Developing VPS Experiences
Enabling Lightship VPS
To enable VPS in your WebAR project, you'll need to set enableVPS to true.
For A-Frame projects, set enableVps: true on the xrweb component on the <a-scene>
For Non-AFrame projects, set enableVps: true in the call to XR8.XrController.configure() prior
to engine start.
Example - AFrame
<a-scene
coaching-overlay
landing-page
xrextras-loading
xrextras-runtime-error
...
xrweb="enableVps: true;">
Example - Non-AFrame
XR8.XrController.configure({enableVps: true})
// Then, start the 8th Wall engine
Developing Bespoke VPS Experiences
Bespoke VPS scenes are designed for a single Location and utilize a reference mesh from the Geospatial Browser to align AR content.
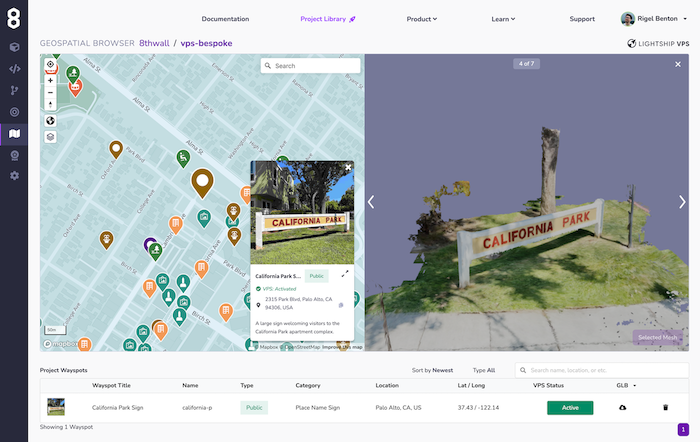
Part 1: Add Location to scene
- Open the Geospatial Browser (map icon 🗺 on the left)
- Find a VPS-activated Location (or nominate/activate your own)
- Add the Location to the project

Part 2: Use Location GLB as reference for custom AR animation
- Download the reference GLB from the right side of the row.
- Use this in your 3D modeling software (Blender, Maya, A-Frame, etc) to position AR content relative to the mesh origin.

IMPORTANT: The origin of this 3D model is the origin of the Location. DO NOT RESET THE ORIGIN OR YOUR CONTENT WILL NOT BE ALIGNED.
OPTIONALLY: If the mesh downloaded from the Geospatial Browser is not high enough quality to use for a baked animation, physics, or occluder material, you might consider taking a scan using a third-party application like Scaniverse and aligning that high-quality mesh with the one downloaded from the Geospatial Browser.
- Import animation GLB into Cloud Editor and add to scene
- Add the named-location component to your asset's
<a-entity>. The 'name' attribute refers to the Project Location'snamefrom the Geospatial Browser.
Ta-da! 🪄 Your animation should appear aligned to the Location in the real world.
Part 3: Adding occlusion and shadows
- In your scene, add
<a-entity named-location="name: LOCATIONNAME"><a-entity> - Add three
<a-entity>inside this element as its children. These will be your occluder mesh, shadow mesh and VPS animation. - In the first
<a-entity>, addxrextras-hider-materialandgltf-model="#vps-mesh". "#vps-mesh" should refer to a version of your reference GLB that has had its textures removed and geometry decimated. - In the second
<a-entity>, addshadow-shader,gltf-model="#vps-mesh", andshadow="cast: false". The shadow shader applies a shadow material to the reference mesh with a polygon offset to prevent Z-fighting. You can choose whether you want the vps-mesh to cast a shadow on the real world withshadow="cast: true". - In the third
<a-entity>, addgltf-model="#vps-anim",reflections="type: realtime",play-vps-animationandshadow="receive:false".play-vps-animationwaits until thevps-coaching-overlayhas disappeared before playing the VPS animation.
Remote Desktop Development Setup

It is often helpful to use the A-Frame inspector to position content remotely on your desktop. To set up this project's scene for remote desktop development, disable the following components by adding a letter to the beginning (i.e. "Znamed-location"):
xrweb->Zxrwebxrextras-loading->Zxrextras-loadingnamed-location->Znamed-locationxrextras-hider-material->Zxrextras-hider-material
Now you can open the A-Frame Inspector (Mac: ctrl + opt + i, PC: ctrl + alt + i) and position content relative to the VPS mesh imported from the Geospatial Browser. Remember: this is an inspector. You will need to copy the transform values back into your code.
Optionally, you can temporarily reposition the <a-entity named-location> to the center of the scene
to assist with iteration speed. NOTE: reset <a-entity named-location> to position="0 0 0" to ensure VPS
content is aligned correctly.
Remote Mobile Development Setup

It is often helpful to use the A-Frame inspector to simulate VPS remotely on your mobile device. To set up this project's scene for remote mobile development, disable the following components by adding a letter to the beginning (i.e. "Znamed-location"):
named-location->Znamed-locationxrextras-hider-material->Zxrextras-hider-material
Next, you'll need to disable VPS and enable absolute scale. This will ensure the reference mesh is sized correctly for accurate simulation:
xrweb="enableVps: false; scale: absolute;"
You should temporarily reposition the <a-entity named-location> to the center of the scene
to assist with iteration speed. Try to align the base of your reference mesh with y="0" (the ground).
NOTE: Before deploying your VPS project, reset <a-entity named-location> to position="0 0 0"
to ensure VPS content is aligned correctly.
Developing Procedural VPS Experiences
Procedural VPS scenes are designed to use any detected Location (as opposed to specific Project Locations). Once detected, the Location's mesh is available to you to generate procedurally-generated VPS experiences.
There are two procedural-related events emitted by the 8th Wall engine:
- xrmeshfound: emitted when a mesh is first found either after start or after a recenter()
- xrmeshlost: emitted when recenter() is called.
After a mesh is detected, the 8th Wall engine will continue to track against that mesh until recenter() is called.