バックエンド関数の作成
インフォメーション
バックエンドファンクションは、8th Wallのモジュールシステムのコンテキスト内で実行されます。 モジュールの完全なドキュメント
については、こちら を参照してください。
ドキュメントのこのセクションでは、特にモジュール
システムによって提供されるバックエンド機能の機能に焦点を当てます。
モジュールは、ワークスペース・ページ(Modules タブ)から作成するか、スタジオ・プロジェクト内で直接作成できます。 バックエンド関数を持つモジュールをスタジオで直接作成するには、以下の手順に従います:
- スタジオエディターで、左側のパネルにあるModuleseタブを選択し、"+ New Module "をクリックします。
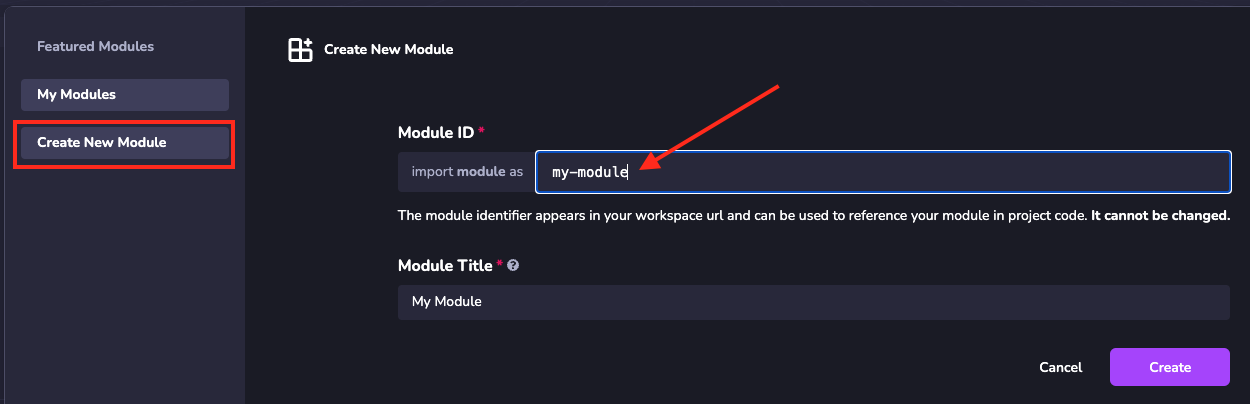
- Create New Module "タブを選択し、新しいモジュールにモジュールIDを与えます。 この値は、 、後にプロジェクトコードでモジュールを参照する際に使用されます。 作成後に変更することはできない。

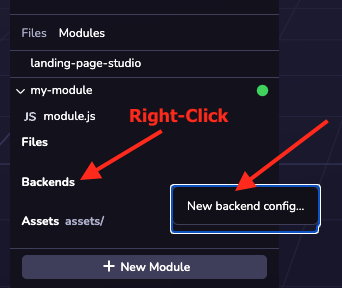
- モジュールにバックエンドを追加します:ファイルエクスプローラー -> モジュールタブを選択 -> バックエンドを右クリック -> 新規バックエンド設定を選択。

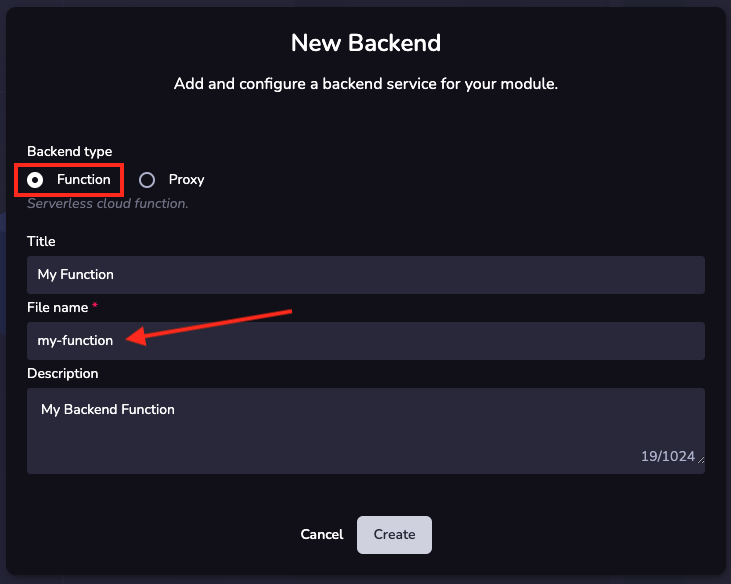
- New Backend ウィザードで、必要なバックエンドのタイプ (ここでは Function) を選択し、 Title (タイトル) と Description (説明) を指定します。 バックエンドのファイル名は Title に基づいて自動的に生成され、モジュールコード内でバックエンドを参照する方法となります。

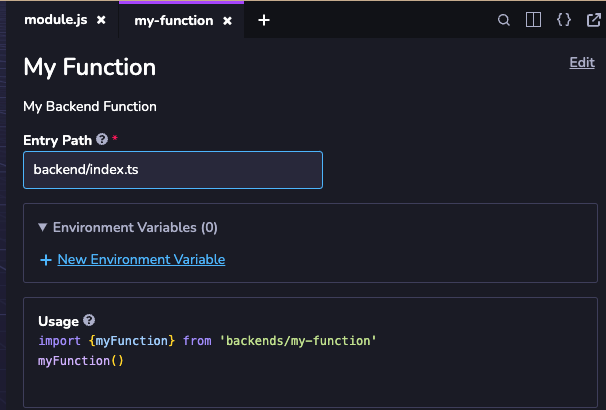
- バックエンドのコードにEntry Pathを設定します。 これは、バックエンド・コードのエントリー・ポイント を置くファイルです。

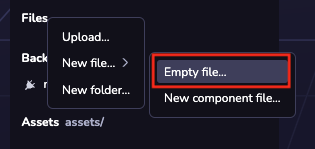
- 上記の「エントリー・パス」のステッ�プで定義したものと同じパス/名前のファイルを作成する。 Filesを右クリック -> New File -> Empty File:

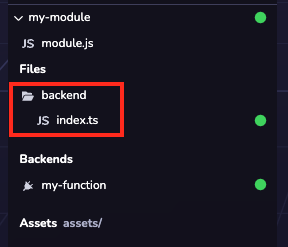
エントリーパスに一致する名前を入力するか、ペーストしてください:
結果

インフォメーション
バックエンド関数は handler という async メソッド をエクスポートしなければならない。 詳しくはWriting Backend Codeのドキュメントを参照してください。
例
const handler = async (event: any) => {
// Custom backend code goes here
return {
body:JSON.stringify({
myResponse,
}),
}.
}
export {
handler,
}.