イメージターゲット
看板、雑誌、箱、ボトル、カップ、缶を8th Wall Image Targetsで生き生きと。 看板、雑誌、箱、ボトル、カップ、缶を8th Wall Image Targetsで生き生きと。 8th Wall Webは、平面、円筒形、円錐形の画像ターゲットを検出し、追跡することができるため、 静的なコンテンツに生命を吹き込むことができる。 看板、雑誌、箱、ボトル、カップ、缶を8th Wall Image Targetsで生き生きと。 8th Wall Webは、平面、円筒形、円錐形の画像ターゲットを検出し、追跡することができるため、 静的なコンテンツに生命を吹き込むことができる。
指定した画像ターゲットがウェブAR体験を引き起こすことができるだけでなく、コンテンツもまた、 、その画像ターゲットに直接追跡することができます。
イメージターゲットはワールドトラッキング(SLAM)と連動し、 イメージターゲットとマーカーレストラッキングを組み合わせた体験を可能にする。
ワールドトラッキングが有効な場合は最大5つ、 が無効な場合は最大10つのイメージターゲットを同時にトラッキングすることができます。
1プロジェクトにつき最大5つのイメージターゲ��ットを**"Autoloaded "**することができます。 オートロードされた画像ターゲットは、ページがロードされると即座に 。 これは、 商品パッケージ、映画ポスター、名刺など、使用する画像ターゲットが5枚以下のアプリに便利です。 オートロードされた画像ターゲットは、ページがロードされると即座に 。 これは、 商品パッケージ、映画ポスター、名刺など、使用する画像ターゲットが5枚以下のアプリに便利です。
アクティブなイメージターゲットのセットは、 XR8.XrController.configure()を呼び出すことで、いつでも変更できます。 これにより、プロジェクトごとに何百もの画像 ターゲットを管理することができ、ジオフェンスで囲われた画像ターゲット・ハンティング、ARブック、ガイド付き 美術館ツアーなどの使用例が可能になる。 あなたのプロジェクトが、ほとんどの時間SLAMを使用し、一部の時間イメージターゲット 、必要なときだけイメージターゲットをロードすることによって、パフォーマンスを向上させることができます。、異なるQRコードに格納されたURLパラメータからアップロードされたターゲット名を読み取ることもできる。これにより、 、ユーザーがどのQRコードをスキャンしてエクスペリエンスに入るかによって、同じウェブアプリで異なるターゲットを最初に読み込ませることができる。 これにより、プロジェクトごとに何百もの画像 ターゲットを管理することができ、ジオフェンスで囲われた画像ターゲット・ハンティング、ARブック、ガイド付き 美術館ツアーなどの使用例が可能になる。 あなたのプロジェクトが、ほとんどの時間SLAMを使用し、一部の時間イメージターゲット 、必要なときだけイメージターゲットをロードすることによって、パフォーマンスを向上させることができます。、異なるQRコードに格納されたURLパラメータからアップロードされたターゲット名を読み取ることもできる。これにより、 、ユーザーがどのQRコードをスキャンしてエクスペリエンスに入るかによって、同じウェブアプリで異なるターゲットを最初に読み込ませることができる。
**注:カスタムイメージターゲットは現在、 シミュレーターではプレビューできません。
イメージ・ターゲット・タイプ
| |
-|-|-
Flat|| ポスター、看板、雑誌、箱などのような2D画像を追跡。
Cylindrical|
|缶や瓶のような円筒形のアイテムに巻き付けられた画像を追跡します。
Conical|
|コーヒーカップなどのように、上下の円周が異なるオブジェクトに巻き付けられた画像を追跡します。
Conical|
|コーヒーカップなどのように、上下の円周が異なるオブジェクトに巻き付けられた画像を追跡します。
イメージターゲットの要件
- ファイルの種類**.jpg**、.jpegまたは**.png**。
- 寸法:
- 最小:**480×640ピクセル
- 長さまたは幅の最大値:**2048ピクセル
- 注:大きな画像をアップロードした場合、画像は縦横比を維持したまま最大2048 にリサイズされます。
- ホスティングすべてのイメージターゲットは、 、あなたの8th Wallプロジェクトにアップロードされなければなりません。 ホスティングすべてのイメージターゲットは、 、あなたの8th Wallプロジェクトにアップロードされなければなりません。 エンタープライズプランまたはレガシープロプラン( )をご利用の場合、Web AR体験の残りの部分をセルフホストすることができますが、ソースイメージターゲットは常に8th Wallによってホストされます。 平面または曲面のイメージターゲットの作成/アップロードについては、 以下を参照してください。 平面または曲面のイメージターゲットの作成/アップロードについては、 以下を参照してください。 ホスティングすべてのイメージターゲットは、 、あなたの8th Wallプロジェクトにアップロードされなければなりません。 エンタープライズプランまたはレガシープロプラン( )をご利用の場合、Web AR体験の残りの部分をセルフホストすることができますが、ソースイメージターゲットは常に8th Wallによってホストされます。 平面または曲面のイメージターゲットの作成/アップロードについては、 以下を参照してください。 平面または曲面のイメージターゲットの作成/アップロードについては、 以下を参照してください。
イメージターゲット数量
しかし、 、 、ユーザーのブラウザでアクティブになれるイメージターゲットの数には制限があります。
- プロジェクトごとにアクティブなイメージターゲット32
イメージターゲットの管理
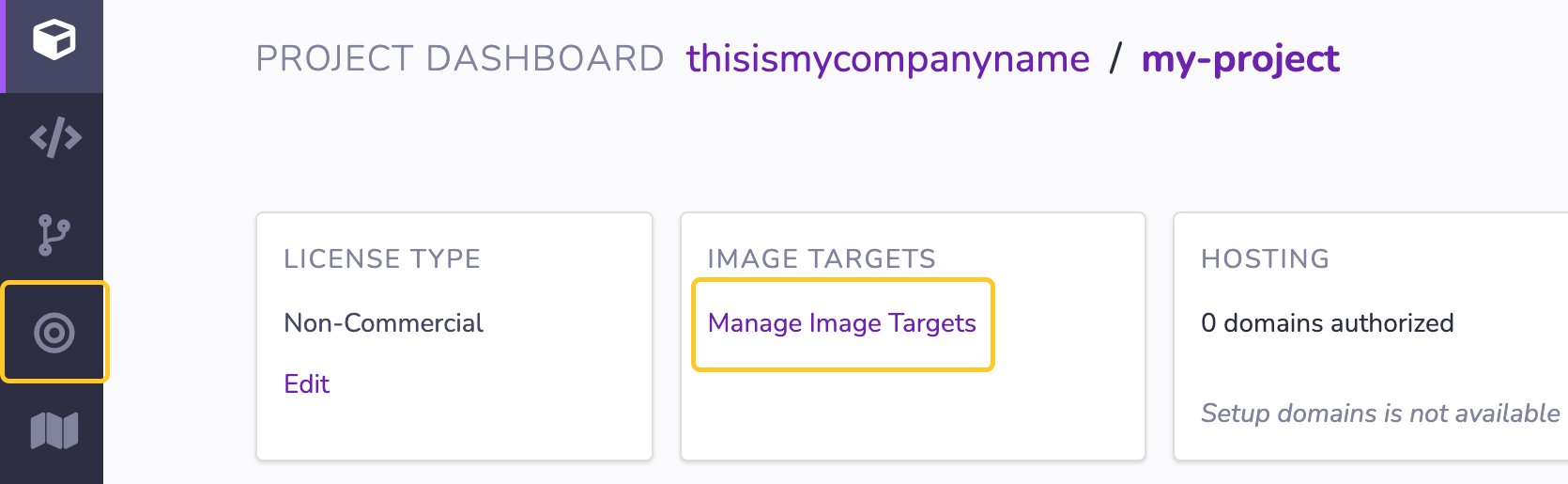
左ナビゲーションのイメージターゲットアイコン、またはプロジェクト ダッシュボードの "イメージターゲットの管理 "リンクをクリックし、イメージターゲットを管理します。

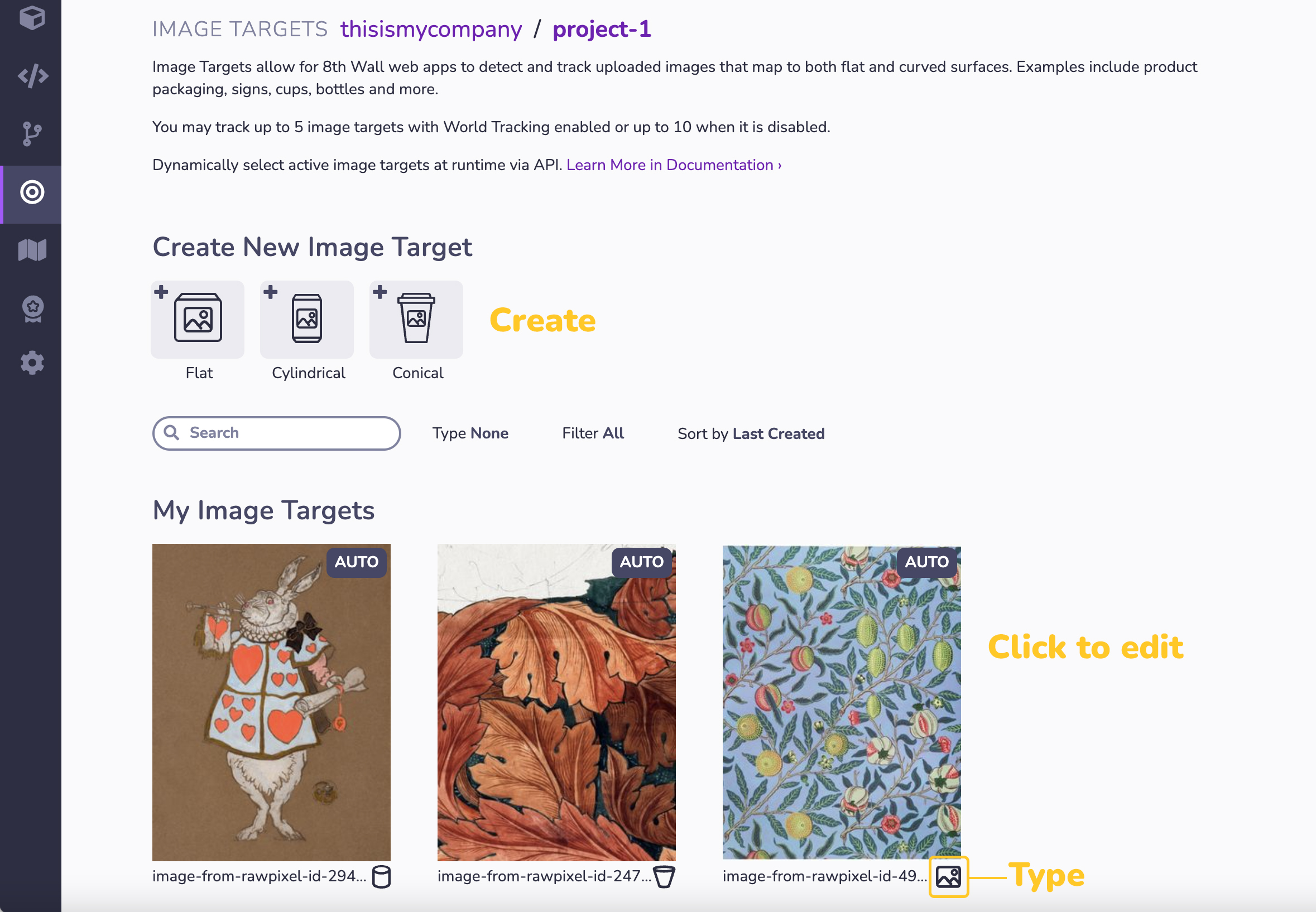
この画面では、プロジェクトに関連するイメージターゲットを作成、編集、削除することができます。 既存の画像ターゲットをクリックして編集します。 希望するイメージターゲットタイ��プの「+」アイコンをクリックし、 、新規作成します。 既存の画像ターゲットをクリックして編集します。 希望するイメージターゲットタイプの「+」アイコンをクリックし、 、新規作成します。

フラット・イメージ・ターゲットの作成
- 新しいフラットイメージターゲットを作成するには、"+ Flat "アイコンをクリックします。

-
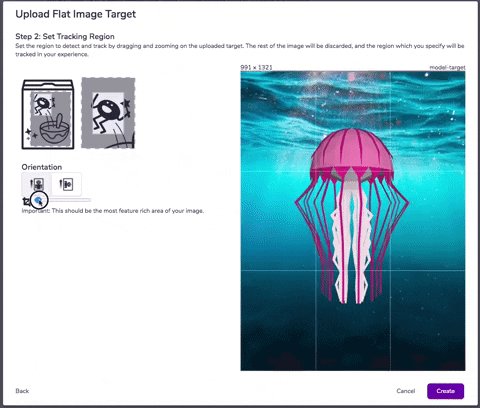
アップロードフラットイメージターゲット:アップロードパネルに画像(.jpg、.jpeg、.png)をドラッグするか、点線領域内をクリックしてファイルブラウザで画像を選択してください。
-
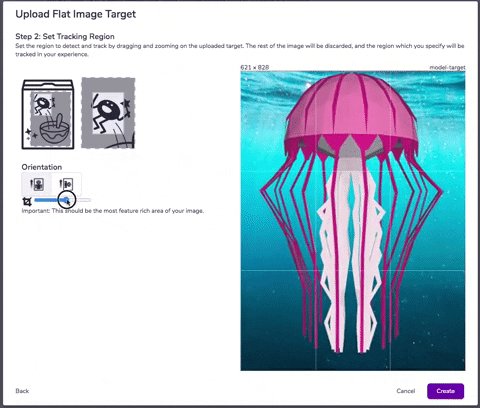
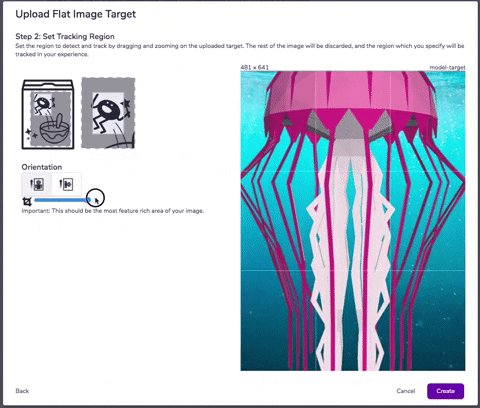
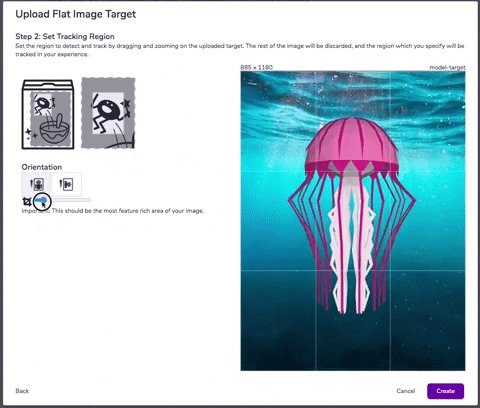
トラッキング領域(および方向)を設定します:スライダーを使用して、WebARエクスペリエンス内でターゲットの検出と追跡に使用する画像の領域を設定します。 残りの画像は破棄され、あなたが指定した領域があなたの経験で追跡される。 残りの画像は破棄され、あなたが指定した領域があなたの経験で追跡される。

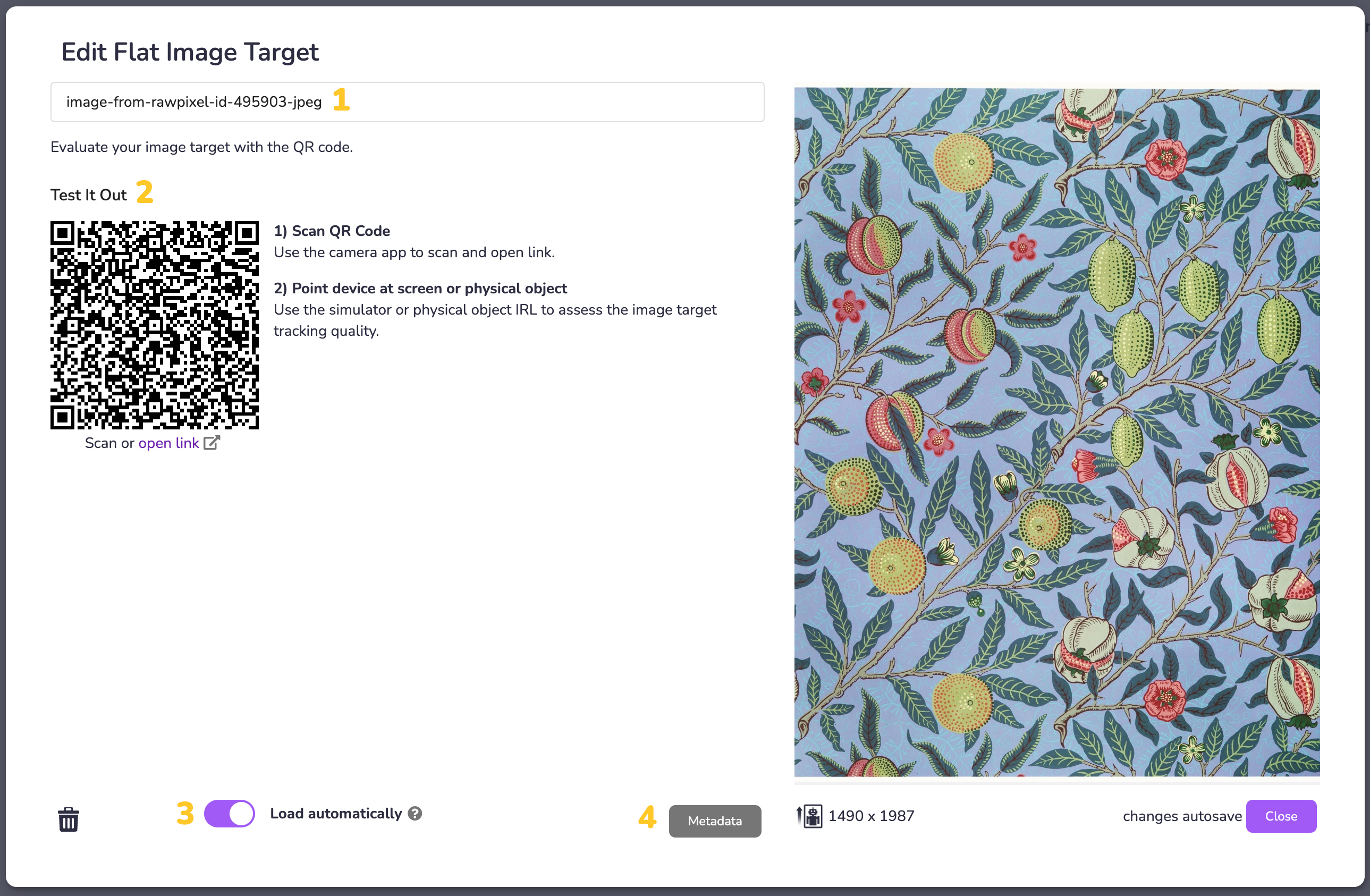
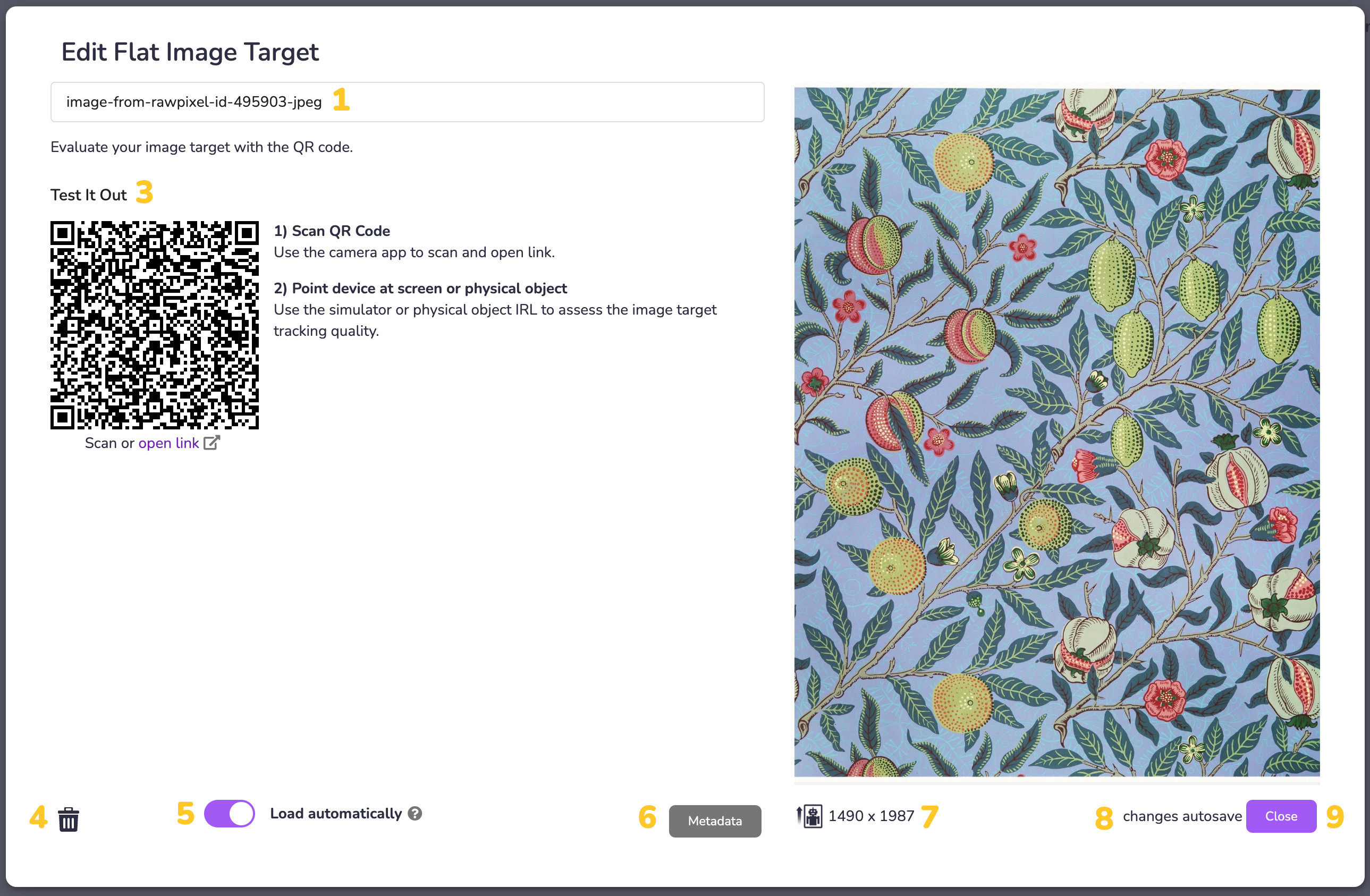
- **フラットイメージターゲットのプロパティを編集します:
- (1) ウィンドウの左上にあるフィールドを編集して、イメージターゲットに 名前 を付けます。
- (2) **重要!**イメージターゲットをテストしてください:アップロードされた画像が良いイメージターゲットになるか悪いイメージターゲットになるかを判断する最良の方法(イメージターゲット追跡の最適化を参照)は、シミュレータを使用して追跡品質を評価することです。 カメラアプリでQRコードをスキャンしてシミュレーターのリンクを開き、デバイスを画面または物理的なオブジェクトに向けてください。 カメラアプリでQRコードをスキャンしてシミュレーターのリンクを開き、デバイスを画面または物理的なオブジェクトに向けてください。
- (3) WebARプロジェクトのロード時にイメージターゲットを自動的に有効にしたい場合は、Load automaticallyをクリックします。 1行のコードを書くことなく、最大5つのイメージ・ターゲットを自動的に読み込むことができる。 さらに多くのターゲットを、Javascript APIを通じてプログラム的にロードすることができる。 1行のコードを書くことなく、最大5つのイメージ・ターゲットを自動的に読み込むことができる。 さらに多くのターゲットを、Javascript APIを通じてプログラム的にロードすることができる。
- (4) オプション:画像にテキストまたはJSON形式のメタデータを追加したい場合は、ウィンドウ下部のメタデータボタンをクリ�ックします。

- この画面での変更は自動的に保存されます。 閉じる**をクリックすると、イメージターゲットライブラリに戻ります。
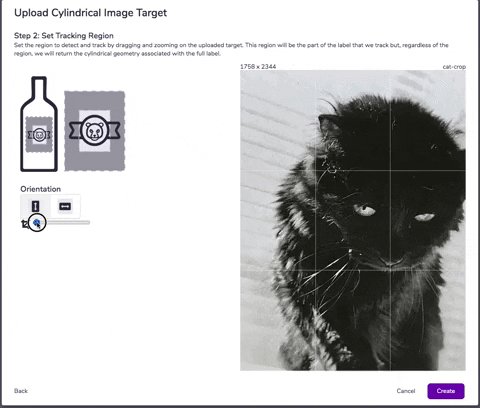
円筒イメージのターゲット作成
- 新しいフラットイメージターゲットを作成するには、"+ Cylindrical "アイコンをクリックします。

-
アップロードフラットイメージターゲット:アップロードパネルに画像(.jpg、.jpeg、.png)をドラッグするか、点線領域内をクリックしてファイルブラウザで画像を選択してください。
-
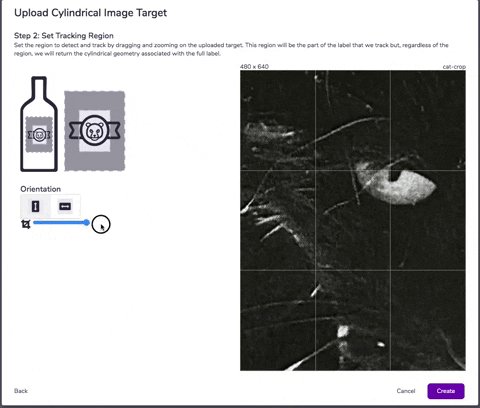
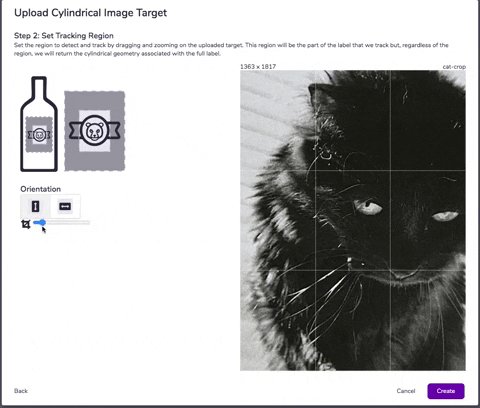
トラッキング領域(および方向)を設定します:スライダーを使用して、WebARエクスペリエンス内でターゲットの検出と追跡に使用する画像の領域を設定します。 残りの画像は破棄され、あなたが指定した領域があなたの経験で追跡される。 残りの画像は破棄され、あなたが指定した領域があなたの経験で追跡される。

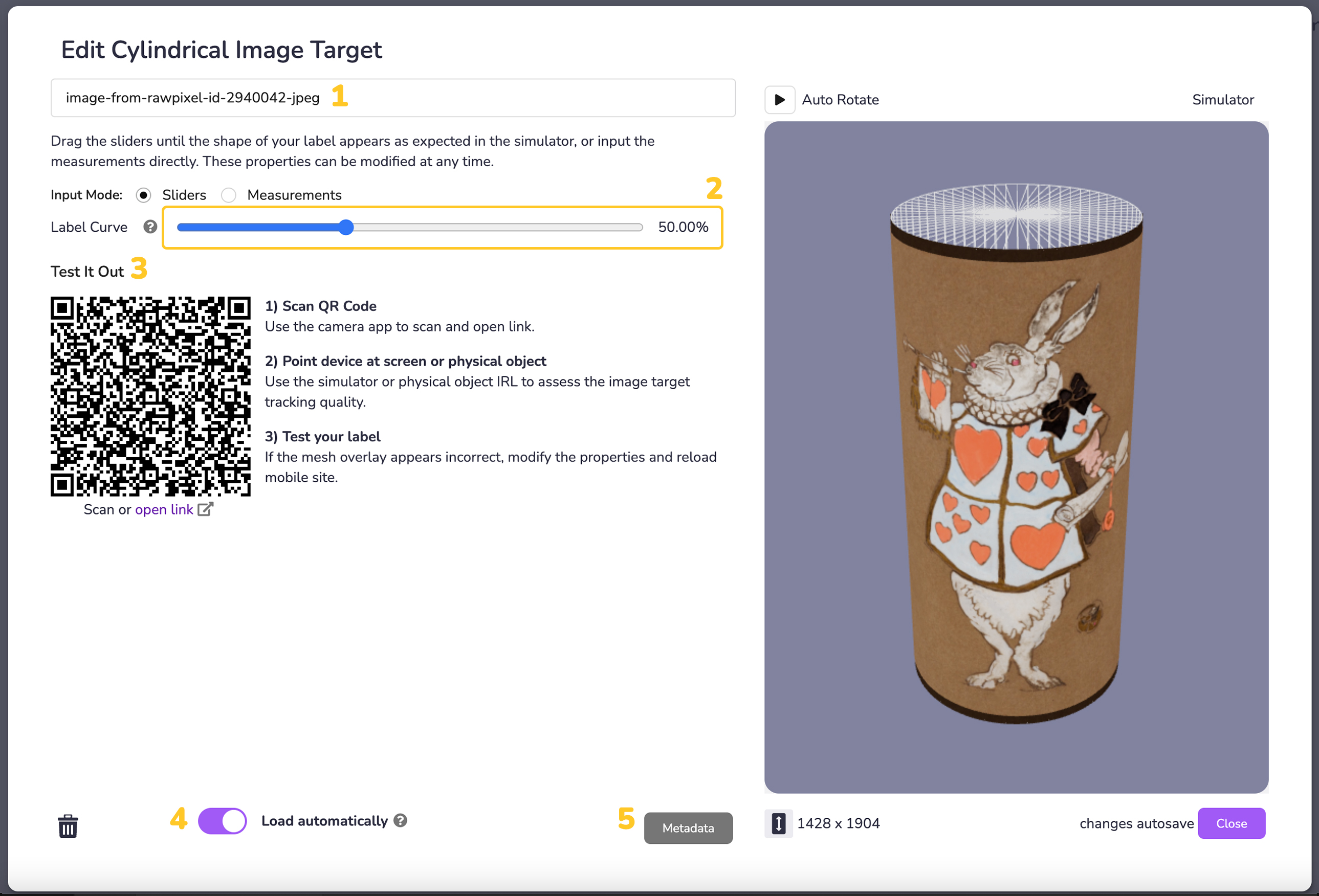
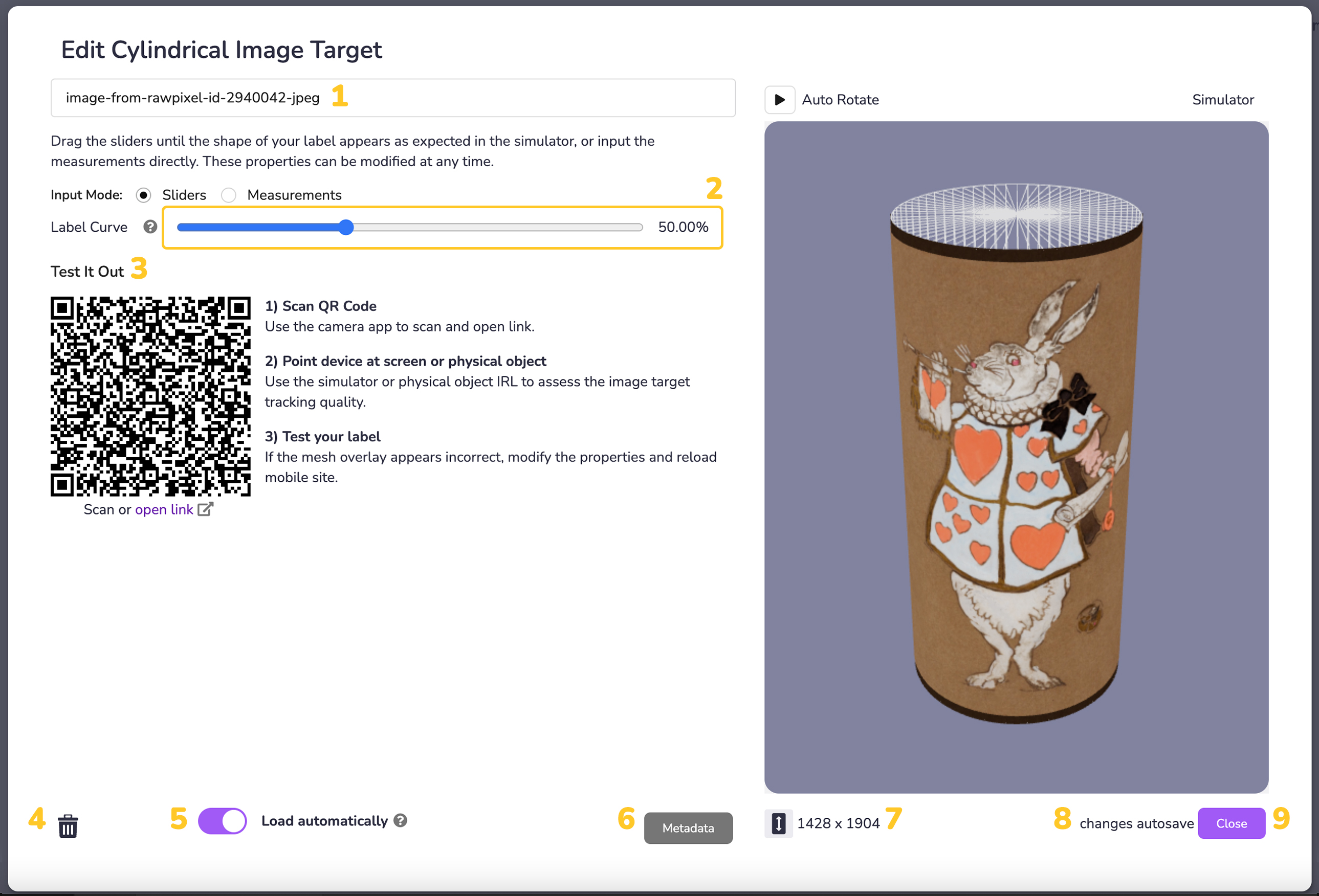
- **円筒イメージターゲットのプロパティを編集します:
- (1) ウィンドウの左上にあるフィールドを編集して、イメージターゲットに 名前 を付けます。
- (2) ラベルの形状がシミュレータで期待通りに表示されるまでスライダをドラッグするか、測定値を直接入力します。
- (3) **重要!**イメージターゲットをテストしてください:アップロードされた画像が良いイメージターゲットになるか悪いイメージターゲットになるかを判断する最良の方法(イメージターゲット追跡の最適化を参照)は、シミュレータを使用して追跡品質を評価することです。 カメラアプリでQRコードをスキャンしてシミュレーターのリンクを開き、デバイスを画面または物理的なオブジェクトに向けてください。 カメラアプリでQRコードをスキャンしてシミュレーターのリンクを開き、デバイスを画面または物理的なオブジェクトに向けてください。
- (4) WebARプロジェクトのロード時にイメージターゲットを自動的に有効にしたい場合は、Load automaticallyをクリックします。 1行のコードを書くことなく、最大5つのイメージ・ターゲットを自動的に読み込むことができる。 さらに多くのターゲットを、Javascript APIを通じてプログラム的にロードすることができる。 1行のコードを書くことなく、最大5つのイメージ・ターゲットを自動的に読み込むことができる。 さらに多くのターゲットを、Javascript APIを通じてプログラム的にロードすることができる。
- (5) オプション:画像にテキストまたはJSON形式のメタデ��ータを追加したい場合は、ウィンドウ下部のメタデータボタンをクリックします。

- この画面での変更は自動的に保存されます。 閉じる**をクリックすると、イメージターゲットライブラリに戻ります。
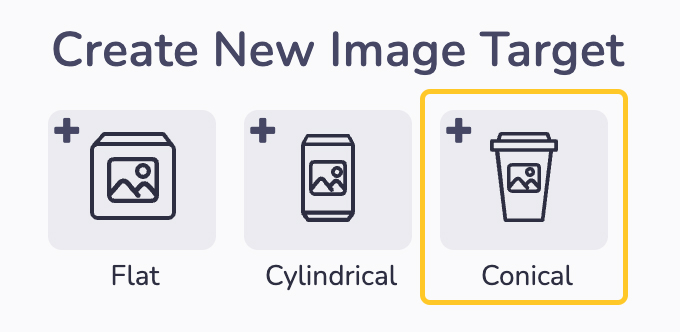
コニカル・イメージ・ターゲットの作成
- 新しいフラットイメージターゲットを作成するには、"+円錐形 "アイコンをクリックします。

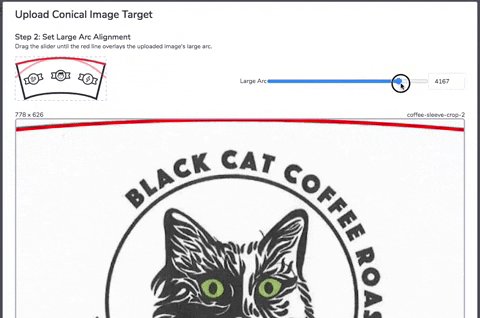
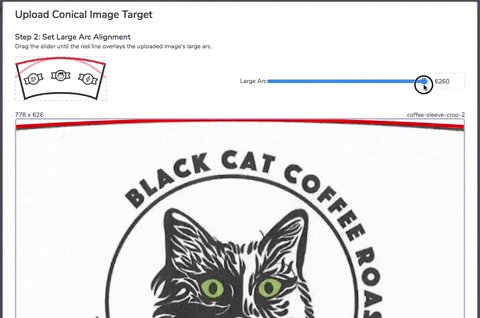
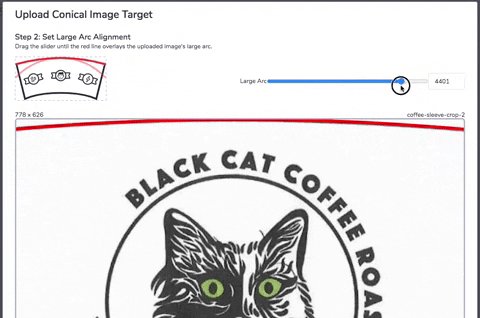
- **円錐形の画像をアップロードします:画像(.jpg、.jpeg、.png)をアップロードパネルにドラッグするか、点線領域内をクリックしてファイルブラウザで画像を選択してください。 **円錐形の画像をアップロードします:画像(.jpg、.jpeg、.png)をアップロードパネルにドラッグするか、点線領域内をクリックしてファイルブラウザで画像を選択してください。 アップロードする画像は "unrapped"、別名 "rainbow "フォーマットで、このようにトリミングしてください:

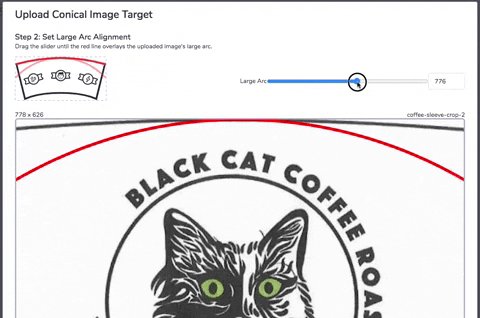
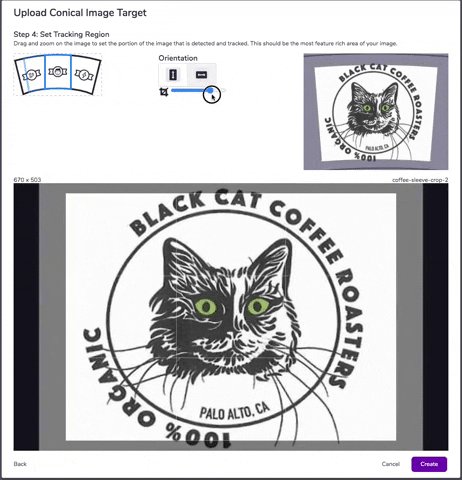
- Set Large Arc Alignment:アップロードされた画像の大きな円弧に赤い線が重なるまでスライダーをドラッグします。

-
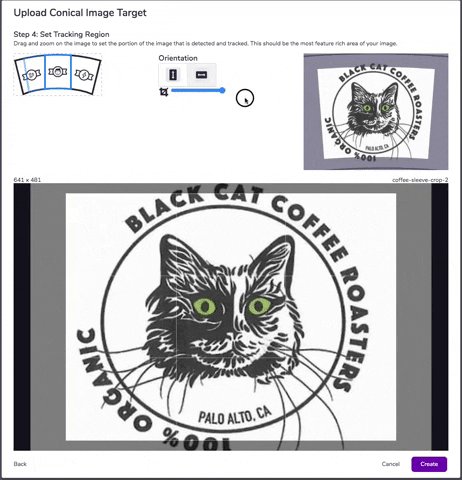
Set Small Arc Alignment:小円弧も同じようにする。 Set Small Arc Alignment:小円弧も同じようにする。 アップロードした画像の小さな弧に青い線が重なるまでスライダーをドラッグします。 Set Small Arc Alignment:小円弧も同じようにする。 アップロードした画像の小さな弧に青い線が重なるまでスライダーをドラッグします。
-
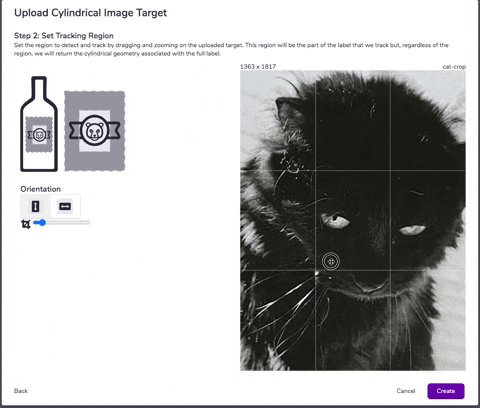
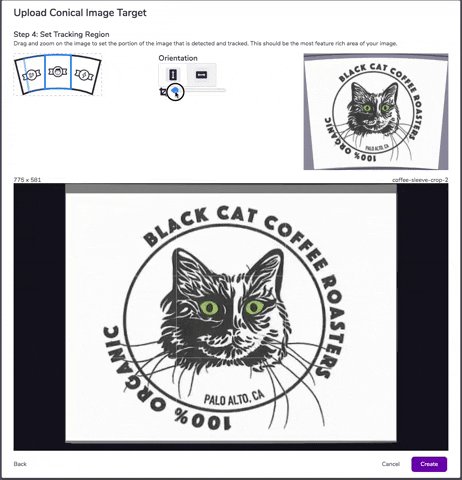
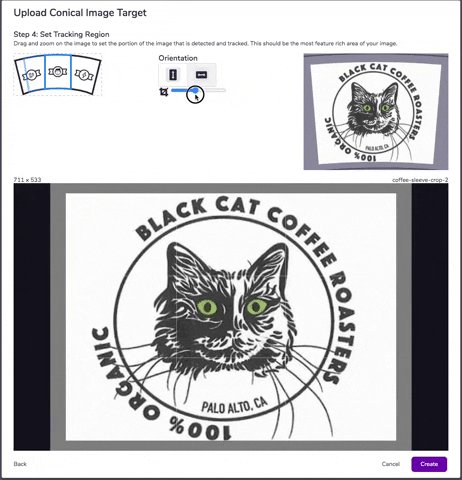
トラッキング領域(および向き)を設定します:画像をドラッグ&ズームして、検出および追跡する画像の部分を設定します。 これは、あなたのイメージの中で最も機能が豊富なエリアであるべきです。 これは、あなたのイメージの中で最も機能が豊富なエリアであるべきです。

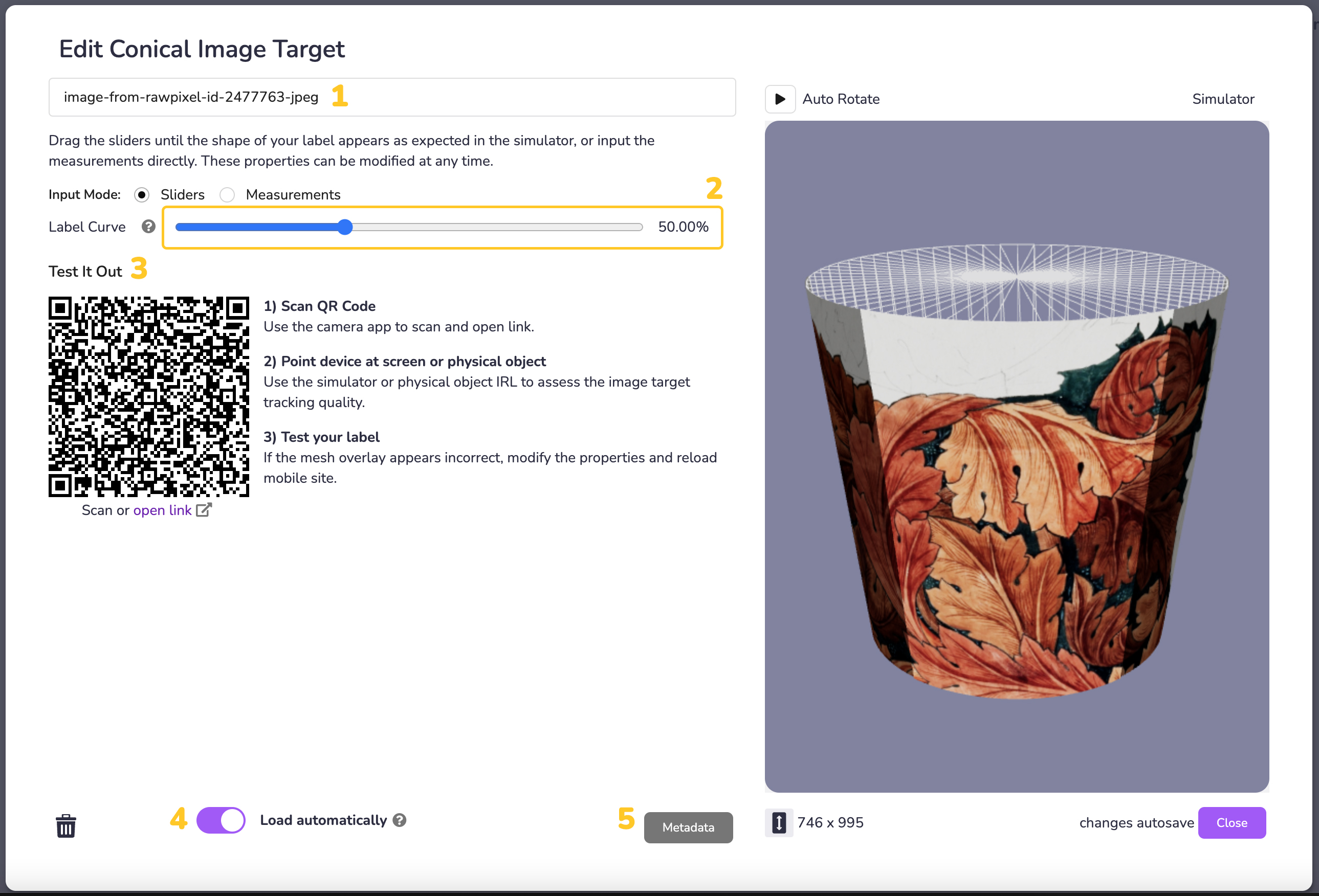
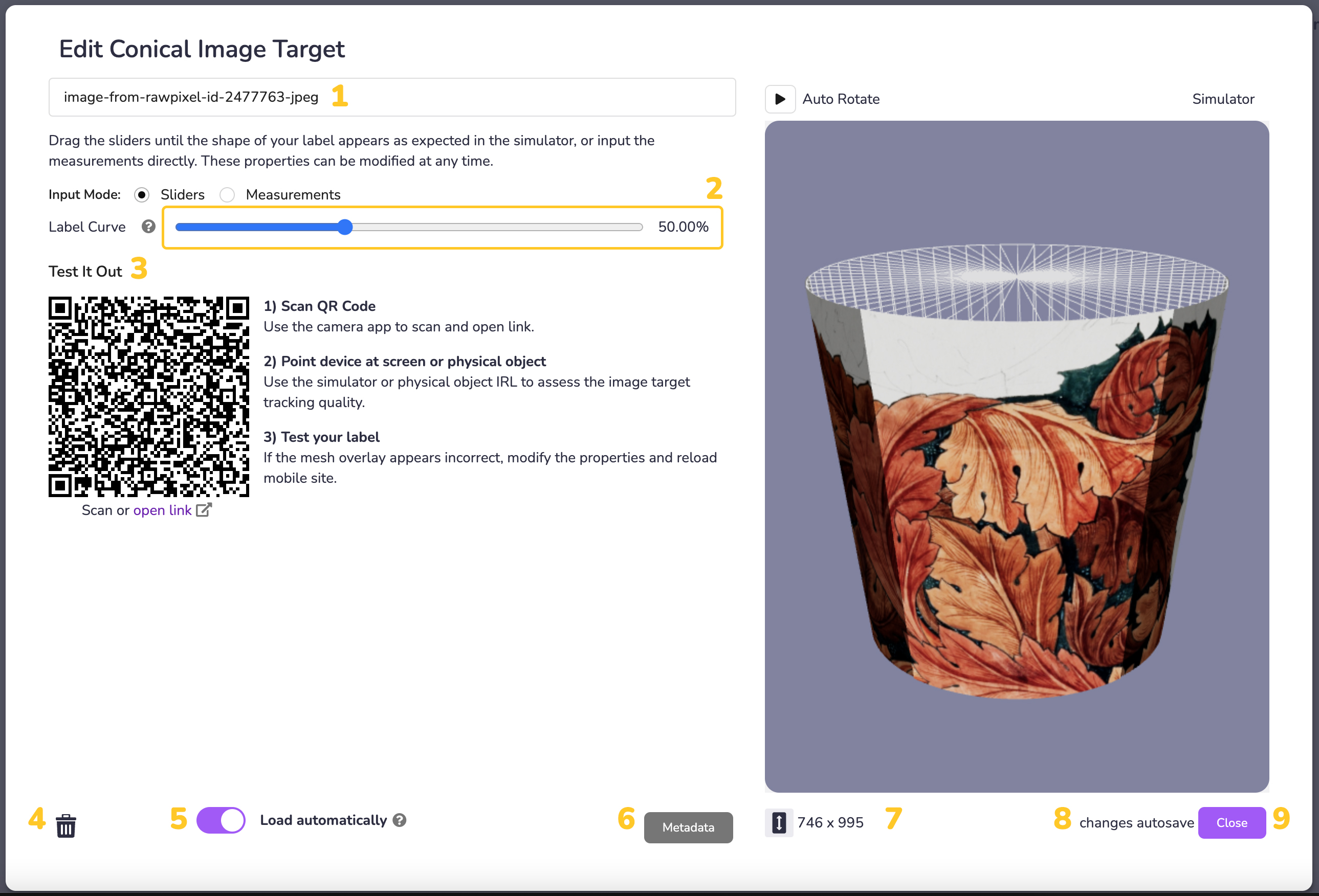
- **円錐画像ターゲットのプロパティを編集する:
- (1) ウィンドウの左上にあるフィールドを編集して、イメージターゲットに 名前 を付けます。
- (2) ラベルの形状がシミュレータで期待通りに表示されるまでスライダをドラッグするか、�測定値を直接入力します。
- (3) **重要!**イメージターゲットをテストしてください:アップロードされた画像が良いイメージターゲットになるか悪いイメージターゲットになるかを判断する最良の方法(イメージターゲット追跡の最適化を参照)は、シミュレータを使用して追跡品質を評価することです。 カメラアプリでQRコードをスキャンしてシミュレーターのリンクを開き、デバイスを画面または物理的なオブジェクトに向けてください。 カメラアプリでQRコードをスキャンしてシミュレーターのリンクを開き、デバイスを画面または物理的なオブジェクトに向けてください。
- (4) WebARプロジェクトのロード時にイメージターゲットを自動的に有効にしたい場合は、Load automaticallyをクリックします。 1行のコードを書くことなく、最大5つのイメージ・ターゲットを自動的に読み込むことができる。 さらに多くのターゲットを、Javascript APIを通じてプログラム的にロードすることができる。 1行のコードを書くことなく、最大5つのイメージ・ターゲットを自動的に読み込むことができる。 さらに多くのターゲットを、Javascript APIを通じてプログラム的にロードすることができる。
- (5) オプション:画像にテキストまたはJSON形式のメタデータを追加したい場合は、ウィンドウ下部のメタデータボタンをクリックします。

- この画面での変更は自動的に保��存されます。 閉じる**をクリックすると、イメージターゲットライブラリに戻ります。
画像ターゲットの編集
マイイメージターゲット**の下にあるイメージターゲットをクリックして、そのプロパティを表示または変更します:
- 画像ターゲット名
- スライダー/測定(円筒/円錐イメージターゲットのみ)
- シミュレータQRコード
- ターゲット画像の削除
- 自動的にロードする
- メタデータ
- 向きと寸法
- オートセーブ
- 閉じる
| タイプ | フィールド |
|---|---|
| フラット |  |
| 円筒形 |  |
| 円錐形 |  |
アクティブイメージターゲットの変更
XR8.XrController.configure() を呼び出すことで、実行時にアクティブなイメージターゲットのセットを変更できます。
注意: 現在アクティブなイメージターゲットのセットは、新しいパスワー ドのセットで 置き換えられます XR8.XrController.configure().
例 - アクティブイメージターゲットセットの変更
XR8.XrController.configure({imageTargets: ['image-target1', 'image-target2', 'image-target3']})
イメージ・ターゲット・トラッキングの最適化
最高品質のイメージターゲットトラッキングを保証するため、イメージターゲットを選択する際は、必ず以下のガイドライン��に従ってください。
***ある:
- 多彩なディテール
- ハイコントラスト
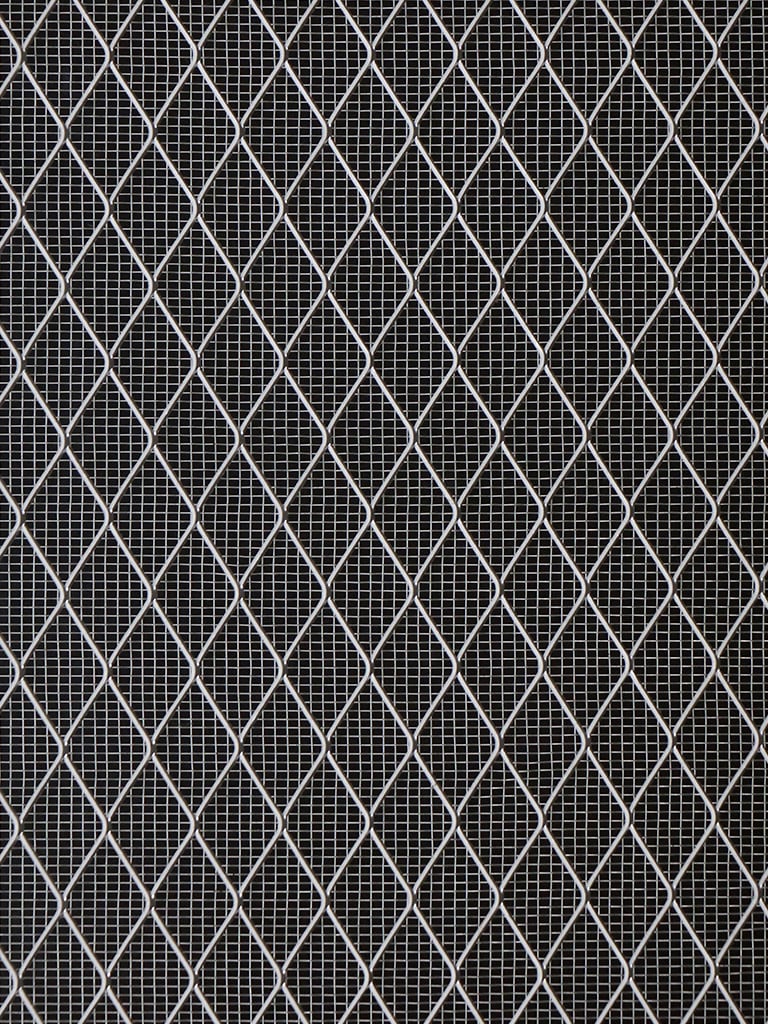
***ない:
- 繰り返しパターン
- 過剰なデッドスペース
- 低解像度画像
色:画像ターゲット検出は色を区別することができないので、ターゲットを区別する重要な要素としては当てにしないこと。
最良の結果を得るには、平らな面、円筒面、または円錐面上の画像を画像ターゲット追跡に使用する。
イメージターゲットの物理的素材の反射率を考慮してください。 光沢のある表面やスクリーンの反射はトラッキングの質を低下させます。 最適なトラッキング品質を得るためには、拡散照明の条件下でマット素材を使用すること。
注:検出は画面中央で最も速く行われる。
| 良いマーカー | バッドマーカー |
|---|---|
 |  |
 |  |
イメージ・ターゲット・イベント
8th Wall Webは、イメージターゲットのライフサイクルにおける様々なイベント(例:imageloading、imagescaning、imagefound、imageupdated、imagelost)に対してEvent / Observablesを発行します。Webアプリケーションでこれらのイベントを処理する手順については、APIリファレンスを参照してください:
プロジェクト例
https://github.com/8thwall/web/tree/master/examples/aframe/artgallery
https://github.com/8thwall/web/tree/master/examples/aframe/flyer