VPS体験の開発
Lightship VPSの有効化
WebARプロジェクトでVPSを有効にするには、enableVPSをtrueに設定する必要があります。
A-Frameプロジェクトの場合、<a-scene>のxrwebコンポーネントでenableVps: trueを設定します。
AFrame以外のプロジェクトでは、エンジンの初期化時にXR8.XrController.configure()の呼び出しでenableVps: trueを設定してください。
例 - AFrame
<a-scene
coaching-overlay
landing-page
xrextras-loading
xrextras-runtime-error
...
xrweb="enableVps: true;">
例 - AFrame以外
XR8.XrController.configure({enableVps: true})
// 次に、8th Wallエンジンを起動します。
オーダーメイドのVPS体験の開発
オーダーメイドのVPSシーンは、単一のロケーション用にデザインされ、ARコンテンツを配置するためにGeospatial Browserの参照メッシュを利用します。
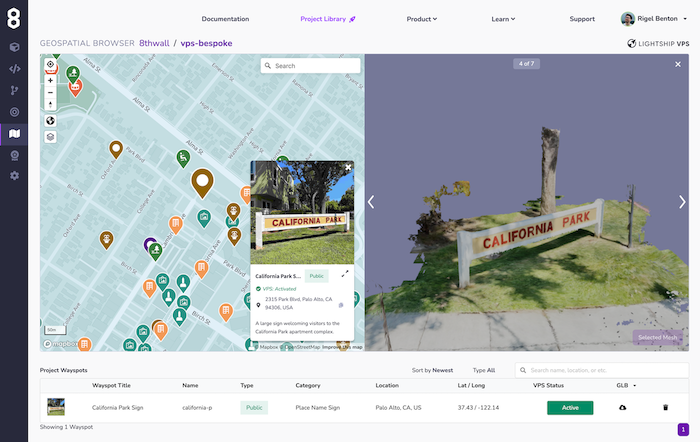
その1: シーンに場所を追加する
- 地理空間ブラウザを開く(左側の地図アイコンǺ)。
- VPSが有効なロケーションを探す(または自分で指名/有効化)
- ロケーションをプロジェクトに追加する

パート2: カスタムARアニメーションのリファレンスとしてロケーションGLBを使用する
- 行の右側から参考GLBをダウンロードする。
- これを3Dモデリングソフトウェア(Blender、Maya、A-Frameなど)で使用して、ARコンテンツをメッシュの原点に対して相対的に配置します。

*重要この3Dモデルの原点はLocationの原点です��。 原点をリセットしないでください。
_オプション_です: もし、Geospatial Browserからダウンロードしたメッシュが、ベイクドアニメーションや物理演算、オクルーダーのマテリアルに使用するのに十分な品質でない場合は、 、Scaniverseのようなサードパーティのアプリケーションを使ってスキャンし、その高品質メッシュと Geospatial Browserからダウンロードしたメッシュをアライメントすることを検討してください。
- アニメーションGLBをクラウドエディタにインポートし、シーンに追加する
- named-locationコンポーネントをアセットの
<a-entity>に追加します。 name' 属性は、Geospatial Browser の Project Location のnameを参照する。
ジャジャーン! 🪄 アニメーションは、現実世界のロケ地と一直線上に表示されるはずです。
パート3: オクルージョンと影の追加
- シーンに
` を追加する。 - この要素の中に、子要素として
を3つ追加する。 これらはオクルーダー・メッシュ、シャドウ・メッシュ、VPSアニメーションとなる。 - 最初の
<a-entity>にxrextras-hider-materialとgltf-model="#vps-mesh"を追加する。 "#vps-mesh"は、 、テクスチャが削除され、ジオメトリが縮小されたリファレンスGLBのバージョンを参照する必要があります。 - 2番目の
<a-entity>に、shadow-shader、gltf-model="#vps-mesh"、shadow="cast: false"を追加する。 シャドウシェーダは、Zファイトを防ぐためにポリゴンオ��フセットで参照メッシュにシャドウマテリアルを適用します。 shadow="cast:true"`で、vps-meshに実世界に影を落とすかどうかを選択できる。 - 3番目の
<a-entity>に、gltf-model="#vps-anim"、reflections="type: realtime"、play-vps-animation、shadow="receive:false"を追加する。 play-vps-animationは、vps-coaching-overlay`が消えるまで待ってからVPSアニメーションを再生する。
*リモートデスクトップ開発セットアップ

A-Frameインスペクタを使って、デスクトップ上のコンテンツをリモートで配置すると便利なことがよくあります。 このプロジェクトのシーンをリモートデスクトップ開発用に設定するには、 、先頭に文字を追加して、以下のコンポーネントを無効にしてください(例: "Znamed-location"):
- xrweb
->Zxrweb` - xrextras-loading
->Zxrextras-loading`. - named-location
->Znamed-location` - xrextras-hider-material
→Zxrextras-hider-material`。
これで、A-Frame Inspector (Mac: ctrl + opt + i、PC: ctrl + alt + i)を開き、Geospatial BrowserからインポートしたVPSメッシュに対してコンテンツを相対的に配置することができます。 覚えておいてほしいのは、これは_検査官_だということだ。 トランスフォームの値をコードにコピーし直す必要がある。
オプションとして、を一時的にシーンの中心に再配置することができます。 注: VPS のコンテンツが正しく配置されるように、をposition="0 0"` にリセットする。
*リモート・モバイル開発セットアップ

A-Frameインスペクタを使用して、モバイルデバイスでVPSをリモートシミュレートすると便利です。 リモート・モバイル開発用にこのプロジェクトのシーンをセットアップするには、 、以下のコンポーネントの先頭にアルファベットを追加して無効にする(例: "Znamed-location"):
- named-location
->Znamed-location` - xrextras-hider-material
→Zxrextras-hider-material`。
次に、VPSを無効にし、絶対スケールを有効にする必要があります。 これにより、正確なシミュレーションのために参照メッシュ のサイズが正しく設定されます:
xrweb="enableVps: false; scale: absolute;".
を一時的にシーンの中央に再配置する必要があります。 反復速度を支援します。 リファレンスメッシュの底辺をy="0"(地面)に合わせるようにします。 注: VPSプロジェクトをデプロイする前に、をposition="0 0"`
にリセットして、VPSコンテンツが正しく配置されていることを確認してください。
手続き的なVPS体験の開発
プロシージャルVPSシーンは、(特定のプロジェクト・ロケーションではなく)検出されたロケーションを使用するように設計されています。 一度検出されると、ロケーションのメッシュ 、プロシージャル生成されたVPS体験を生成することができます。
8th Wallエンジンが発するプロシージャル関連のイベントは2つある:
- xrmeshfound:開始後またはrecenter()後にメッシュが最初に見つかったときに発行されます。
- xrmeshlost: recenter()が呼び出されたときに表示されます。
メッシュが検出されると、8th Wallエンジンはrecenter()が呼ばれるまでそのメッシュに対してトラッキングを続ける。