アドバンスド・アナリティクス
8th Wallのプロジェクトは、基本的な利用状況分析を提供しています。 、あなたのプロジェクトが何回「閲覧」されたか、また、 ユーザーの平均滞在時間を見ることができます。 カスタム分析やより詳細な分析をご希望の場合は、3rd パーティーのウェブ分析をプロジェクトに追加することをお勧めします。
プロジェクトにアナリティクスを追加するプロセスは、AR 以外のウェブサイトにアナリティクスを追加するのと同じです。 お好きな分析ソリューションをご利用ください。 お好きな分析ソリューションをご利用ください。
この例では、Google Tag Manager (GTM)を使って8th WallプロジェクトにGoogle Analyticsを追加する方法を説明します。
GTMのウェブベースのユーザーインターフェイスを使用して、タグを定義し、特定のイベントが発生したときにタグを 、発火させるトリガーを作成することができます。 あなたの8th Wallプロジェクトで、( Javascriptの1行を使って)コード内の必要な場所でイベントを発生させます。
アナリティクス 前提条件
すでにGoogle AnalyticsとGoogle Tag Managerのアカウントを持っており、それらの仕組みについて基本的な理解を持っていること。
詳細については、以下のGoogleドキュメントを参照してください:
- グーグルアナ�リティクス4
- グーグルタグマネージャー
Google Tag Managerを8th Wall Projectに追加する
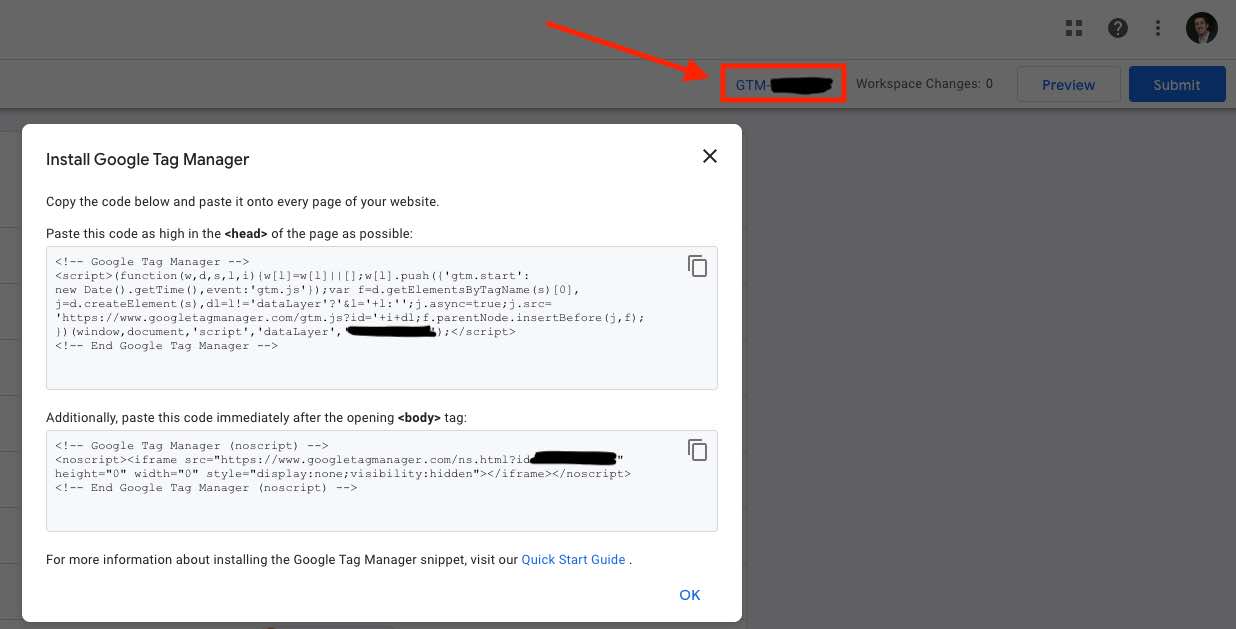
- タグマネージャーコンテナのワークスペースページで、コンテナID(例: "GTM-XXXXXX*")をクリックし、"Install Google Tag Manager "ボックスを開きます。 このウィンドウには、 、後で8th Wallプロジェクトに追加する必要のあるコードが含まれています。

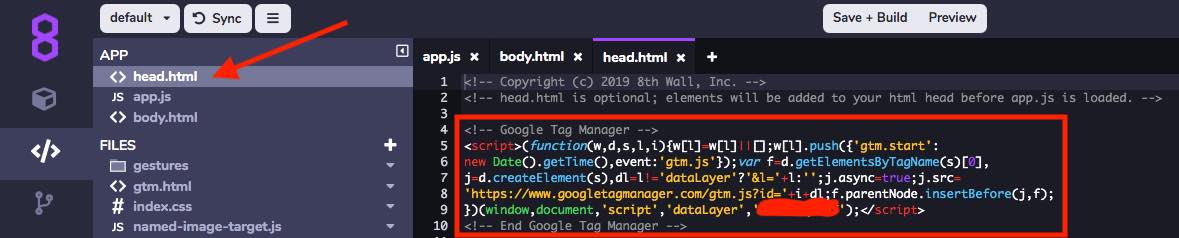
- 8番目のWall Cloud Editorを開き、topコードブロックをhead.htmlに貼り付ける:

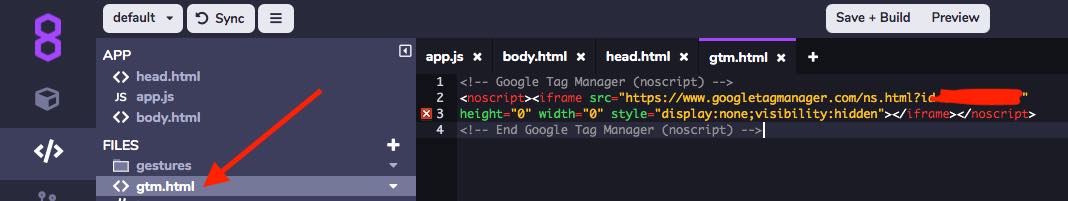
- Filesの隣にある「+」をクリックし、gtm.htmlという新しいファイルを作成し、 the bottom コードブロックの内容をこのファイルに貼り付けます:

- app.jsの一番上に以下のコードを追加する:
import * as googleTagManagerHtml from './gtm.html'
document.body.insertAdjacentHTML('afterbegin', googleTagManagerHtml)
Google Tag Manager
- データストリームのGoogle Measurement IDを探します。
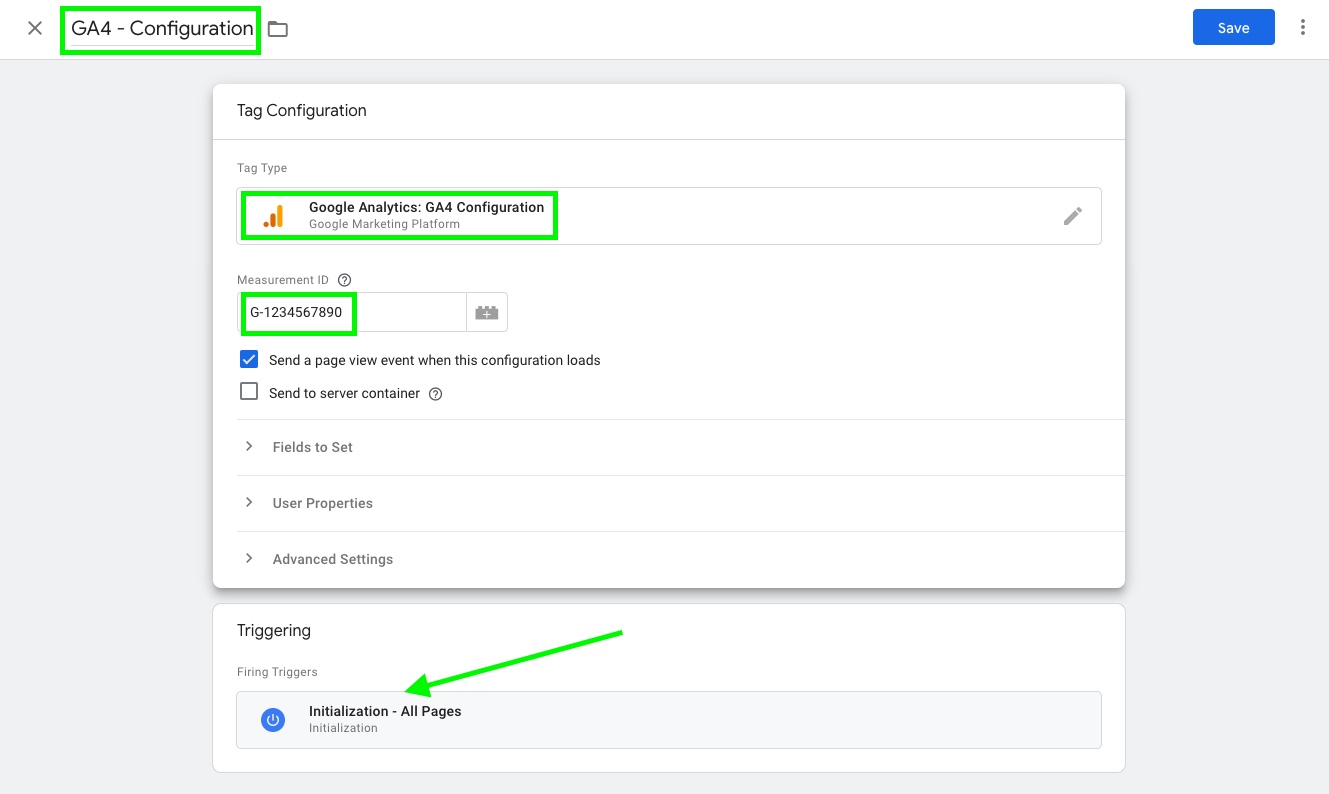
- GTMで、GA4 Configurationタグを作成します。
例

ページビューのトラッキング
ページビューはGA4 Configurationタグを通して自動的にトラッキングされます。 詳しくはGoogleタグマネージャの設定をご覧ください。
カスタムイベントのトラッキング
GTMはまた、カスタムアクションがWebAR の 内部 で発生したときにイベントを発生させる機能を提供します。 これらのイベントは、あなたのWebARプロジェクトに特有のものですが、いくつか例を挙げることができます: これらのイベントは、あなたのWebARプロジェクトに特有のものですが、いくつか例を挙げることができます:
- 配置された3Dオブジェクト
- 画像ターゲット発見
- スクリーンショット
- その他…
この例では、 "AFrame: Place Ground" サンプルプロジェクトに、3Dモデルがスポーンされるたびに 発生するTag(Trigger付き)を作成し、追加します。
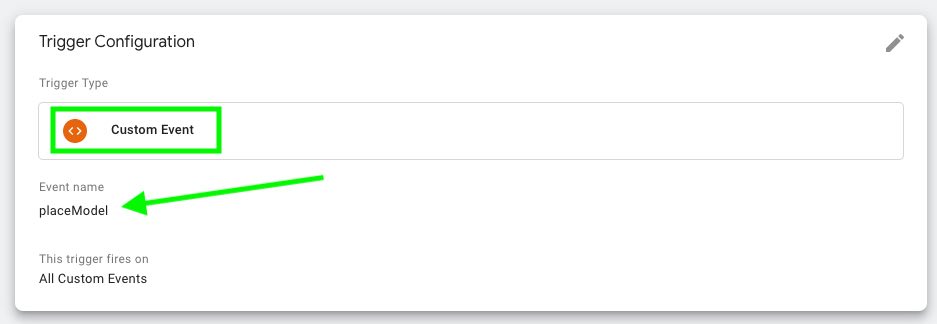
カスタム・イベント・トリガーの作成
- トリガータイプ**カスタムイベント
- イベント名イベント名:placeModel
- このトリガーは**すべてのカスタムイベント

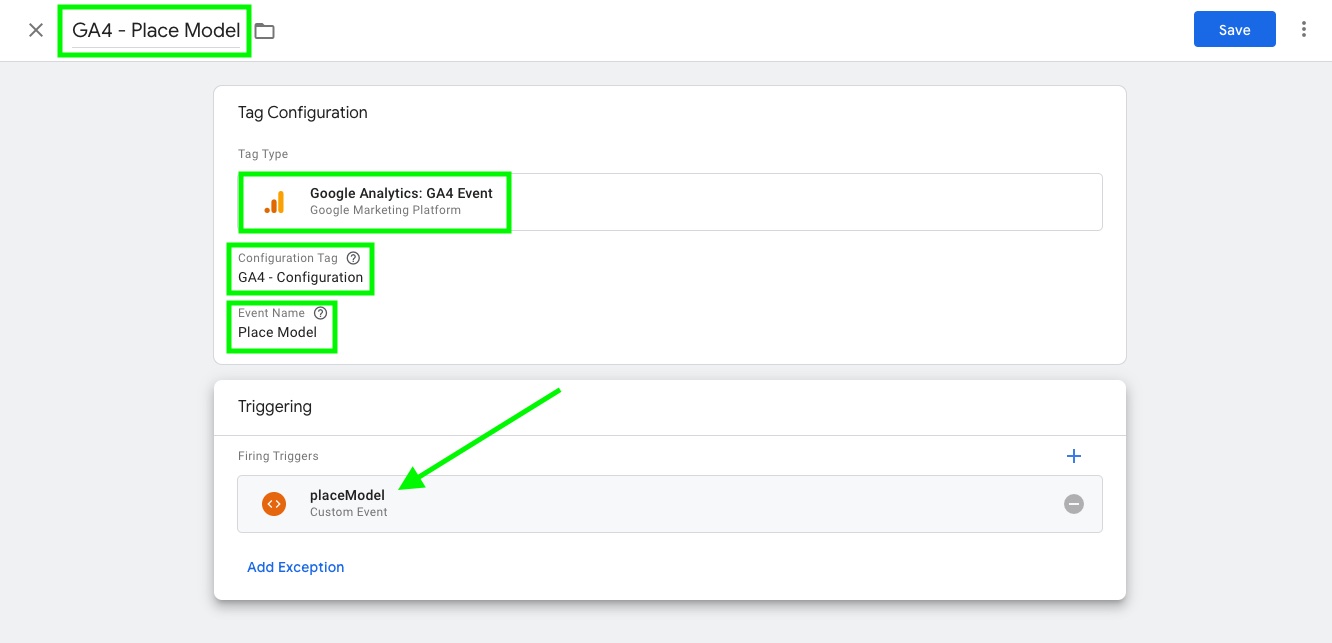
タグの作成
次に、コード内で "placeModel "トリガーが発火したときに発火するタグを作成する。
- タグの種類**Google Analytics:GA4イベント
- コンフィギュレーション・タグ(以前に作成されたコンフィギュレーションを選択)
- イベント名**会場モデル
- トリガーをかける:**前のステップで作成した "placeModel "トリガーを選択する。

重要です: 作成したすべてのトリガー/タグを保存し、 の設定を GTM インターフェース内で Submit/Publish して、ライブになるようにしてください。 https://support.google.com/tagmanager/answer/6107163を参照。
第8ウォール・プロジェクト内部での火災イベント
あなたの8th Wallプロジェクトで、このトリガーをあなたのコードの好きな場所で起動するために、以下のjavascriptの行を追加してください:
ウィンドウ.データレイヤー.プッシュ({event: 'placeModel'})
例 - https://www.8thwall.com/8thwall/placeground-aframe/master/tap-place.js {#example---based-on-httpswww8thwallcom8thwallplaceground-aframemastertap-placejs}に基づく
export const tapPlaceComponent = {
init: function() {
const ground = document.getElementById('ground')
ground.addEventListener('click', event => {
// 新しいオブジェクトのエンティティを作成
const newElement = document.createElement('a-entity')
// raycaster はシーン内のタッチの位置を与える
const touchPoint = event.detail.intersection.point
newElement.setAttribute('position', touchPoint)
const randomYRotation = Math.random() * 360
newElement.setAttribute('rotation', '0 ' + randomYRotation + ' 0')
newElement.setAttribute('visible', 'false')
newElement.setAttribute('scale', '0.0001 0.0001 0.0001')
newElement.setAttribute('shadow', {
receive: false,
})
newElement.setAttribute('class', 'cantap')
newElement.setAttribute('hold-drag', '')
newElement.setAttribute('gltf-model', '#treeModel')
this.el.sceneEl.appendChild(newElement)
newElement.addEventListener('model-loaded', () => {
// モデルが読み込まれたら、アニメーションを使って飛び出すように表示する準備ができた
newElement.setAttribute('visible', 'true')
newElement.setAttribute('animation', {
property: 'scale',
to:'7 7 7',
easing:'easeOutElastic',
dur: 800,
})
// ****************************
// モデルが読み込まれたらGoogle Tag Managerイベントを発生させる
// ****************************
window.dataLayer.push({event: 'placeModel'})
})
})
}
}