コーチングオーバーレイ
コーチングオーバーレイは、ユーザーのオンボードと最高のエクスペリエンスを保証することができます。
Absolute Scaleコーチングオーバーレイ
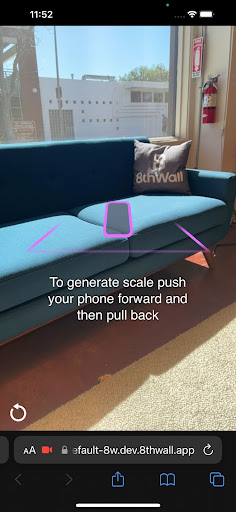
Absolute Scaleコーチング・オーバーレイは、 、スケールを決定するために可能な限り最良のデータを収集できるよう、絶対スケールを体験できるようユーザーを指導する。 コーチングオーバーレイは、開発者が簡単にカスタマイズできるように設計されており、WebAR体験の構築に時間を集中させることが可能です。
プロジェクトでAbsolute Scaleコーチング・オーバーレイを使用する:
- プロジェクトを開く
head.htmlに以下のタグを追加します。
<meta name="8thwall:package" content="@8thwall.coaching-overlay">
注意: Self-Hostedプロジェクトの場合、代わりに以下の <script> タグをページに追加することになります:
<script src='https://cdn.8thwall.com/web/coaching-overlay/coaching-overlay.js'></script>
- オプションで、
coaching-overlayコンポーネントのパラメータを以下に定義するようにカスタマイズします。 A-Frame以外のプロジェクトについては、CoachingOverlay.configure() のドキュメントを参照してください。
A-Frameコンポーネントのパラメータ(すべてオプション)
| パラメータ | タイプ | デフォルト | 説明 |
|---|---|---|---|
| animationColor | String | 'white' | コーチングオーバーレイアニメーションの色。 このパラメータは、有効なCSSカラー引数を受け付けます。 |
| promptColor | String | 'white' | コーチングオーバーレイの全テキストの色。 このパラメータは、有効なCSSカラー引数を受け付けます。 |
| promptText | String | 'Move device forward and back' | スケールを発生させるために必要な動作を知らせるアニメーション説明文の文字列を設定します。 |
| disablePrompt | Boolean | false | カスタムオーバーレイにコーチングオーバーレイイベントを使用するために、デフォルトのコーチングオーバーレイを非表示にするにはtrueを設定します。 |
プロジェクトに合わせたカスタムコーチングオーバーレイの作成
コーチングオーバーレイはパイプラインモジュールとして追加し、非表示にすることができます( disablePromptパラメータを使用)。これにより、コーチングオーバーレイイベントを使用して、カスタムオーバーレイを簡単にトリガーすることができます。
コーチングオーバーレイイベントは、 scale がabsoluteに設定されている場合にのみ発生します。 イベントは、8th Wall カメラのランループによって発せられ、パイプラインモジュール内からリスニングすることができます。 これらのイベントは、以下の通りです:
coaching-overlay.show: コーチングオーバーレイが表示されるべき時にイベントがトリガーされます。coaching-overlay.hide: コーチングオーバーレイを非表示にするときに発生するイベントです。
例)ユーザー指定のパラメータを使用したコーチングオーバーレイ

A-Frameの例(上のスクリーンショット)
<a-scene
coaching-overlay="
animationColor: #E86FFF;
promptText: To generate scale push your phone forward and then pull back;"
xrextras-loading
xrextras-gesture-detector
...
xrweb="scale: absolute;">
非A-Frameの例(上のスクリーンショット)
// ここで設定する
CoachingOverlay.configure({
animationColor: '#E86FFF',
promptText: 'To generate scale push your phone forward and then pull back',
})
XR8.addCameraPipelineModules([
XR8.GlTextureRenderer.pipelineModule(),
XR8.Threejs.pipelineModule(),
XR8.XrController.pipelineModule(),
XRExtras.FullWindowCanvas.pipelineModule(),
XRExtras.Loading.pipelineModule(),
XRExtras.RuntimeError.pipelineModule(),
LandingPage.pipelineModule(),
// こ��こに追加
CoachingOverlay.pipelineModule(),
...
])
A-Frameの例 - コーチングオーバーレイのイベントをリスニング
this.el.sceneEl.addEventListener('coaching-overlay.show', () => {
// Do something
})
this.el.sceneEl.addEventListener('coaching-overlay.hide', () => {
// Do something
})
非A-Frameの例 - コーチングオーバーレイイベントのリスニング
const myShow = () => {
console.log('EXAMPLE: COACHING OVERLAY - SHOW')
}
const myHide = () => {
console.log('EXAMPLE: COACHING OVERLAY - HIDE')
}
const myPipelineModule = {
name: 'my-coaching-overlay',
listeningers: [
{event: 'coaching-overlay.show', process: myShow},
{event: 'coaching-overlay.hide', process: myHide},
],
}
const onxrloaded = () => {
XR8.addCameraPipelineModule(myPipelineModule)
}
window.XR8 ? onxrloaded() : window.addEventListener('xrloaded', onxrloaded)
VPSコーチングオーバーレイ
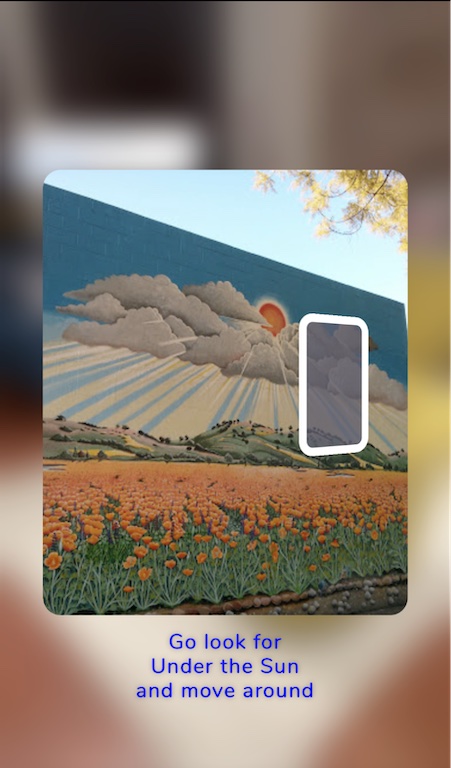
VPSコーチング・オーバーレイは、ユーザーをVPS体験に誘導し、実世界の場所での適切な ローカライズを保証する。 コーチングオーバーレイは、開発者が簡単にカスタマイズできるように設計されており、WebAR体験の構築に時間を割くことができます。
あなたのプロジェクトでVPSコーチング・オーバーレイを使おう:
- プロジェクトを開く
head.htmlに以下のタグを追加します。
<meta name="8thwall:package" content="@8thwall.coaching-overlay">
注意: Self-Hostedプロジェクトの場合、代わりに以下の <script> タグをページに追加することになります:
<script src='https://cdn.8thwall.com/web/coaching-overlay/coaching-overlay.js'></script>
- オプションで、
coaching-overlayコンポーネントのパラメータを以下に定義するようにカスタマイズします。 A-Frame以外のプロジェクトについては、VpsCoachingOverlay.configure() のドキュメントを参照してください。
A-Frameコンポーネントのパラメータ(すべてオプション)
| パラメータ | タイプ | デフォルト | 説明 |
|---|---|---|---|
| wayspot-name | String | コーチングオーバーレイがユーザーにローカライズを案内する場所の名前。 Location名が指定されていない場合、最も近いProject Locationが使用されます。 プロジェクトにプロジェクトロケーションがない場合は、最も近いロケーションを使用します。 | |
| hint-image | String | ユーザーに表示される画像で、現実の場所への案内をする。 hint-imageが指定されない場合は、Locationのデフォルト画像が使用されます。 ロケーションにデフォルト画像がない場合、画像は表示されません。 メディアソースには、img id または静的 URL が使用できます。 | |
| animation-color | String | '#ffffff' | コーチングオーバーレイアニメーションの色。 このパラメータは、有効なCSSカラー引数を受け付けます。 |
| animation-duration | Number | 5000 | ヒント画像が縮小されるまでの総表示時間(ミリ秒)。 |
| prompt-color | String | '#ffffff' | コーチングオーバーレイの全テキストの色。 このパラメータは、有効なCSSカラー引数を受け付けます。 |
| prompt-prefix | String | 'Point your camera at' | ロケーション名の上にある、アドバイスされたユーザーアクションのテキスト文字列を設定します。 |
| prompt-suffix | String | 'and move around' | ロケーション名の下にある、アドバイスされたユーザーアクションのテキスト文字列を設定します。 |
| status-text | String | 'Scanning...' | ヒント画像が縮小状態のときに、その下に表示されるテキスト文字列を設定する。 |
| disable-prompt | Boolean | false | カスタムオーバーレイにコーチングオーバーレイイベントを使用するために、デフォルトのコーチングオーバーレイを非表示にするにはtrueを設定します。 |
プロジェクトに合わせたカスタムコーチングオーバーレイの作成
コーチングオーバーレイはパイプラインモジュールとして追加し、非表示にすることができます( disablePromptパラメータを使用)。これにより、コーチン�グオーバーレイイベントを使用して、カスタムオーバーレイを簡単にトリガーすることができます。
VPSコーチングオーバーレイイベントは、 enableVps が trueに設定されている場合にのみ発生します。 イベントは、8th Wallカメラのランループから発せられるパイプラインモジュール内からリスニングすることができます。 これらのイベントは以下の通りです:
vps-coaching-overlay.show: コーチングオーバーレイが表示されるべきときにイベントがトリガーされます。vps-coaching-overlay.hide: コーチングオーバーレイを非表示にするときにイベントがトリガーされます。
例)ユーザー指定のパラメータを使用したコーチングオーバーレイ

A-Frameの例(上のスクリーンショット)
<a-scene
vps-coaching-overlay="
prompt-color: #0000FF;
prompt-prefix: Go look for;"
xrextras-loading
xrextras-gesture-detector
...
xrweb="vpsEnabled: true;">
非A-Frameの例(上のスクリーンショット)
// ここで設定
VpsCoachingOverlay.configure({
textColor: '#0000FF',
promptPrefix: 'Go look for',
})
XR8.addCameraPipelineModules([
XR8.GlTextureRenderer.pipelineModule(),
XR8.Threejs.pipelineModule(),
XR8.XrController.pipelineModule()pipelineModule(),
XRExtras.FullWindowCanvas.pipelineModule(),
XRExtras.Loading.pipelineModule(),
XRExtras.RuntimeError.pipelineModule(),
LandingPage.pipelineModule(),
// ここに追加
VpsCoachingOverlay.pipelineModule(),
...
])
AFrameの例 - VPSコーチングオーバーレイのイベントをリスニングする。
this.el.sceneEl.addEventListener('vps-coaching-overlay.show', () => {
// Do something
})
this.el.sceneEl.addEventListener('vps-coaching-overlay.hide', () => {
// Do something
})
非A-Frameの例 - VPSコーチングオーバーレイイベントのリスニング
const myShow = () => {
console.log('EXAMPLE: VPS COACHING OVERLAY - SHOW')
}
const myHide = () => {
console.log('EXAMPLE: VPS COACHING OVERLAY - HIDE')
}
const myPipelineModule = {
name: 'my-coaching-overlay',
listeningers: [
{event: 'vps-coaching-overlay.show', process: myShow},
{event: 'vps-coaching-overlay.hide', process: myHide},
],
}
const onxrloaded = () => {
XR8.addCameraPipelineModule(myPipelineModule)
}
window.XR8 ? onxrloaded() : window.addEventListener('xrloaded', onxrloaded)
Sky Effectsコーチングオーバーレイ
Sky Effectコーチング・オーバーレイは、ユーザーが デバイスを空に向けていることを確認し、Sky Effect体験に誘う。 コーチングオーバーレイは、開発者が簡単にカスタマイズできるように設計されています。WebAR体験の構築に時間を割くことができます。
注: スカイ・エフェクトは現在、 Simulatorでプレビューできません。
プロジェクトでSky Effectsコーチングオーバーレイを使う
- プロジェクトを開く
head.htmlに以下のタグを追加します。
<meta name="8thwall:package" content="@8thwall.coaching-overlay">
注: Self-Hostedプロジェクトの場合、代わりに以下の <script> タグをページに追加することになります:
<script src='https://cdn.8thwall.com/web/coaching-overlay/coaching-overlay.js'></script>
- オプションとして、以下に定義するように、
sky-coaching-overlayコンポーネントのパラメータをカスタマイズしてください。 A-Frame以外のプロジェクトについては
SkyCoachingOverlay.configure() ドキュメントを参照してください。
A-Frameコンポーネントのパラメータ(すべてオプション)
| パラメータ | タイプ | デフォルト | 説明 |
|---|---|---|---|
| animationColor | String | 'white' | コーチングオーバーレイアニメーションの色。 このパラメータは、有効なCSSカラー引数を受け付けます。 |
| promptColor | String | 'white' | コーチングオーバーレイの全テキストの色。 このパラメータは、有効なCSSカラー引数を受け付けます。 |
| promptText | String | 'Point your phone towards the sky' | ユーザーに必要な動きを知らせるアニメーション説明文の文字列を設定します。 |
| disablePrompt | Boolean | false | カスタムオーバーレイにコーチングオーバーレイイベントを使用するために、デフォルトのコーチングオーバーレイを非表示にするにはtrueを設定します。 |
| autoByThreshold | Boolean | true | 空のピクセルが hideThreshold / showThresholdを超えるか超えないかの割合に基づき、オーバーレイを自動的に表示/非表示します。 |
| showThreshold | Number | 0.1 | 空のピクセルの割合がこの閾値を下回る場合、現在非表示のオーバーレイを表示します。 |
| hideThreshold | Number | 0.05 | 空のピクセルの割合がこの閾値を超えた場合、現在表示されているオーバーレイを非表示にします。 |
プロジェクトに合わせたカスタムコーチングオーバーレイの作成
Skyコーチングオーバーレイはパイプラインモジュールとして追加し、非表示にすることができます( disablePrompt パラメータを使用)。これにより、コーチングオーバーレイイベントを使用して、カスタムオーバーレイを簡単にトリガーできます。
sky-coaching-overlay.show: コーチングオーバーレイが表示されるべきときにイベントがトリガーされます。sky-coaching-overlay.hide: コーチングオーバーレイを非表示にするときに発生するイベントです。
SkyCoachingOverlay.control
デフォルトでは、Sky Effectsコーチングオーバーレイは、ユーザーが空を見ているかどうかによって、コー�チングオーバーレイの表示と非表示を自動的に行います。 SkyCoachingOverlay.controlを使用することで、この動作を制御することができます。
// コーチングオーバーレイを表示
SkyCoachingOverlay.control.show()
// コーチングオーバーレイを隠す
SkyCoachingOverlay.control.hide()
// スカイコーチングオーバーレイを自動的に表示/非表示するようにする。
SkyCoachingOverlay.control.setAutoShowHide(true)
// スカイコーチングオーバーレイが自動的に表示/非表示にならないようにする。
SkyCoachingOverlay.control.setAutoShowHide(false)
// コーチングオーバーレイを非表示にしてクリーンアップする
SkyCoachingOverlay.control.cleanup()
例えば、体験の一部でユーザーが空を見る必要がなくなるかもしれません。 setAutoShowHide(false)を呼び出さないと、UIの上にコーチングのオーバーレイが表示されます。 この場合、 setAutoShowHide(false)を呼び出し、 show() と hide()を使って手動で表示と非表示を制御します。 あるいは、ユーザーにもう一度空を見ても�らう準備ができたら、setAutoShowHide(true).
例)ユーザー指定パラメータによるSkyコーチングオーバーレイ

A-Frameの例(上のスクリーンショット)
<a-scene
...
xrlayers="cameraDirection: back;"
sky-coaching-overlay="
animationColor: #E86FFF;
promptText: Look at the sky!;"
...
renderer="colorManagement: true"
>
非A-Frameの例(上のスクリーンショット)
// ここで設定
SkyCoachingOverlay.configure({
animationColor: '#E86FFF',
promptText: 'Look at sky!!!',
})
XR8.addCameraPipelineModules([ // カメラパイプライン・モジュールを追加する。
// 既存のパイプラインモジュール。
XR8.GlTextureRenderer.pipelineModule(), // カメラフィードを描画します。
XR8.Threejs.pipelineModule(), // Skyシーンと同様にThreeJSのARシーンを作成する。
window.LandingPage.pipelineModule(), // 未対応のブラウザを検出し、ヒントを与える。
XRExtras.FullWindowCanvas.pipelineModule(), // Canvasをウィンドウいっぱいにするように変更する。
XRExtras.Loading.pipelineModule(), // 起動時のローディング画面を管理する。
XRExtras.RuntimeError.pipelineModule(), // ランタイムエラー時にエラー画像を表示する。
// Skyセグメンテーションを有効にします。
XR8.LayersController.pipelineModule(),
SkyCoachingOverlay.pipelineModule(),
...
mySkySampleScenePipelineModule(),
])
XR8.LayersController.configure({layers: {sky: {invertLayerMask: false}}})
XR8.Threejs.configure({layerScenes: ['sky']})
A-Frameの例 - Skyコーチングオーバーレイのイベントをリスニング
this.el.sceneEl.addEventListener('sky-coaching-overlay.show', () => {
// Do something
})
this.el.sceneEl.addEventListener('sky-coaching-overlay.hide', () => {
// Do something
})
非A-Frameの例 - Skyコーチングオーバーレイイベントをリスニング
const myShow = () => {
console.log('EXAMPLE: SKY COACHING OVERLAY - SHOW')
}
const myHide = () => {
console.log('EXAMPLE: SKY COACHING OVERLAY - HIDE')
}
const myPipelineModule = {
name: 'my-sky-coaching-overlay',
listeningers: [
{event: 'sky-coaching-overlay.show', process: myShow},
{event: 'sky-coaching-overlay.hide', process: myHide},
],
}
const onxrloaded = () => {
XR8.addCameraPipelineModule(myPipelineModule)
}
window.XR8 ? onxrloaded() : window.addEventListener('xrloaded', onxrloaded)
Hand Tracking コーチング オーバーレイ
Hand Trackingコーチング・オーバーレイは、ユーザーが スマートフォンを手に向けていることを確認し、Hand Trackingを体験できるようにする。 コーチングオーバーレイは、開発者が簡単にカスタマイズできるように設計されています。WebAR体験の構築に時間を割くことができます。
プロジェクトでハンド・トラッキング・コーチング・オーバーレイを使用する
- プロジェクトを開く
head.htmlに以下のタグを追加します。
<meta name="8thwall:package" content="@8thwall.coaching-overlay">
注: Self-Hostedプロジェクトの場合、代わりに以下の <script> タグをページに追加することになります:
<script src='https://cdn.8thwall.com/web/coaching-overlay/coaching-overlay.js'></script>
- オプションとして、
hand-coaching-overlayコンポーネントのパラメータを以下の定義に従ってカスタマイズします。 A-Frame以外のプロジェクトについては
ドキュメントHandCoachingOverlay.configure() を参照してください。
A-Frameコンポーネントのパラメータ(すべてオプション)
| パラメーター | タイプ | デフォルト | 説明 |
|---|---|---|---|
| animationColor | String | 'white' | コーチングオーバーレイのアニメーションの色。 このパラメータは有効な CSS カラー引数を受け取ります。 |
| promptColor | String | 'white' | コーチングオーバーレイの全テキストの色。 このパラメータは有効な CSS カラー引数を受け取ります。 |
| promptText | String | 'Point your phone towards your hand' | ユーザーに必要な動きを知らせるアニメーション説明文の文字列を設定します。 |
| disablePrompt | Boolean | false | カスタムオーバーレイにコーチングオーバーレイイベントを使用するために、デフォルトのコーチングオーバーレイを非表示にするにはtrueを設定します。 |
プロジェクトに合わせたカスタムコーチングオーバーレイの作成
ハンドコーチングオーバーレイは、パイプラインモジュールとして追加し、非表示にすることができます。( disablePrompt パラメータを使用)これにより、簡単にコーチングオーバーレイイベントを使用して、カスタムオーバーレイを呼び出すことができます。
hand-coaching-overlay.show: コーチングオーバーレイが表示されるべき時にイベントがトリガーされます。hand-coaching-overlay.hide: コーチングオーバーレイを非表示にするときにイベントが呼び出されます。
例 - ��ユーザー指定のパラメーターによるハンド・コーチング・オーバーレイ

A-Frameの例(上のスクリーンショット)
<a-scene
...
xrhand="allowedDevices:any; cameraDirection:back;"
hand-coaching-overlay="
animationColor: #E86FFF;
promptText: Point the phone at your left hand!;"
...
renderer="colorManagement: true"
>
A-Frame以外の例(上のスクリーンショット)
// ここで設定
HandCoachingOverlay.configure({
animationColor: '#E86FFF',
promptText: 'Point the phone at your left hand!',
})
XR8.addCameraPipelineModules([ // カメラパイプラインモジュールを追加します。
// 既存のパイプラインモジュールです。
XR8.GlTextureRenderer.pipelineModule(), // カメラフィードを描画します。
XR8.Threejs.pipelineModule(), // Skyシーンと同様にThreeJSのARシーンを作成する。
window.LandingPage.pipelineModule(), // 未対応のブラウザを検出し、ヒントを与える。
XRExtras.FullWindowCanvas.pipelineModule(), // Canvasをウィンドウいっぱいにするように変更する。
XRExtras.Loading.pipelineModule(), // 起動時のローディング画面を管理する。
XRExtras.RuntimeError.pipelineModule(), // ランタイムエラー時にエラー画像を表示する。
// Hand Trackingを有効にする。
XR8.HandController.pipelineModule(),
HandCoachingOverlay.pipelineModule(),
...
myHandSampleScenePipelineModule(),
])
AFrameの例 - ハンドコーチングのオーバーレイイベントを聴く
this.el.sceneEl.addEventListener('hand-coaching-overlay.show', () => {
// 何かをする
})
this.el.sceneEl.addEventListener('hand-coaching-overlay.hide', () => {
// 何かをする
})
AFrame以外の例 - ハンドコーチングのオーバーレイイベントを聴く
const myShow = () => {
console.log('EXAMPLE: HAND COACHING OVERLAY - SHOW')
}
const myHide = () => {
console.log('EXAMPLE: HAND COACHING OVERLAY - HIDE')
}
const myPipelineModule = {
name: 'my-hand-coaching-overlay',
listeners: [
{event: 'hand-coaching-overlay.show', process: myShow},
{event: 'hand-coaching-overlay.hide', process: myHide},
],
}
const onxrloaded = () => {
XR8.addCameraPipelineModule(myPipelineModule)
}
window.XR8 ? onxrloaded() : window.addEventListener('xrloaded', onxrloaded)