ロード画面のカスタマイズ
8th Wallの XRExtras ライブラリは、ロード画面、ソーシャルリンクアウト フロー、エラー処理など、WebARアプリケーションの最も一般的なニーズを処理するモジュール を提供します。
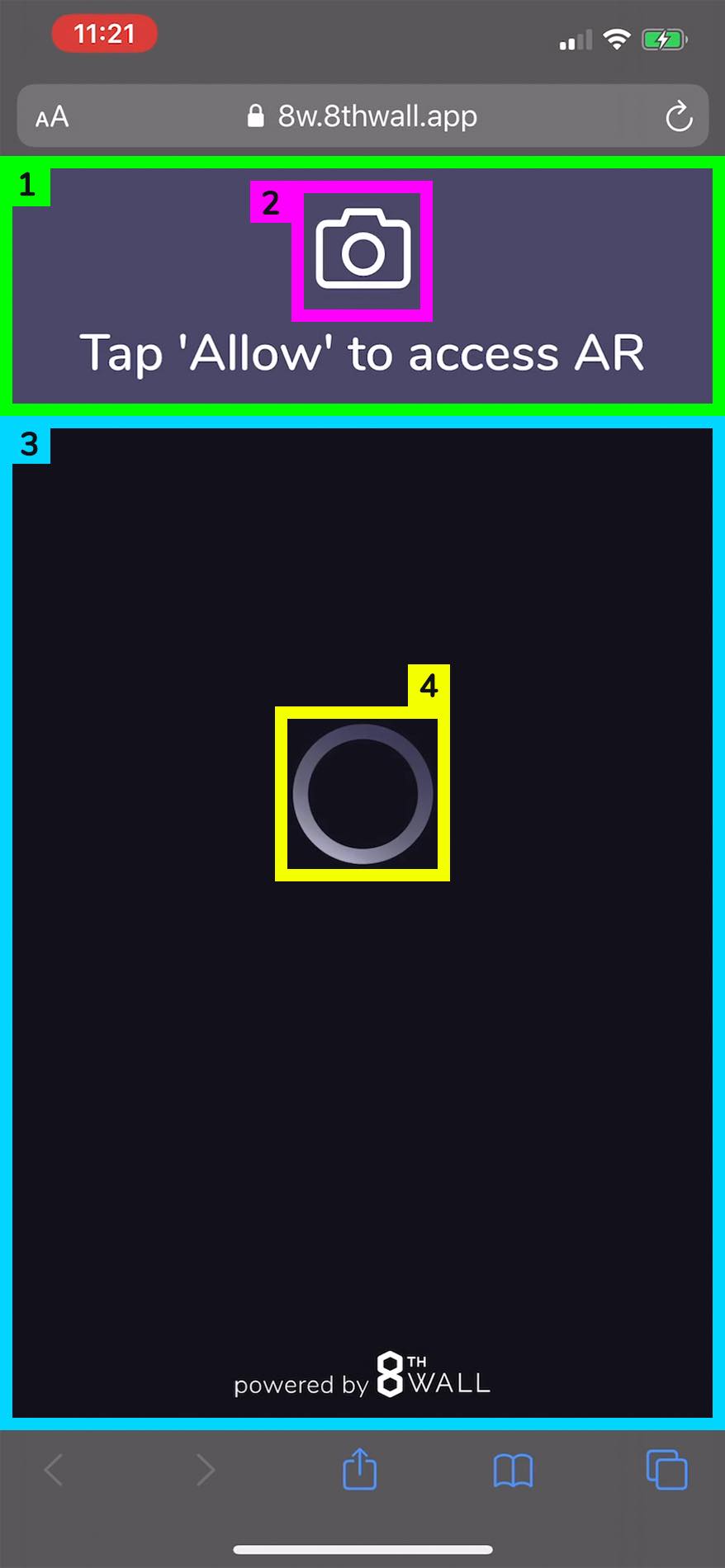
"Loading"モジュールは、ライブラリの読み込み中( )、およびカメラの起動中に、読み込みオーバーレイとカメラ許可のプロンプトを表示します。 これは、WebARの体験に入った時に、ユーザーが に最初に目にするものです。
このセクションでは、 カラー、ロードスピナー、ロードアニメーションを変更する値を提供し、体験の全体的なデザインに合わせてロード画面をカスタマイズする方法について説明します。
**すべてのプロジェクトは、ローディングページにPowered by 8th Wall
バッジを表示しなければなりません。 これはデフォルトでロード・モジュールに含まれており、削除することはできない。
ID / クラスを上書きする
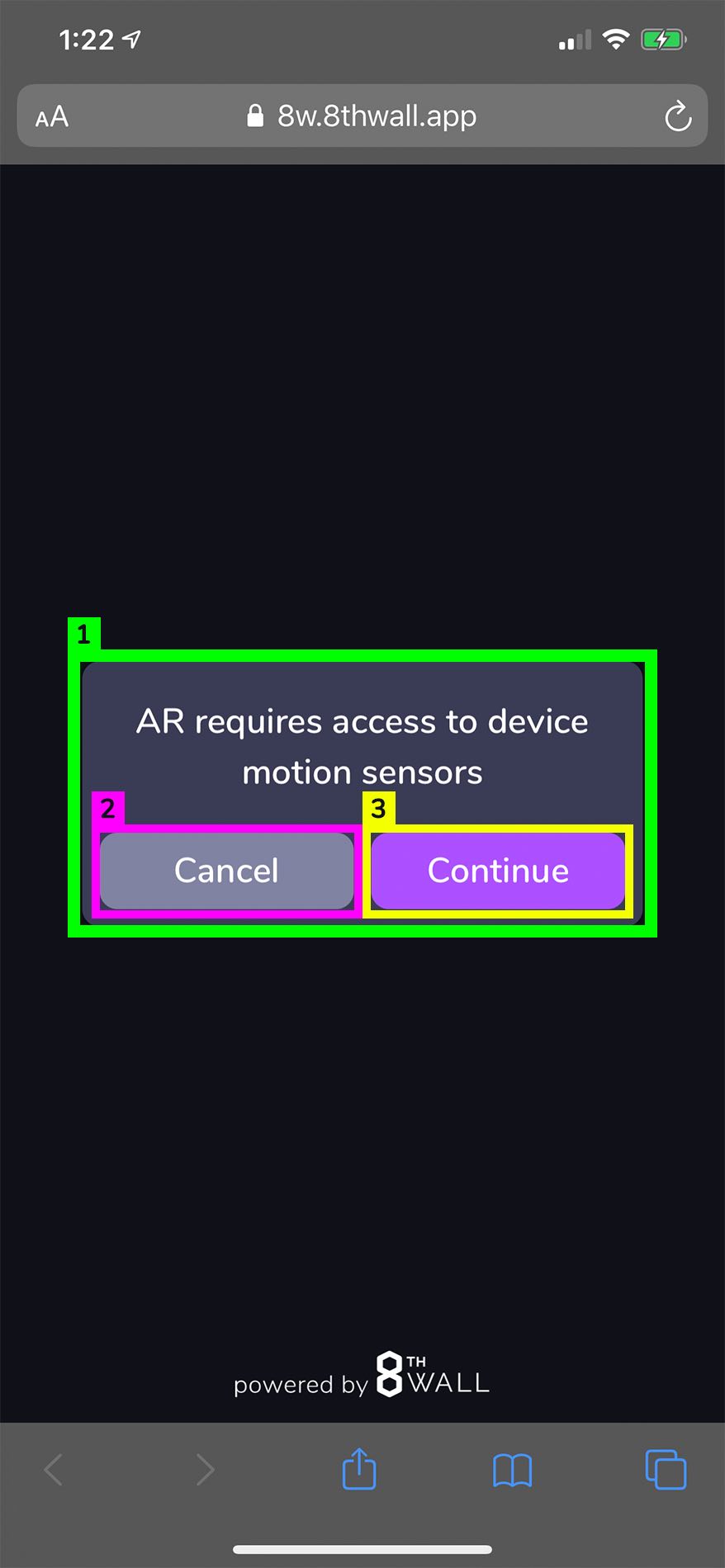
| Loading Screen | iOS (13+) Motion Sensor Prompt |
|---|---|
 |  |
|
テキストをカスタマイズするには、MutationObserverを使用することができる。以下のコード例を参照してください。 |
A-Frameコンポーネントパラメータ
A-FrameプロジェクトでXRExtrasを使用している場合、xrextras-loadingモジュールを使用すると、以下のパラメータでロード画面を簡単にカスタマイズすることができます:
| パラメータ | タイプ | 概要 |
|---|---|---|
| cameraBackgroundColor | Hex カラー | ローディング画面上部のカメラアイコンとテキストの後ろの部分の背景色(上図参照 ローディング画面#1) |
| loadBackgroundColor | Hex カラー | ローディング画面下部の loadImage の後ろの部分の背景色(上記参照: ローディング画面#3) |
| loadimage | ID | 画像のIDです。 画像は <a-asset> である必要があります(上記参照: ローディング画面#4) |
| loadAnimation | String | loadImageのアニメーションのスタイル。 spin(デフォルト)、pulse、scale、noneから選択する。 |
A-Frameの構成例
<a-scene
tap-place
xrextras-almost-there
xrextras-loading="
loadBackgroundColor: #007AFF;
cameraBackgroundColor: #5AC8FA;
loadImage: #myCustomImage;
loadAnimation: pulse"
xrextras-runtime-error
xrweb>
<a-assets>
<img id="myCustomImage" src="assets/my-custom-image.png">
</a-assets>
Javascript/CSSメソッド
const load = () => {
XRExtras.Loading.showLoading()
console.log('customizing loading spinner')
const loadImage = document.getElementById("loadImage")
if (loadImage) {
loadImage.src = require("./assets/my-custom-image.png")
}
}
window.XRExtras ? load() : window.addEventListener('xrextrasloaded', load)
CSS例
#requestingCameraPermissions {
color: black !important;
background-color: white !important;
}
#requestingCameraIcon {
/* これで画像が白から黒に変わります */
filter: invert(1) !important;
}
.prompt-box-8w {
background-color: white !important;
color: #00FF00 !important;
}
.prompt-button-8w {
background-color: #0000FF !important;
}
.button-primary-8w {
background-color: #7611B7 !important;
}
iOS (13+) モーションセンサー プロンプトテキストカスタマイズ
let inDom = false
const observer = new MutationObserver(() => {
if (document.querySelector('.prompt-box-8w'))){
if (!inDom) {
document.querySelector('.prompt-box-8w p').innerHTML = '<strong>My new text goes here</strong><br/><br/>Press Approve to continue.'
document.querySelector('.prompt-button-8w').innerHTML = 'Deny'
document.querySelector('.button-primary-8w').innerHTML = 'Approve'
}
inDom = true
} else if (inDom) {
inDom = false
observer.disconnect()
}
})
observer.observe(document.body, {childList: true})