XRExtrasをCloud Editorにインポートする
このセクションでは、8th Wall Cloud Editorを使用していて、XRExtrasの完全にカスタマイズされたバージョンを作成する必要がある上級ユーザーを対象としています。 このプロセスには
- GitHubからXRExtrasのコードを�クローンする。
- Cloud Editorプロジェクトにファイルをインポートする
- A-Frameコンポーネントファイルのタイプチェックを無効にする
- XRExtrasのデフォルトをCDNから取得する代わりに、ローカルのカスタムコピーを使用するようにコードを更新する(metaタグを使用)。
XRExtrasのローディング画面の基本的なカスタマイズしか必要ない場合は、代わりにこのセクションを参照してください。
注意: XRExtrasのコピーをCloud Editorプロジェクトにインポートすることで、CDNから利用できる最新のXRExtrasのアップデートと機能を受け取ることができなくなります。 新しいプロジェクトを始める際には、常に最新のバージョンの XRExtrasコードを GitHub から引っ張ってくるようにしてください。
使用方法:
-
Cloud Editorのプロジェクト内に
myxrextrasフォルダを作成します。 -
xrextras/src/ディレクトリ (https://github.com/8thwall/web/tree/master/xrextras/src) の内容をプロジェクトに追加します。ただし、 index.jsを除きます。 -
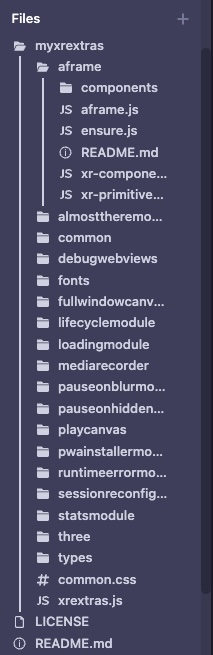
プロジェクトの内容は以下のようになります:

aframe/componentsフォルダ内の 各 ファイルについ��て、importステートメントを削除し、// @ts-nocheckで置き換える。
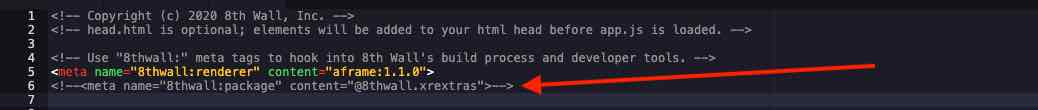
- head.htmlで、@8thwall.xrextrasの
<meta>タグを削除またはコメントアウトして、CDNから引き込まれないようにします:

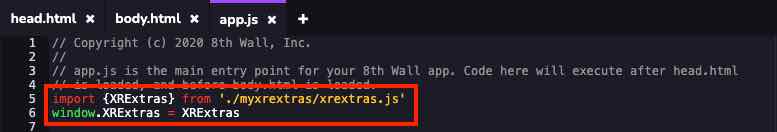
- app.jsで、ローカルなxrextrasライブラリをインポートする:

画像アセットの変更・追加
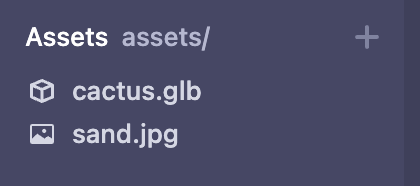
まず、新しい画像をassets/にドラッグ & ドロップして、プロジェクトにアップロードします:

html ファイルの src params で、相対パスで画像アセットを参照する:
<img src="../../assets/my-logo.png" id="loadImage" class="spin" />
javascript ファイルでは、相対パスとrequire() を使用してアセットを参照します:
img.src = require('../../assets/my-logo.png')