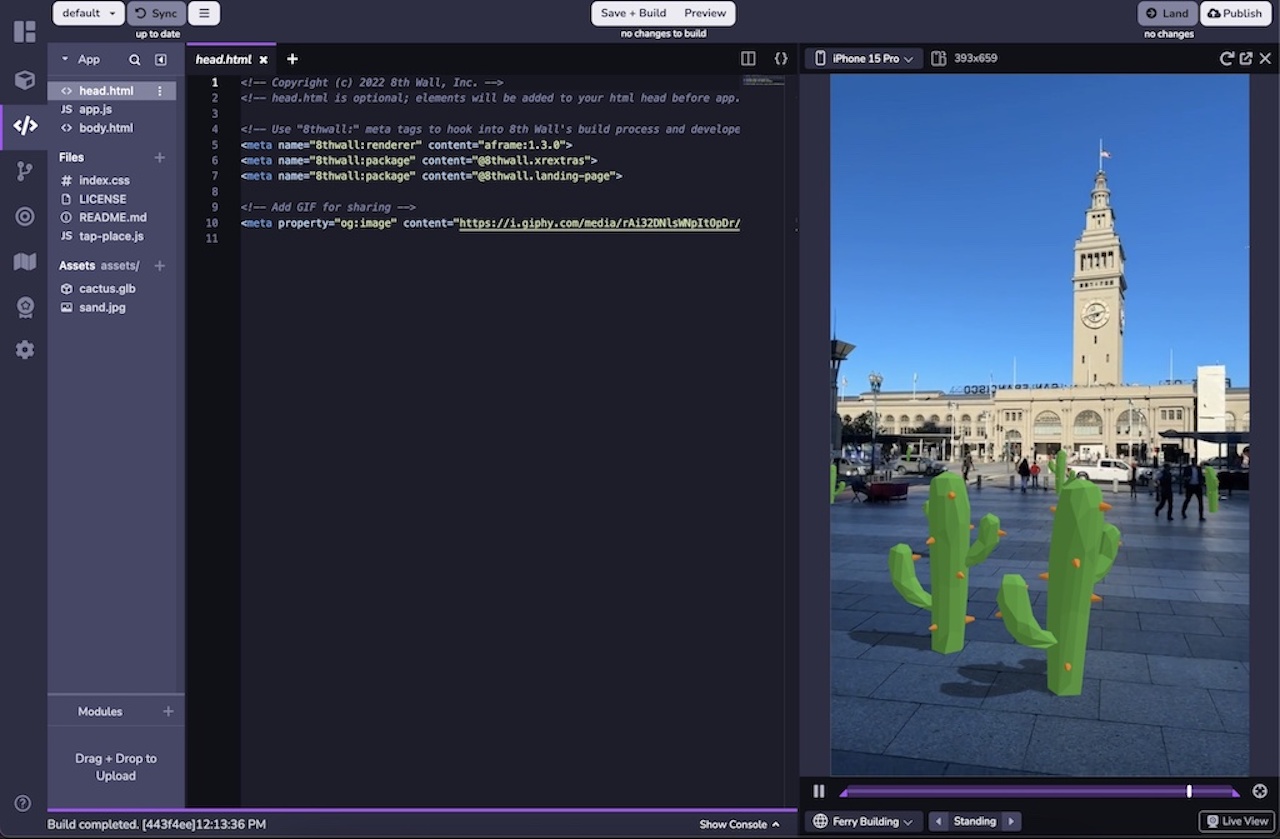
- Le simulateur vous permet de tester et de visualiser les changements apportés à votre projet en fonction de la taille de la fenêtre de l'appareil et de simuler des scènes réelles sans avoir à quitter l'éditeur de nuages. Le simulateur fonctionne sur en exécutant le moteur AR de 8th Wall en temps réel sur la collection incluse de séquences AR préenregistrées . Vous pouvez accéder au simulateur en cliquant sur le bouton Aperçu en haut de la fenêtre de l'Éditeur de nuages et en sélectionnant l'option Simulateur. Vous pouvez ouvrir autant d'instances du simulateur que vous le souhaitez, , ce qui vous permet de tester les changements apportés au projet dans un grand nombre de scénarios. Note : Certaines caractéristiques de l'AR comme Sky Effects, VPS, les cibles d'image personnalisées et l'AR en ligne ne peuvent pas être simulées à l'heure actuelle .

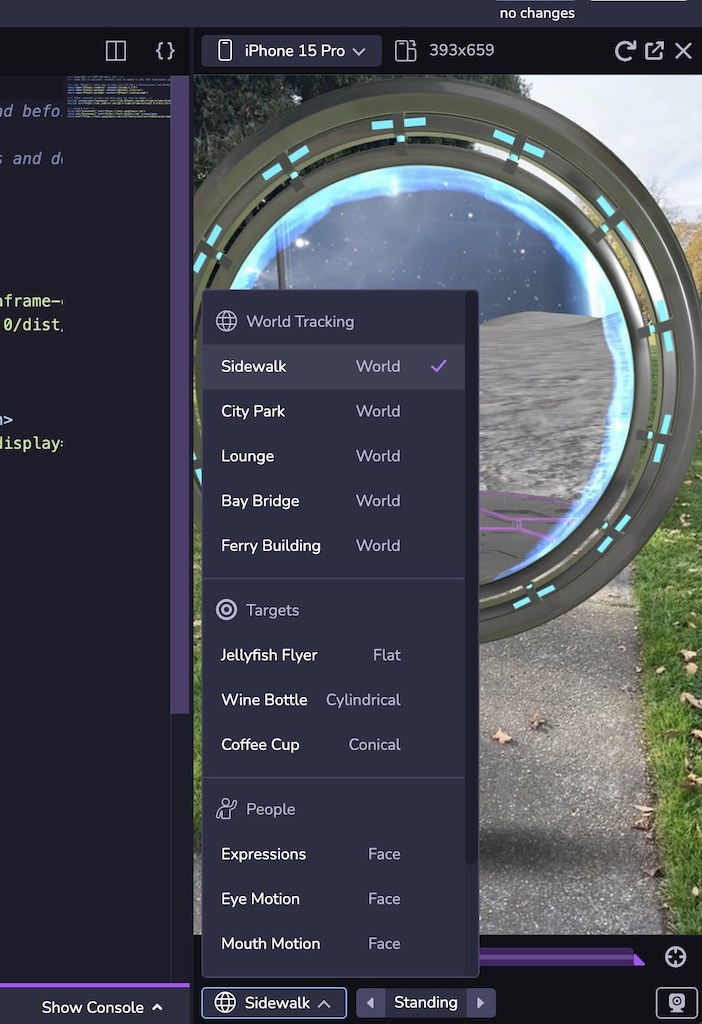
- Vous pouvez simuler votre expérience à travers une série de séquences de RA différentes qui vous permettent de tester les effets de visage , le suivi des mains, les effets de monde, l'échelle absolue, la RA partagée, et bien plus encore. Une séquence de RA comprend les données d'enregistrement vidéo et les données enregistrées par le gyroscope ou l'orientation de l'appareil afin de simuler la RA sur . Utilisez le menu de sélection de la séquence en bas à gauche pour modifier la séquence AR. Vous pouvez utiliser le carrousel pour passer d'une option à l'autre dans la catégorie des séquences. La mise en pause de la séquence ne fait qu'interrompre la vidéo, vous permettant de tester les changements sur la même image. Faites glisser les poignées de lecture pour définir les points d'entrée et de sortie de la boucle.

-
Live View suit la même logique que la configuration XR8 de votre projet, ce qui vous permet de simuler votre projet en utilisant le flux de votre bureau au lieu d'une séquence AR préenregistrée. Par exemple, si votre projet utilise des effets de visage et que vous avez l'Éditeur de nuages ouvert sur le bureau, il ouvrira votre caméra de bureau mais si vous développez une expérience de suivi du monde et que "allowedDevices : any" est activé dans votre projet, vous devriez voir le "mode bureau" de Metaversal Deployment. Remarque : Live View dans le simulateur peut vous demander d'activer les autorisations de caméra, de microphone ou d'emplacement en fonction de ce que est activé dans votre projet. Cliquez sur Autoriser pour les invites d'autorisation afin de voir votre expérience sur Live View.
-
Votre projet peut avoir un aspect différent selon l'appareil utilisé, en raison des différences de taille de la fenêtre de visualisation du site web mobile . Vous pouvez également souhaiter voir votre projet en mode paysage et en mode portrait. En haut de la page , à gauche du simulateur, vous pouvez choisir parmi un ensemble de tailles d'affichage courantes, modifier l'orientation de ou utiliser le mode réactif pour vous adapter à une taille personnalisée. Vous pouvez également double-cliquer sur les bords du panneau du simulateur pour adapter automatiquement le simulateur à la largeur de la fenêtre du dispositif sélectionné . Remarque : les dimensions sont présentées en pixels logiques CSS (AKA viewport dimensions), et non en pixels physiques . Lors de la sélection d'un appareil dans le sélecteur, seules les dimensions de la fenêtre seront mises à jour, et non l'agent utilisateur du client.

- Le simulateur dispose d'un certain nombre de commandes de lecture et de fonctions pratiques telles que
- Barre de lecture, scrubber et poignées d'entrée/sortie : Vous permettent de définir des points de boucle, ce qui vous donne un contrôle granulaire sur la séquence sélectionnée ( ).
- Bouton de recentrage (en bas à droite) : Appelle
XR8.XrController.recenter(), qui recentre le flux de la caméra sur son origine. **REMARQUE : Recentrer est également appelé à chaque fois que la séquence tourne en boucle et à chaque fois qu'une nouvelle séquence est sélectionnée. - Bouton d'actualisation (en haut à droite) : Actualise la page en conservant le contenu mis en cache. Si vous maintenez la touche SHIFT enfoncée et que vous cliquez sur le bouton d'actualisation à l'adresse , vous effectuerez un rechargement complet, sans tenir compte du contenu mis en cache.
Aperçu en direct
-
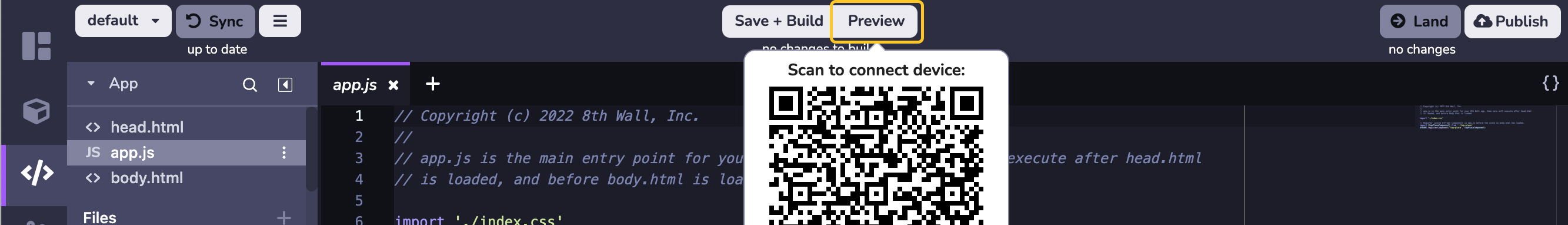
En haut de la fenêtre de l'éditeur de nuages, cliquez sur le bouton Examen.
-
Scannez le code QR avec votre appareil mobile pour ouvrir un navigateur web et voir un aperçu en direct du projet WebAR.

- Lorsque la page se charge, vous êtes invité à accéder aux capteurs de mouvement et d'orientation (sur certains appareils ) et à l'appareil photo (tous les appareils). Cliquez sur Autoriser pour toutes les demandes d'autorisation. Vous serez redirigé vers l'URL de développement privé de ce projet à l'adresse .
Note : Le code QR "Preview" affiché dans le Cloud Editor est un code QR temporaire, à usage unique, destiné uniquement au développeur pendant qu'il travaille activement dans le Cloud Editor. Ce code QR vous conduit à une URL privée, de développement, et n'est pas accessible par d'autres. Pour partager votre travail avec , veuillez consulter la section Publier votre projet ci-dessous.
-
Lorsque l'aperçu WebAR se charge, tapez sur la surface en face de vous pour créer des modèles 3D.
-
Résultat :

Sauvegarder, construire et faire atterrir
À ce stade, vous disposez d'un projet de RA Web pleinement opérationnel et vous l'avez prévisualisé sur un appareil mobile. Ensuite, apportez une très petite modification au code pour illustrer comment mettre à jour le projet, prévisualiser le nouveau code, et enregistrer les modifications dans le contrôle de la source.
-
Dans le fichier
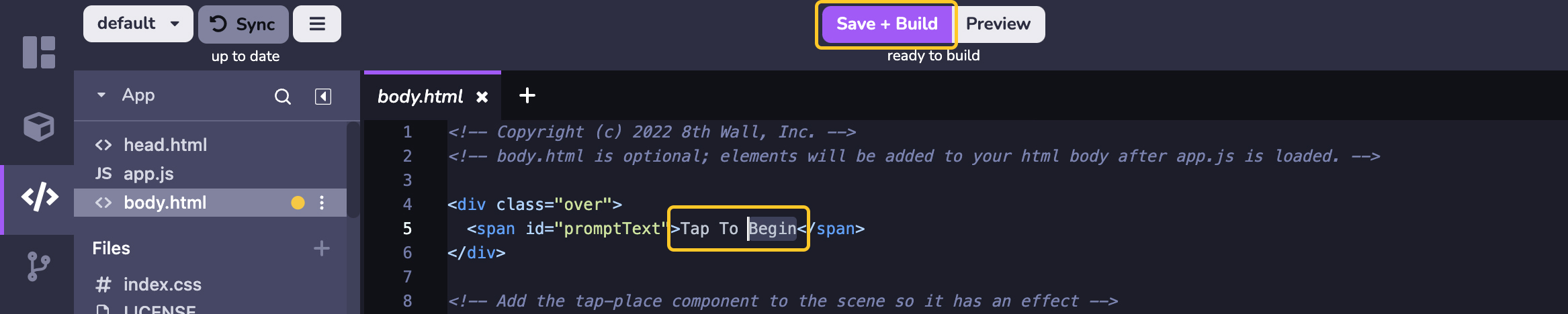
body.htmldu projet Cloud Editor, modifiez légèrement le textepromptText. Pour l'exemple , il suffit de changer le texte de "Taper pour placer le modèle" en "Taper pour commencer". -
Cliquez sur "Sauvegarder + Construire" pour sauvegarder votre travail et lancer une nouvelle construction de votre projet dans le nuage.

-
Si votre navigateur mobile est encore ouvert après avoir scanné le code QR Preview à l'étape 2, votre téléphone se rechargera automatiquement une fois la construction terminée. Si la page du navigateur mobile n'est plus ouverte, scannez à nouveau le code QR de prévisualisation pour visualiser vos mises à jour du projet.
-
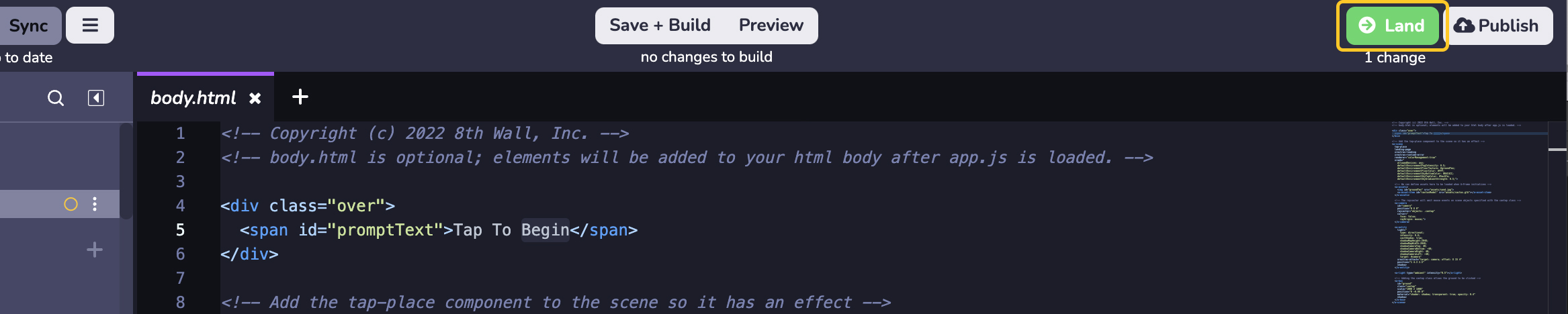
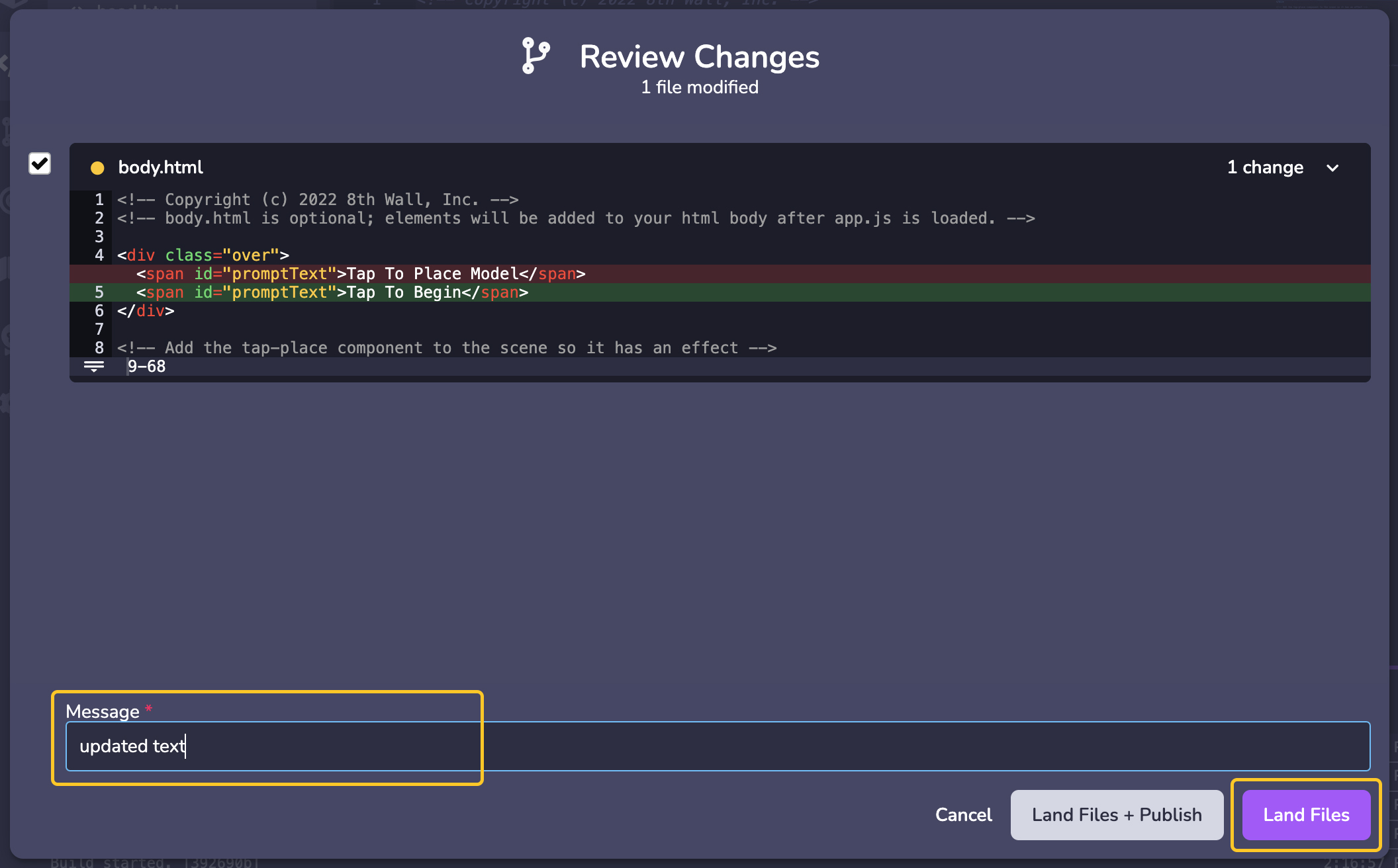
Une fois que vous êtes satisfait de vos modifications, enregistrez le code mis à jour dans le contrôle de source intégré de l'Éditeur de nuages . En haut à droite de la fenêtre de l'éditeur de nuages, cliquez sur Land. Le bouton sera vert, indiquant qu'il y a des changements dans le projet qui n'ont pas encore été intégrés dans le contrôle de la source :

- Dans le champ Message, saisissez un bref message décrivant les modifications apportées, puis cliquez sur Terrain :

Publiez votre projet
L'étape finale consiste à publier le code de votre projet mis à jour et atterri en utilisant l'hébergement intégré de 8th Wall. Le projet peut ainsi être consulté publiquement par n'importe qui sur l'internet.
Remarque : les projets commerciaux nécessitent des licences commerciales supplémentaires au moment de leur lancement. Voir https://www.8thwall.com/pricing pour plus d'informations.
Tous les projets doivent afficher le badge Powered by 8th Wall
sur la page de chargement. Il est inclus par défaut dans le Module de chargement et ne peut pas être supprimé.
Veuillez consulter ici pour obtenir des instructions sur la personnalisation de l'écran de chargement.
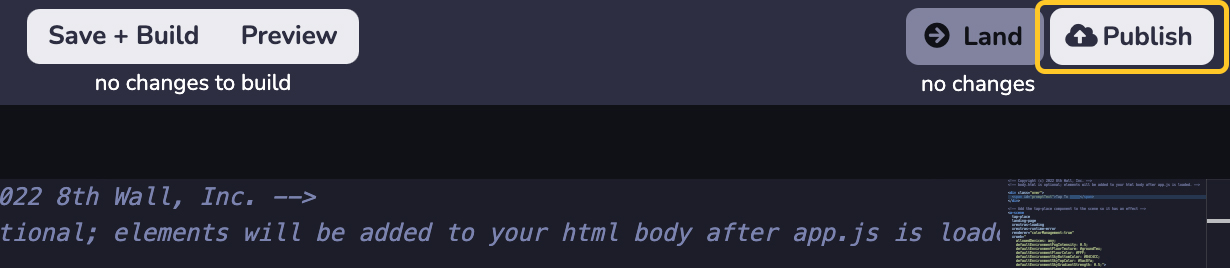
- En haut à droite de la fenêtre de l'éditeur de nuages, cliquez sur Publier.

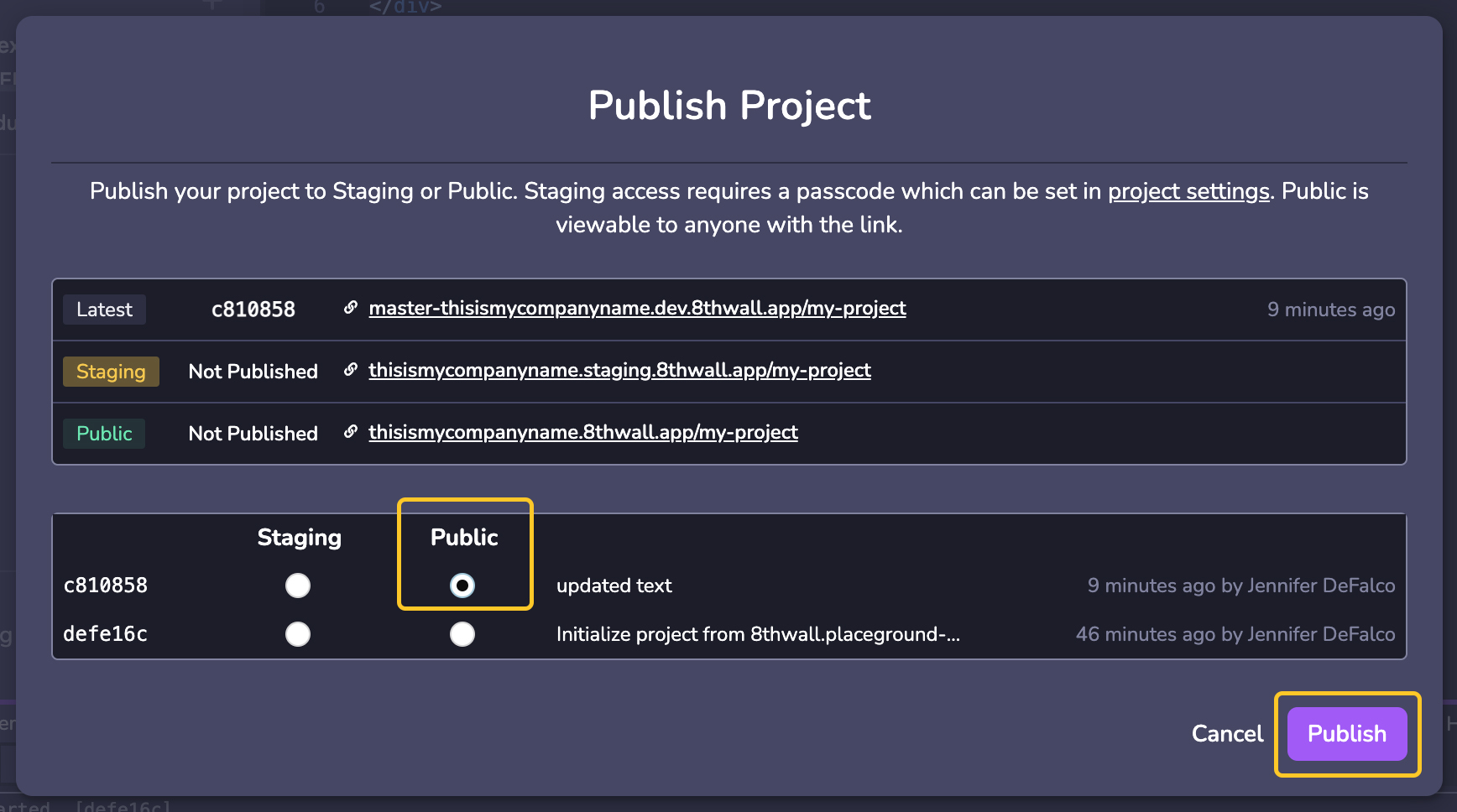
- Dans la fenêtre modale Publish Project, vous verrez une liste de commits (un pour chaque version du code que vous avez placé dans le contrôle de source) ainsi que les URL de développement, de staging et de public pour le projet . Sélectionnez la case d'option supérieure dans la colonne Public pour déployer la dernière version du code à l'URL publique du projet, puis cliquez sur Publish :

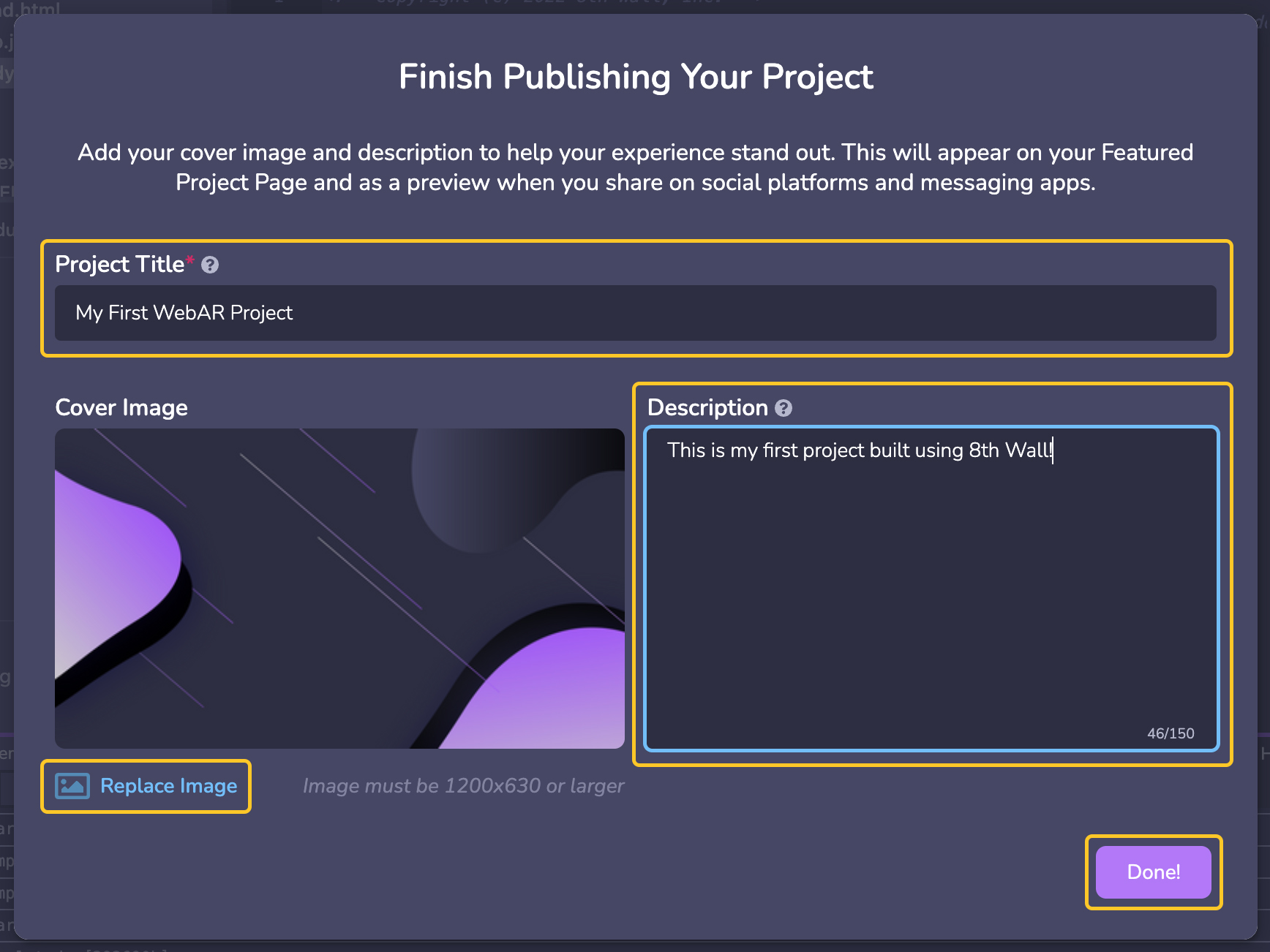
- Terminez le processus de publication en donnant à votre projet un titre, une description et une image de couverture. Cette information apparaîtra sur votre page de projet en vedette et sous forme d'aperçu lorsque vous la partagerez sur les plateformes sociales et les applications de messagerie.

Voir le projet public
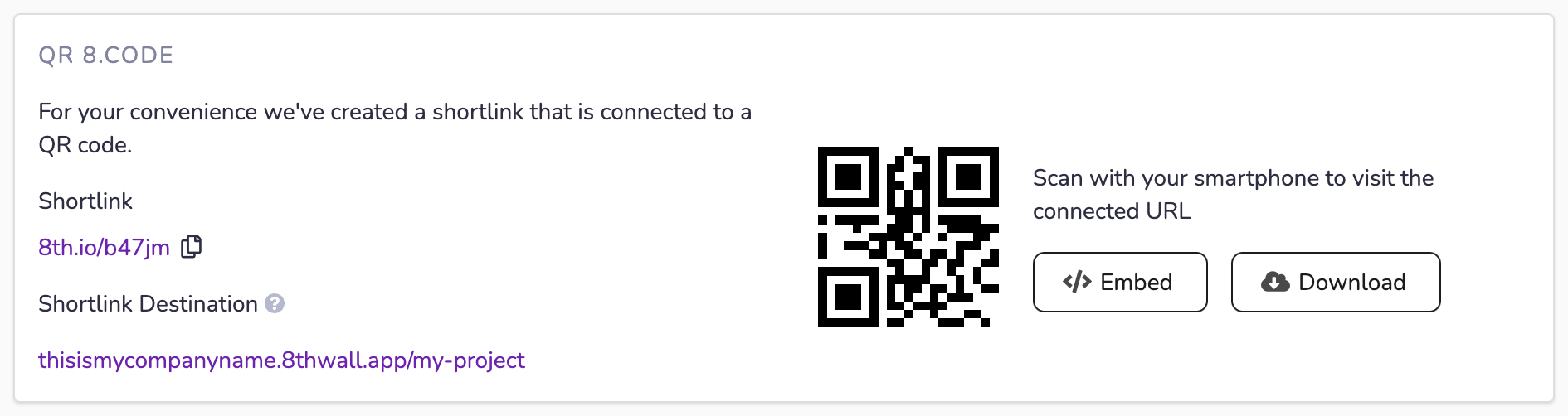
-
Retournez au tableau de bord du projet dans la navigation de gauche. Dans la section QR 8.code, l'URL du projet Public sera affichée avec un lien court 8th.io et un code QR associé.
-
Scannez le code QR avec votre appareil mobile pour visualiser l'expérience Public Web AR.