カメラ
はじめに
このセクションでは、カメラの設定について説明します。 このセクションでは、カメラの設定について説明します。 カメラコンポーネントシステムでは、カメラビューの作成と制御が可能です。カメラの追加
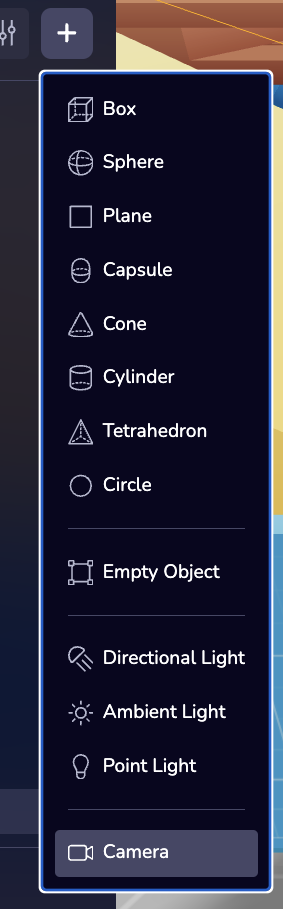
カメラは新しいスタジオプロジェクトにデフォルトで用意されていますが、スペース階層の+Objectドロップダウンを使ってシーンにカメラを追加することもできます。 さらに、カメラはスタジオのAdd Componentインターフェイスまたはコ�ードでエンティティに追加できます。

アクティブカメラの変更
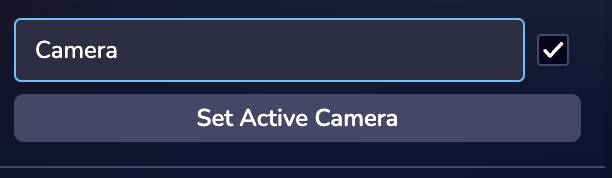
カメラのプロパティで[アクティブカメラに設定]ボタンをクリックします。

カメラタイプの変更
スタジオには3種類のカメラがあります:3Dのみ、フェイス、ワールドです。 これらのカメラタイプはそれぞれ設定が異なる。 AR体験にはフェイスカメラやワールドカメラが必要だ。 **AR体験の構築についての詳細は、XRガイドのセクションをご覧ください。