モジュールのインポート
モジュールをクラウド エディタ プロジェクトにインポートする
モジュールによって、再利用可能なコンポーネントをプロジェクトに追加することができ、コア・エクスペリエンスの開発に集中することができます。 モジュールによって、再利用可能なコンポーネントをプロジェクトに追加することができ、コア・エクスペリエンスの開発に集中することができます。 8th Wallクラウドエディタは、あなたが所有するモジュール、または8th Wallによって公開されたモジュールをあなたのプロジェクトに直接インポートすることができます。
モジュールをクラウド・エディター・プロジェクトにインポートするには:
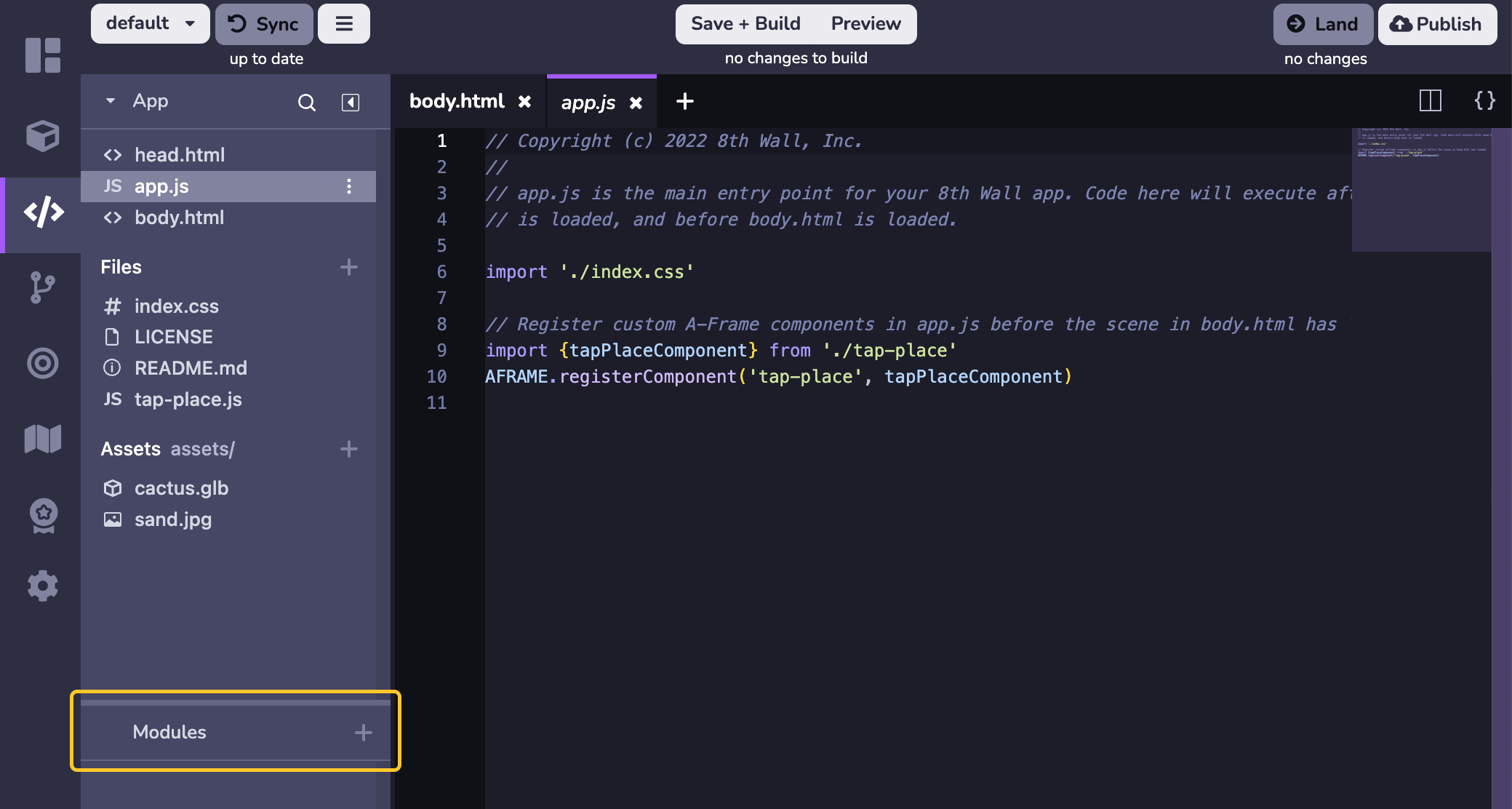
- クラウド エディタ内で、モジュールの隣にある「+」ボタンを押します。

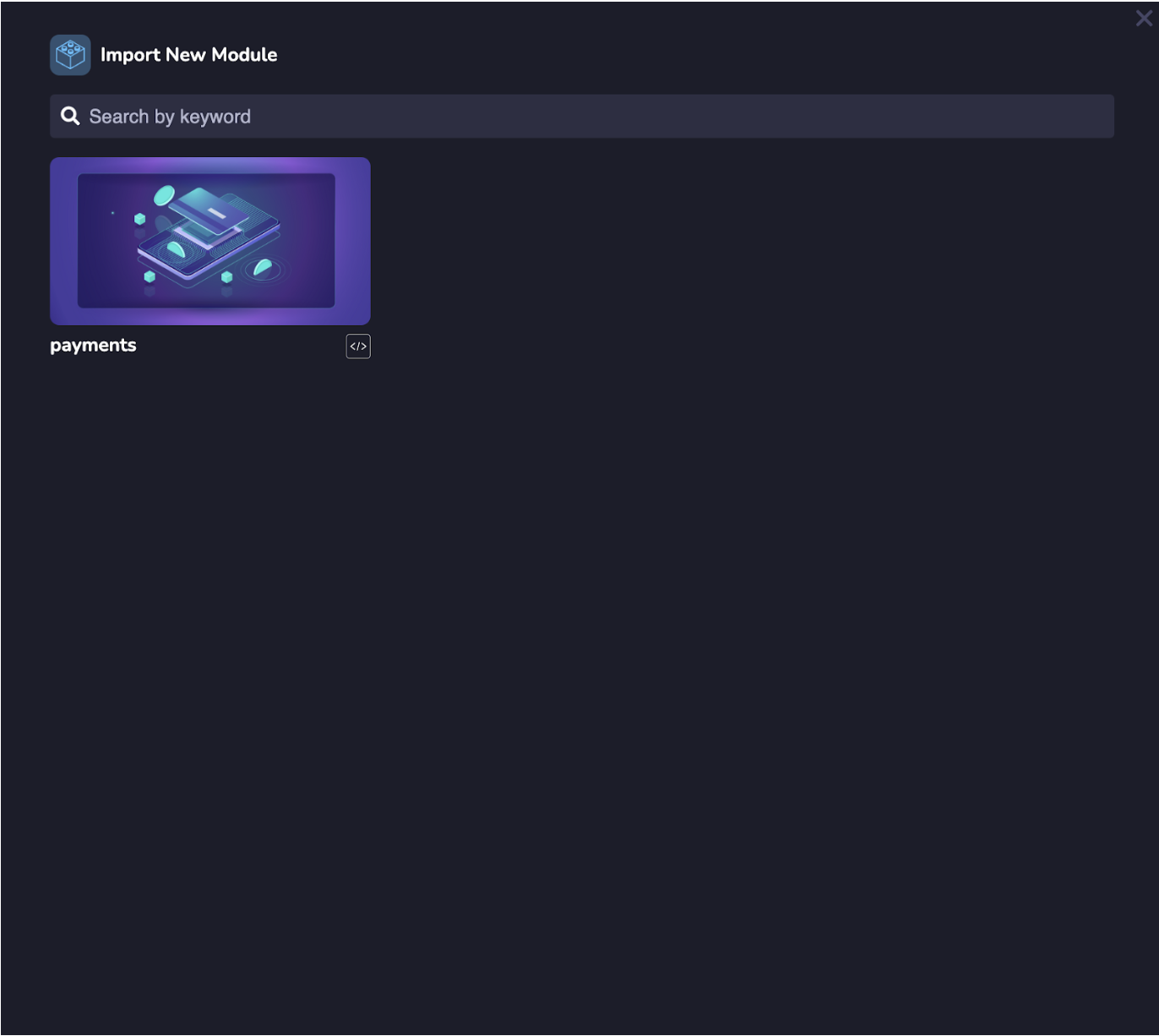
- リストからインポートしたいモジュールを選択します。 リストからインポートしたいモジュールを選択します。 インポートできるのは、8th Wallのホストプロジェクトと互換性のあるモジュールだけです。 (モジ��ュール互換性](#module-compatibility)について詳しくはこちら) (モジュール互換性](#module-compatibility)について詳しくはこちら) リストからインポートしたいモジュールを選択します。 インポートできるのは、8th Wallのホストプロジェクトと互換性のあるモジュールだけです。 (モジュール互換性](#module-compatibility)について詳しくはこちら) (モジュール互換性](/legacy/guides/modules/compatibility/)について詳しくはこちら)

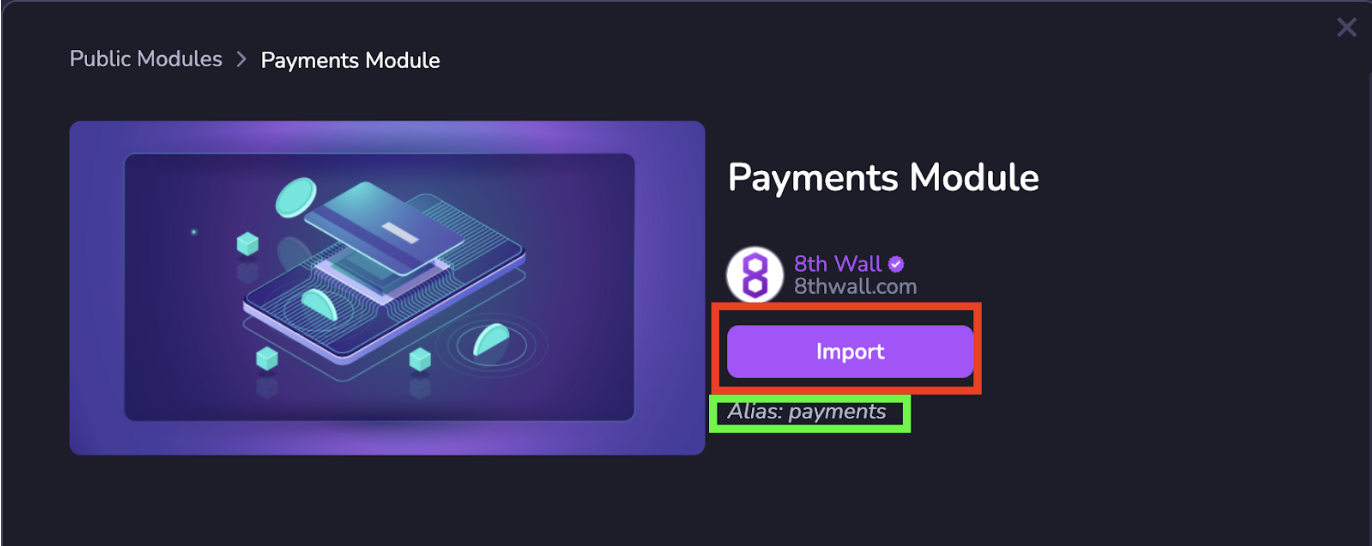
- Import "を押して、モジュールをプロジェクトに追加します。 モジュールのエイリアスに注意してください。 もし、 、プロジェクト内に同じエイリアスを持つモジュールがある場合、モジュール名を変更する必要があるかもしれません。

- これで、プロジェクト内の "Modules "セクションにモジュールが表示されます。

- インポートされたモジュールを選択すると、モジュール設定ページに移動します。 このページを使用して、さまざまなモジュール・パラメーターを設定することができます。 このページを使用して、さまざまなモジュール・パラメーターを設定することができます。

プロジェクトにモジュールを追加したら、モジュールを完全に統合するためにコードを変更しなければならないかもしれません。 プロジェクトにモジュールを追加したら、モジュールを完全に統合するためにコードを変更しなければならないかもしれません。 readmeのあるモジュールには、特定のモジュールをプロジェクトコードに統合する方法を理解するために参照すべき文書が含まれています。
セルフホストプロジェクトへのモジュールのインポート
モジュールにより、再利用可能なコンポーネントをプロジェクトに追加することができ、コアエクスペリエンスの開発( )に集中することができます。 モジュールにより、再利用可能なコンポーネントをプロジェクトに追加することができ、コアエクスペリエンスの開発( )に集中することができます。 あなたが所有するモジュールや、8th Wallによって公開されたモジュールを、あなたのセルフホストプロジェクトに直接インポートすることができます。 モジュールにより、再利用可能なコンポーネントをプロジェクトに追加することができ、コアエクスペリエンスの開��発( )に集中することができます。 あなたが所有するモジュールや、8th Wallによって公開されたモジュールを、あなたのセルフホストプロジェクトに直接インポートすることができます。
** モジュールをセルフホスト・プロジェクトにインポートするには**:
- クラウド エディタ内で、Self-Hosted プロジェクトを開き、左の ナビゲーションにある Module アイコンを押します:
![]()
-
"+"または "モジュールのインポート "を押して、利用可能なモジュールをプロジェクトに追加します。
-
8th Wallが作成したモジュールをインポートするには "Public Modules "を、ワークスペースのメンバーが作成したモジュール をインポートするには "My Modules "を押してください。 インポートできるのは、Self-Hostedプロジェクトと互換性のあるモジュールだけです( )。 (
について詳しくはこちら) インポートできるのは、Self-Hostedプロジェクトと互換性のあるモジュールだけです( )。 (モジュール互換性](/legacy/guides/modules/compatibility/)について詳しくはこちら)
-
リストからインポートしたいモジュールを選択します。
-
Import "を押して、モジュールをプロジェクトに追加します。 モジュールのエイリアスに注意してください。 もし、 、プロジェクト内に同じエイリアスを持つモジュールがある場合、モジュー�ル名を変更する必要があるかもしれません。
-
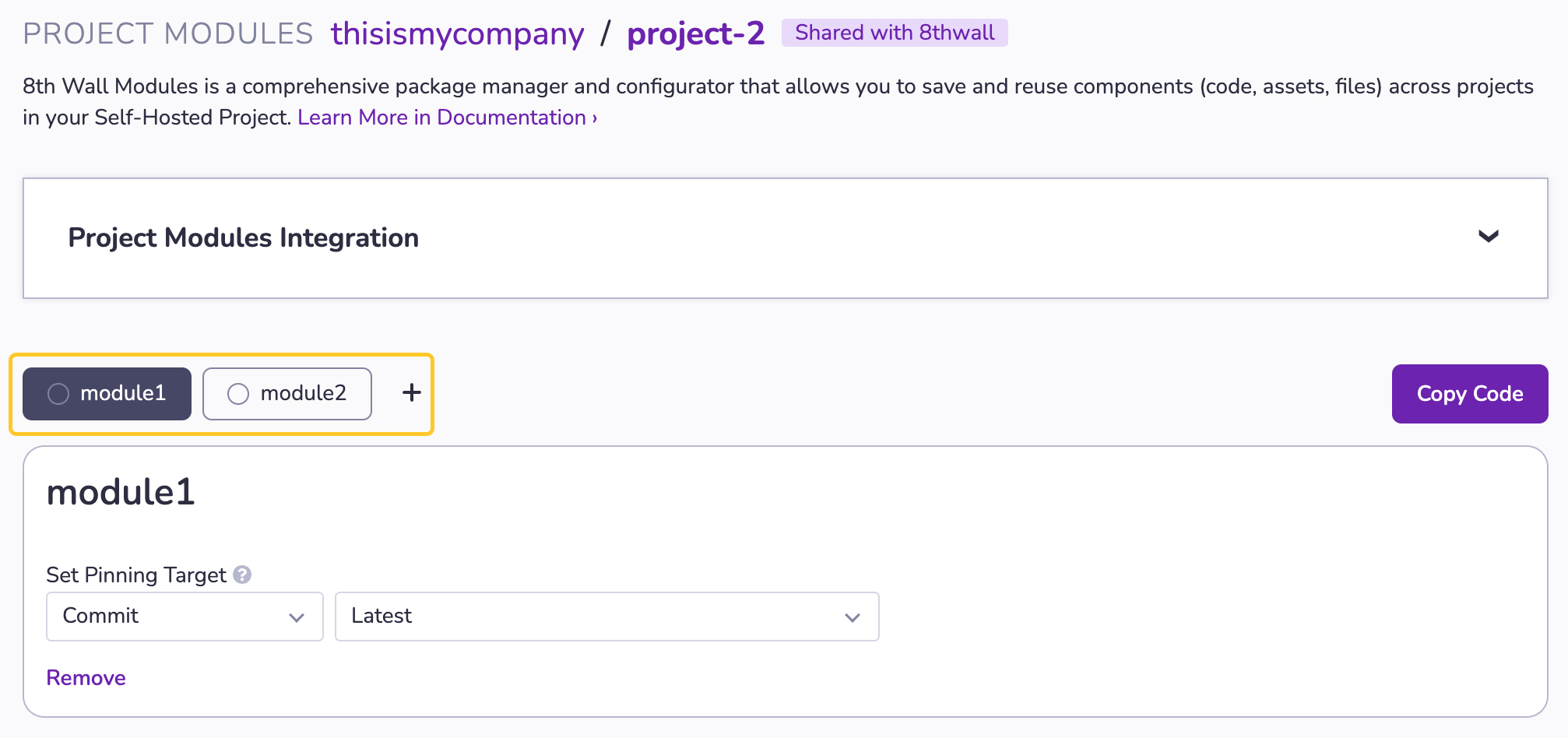
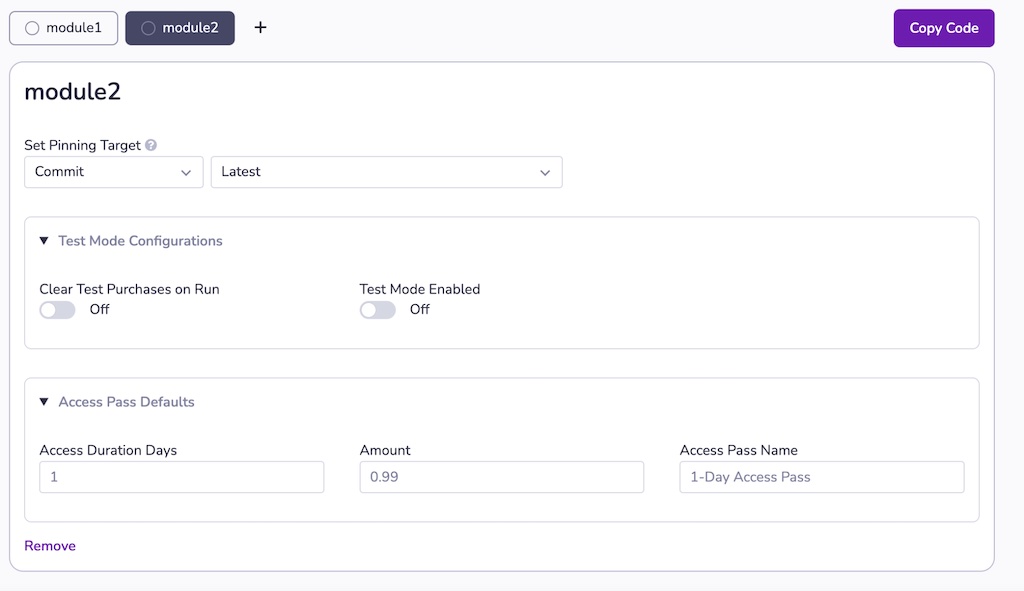
Self-Hostedプロジェクトに追加できるモジュールは10個までです。 Self-Hostedプロジェクトに追加できるモジュールは10個までです。 これらのモジュールは、8th Wall Cloud EditorのProject Modulesページにタブ( )として表示されます。 Self-Hostedプロジェクトに追加できるモジュールは10個までです。 これらのモジュールは、8th Wall Cloud EditorのProject Modulesページにタブ( )として表示されます。

- インポートされたモジュールを選択すると、モジュール設定の詳細が表示されます。 これは、 、さまざまなモジュール・パラメーターを設定するために使用できる。 これは、 、さまざまなモジュール・パラメーターを設定するために使用できる。

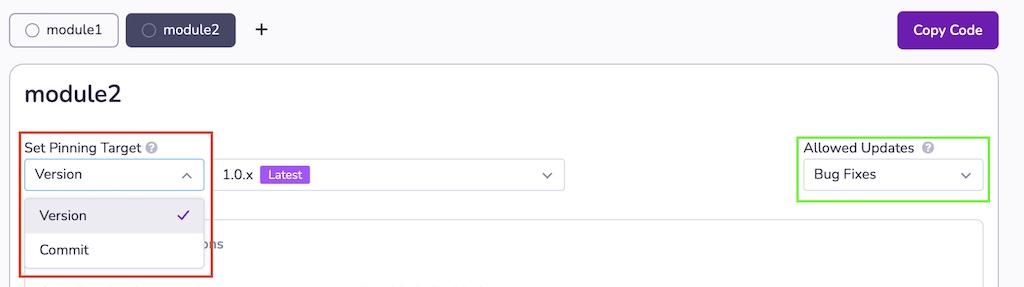
- チームが作成したモジュールをインポートすると、"Version" (モジュールが少なくとも一度はデプロイされている場合のみ) や "Commit" ( からモジュールコードの任意のコミットにモジュールをピン留めできます) など、複数のピン留め対象オプション が表示されます。 バージョン」ピン留め対象を選択した場合、 、インポートしたモジュールのバグ修正アップデート、新機能アップデートを購読したり、 モジュールの自動アップデートを�無効にしたりすることができます。 バージョン」ピン留め対象を選択した場合、 、インポートしたモジュールのバグ修正アップデート、新機能アップデートを購読したり、 モジュールの自動アップデートを無効にしたりすることができます。

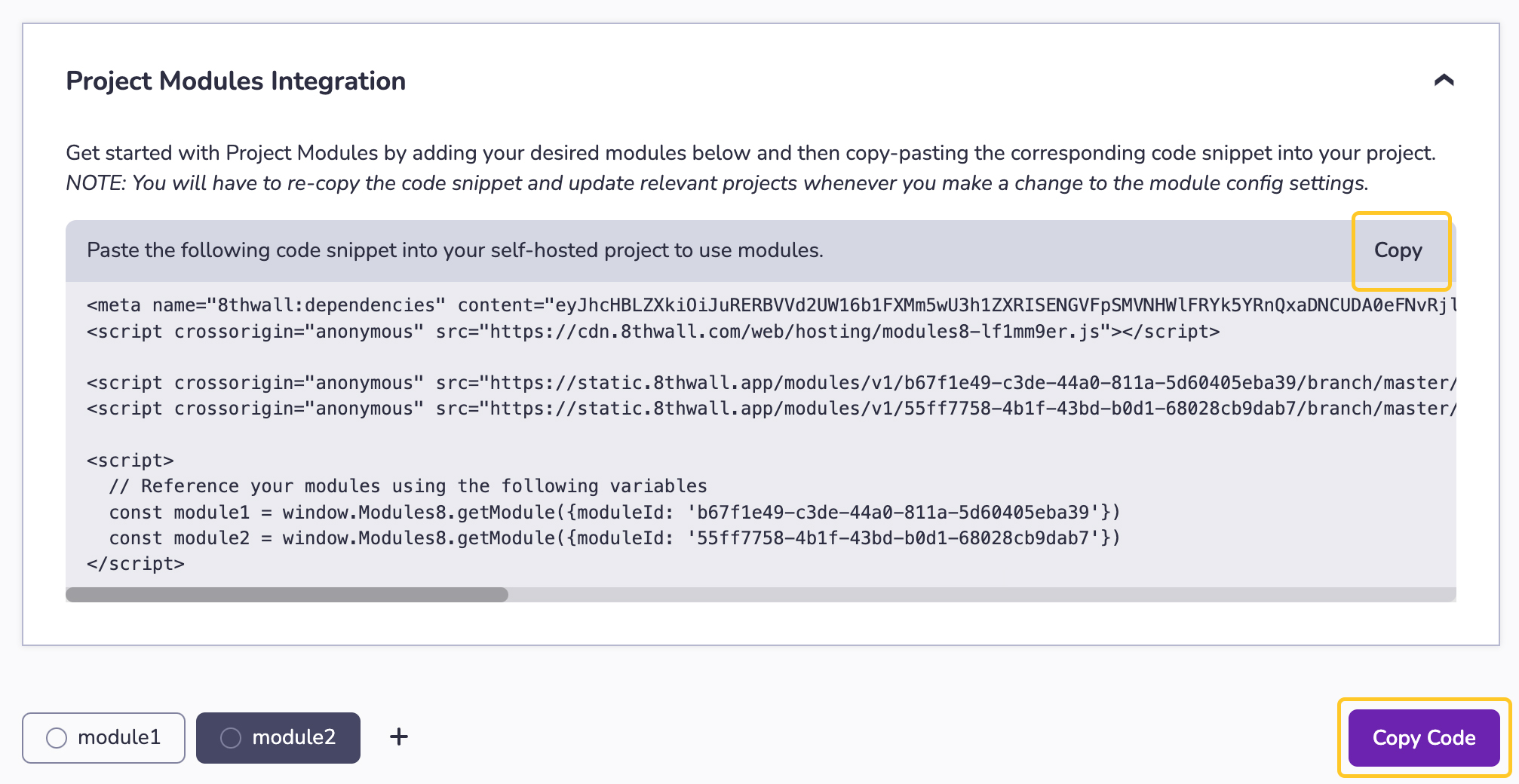
- プロジェクトにモジュールを追加したら、"Copy Code "を押して、
クリップボードの内容をプロジェクトの
head.htmlファイルに貼り付けます。 このスニペットにより、指定したモジュール構成設定で、 自主ホスト・プロジェクトにモジュールをロードできるようになります。 モジュールコンフィグ設定を変更するたびに、 コードスニペットを再コピーし、プロジェクトのhead.htmlを更新する必要があります。 このスニペットにより、指定したモジュール構成設定で、 自主ホスト・プロジェクトにモジュールをロードできるようになります。 モジュールコンフィグ設定を変更するたびに、 コードスニペットを再コピーし、プロジェクトのhead.htmlを更新する必要があります。

- モジュールを完全に統合するには、コードを変更する必要があるかもしれません。