ローディング画面 インフィニット・スピナー
問題
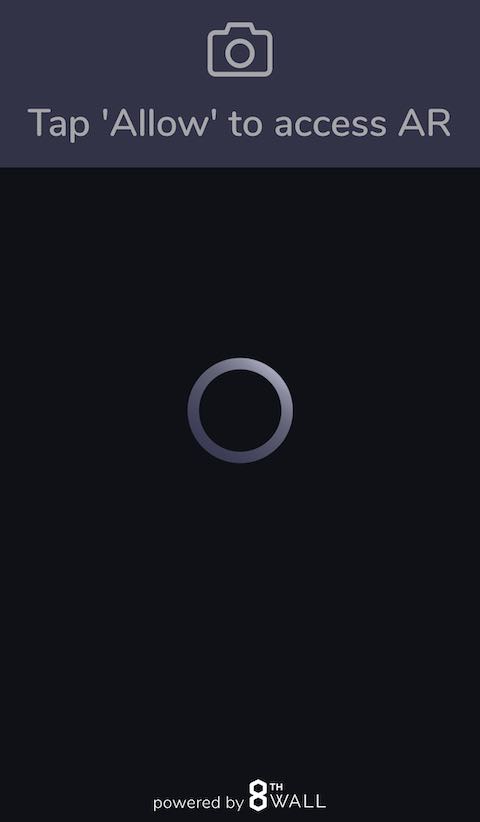
WebARエクスペリエンスにアクセスすると、「無限スピナー」が表示され、ページがローディング画面から動かなくなります。

なぜこのようなことが起こるのか? なぜこのようなことが起こるのか?
XRExtras loading モジュール(デフォルトですべての 8th Wall プロジェクトと
サンプルに含まれています)を使用している場合、シーンとアセットのロード中にローディング画面が表示され、ブラウザのパーミッションが受け入れられるのを待っている間に
が表示されます。 シーンのロードに長い時間(
)がかかったり、シーンが完全に初期化されない場合、この画面(
)で永遠に「立ち往生」しているように見えることがある。 シーンのロードに長い時間(
)がかかったり、シーンが完全に初期化されない場合、この画面(
)で永遠に「立ち往生」しているように見えることがある。
考えられる原因
- 大きな資産および/または遅いインターネット接続
無線LANや携帯電話の通信速度が遅い場所で、大きなアセットを含むWeb AR ページをロードしようとしている場合、シーンは実際には「スタック」しておらず、 ロードに時間がかかっているだけかもしれません。 ブラウザのネットワークインスペクタを使って、ページが単に アセットのダウンロード中であるかどうかを確認してください。 ブラウザのネットワークインスペクタを使って、ページが単に アセットのダウンロード中であるかどうかを確認してください。
さらに、シーンアセットの最適化 をできるだけ行うようにしましょう。 これには、テクスチャの圧縮、テクスチャの および/またはビデオ解像度の低減、3Dモデルのポリゴン数の低減などの技術が含まれます。 これには、テクスチャの圧縮、テクスチャの および/またはビデオ解像度の低減、3Dモデルのポリゴン数の低減などの技術が含まれます。
- 背景タブにロックされたカメラ
デバイスやブラウザによっては、すでに他のタブで使用されている場合、カメラを開くことができない場合があります。 デバイスやブラウザによっては、すでに他のタブで使用されている場合、カメラを開くことができない場合があります。 カメラを使用している可能性のある他のタブを閉じてから、ページを再読み込みしてみてください。
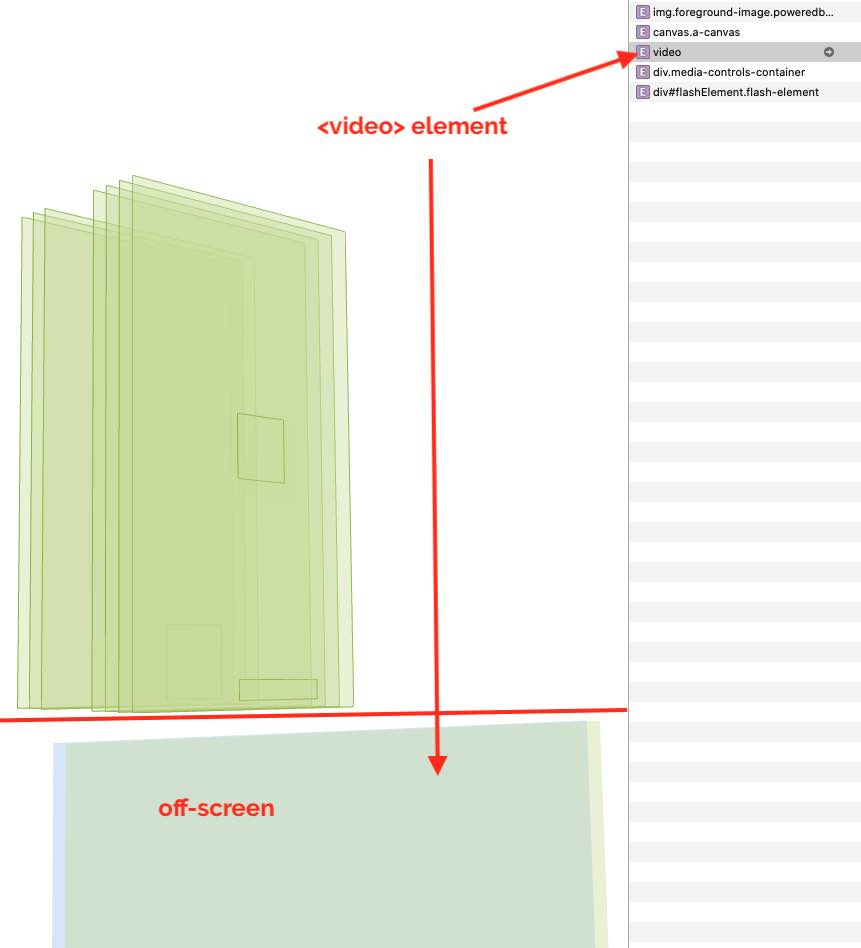
- iOS Safari特有:CSS 要素が video 要素を "画面外" に押し出す
カスタムHTML/CSS要素をWeb ARエクスペリエンスに追加した場合、それらが ��、シーンの上に正しくオーバーレイされていることを確認してください。 カスタムHTML/CSS要素をWeb ARエクスペリエンスに追加した場合、それらが 、シーンの上に正しくオーバーレイされていることを確認してください。 ページ上のビデオ要素が画面外に押し出された場合、iOS Safariはビデオフィードをレンダリングしません。 これが一連の出来事を引き起こし、8番目の壁が "立ち往生 "しているように見えるのだ( )。 現実はこうだ: これが一連の出来事を引き起こし、8番目の壁が "立ち往生 "しているように見えるのだ( )。 現実はこうだ:
ビデオフィードがレンダリングされない -> AFrameシーンが完全に初期化されない -> AFrameシーンが "loaded "イベントを発行しない -> XRExtras Loadingモジュールが消えない(シーンの "loading" イベントをリッスンしているが、一度も発行されない!)。
これを解決するには、Safariインスペクタの「レイアウト」ビューを使用して、DOMコンテンツの 位置を視覚化することをお勧めします。 多くの場合、 、動画要素が「画面外」/「折りたたみの下」に押しやられている、下の画像のようなものが見られます。 多くの場合、 、動画要素が「画面外」/「折りたたみの下」に押しやられている、下の画像のようなものが見られます。

解決するには、要素のCSSポジショニングを調整し、ビデオフィードが 画面から押し出されないようにします。 絶対位置決め`を使用するのは、これを行う一つの方法である。 絶対位置決め`を使用するのは、これを行う一つの方法である。