プロジェクト設定
プロジェクト設定ページでは、以下のことができます:
- キーバインドやダークモードなどの開発者設定を行う
- プロジェクト情報を編集する:
- タイトル
- 説明
- デフォルトのスプラッシュ画面を有効/無効にする
- カバー画像を更新
- ステージング・パスコードの管理
- プロジェクトのApp Key文字列にアクセスする
- エンジンバージョンの設定
- アプリのアンパブリッシュ
- プロジェクトを一時的に無効にする
- プロジェクトの削除
コードエディター環境設定
コード・エディタの環境設定は、次のように設定できます:
- ダークモード(オン/オフ)
- コードエディターでは、背景色を濃く、前景色を薄くしたカラーパレットを使用します。
- キーバインド
- 一般的なテキストエディタのキーバインドを有効にします。 から選択する: から選択する:
- ノーマル
- 崇高
- ヴィム
- イーマックス
- VSCode
- 一般的なテキストエディタのキーバインドを有効にします。 から選択する: から選択する:
基本情報
プロジェクト設定では、プロジェクトの基本情報を編集できます。
- プロジェクト名
- 説明
- デフォルトのスプラッシュ画面を有効または無効にする
- カバー画像を更新
デフォルトのスプラッシュ画面
デフォルトのスプラッシュ画面は、
8th Wall Cloud Editorを使用して作成された各Web AR体験の最初に表示されます。 カスタマイズはできませんが、有料の Pro または Enterprise プランをご利用の場合、
Commercial プロジェクトでは無効にすることができます。 カスタマイズはできませんが、有料の Pro または Enterprise プランをご利用の場合、
Commercial プロジェクトでは無効にすることができます。

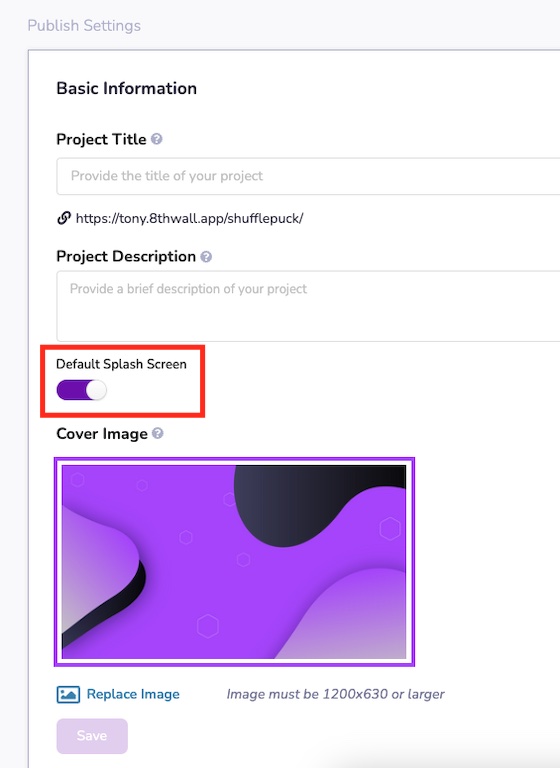
デフォルトのスプラッシュ画面を有効または無効にするには:
- プロジェクト設定\`ページに行く。
- 基本情報」セクションを展開する。
- デフォルトのスプラッシュ画面のオン/オフの切り替え

Note: すべてのプロジェクトは、ローディングページにPowered by 8th Wall
バッジを表示しなければなりません。 これはデフォルトでロード・モジュールに含まれており、削除することはできない。
ロード画面のカスタマイズについてはこちら。 これはデフォルトでロード・モジュールに含まれており、削除することはできない。
ロード画面のカスタマイズについてはこちら。
ステージング・パスコード
アプリがXXXXX.staging.8thwall.app(XXXXはワークスペースのURLを表す)にステージングされると、 、パスコードで保護されます。 WebAR Project を閲覧するためには、まず で指定されたパスコードを入力する必要があ��ります。 これは、 公開する前に、顧客や他の利害関係者とプロジェクトをプレビューするのに最適な方法である。 WebAR Project を閲覧するためには、まず で指定されたパスコードを入力する必要があります。 これは、 公開する前に、顧客や他の利害関係者とプロジェクトをプレビューするのに最適な方法である。
パスコードは5文字以上で、アルファベット(A-Z、小文字、大文字)、 数字(0-9)、スペースを含むことができます。
アプリキー
App Keysとセルフホスティングは、カスタムプランでのみご利用いただけます。
セルフホスト型プロジェクトでは、コードにApp Keyを追加する必要があります。
プロジェクトのアプリ・キーにアクセスするには
-
レガシー・エディター・プロジェクトを作成し、プロジェクトのタイプとしてApp Keyを選択します。
-
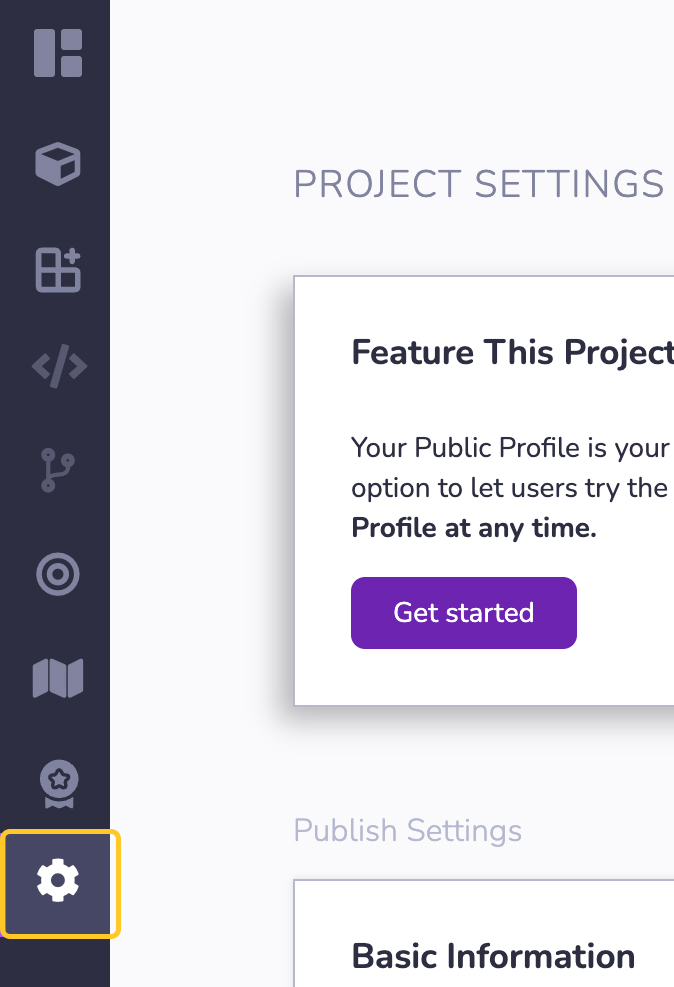
左のナビゲーションで、プロジェクト設定を選択します:

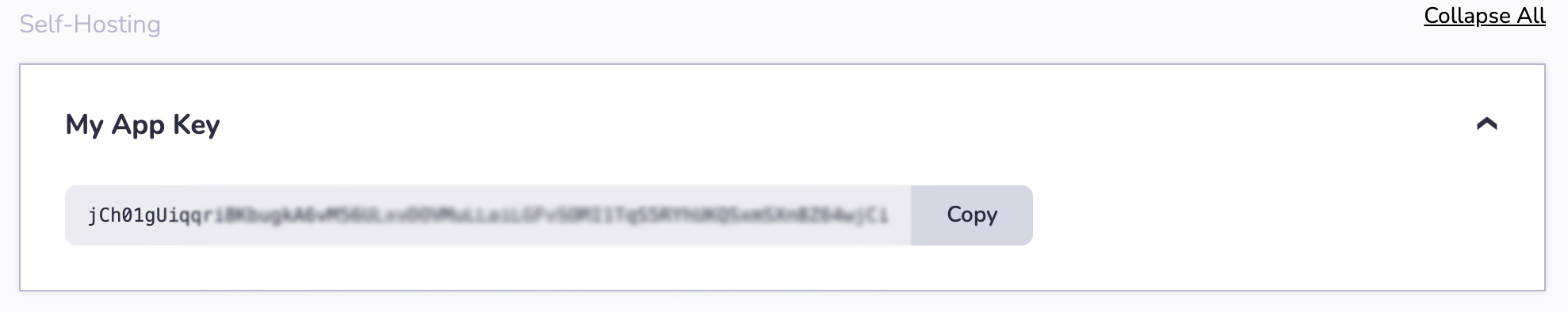
- ページのSelf-Hostingセクションまでスクロールダウンし、My App Keyウィジェットを展開します:

- Copy**ボタンをクリックし、App Key文字列を自サイトのコードの
<head>内の<script>タグに貼り付けます。
例 - アプリキー
<!-- Replace the X's with your App Key -->
<script async src="//apps.8thwall.com/xrweb?appKey=XXXXX"></script>
エンジン・バージョン
公開ウェブクライアントを提供する際に使用する8thウォールエンジンのバージョンを指定することができます(Release
または Beta)。
公開されたエクスペリエンスを閲覧しているユーザーには、常にそのチャンネルから最新バージョン��の8th Wall Engineが提供されます。
一般的に、8th Wallは本番ウェブアプリケーションには公式のリリースチャンネルを使用することを推奨している。
もし、あなたのウェブアプリを8th Wall's Engineのプレリリースバージョンでテストしたい場合、 、まだ完全なQAを通過していない新機能やバグフィックスが含まれているかもしれませんので、 ベータチャンネルに切り替えることができます。 商業的な体験はベータ・チャンネルで開始されるべきではない。 商業的な体験はベータ・チャンネルで開始されるべきではない。
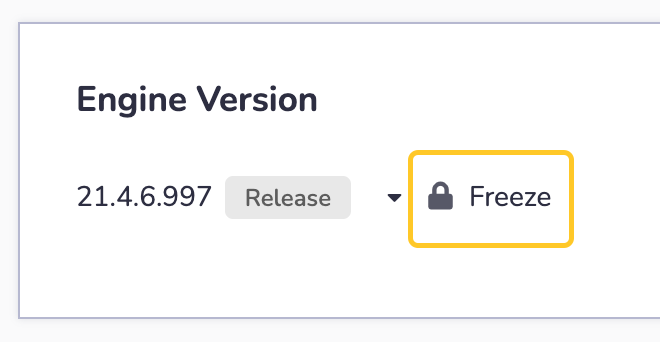
フリーズ・エンジン・バージョン
エンジン・バージョンのフリーズは、有効なライセンスを持つ商用プロジェクトでのみ利用可能です。
現在のエンジンバージョンをフリーズするには、希望のチャンネル(リリースまたはベータ)を選択し、フリーズボタンをクリックします。

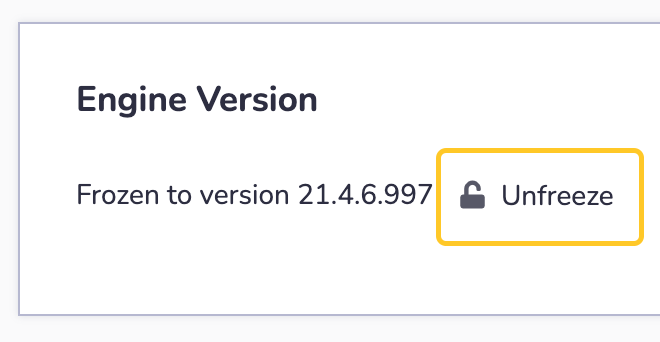
チャンネルに再加入して最新状態を維持するには、凍結解除ボタンをクリックしてください。 チャンネルに再加入して最新状態を維持するには、凍結解除ボタンをクリックしてください。 これは un*freeze あなたのプロジェクトに関連付けられているエンジンのバージョンと、 そのチャンネルで利用可能な最新バージョンを使用するためにチャンネル(リリースまたはベータ)に再参加します。

アプリの公開解除
プロジェクトをアンパブリッシュすると、ステージング(XXXXX.staging.8thwall.app)またはパブリック(XXXXX.8thwall.app)から削除されます。
コードエディターまたはプロジェクト履歴ページから、いつでも再公開することができます。
Unpublish Staging**をクリックし、XXXXX.staging.8thwall.appからプロジェクトを削除します。
Unpublish Public**をクリックし、XXXXX.8thwall.appからプロジェクトを削除します。
プロジェクトを一時的に無効にする
プロジェクトを無効にすると、アプリは表示できなくなります。 無効になっている間は再生回数はカウントされません。 無効になっている間は再生回数はカウントされません。
一時的に無効になっているプロジェクトの有効な商用ライセンスは、引き続き課金されます。
スライダーを切り替えて、プロジェクトを無効/有効にします。
プロジェクトの削除
商用ライセンスのプロジェクトは削除できません。 アカウントページにアクセスして、アクティブな 商業プロジェクトをキャンセルする。 アカウントページにアクセスして、アクティブな 商業プロジェクトをキャンセルする。
プロジェクトを削除すると機能しなくなります。 この操作を元に戻すことはできない。 この操作を元に戻すことはできない。