必要条件
すべてのプロジェクトは、ローディングページにPowered by 8th Wall
バッジを表示しなければなりません。 これはデフォルトでロード・モジュールに含まれており、削除することはできない。
ロード画面のカスタマイズ方法については、こちらを参照してください。
ウェブブラウザの要件
モバイルブラウザは、8th Wallウェブ体験をサポートするために以下の機能を必要とします:
- WebGL (canvas.getContext('webgl') || canvas.getContext('webgl2'))
- getUserMedia (navigator.mediaDevices.getUserMedia)
- deviceorientation(window.DeviceOrientationEvent-SLAMが有効な場合にのみ必要です。)
- Web-Assembly/WASM(window.WebAssembly)。
注:第8回ウォールウェブ体験は、https経由で閲覧する必要があります。 これはブラウザーがカメラにアクセスするために必要なものです。 これはブラウザーがカメラにアクセスするために必要なものです。
これは、iOSとAndroidデバイスの互換性を次のように換算している:
- iOS:
- Safari(iOS11以上)
- SFSafariViewControllerウェブビューを使用するアプリ(iOS 13以上)
- AppleはiOS 13でSFSafariViewControllerにgetUserMedia()のサポートを追加した。 AppleはiOS 13でSFSafariViewControllerにgetUserMedia()のサポートを追加した。 8th Wallは、SFSafariViewControllerウェブビューを使用するiOS 13アプリ内で動作します。 AppleはiOS 13でSFSafariViewControllerにgetUserMedia()のサポートを追加した。 8th Wallは、SFSafariViewControllerウェブビューを使用するiOS 13アプリ内で動作します。
- 例Twitter、Slack、Discord、Gmail、ハングアウトなど。
- WKWebView Webビューを使用するアプリ/ブラウザ (iOS 14.3+)
- 例を挙げよう:
- クローム
- ファイアフォックス
- マイクロソフト・エッジ
- フェイスブック
- フェイスブックメッセンジャー
- インスタグラム
- その他...
- 例を挙げよう:
- アンドロイドだ:
- ブラウザは、WebARに必要な機能をネイティブにサポートしていることが知られています:
- **クローム
- **ファイアフォックス
- **サムスン・インターネット
- **マイクロソフト・エッジ
- WebAR に必要な機能をサポートしていることが知られている Web View を使用している アプリ:
- Twitter、WhatsApp、Slack、Gmail、ハングアウト、Reddit、LinkedInなど。
- ブラウザは、WebARに必要な機能をネイティブにサポートしていることが知られています:
リンクアウト対応
XRExtrasライブラリは、WebARに必要な機能をネイティブにサポートしていないアプリに対して、ユーザーを適切な場所に誘導するフローを提供し、これらのアプリからWebARプロジェクトへのアクセシビリティを最大化します。
例TikTok、Facebook(Android)、Facebook Messenger(Android)、Instagram(Android)
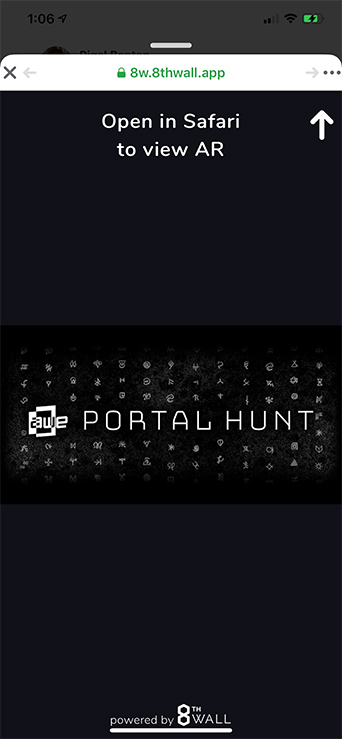
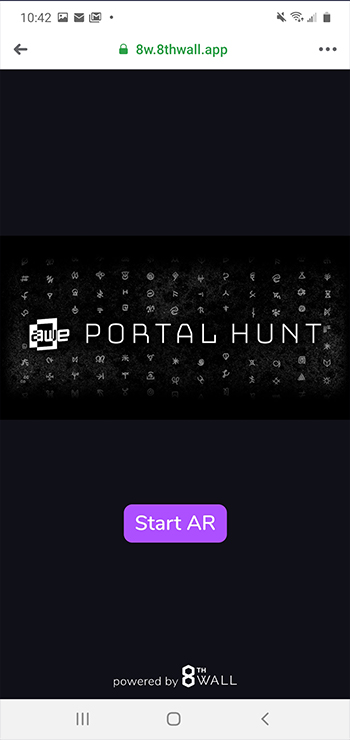
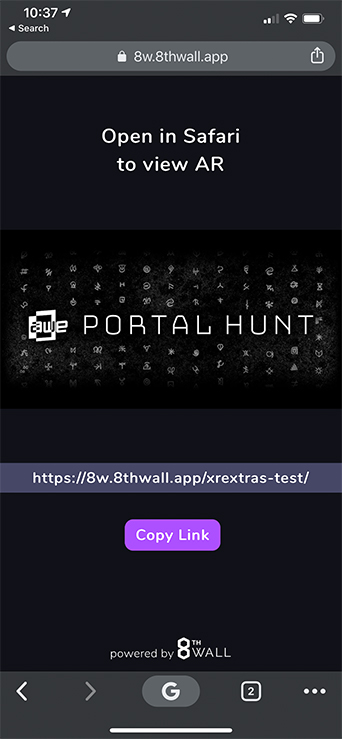
スクリーンショット
| メニューからブラウザを起動する(iOS) | ボタンからブラウザを起動する(アンドロイド) | リンクをクリップボードにコピーする |
|---|---|---|
 |  |  |
対応フレームワーク
8th Wall Webは、次のような3D JavaScriptフレームワークに簡単に統合できる:
- Aフレーム (https://aframe.io/)
- three.js (https://threejs.org/)
- バ��ビロン.js (https://www.babylonjs.com/)
- プレイキャンバス (https://www.playcanvas.com)