粒子
はじめに
パーティクルは、あらゆるシーンにダイナミックで目を引くエフェクトを加える強力なツールです。 煙、火、雨などのリアルな環境要素から、魔法、火花、爆発などの様式化されたエフェクトまで、生命と動きをもたらす。 パーティクルは、さりげなく使用するか、ドラマチックに使用するかを問わず、シーンの雰囲気とインタラクティブ性を高め、体験をより魅力的で視覚的に豊かなものにします。
パーティクルの追加
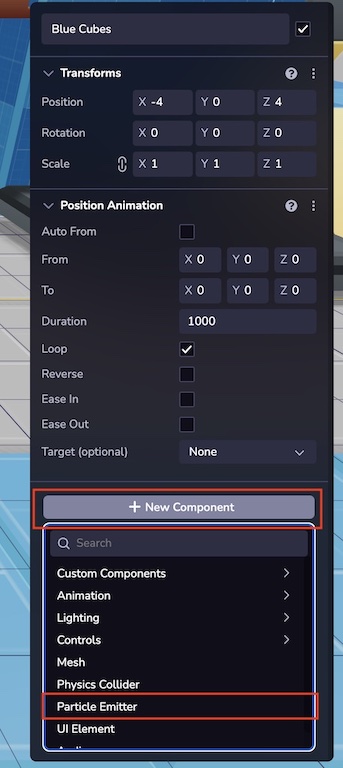
パーティクルは、スタジオのインターフェイスまたはコードでエンティティに追加できます。 スタジオでの追加は、"New Component "ボタンから行います。


例
次の例は、実行時にParticleEmitterをエンティティに追加する方法を示しています。
ecs.ParticleEmitter.set(world, component.eid, {
stopped: false,
emitterLife: 10,
particlesPerShot: 5,
emitDelay:1,
minimumLifespan: 1,
maximumLifespan: 3,
mass: 1,
gravity: 1,
scale:1,
forceX:0,
forceY: 60,
forceZ: 0,
spread: 120,
radialVelocity: 0,
spawnAreaType:'point',
resourceType:'model',
resourceUrl: 'https://static.8thwall.app/assets/Moon-lowpoly-v3-yg6nmdc1uj.glb',
})
エミッション
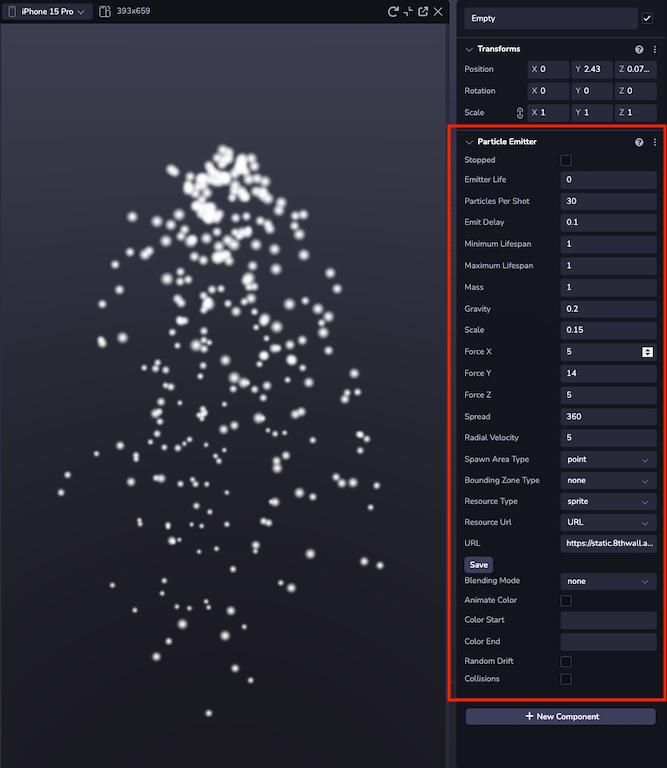
エミッション アトリビュートは、パーティクルをワールドに配置する方法と、すべてのパーティクルに等しく影響するグローバル アトリビュートの一部を定義します。
- **Stopped:**チェックした場合、エミッターは発光しません。
- **エミッターの寿命を定義します。
- **Particles Per Shot:**エミッターが発射するたびに配置されるパーティクルの数。
- Emit Delay: 放出間隔(秒)。
- **Lifespan:**パーティクルがシーン内でデスポーンするまでの時間を設定します。
- **Mass:**各パーティクルの質量で、物理シミュレーション時にのみ関係します。
- **粒子を落下させる下向きの力を加えます。
- **X、Y、Z の相対軸における単純な力で、すべてのパーテ��ィクルに適用されます。
- **粒子がエミッターに対して動く角度です。
- Radial Velocity: 0以上に設定すると、エミッタの速度タイプが放射状に変わります。 ラジアル速度はオブザーバーからの相対速度で計算され、ベクトル力はラジアル力の影響を受ける。
産卵地タイプ
スポーンエリアはパーティクルの開始座標を変更します。
- ポイント:* スポーンはエミッターの座標に設定されます。
- **Box:**幅、高さ、奥行きを使ってボックスを定義します。
- **Sphere:**定義された半径を持つ球のスポーン領域を定義します。
備考
寸法が0に設定されている場合、これらのスポーン・エリアは正しく機能しない。
バウ��ンディングゾーンタイプ
バウンディングボックスは、パーティクルが生成される空間的な境界を指定します。
- **Box:**幅、高さ、奥行きを使ってボックスを定義します。
- **Sphere:**定義された半径を持つ球のスポーン領域を定義します。
備考
寸法が0または負に設定されている場合、これらのバウンディング・ゾーンは正しく機能しません。 スポーンエリアを使用する場合、バウンディングゾーンはスポーンエリアよりも大きな容積を占める必要がある。
リソースタイプ
このシステムは、glbアセットとシンプルなスプライトをレンダリングすることができる。 3Dの場合はモデルを、2Dのスプライトの場合はスプライトを選択します。 一般にアクセス可能な URL を使用して、アセットをエミッタにロードします。
- スプライト: Photoshopの基本的なレイヤー効果に似た働きをするブレンド・オプションがある。 これらは、火や星、煙などの視覚効果を作るときにとても便利です。
- **粒子挙動を持つ3Dモデル。 ボリューメトリックなエフェクトを作るのに便利。
シミュレーション
これらのパラメータは、ワールドに配置された後のパーティクルの挙動に影響します。
- **スプライトがリソースタイプとして設定されている場合、スプライトは色を変えることができます。 開始色と終了色の16進数を入力し、徐々にシフトさせる。
- **ランダムドリフト:**粒子はランダムドリフト範囲パラメータに従ってランダムにドリフトします。
- 衝突:*粒子同士が近づくと、その間に反対の力が加わる。
例
出発粒子
ecs.ParticleEmitter.mutate(world, component.eid, (cursor) => {
cursor.stopped = false
})
粒子の停止
ecs.ParticleEmitter.mutate(world, component.eid, (cursor) => {
cursor.stopped = true
})
発光モデル
ecs.ParticleEmitter.set(world, component.eid, {
stopped: false,
resourceType:'model',
resourceUrl: 'assets/robot.glb',
})