Appareil photo
Introduction
Cette section fournit des conseils sur la configuration de l'appareil photo. Le système de composants Caméra vous permet de créer et de contrôler la vue de la caméra.Ajout d'une caméra
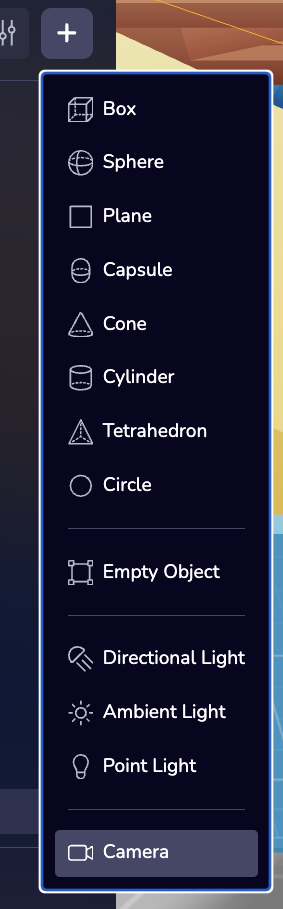
Une caméra est fournie par défaut dans un nouveau projet Studio, mais vous pouvez également ajouter une caméra à une scène en utilisant le menu déroulant + Objet dans la hiérarchie de l'espace. En outre, une caméra peut être ajoutée à une entité via l'interface Add Component de Studio ou dans le code.

Changement de la caméra active
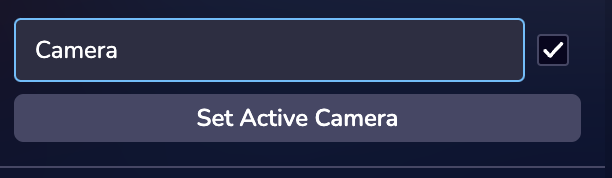
Cliquez sur le bouton Set Active Camera (Définir la caméra active) dans les propriétés de la caméra.

Modification du type de caméra
Il existe trois types de caméras dans Studio : 3D uniquement, visage et monde. Chacun de ces types d'appareil photo a des réglages différents. Un visage ou une caméra mondiale est nécessaire pour les expériences de réalité augmentée. **Pour en savoir plus sur la création d'expériences de RA, consultez la section des guides XR.