プログレッシブ・ウェブ・アプリケーション
プログレッシブ・ウェブ・アプリケーション(PWA)は、最新のウェブ機能を使って、ネイティブ・アプリケーションと同様の体験( )をユーザーに提供する。 プログレッシブ・ウェブ・アプリケーション(PWA)は、最新のウェブ機能を使って、ネイティブ・アプリケーションと同様の体験( )をユーザーに提供する。 8th Wall Cloud Editorでは、 プロジェクトのPWAバージョンを作成し、ユーザーがホーム画面に追加できるようにすることができます。 アクセスするには、インターネット に接続している必要があります。 アクセスするには、インターネット に接続している必要があります。
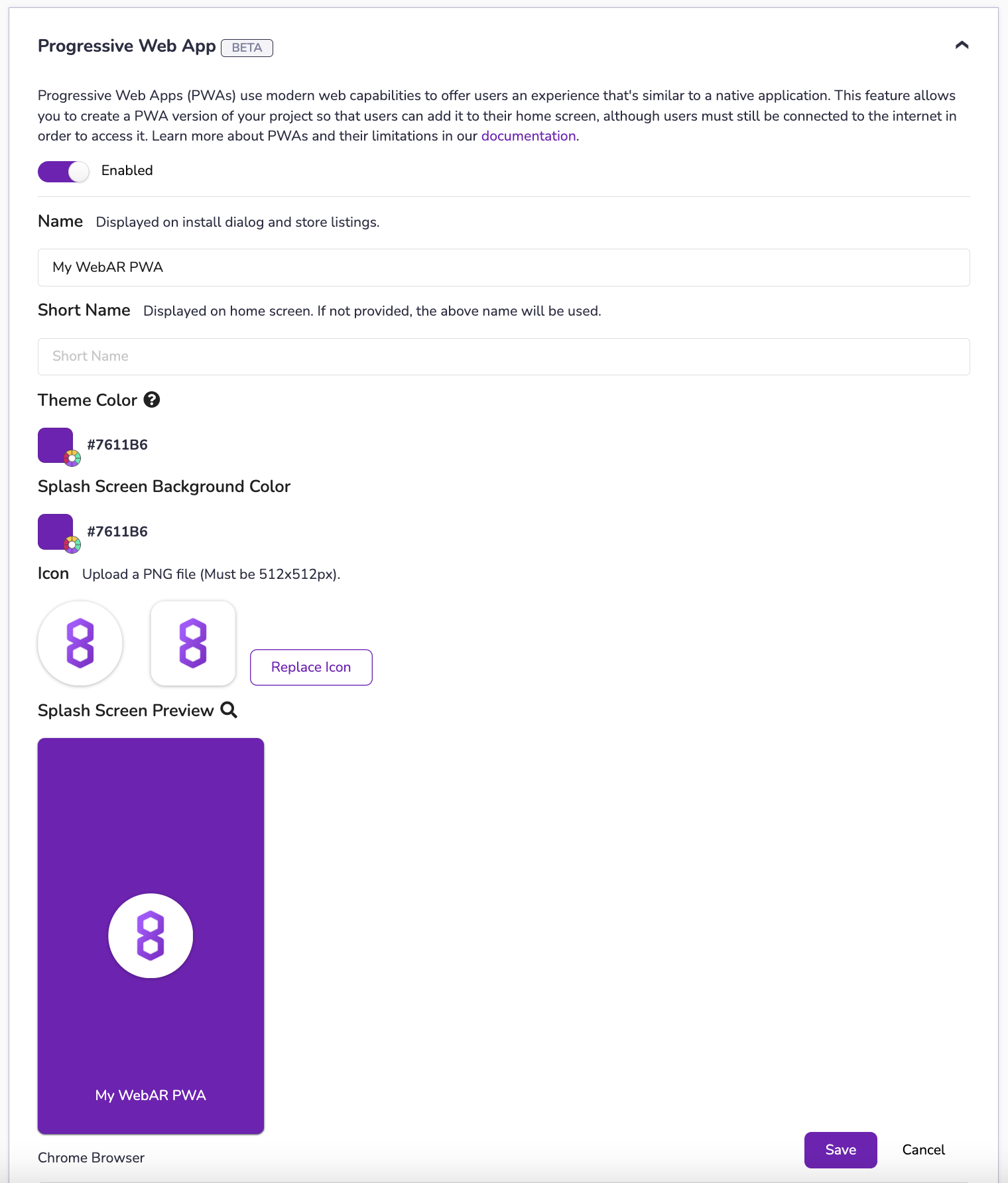
WebARプロジェクトでPWAサポートを有効にするには:
- プロジェクト設定ページにアクセスし、「Progressive Web App」ペインを展開する。 (有料ワークスペースのみ表示) (有料ワークスペースのみ表示)
- スライダーを「PWAサポートを有効にする」に切り替えます。
- PWAの名前、アイコン、色をカスタマイズできます。
- 保存」をクリックする

注*:クラウド エディタ プロジェクトの場合、 が以前に公開されていると、プロジェクトのビルドと再公開を促されることがあります。 再パブリッシュしないことを決定した場合、PWAサポートは次回 、プロジェクトがビルドされるときに含まれます。 注*:クラウド エディタ プロジェクトの場合、 が以前に公開されていると、プロジェクトのビルドと再公開を促されることがあります。 再パブリッシュしないことを決定した場合、PWAサポートは次回 、プロジェクトがビルドされるときに含まれます。 再パブリッシュしないことを決定した場合、PWAサポートは次回 、プロジェクトがビルドされるときに含まれます。
PWA APIリファレンス
8th WallのXRExtrasライブラリは、ウェブアプリにインストールプロンプトを自動的に表示するAPIを提供します。
https://github.com/8thwall/web/tree/master/xrextras/src/pwainstallermodule にある PwaInstaller API リファレンスを参照してください。
PWA アイコンの要件
- ファイルの種類**.png**
- アスペクト比1:1
- 寸法:
- 最小:**512×512ピクセル
- 注:512x512より大きな画像をアップロードした場合、縦横比1:1にトリミングされ、512x512にリサイズされます。
- 最小:**512×512ピクセル
PWAインストールプロンプトのカスタマイズ
XRExtrasのPwaInstaller モジュールは、ユーザーにウェブアプリをホーム 画面に追加するよう求めるインストールプロンプトを表示します。
インストールプロンプトの外観をカスタマイズするには、 XRExtras.PwaInstaller.configure() API でカスタム文字列値を指定します。
完全にカスタムなインストールプロンプトを表示するには、 displayInstallPrompt と hideInstallPrompt でインストーラを設定します。
セルフホスト型PWA利用
セルフホスト型アプリの場合、HTMLにPWAの詳細を自動的に注入することはできません。 、インストール のプロンプトに表示させたい名前とアイコンを指定し、configure APIを使用する必要があります。
以下の<meta>タグをhtmlの<head>に追加する:
<meta name="8thwall:pwa_name" content="My PWA Name">
<meta name="8thwall:pwa_icon" content="//cdn.mydomain.com/my_icon.png">
PWAコード例
基本例(AFrame)
<aシーン
xrextras-almost-there
xrextras-loading
xrextras-runtime-error
xrextras-pwa-installer
xrweb>
基本例(ノンアフレーム)
XR8.addCameraPipelineModules([
XR8.GlTextureRenderer.pipelineModule(),
XR8.Threejs.pipelineModule(),
XR8.XrController.pipelineModule(),
XRExtras.AlmostThere.pipelineModule(),
XRExtras.FullWindowCanvas.pipelineModule(),
XRExtras.Loading.pipelineModule(),
XRExtras.RuntimeError.pipelineModule(),
XRExtras.PwaInstaller.pipelineModule(), // ここに追加
// カスタムパイプラインモジュール
myCustomPipelineModule(),
])
カスタマイ��ズルックの例(AFrame)
<a-scene
xrextras-gesture-detector
xrextras-almost-there
xrextras-loading
xrextras-runtime-error
xrextras-pwa-installer="name: My Cool PWA;
iconSrc: '//cdn.8thwall.com/my_custom_icon';
installTitle: 'My CustomTitle';
installSubtitle: 'My Custom Subtitle';
installButtonText:'Custom Install';
iosInstallText:'Custom iOS Install'"
xrweb>
カスタマイズルック例(ノンアフレーム)
XRExtras.PwaInstaller.configure({
displayConfig:{
name: 'マイカスタムPWA名',
iconSrc: '//cdn.8thwall.com/my_custom_icon',
installTitle: ' マイカスタムタイトル',
installSubtitle: 'マイカスタムサブタイトル',
installButtonText:'Custom Install',
iosInstallText:'Custom iOS Install',
}.
})
カスタマイズ表示時間の例(AFrame)
<a-scene
xrweb="disableWorldTracking: true"
xrextras-gesture-detector
xrextras-almost-there
xrextras-loading
xrextras-runtime-error
xrextras-pwa-installer="minNumVisits:5;
displayAfterDismissalMillis: 86400000;"
>
カスタマイズ表示時間の例(非フレーム)
XRExtras.PwaInstaller.configure({
promptConfig:{
minNumVisits:5, // ユーザーはプロンプトが表示されるまでにウェブアプリに5回アクセスする必要があります
displayAfterDismissalMillis: 86400000 // 1日
}.
})