モジュール開発
新しいモジュールの作成
モジュールによって、モジュール化されたアセット、ファイル、コードを追加し、バージョン管理システムを使ってプロジェクト にインポートすることができます。 これにより、プロジェクト・コードを主要な差別化要因に集中させることができ、 、作成したモジュールを介して共通機能を簡単にインポートすることができます。 これにより、プロジェクト・コードを主要な差別化要因に集中させることができ、 、作成したモジュールを介して共通機能を簡単にインポートすることができます。
ワークスペースに新しいモジュールを作成する:
- ワークスペースのダッシュボードから、"Modules" タブをクリックします:

- ワークスペース・ダッシュボードの "Modules" タブから、"Create new module" をクリックします。

プロジェクトのコンテキスト内で直接新しいモジュールを作成することもできます。 プロジェクトのコンテキスト内で直接新しいモジュールを作成す��ることもできます。 Cloud Editor プロジェクト内で、Modules の隣にある「+」ボタンを押します。 そして、"Create New Modules "を押し、 。 そして、"Create New Modules "を押し、 。
-
モジュールの基本情報を入力します:モジュール ID (この ID はワークスペース url に表示され、プロジェクトコードでモジュールを参照するために使用できます。)、およびモジュールタイトルを入力してください。 モジュール・タイトル は、後でモジュール設定ページで編集できます。 モジュール・タイトル は、後でモジュール設定ページで編集できます。
-
モジュールを作成すると、クラウド エディタ内の module.js ファイルに移動します。 ここからモジュールの開発を始めることができる。 モジュール開発の詳細については、 「モジュールの開発」セクションを参照してください。 ここからモジュールの開発を始めることができる。 モジュール開発の詳細については、 「モジュールの開発」セクションを参照してください。
モジュールの開発
モジュール開発はプロジェクト開発とは少し異なる。 モジュール開発はプロジェクト開発とは少し異なる。 モジュールは 、単独で実行することはできず、プロジェクトにインポートされた後にのみ実行することができます。 モジュールは、クラウド エディタの モジュール固有のビュー内、またはプロジェクトのコンテキスト内で開発できます。 **モジュールは、開発されたワークスペースでのみ 。 モジュール開発はプロジェクト開発とは少し異なる。 モジュール開発はプロジェクト開発とは少し異なる。 モジュールは 、単独で実行することはできず、プロジェクトにインポートされた後にのみ実行することができます。 モジュールは、クラウド エディタの モジュール固有のビュー内、またはプロジェクトのコンテキスト内で開発できます。 **モジュールは、開発されたワークスペースでのみ 。 モジュールは、クラウド エディタの モジュール固有のビュー内、またはプロジェクトのコンテキスト内で開発できます。 **モジュールは、開発されたワークスペースでのみ 。 **モジュールは、開発されたワークスペースでのみ 。
モジュールをプロジェクトにインポートしたときのみプレビューできるため、モジュール固有のビューでモジュールを開発する場合、クラウド エディタの トップ ナビゲーションに「プレビュー」ボタンは表示されません。
モジュールの主な構成要素は以下の通り:
manifest.json
manifest.jsonの中で、 モジュールをプロジェクトにインポートする際に、ビジュアルコンフィギュレーターで編集可能なパラメーターを作成することができます。 あなたの module.js`コードは、プロジェクトのコンテキスト内で
モジュールを設定するときに、ユーザー入力に基づいて動的に変更するために、モジュールマニフェストで
を利用可能にしたパラメータをサブスクライブすることができます。 あなたのmodule.js\ コードは、プロジェクトのコンテキスト内で
モジュールを設定するときに、ユーザー入力に基づ�いて動的に変更するために、モジュールマニフェストで
を利用可能にしたパラメータをサブスクライブすることができます。
モジュールコンフィグビルダーは、1つのパラメータグループが利用可能な状態で自動的に起動します。 パラメータ・グループ パラメータの論理的な分割に使用することができ、 プロジェクトでモジュールを使用する際に、パラメータを視覚的に表現し、グループ化することができます。 パラメータ・グループ パラメータの論理的な分割に使用することができ、 プロジェクトでモジュールを使用する際に、パラメータを視覚的に表現し、グループ化することができます。
- グループ名をダブルクリックして、コンフィググループの名前を変更します。
- New Config Group "ボタンを押して新しいコンフィググループを追加する。
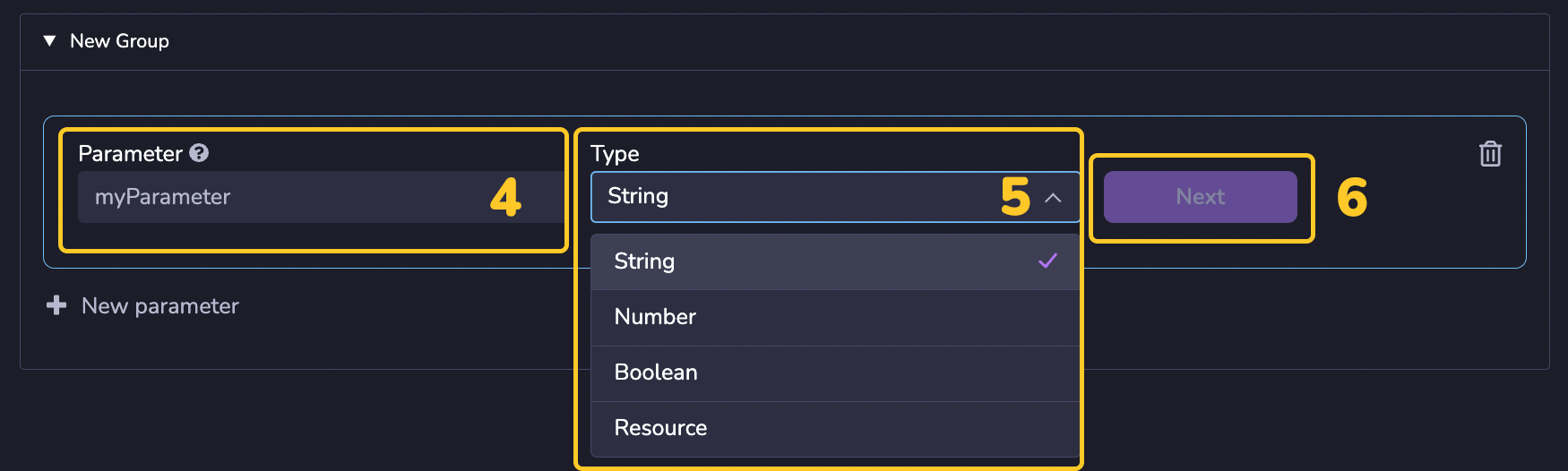
- パラメータをコンフィググループに追加するには、"+ New parameter "を押します。

- 新しいパラメータを作成する場合、パラメータに名前を付ける必要があります。 この名前は、 モジュールやプロジェクトのコードで使用される可能性があるため、スペースや特殊文字を含んではならない。 新しいパラメータを作成する場合、パラメータに名前を付ける必要があります。 この名前は、 モジュールやプロジェクトのコードで使用される可能性があるため、スペースや特殊文字を含んではならない。 この名前は、 モジュールやプロジェクトのコードで使用される��可能性があるため、スペースや特殊文字を含んではならない。
- パラメータの種類を選択する。 パラメータの種類を選択する。 現在サポートされているパラメータタイプは
String、Number、Boolean、Resourceである。 - 選択したら、"Next"を押してください。

NOTE: コンフィグ・グループの順番と、これらのグループ内のパラメーターの順番は、プロジェクト内でモジュー ルを使用するときに、 がユーザーに表示される順番を決定します。 グループ内のパラメータ 、コンフィググループをドラッグして好きな順番に並べ替えることも簡単にできます。 パラメータをあるグループから別のグループに切り替えるには、パラメータフィールドの矢印アイコンを押し、 パラメータを移動したいグループをドロップダウンから選択します。 グループ内のパラメータ 、コンフィググループをドラッグして好きな順番に並べ替えることも簡単にできます。 パラメータをあるグループから別のグループに切り替えるには、パラメータフィールドの矢印アイコンを押し、 パラメータを移動したいグループをドロップダウンから選択します。
モジュール・パラメータ・タイプとオプション
モジュールのモジュールマニフェストを作成する場合、
の異なるパラメータタイプ(String、Number、Boolean、Resource)から選択することができます。 各パラメーターの詳細
タイプ: 各パラメーターの詳細
タイプ:
文字列
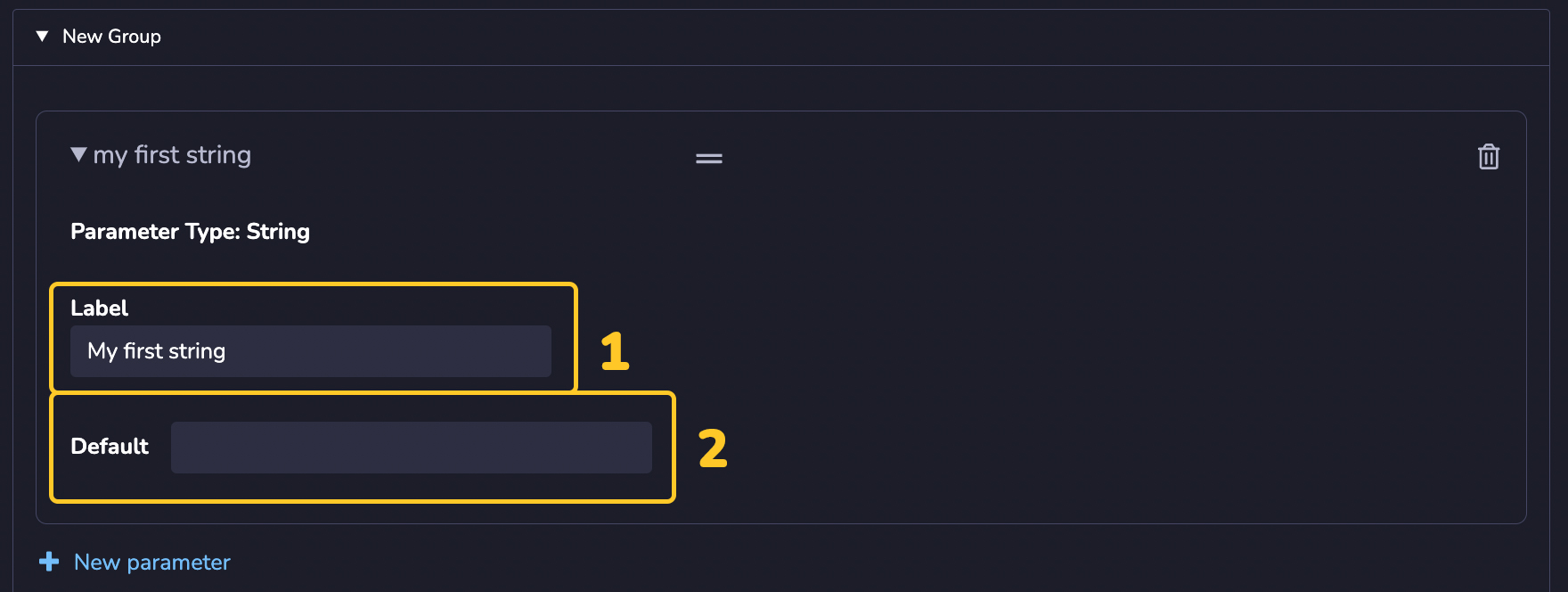
文字列パラメータには以下の編集可能なフィールドがある:
| パラメータ・フィールド | タイプ | 説明 |
|---|---|---|
| ラベル (1) | 文字列 | モジュールがプロジェクトにインポートされたとき、コンフィギュレーションUIに表示されるパラメータの可読性の名前。 デフォルトは、パラメータ名に基づいて動的に生成される。 デフォルトは、パラメータ名に基づいて動的に生成される。 |
| デフォルト [オプション] (2) | 文字列 | モジュールをプロジェクトにインポートするときに何も指定しなかった場合のデフォルトの文字列値。 デフォルトは""である。 デフォルトは""である。 |

番号
番号パラメータには、以下の編集可能なフィールドがある:
| パラメータ・フィールド | タイプ | 説明 |
|---|---|---|
| ラベル (1) | 文字列 | モジュールがプロジェクトにインポートされたとき、コンフィギュレーションUIに表示されるパラメータの可読性の名前。 デフォルトは、パラメータ名に基づいて動的に生成される。 デフォルトは、パラメータ名に基づいて動的に生成される。 |
| デフォルト [オプション] (2) | 番号 | モジュールをプロジェクトにインポートする際に、何も指定しなかった場合のデフォルトの数値。 デフォルトは null である。 デフォルトは null である。 |
| 分 [オプション] (3) | 番号 | モジュールをプロジェクトにインポートする際に、ユーザーが入力できる最大数値。 デフォルトは null である。 デフォルトは null である。 |
| 最大 [オプション] (4) | 番号 | モジュールをプロジェクトにインポートする際に、ユーザーが入力できる最小の数値。 デフォルトは null である。 デフォルトは null である。 |

ブール
ブール値パラメータには、以下の編集可能フィールドがある:
| パラメータ・フィールド | タイプ | 説明 |
|---|---|---|
| ラベル (1) | 文字列 | モジュールがプロジェクトにインポートされたとき、コンフィギュレーションUIに表示されるパラメータの可読性の名前。 デフォルトは、パラメータ名に基づいて動的に生成される。 デフォルトは、パラメータ名に基づいて動的に生成される。 |
| デフォルト [オプション] (2) | ブーリアン | モジュールをプロジェクトにインポートするときに何も指定しなかった場合のデフォルトのブール値。 デフォルトは false である。 デフォルトは false である。 |
| 真の場合のラベル [オプション] (3) | 文字列 | モジュールがプロジェクトにインポートされたときにコンフィギュレーション UI に表示される true boolean オプションのラベル。 デフォルトはtrueである。 デフォルトはtrueである。 |
| 偽の場合のラベル [オプション] (4) | 文字列 | モジュールがプロジェクトにインポートされたときにコンフィギュレーションUIに表示されるfalseブーリアンオプションのラベル。 デフォルトは false である。 デフォルトは false である。 |

リソース
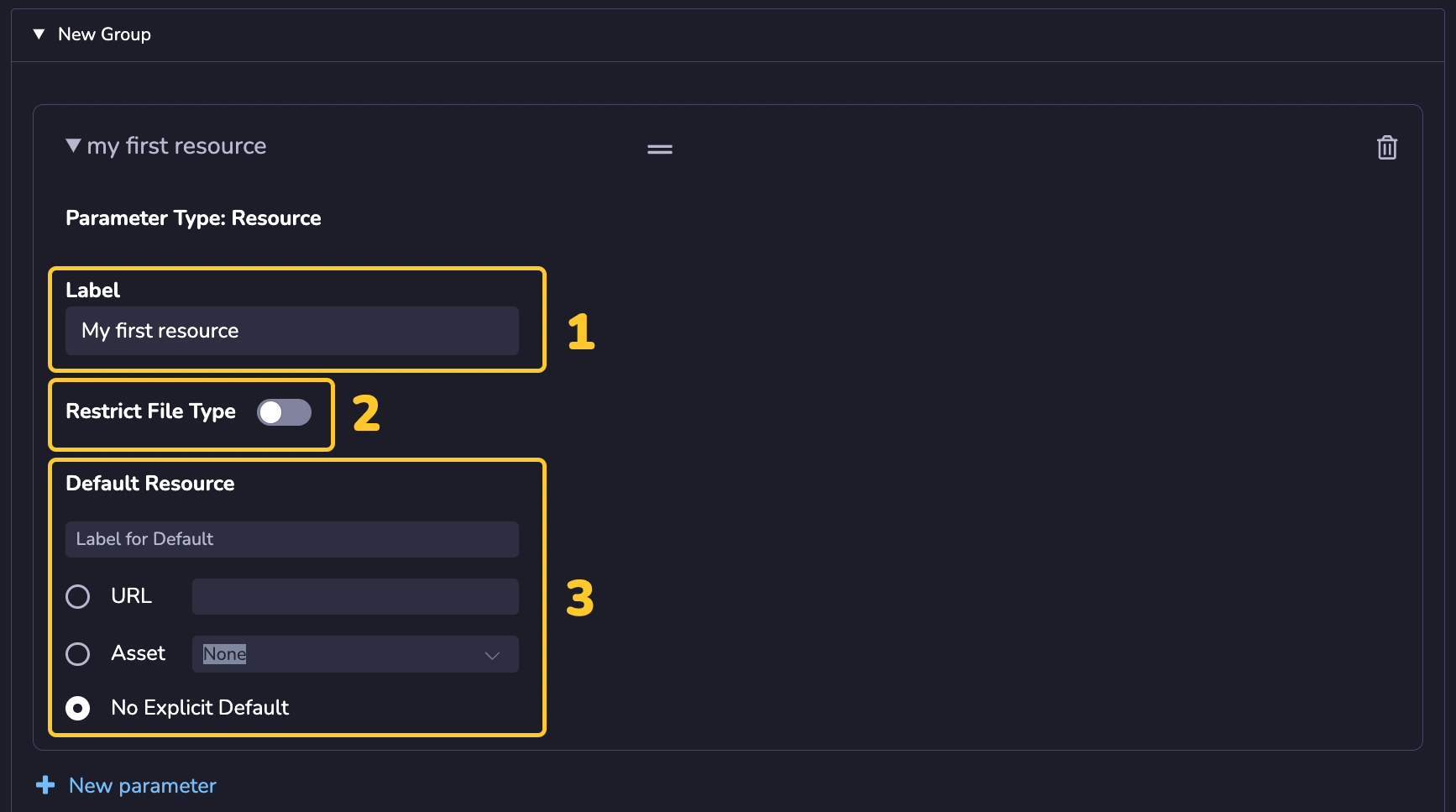
リソース・パラメータには以下の編集可能なフィールドがある:
| パラメータ・��フィールド | タイプ | 説明 |
|---|---|---|
| ラベル (1) | 文字列 | モジュールがプロジェクトにインポートされたとき、コンフィギュレーションUIに表示されるパラメータの可読性の名前。 デフォルトは、パラメータ名に基づいて動的に生成される。 デフォルトは、パラメータ名に基づいて動的に生成される。 |
| なし (2) | ブーリアン | モジュールがプロジェクトにインポートされたときに、コンフィギュレーションUIからリソースを明示的にnullに設定する機能の有効/無効を設定します。 デフォルトは false である。 デフォルトは false である。 |
| 許可された資産拡張 [オプション] (3) | ファイルの種類 | モジュールがプロジェクトにインポートされたときに、コンフィギュレーションUIに表示される特定のファイルタイプをアップロードする機能を有効にします。 デフォルトはすべてのファイルタイプです。 デフォルトはすべてのファイルタイプです。 |
| デフォルトリソース [オプション] (4) | ファイル | モジュールがプロジェクトにインポートされたときに何も指定されていない場合のデフォルトリソース。 デフォルトは null である。 デフォルトは null である。 |

module.js
module.jsは8th Wallモジュールのメインエントリーポイントです。 module.jsのコードは、プロジェクトがロードされる前に
。 他の�ファイルやアセットを追加して、
module.js内で参照することもできる。 module.jsは8th Wallモジュールのメインエントリーポイントです。 module.jsのコードは、プロジェクトがロードされる前に
。 他のファイルやアセットを追加して、
module.js内で参照することもできる。 module.jsのコードは、プロジェクトがロードされる前に 。 他のファイルやアセットを追加して、 module.js`内で参照することもできる。 他のファイルやアセットを追加して、
module.js\内で参照することもできる。
モジュールは、その目的やあなたの開発スタイルによって大きく異なることがあります。 通常、 のモジュールには以下の要素が含まれる: モジュールは、その目的やあなたの開発スタイルによって大きく異なることがあります。 通常、 のモジュールには以下の要素が含まれる: 通常、 のモジュールには以下の要素が含まれる:
モジュール構成値へのサブスクリプション
import {subscribe} from 'config' // config は、モジュールのオプションにアクセスする方法です
subscribe((config) => {
// あなたのコードは、ここで config を使って何かをします
})
プロジェクト・コードで参照されるエクスポート・プロパティ
export {
// プロパティをここにエクスポート
}.
README.md
モジュールの
ファイルディレクトリに README.md というファイルを作成するだけで、モジュールに readme を含めることができます。 プロジェクトのreadmeのように、モジュールのreadmeはマークダウンを使ってフォーマットすることができ、
、写真やビデオのようなアセットを含めることができます。 プロジェクトのreadmeのように、モジュールのreadmeはマークダウンを使ってフォーマットすることができ、
、写真やビデオのようなアセットを含めることができます。
NOTE: もしモジュールに readme があれば、 ** バージョンをデプロイするときに、自動的にモジュールと一緒にパッケージされます。 この適切なモジュールreadmeは、 *プロジェクトで使用されているモジュールのバージョンに応じて、モジュールのコンテキストに表示されます。 NOTE: もしモジュールに readme があ��れば、 ** バージョンをデプロイするときに、自動的にモジュールと一緒にパッケージされます。 この適切なモジュールreadmeは、 *プロジェクトで使用されているモジュールのバージョンに応じて、モジュールのコンテキストに表示されます。 この適切なモジュールreadmeは、 *プロジェクトで使用されているモジュールのバージョンに応じて、モジュールのコンテキストに表示されます。
プロジェクト内でのモジュール開発
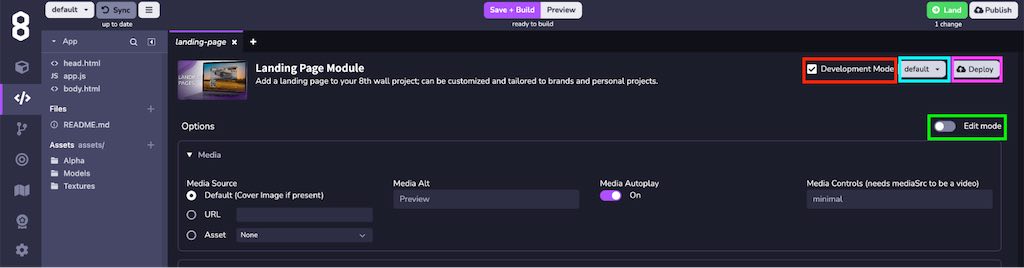
ワークスペース( )が所有するモジュールのプロジェクトのコンテキスト内で開発モードを有効にするには、モジュール設定ページで「開発モード」(下の画像では赤で表示)を切り替えます。 開発モードを有効にすると、モジュールの基礎となるコードとファイルが の左サイドペインに表示されます。 開発モードを有効にすると、モジュールの基礎となるコードとファイルが の左サイドペインに表示されます。
モジュールがプロジェクトのコンテキスト内で開発モードになっている場合、設定ページに 追加オプションが表示されます:モジュールクライアントコントロール(ティール色)、モジュールデプロイボタン (ピンク色)、ビジュアル 設定ページのコンテンツの編集と設定の使用を切り替える「編集モード」トグル。

プロジェクトのコンテキスト内でモジュールを開発し、土地に変更がある場合、 、プロジェクトとモジュールの変更を通じて土地の流れが表示されます。 土地特定の変更をするかどうかを選択できる。 プロジェクトのコンテキスト内でモジュールを開発し、土地に変更がある場合、 、プロジェクトとモジュールの変更を通じて土地の流れが表示されます。 土地特定の変更をするかどうかを選択できる。 着陸させる変更があるプロジェクトやモジュールは、コードの着陸を完了させる前に、 のコミットメッセージを追加する必要があります。 土地特定の変更をするかどうかを選択できる。 プロジェクトのコンテキスト内でモジュールを開発し、土地に変更がある場合、 、プロジェクトとモジュールの変更を通じて土地の流れが表示されます。 土地特定の変更をするかどうかを選択できる。 着陸させる変更があるプロジェクトやモジュールは、コードの着陸を完了させる前に、 のコミットメッセージを追加する必要があります。

プロジェクトのコンテキスト内でモジュールを開発しているときに変更があった場合、クラウドエディターの「変更を放棄して元に戻す」オプションが更新されたことに気づくでしょう。 プロジェクトの変更のみを放棄/取り消すか、プロジェクトと開発中のモジュールの両方に変更を加えるかを選択できます。 プロジェクトの変更のみを放棄/取り消す�か、プロジェクトと開発中のモジュールの両方に変更を加えるかを選択できます。
モジュールのデプロイ
初期モジュール展開
モジュールをデプロイすることで、安定版を共有することができます。また、プロジェクトは、バージョンファミリ内の モジュール更新を購読することができます。 これにより、 あなたのプロジェクトに、壊れないモジュールのアップデートを自動的にプッシュすることができます。 これにより、 あなたのプロジェクトに、壊れないモジュールのアップデートを自動的にプッシュすることができます。
モジュールを初めてデプロイするには
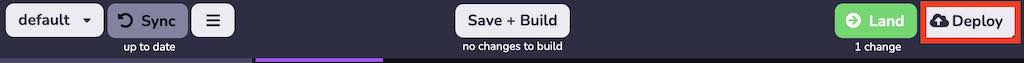
- クラウドエディタのモジュール別ビューから開発する場合は、右上の「Deploy」ボタンを押します。 プロジェクトのコンテキスト内でモジュールを開発している場合、モジュール設定ページの右上にある "Deploy "ボタンを押してください。 プロジェクトのコンテキスト内でモジュールを開発している場合、モジュール設定ページの右上にある "Deploy "ボタンを押してください。

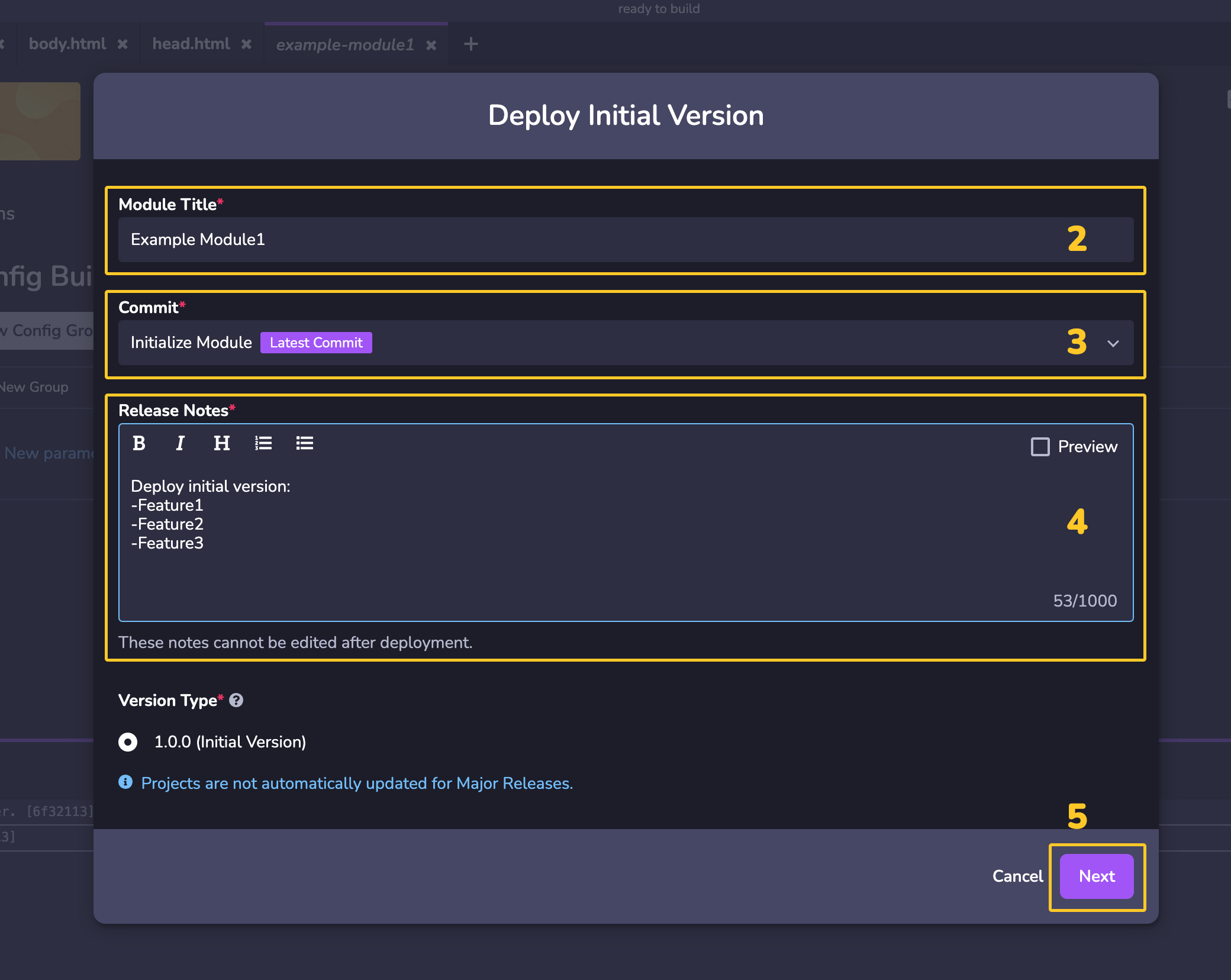
- モジュールのタイトルを確認します。
- モジュールのバージョンに必要なコミットを選択します。
- リリースノートセクションに初期モジュールの機能の説明を書いてください。 このセクションはマークダウン・フォーマットを受け付ける。 このセクションはマークダウン・フォーマットを受け付ける。
- 次へ」をクリックする。

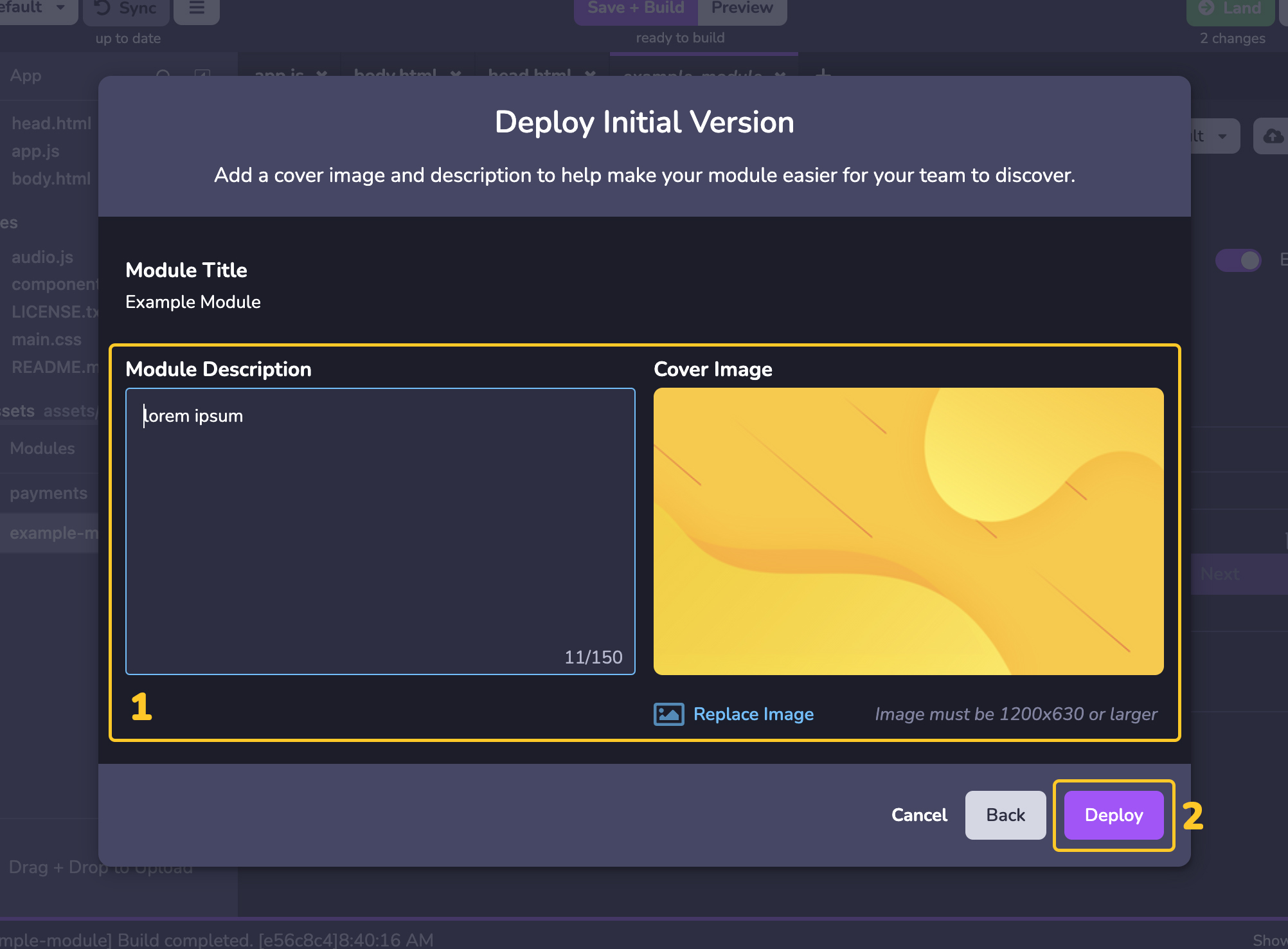
- オプションで、モジュールの説明やカバー画像を追加します。 モジュールをプロジェクトに取り込む際、モジュールの説明とカバー画像がモジュールのインポートフローに表示されます。 説明とカバー画像を追加することで、モジュールを差別化し、ワークスペースの他のメンバーにモジュールの使用状況を伝えることができます。
- デプロイ」をクリックする。

モジュールアップデートの展開
モジュール・アップデートのデプロイは、 のデプロイ・オプションが2つ追加された最初のモジュールのデプロイと似ています。
- バージョンタイプ:バージョンタイプ**: モジュールのアップデートをデプロイする際に、アップデートがバグフィックス、新機能、メジャーリリースのどれであるかを選択するプロンプトが表示されます。
- バグ修正:リファクタリングされたコードと既存の問題の修正に選択されるべきです。 バグフィックスまたは新機能にサブスクライブされたモジュールを持つプロジェクトは、新しいバグフィックスモジュールのバージョンが利用可能になると、自動的にアップデートを受け取ります。 バグフィックスまたは新機能にサブスクライブされたモジュールを持つプロジェクトは、新しいバグフィックスモジュールのバージョンが利用可能になると、自動的にアップデートを受け取ります。
- 新機能:モジュールに壊れない機能を追加した場合に選択します。 新機能にサブスクライブされたモジュールを持つプロジェクトは、新機能モジュールの新しいバージョンが利用可能になると、自動的にアップデートを受け取ります。 新機能にサブスクライブされたモジュールを持つプロジェクトは、新機能モジュールの新しいバージョンが利用可能になると、自動的にアップデートを受け取ります。
- メジャーリリース:変更点がある場合は選択する必要があります。 モジュールを持つプロジェクトは、メジャーリリースの自動更新を受けません。 モジュール�を持つプロジェクトは、メジャーリリースの自動更新を受けません。
- プレリリースとして設定:バージョンタイプを選択した後、そのバージョンをプレリリースとしてマークすることができます。のバージョンタイプがバグ修正または新機能の場合、プレリリースバッジが追加され、モジュールのバージョンがプレリリースであることを他のユーザーに通知します。バージョンがプレリリースとしてマークされている間、プロジェクトは自動アップデート を受け取りません。 、プロジェクトにインポートされたモジュール内でプレリリース・バージョンを使用するには、バージョン固定ターゲットからプレリリース・バージョンを手動で選択します。のバージョンタイプがバグ修正または新機能の場合、プレリリースバッジが追加され、モジュールのバージョンがプレリリースであることを他のユーザーに通知します。バージョンがプレリリースとしてマークされている間、プロジェクトは自動アップデート を受け取りません。 、プロジェクトにインポートされたモジュール内でプレリリース・バージョンを使用するには、バージョン固定ターゲットからプレリリース・バージョンを手動で選択します。

編集モジュール プレリリース
プレリリースが有効な場合、 、プレリリースを昇格させるか、放棄するまで、プレリリースのバージョンを更新し続けることができます。
プレリリースモジュールを編集するには:
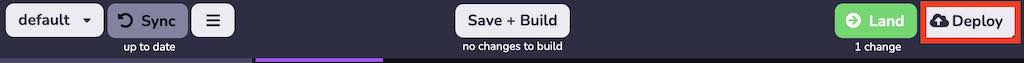
- 事前に新しい バージョンをプレリリースとして設定した後、クラウドエディタのモジュール別ビューから開発する場合は、右上隅にある "Deploy" ボタンを押します。 プレリリースとして新しいバージョンを設定した後、プロジェクトのコンテキストから モジュールを開発する場合、モジュール設定ページの右上にある "Deploy" ボタンを押します。 プレリリースとして新しいバージョンを設定した後、プロジェクトのコンテキストから モジュールを開発する場合、モジュール設定ページの右上にある "Deploy" ボタンを押します。

- プレリリースの新しいコミットを選択するか、現在のコミットを維持します。
- リリースノートセクションのモジュールバージョン機能の説明を変更する。 このセクションはマークダウン・フォーマットを受け付ける。 このセクションはマークダウン・フォーマットを受け付ける。
- プレリリースを標準リリースに変換する準備ができたら、「リリースに昇格」チェックボックスをチェックしてください。
- Abandon Pre-Release" を押すと、プレリリースが削除されます。 これは通常、現在プレリリースに設定されているものとは異なるバージョンタイプ�を選択するために使用します(例:バグフィックスから、変更を加えたメジャーリリースに移行する)。 現在プレリリースに固定されているモジュールのプロジェクトは、サブスクライブされたアップデートを受け取るか、手動で変更されるまで、プレリリースバージョンで実行され続けます。
- デプロイ」ボタンは、編集したプレリリースの変更を利用可能にします(プレリリースを更新するか、チェックボックスが選択されていればリリースに昇格します):
