モジュールのインポート
Cloud Editorプロジェクトにモジ�ュールをインポートする
モジュールによって、再利用可能なコンポーネントをプロジェクトに追加することができ、主要なAR体験の開発に集中することができます。 8th Wall Cloud Editorは、自分が所有しているモジュールや、8th Wallが公開しているモジュールを、直接プロジェクトに取り込むことができます。
モジュールをクラウドエディタプロジェクトにインポートするには:
- Cloud Editorで、モジュールの隣にある「+」ボタンを押します。

- リストからインポートしたいモジュールを選択します。 インポートできるのは、8th Wallのホストプロジェクトと互換性のあるモジュールだけです。 ( モジュール互換性についての詳細はこちら)

- 「インポート」を押して、モジュールをプロジェクトに追加します。 モジュールエイリアスをメモしておく。 すでにプロジェクト内に同じエイリアスを持つモジュールがある場合、モジュール名を変更する必要があるかもしれません�。

- これで、プロジェクト内の「モジュール」セクションにモジュールが表示されるようになりました。

- インポートしたモジュールを選択すると、モジュールの設定画面が表示されます。 このページを使用して、さまざまなモジュール・パラメーターを設定することができます。

プロジェクトにモジュールを追加したら、モジュールを完全に統合するためにコードを変更しなければならないかもしれません。 readmeのあるモジュールには、特定のモジュールをプロジェクトコードに統合する方法を理解するために参照すべき文書が含まれています。
セルフホスティング プロジェクトにモジュールをインポートする
モジュールによって、再利用可能なコンポー��ネントをプロジェクトに追加することができ、コアエクスペリエンスの開発に専念することができます。 あなたが所有するモジュールや、8th Wallが公開したモジュールを、あなたのself-hostedプロジェクトに直接インポートすることができます。
モジュールをSelf-Hostedプロジェクトにインポートするには:
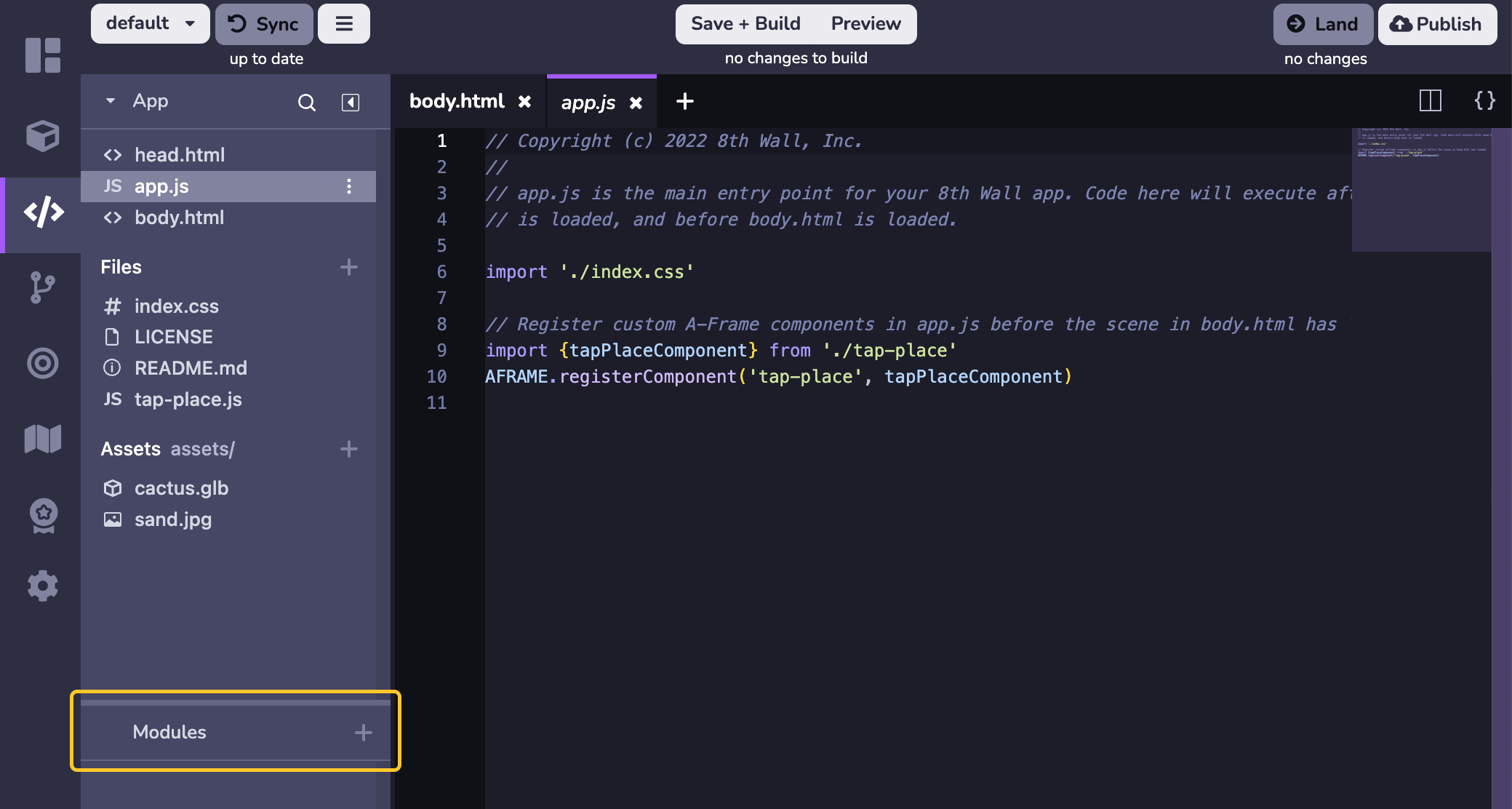
- Cloud Editor内で、Self-Hostedプロジェクトを開き、左のナビゲーションにあるモジュールアイコンを押します:
![]()
-
「+」を押すか、「モジュールのインポート」を押して、利用可能なモジュールをプロジェクトに追加します。
-
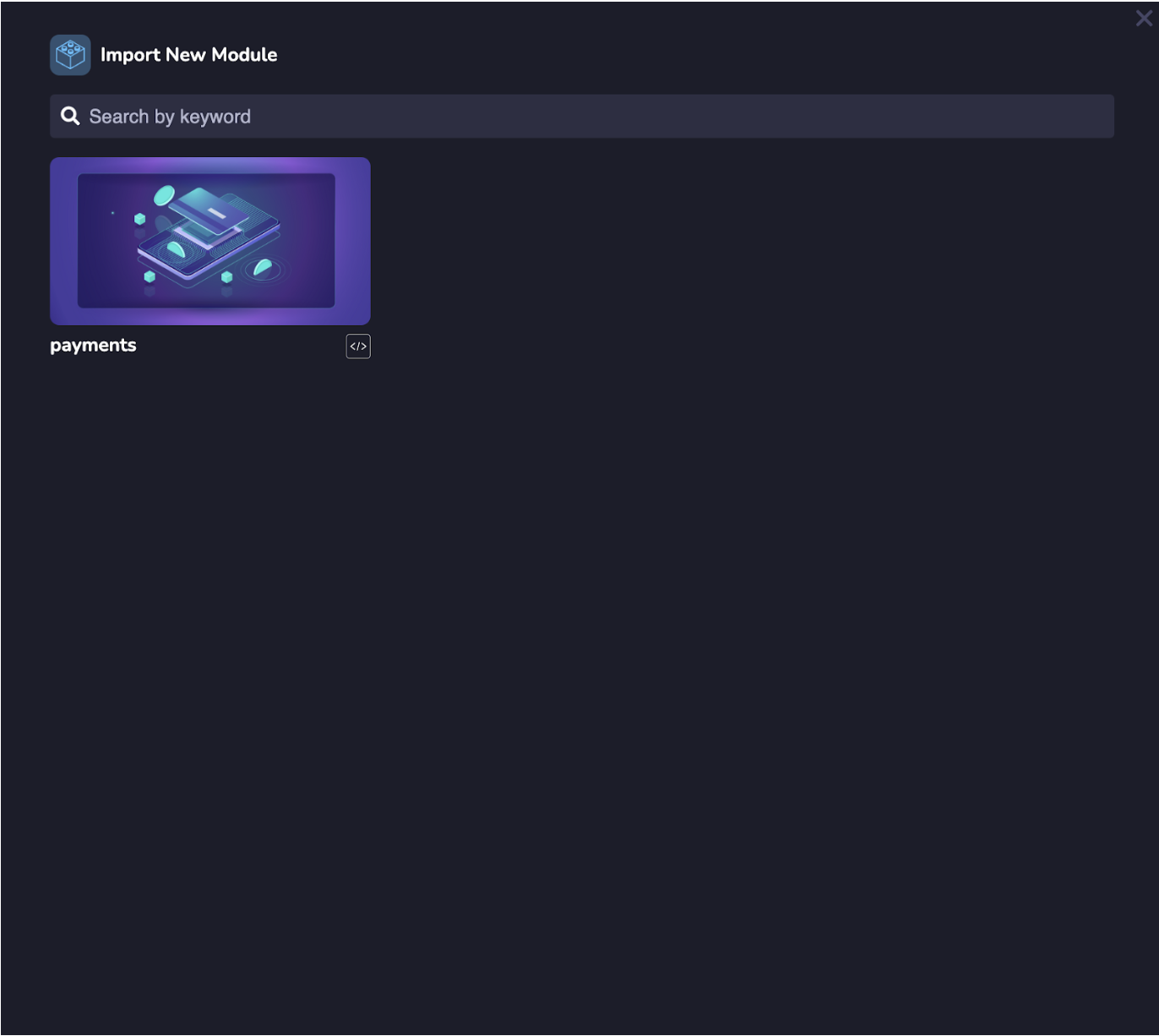
8th Wallが作成したモジュールをインポートする場合は「Public Modules」、ワークスペースのメンバーが作成したモジュールをインポートする場合は「My Modules」を押してください。 Self-Hostedプロジェクトに対応しているモジュールのみインポートが可能になります。 ( モジュール互換性についての詳細はこちら)
-
リストからインポートしたいモジュールを選択します。
-
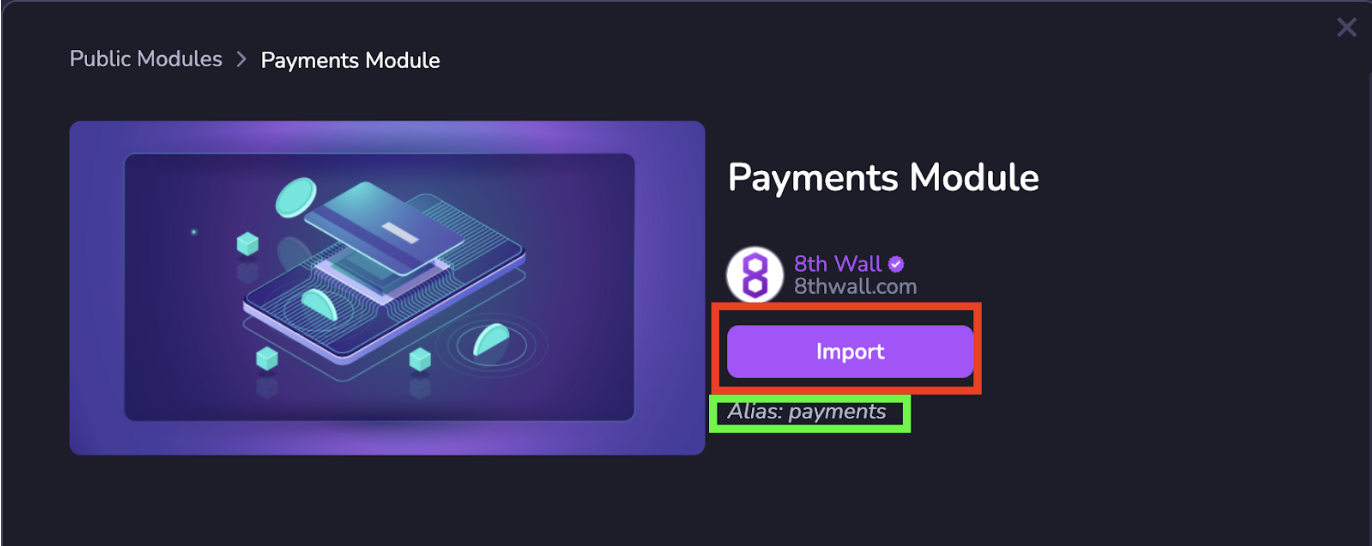
「インポート」を押して、モジュールをプロジェクトに追加します。 モジュールエイリアスをメモしておきます。 すでにプロジェクト内に同じエイリアスを持つモジュールがある場合、モジュール名を変更する必要があるかもしれません。
-
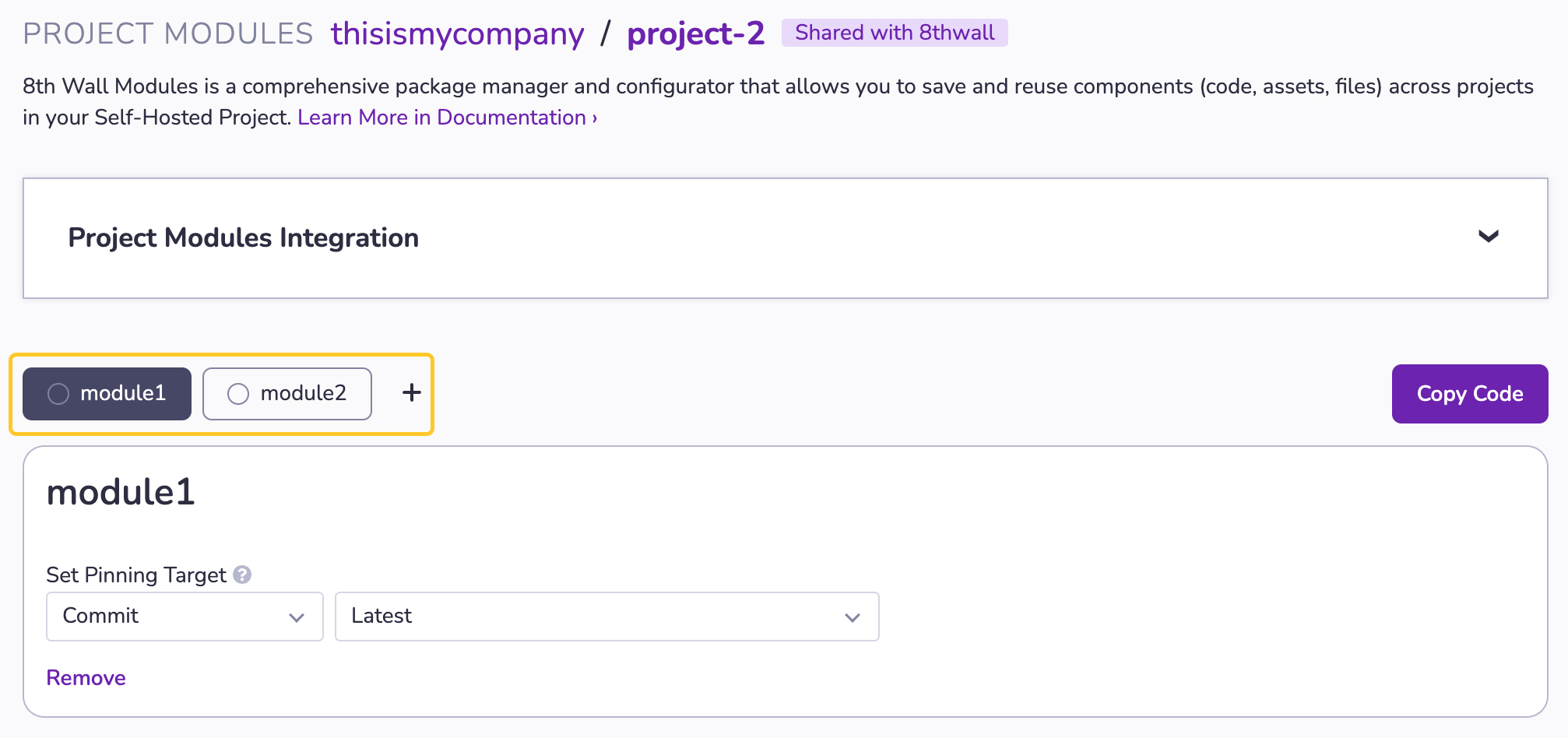
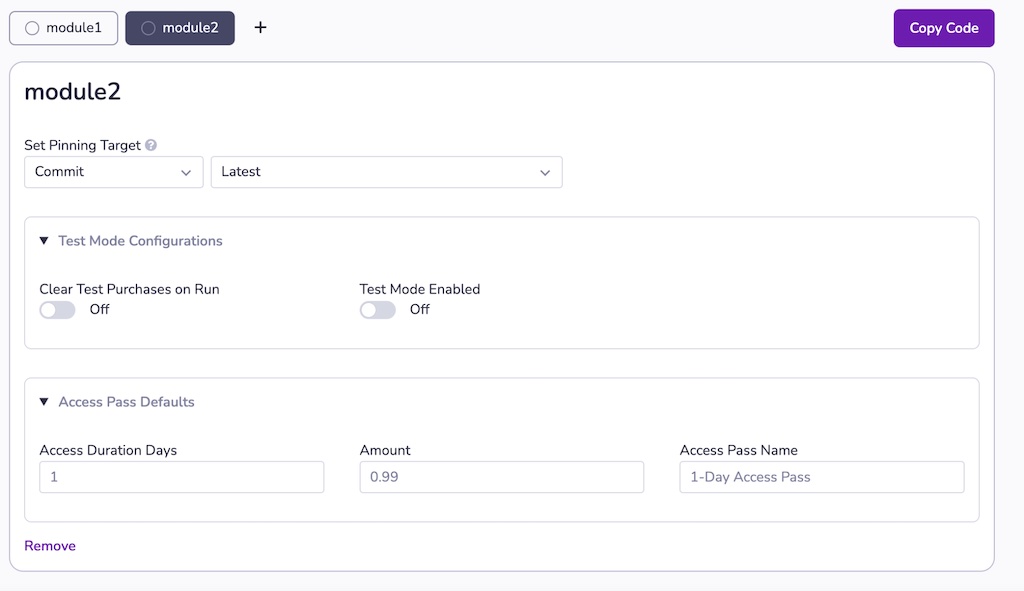
Self-Hostedプロジェクトには、最大10個のモジュールを追加することができます。 これらのモジュールは、8th Wall Cloud EditorのProject Modulesページでタブ として表示されます。

- インポートしたモジュールを選択すると、モジュール構成の詳細が表示されます。 これは、様々なモジュールのパラメータを設定するために使用することができます。

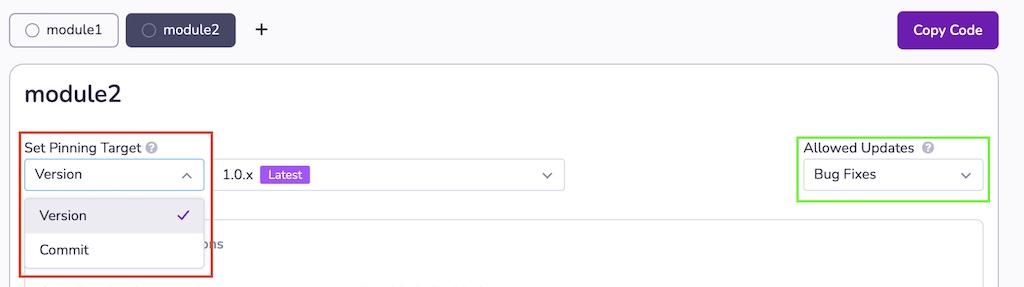
- チームが作成したモジュールをインポートすると、「バージョン」(モジュールが一度でもデプロイされた場合のみ)、「コミット」(モジュールコードの任意のコミットにモジュールを固定することができます)等、複数の固定ターゲットオプションが表示されます。 「バージョン」のピン留め対象を選択した場合、インポートしたモジュールのバグフィックス更新、新機能更新をサブスクライブしたり、モジュールの自動更新を無効化したりすることができます。

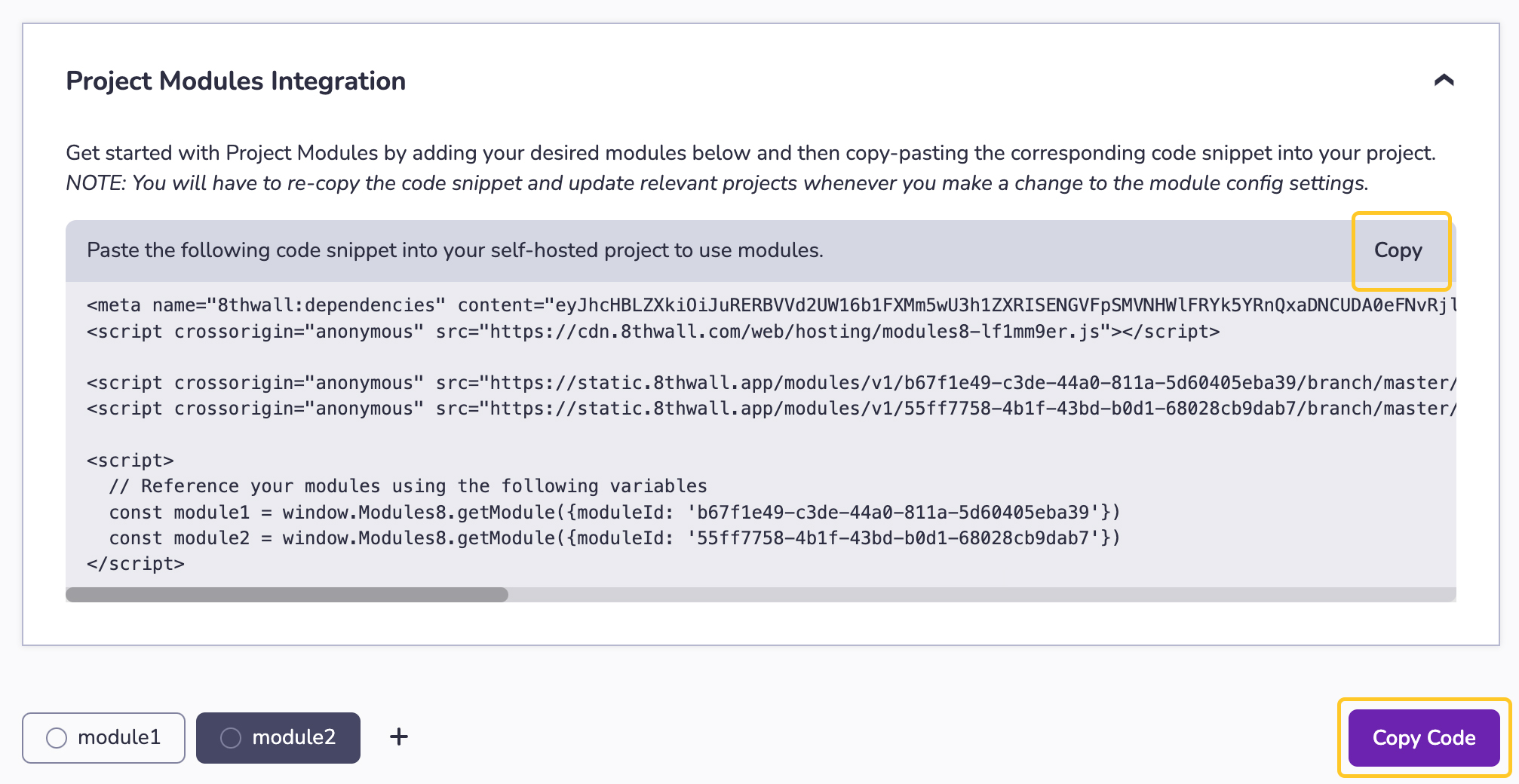
- プロジェクトにモジュールを追加したら、「Copy Code」を押して、クリップボードの内容をプロジェクトの
head.htmlファイルに貼り付けてください。 このスニペットにより、指定したモジュール構成で、Self-Hostedプロジェクトにモジュール�を読み込むことができます。 モジュールの設定を変更するたびに、コードスニペットを再コピーして、プロジェクトのhead.htmlを更新する必要があります。

- モジュールを完全に統合するために、コードに変更を加える必要があるかもしれません。