ブイピーエス
はじめに
NianticのVPS(Visual Positioning System)を使えば、開発者は物理的な世界にバーチャルコンテンツをオーバーレイするリッチなロケーションAR体験を作ることができる。 WebARコンテンツは現実世界の場所に固定することができ、仮想オブジェクトが物理的な環境と相互作用することを可能にする。 これにより、AR体験はより個人的で、有意義で、没入的なものになり、ユーザーは自分の周りの世界を探索する新たな理由を得ることができる。
Studioには、ロケーションAR(またはVPS対応)体験の構築をサポートするツールや機能がいくつかあります。
- 地理空間ブラウザ:地理空間ブラウザを使用して、VPS対応のさまざまな場所を検索、プレビュー、選択できます。 詳しくは後述の「地理空間ブラウザの使用」セクションを参照。 詳しくは後述の「地理空間ブラウザの使用」セクションを参照。
- **スタジオのロケーションScene Hierarchyにおいて、"Locations "は、オブジェクトが子オブジェクトとして追加された時に、実世界ベースのコンテンツポジショニングとコンフィギュレーションを可能にするエンティティの一種です。 これらのロケーションアセットは、コンテンツ、エフェクト、インタラクションをシーンに正確に配置するためのビジュアルガイドとして、またはシーン内のアセットとして含まれるテクスチャ/3Dモデルとして使用できます。 詳しくは後述の��「ロケーションAR体験の開発」を参照されたい。
- **ロケーションARシミュレーターシミュレータのオプションメニューでは、プロジェクトに追加されたロケーションを選択し、ロケーションAR体験を再生しながら表示したり移動したりすることができます。 詳しくは下記の「ロケーションAR体験のシミュレーション」をご覧ください。

ロケーションARを有効にする新しいロケーションの作成には、Scaniverse Appを使用することをお勧めします。 Scaniverseの使用およびVPS対応のための新しいロケーションのリクエストに関する詳細は、以下の「新しいVPS対応ロケーションの作成」セクションをご覧ください。
地理空間ブラウザーの使用
ナイアンティックVPSの特徴は、ナイアンティックの開発者とプレイヤーから投稿された何百万ものスキャン・コミュニティから作成された、60万以上のVPS有効ロケーションを超えるグローバル・マップです。 これらの人間中心の場所は、忠実度の高いインタラクションと没入型AR体験のために最適化されている。 各ロケーションのメッシュは、詳細で高品質な3Dモデルを形成するために、何十もの個々のスキャンを組み合わせて作成されます。 毎週新しい場所が追加され、地図は常に拡大している。 �これらの場所を検索するには、Studio 内の Geospatial Browser を使用します。
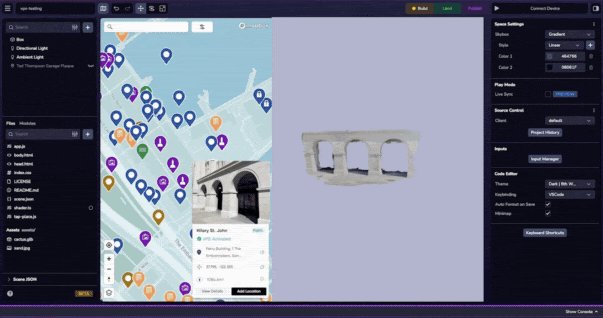
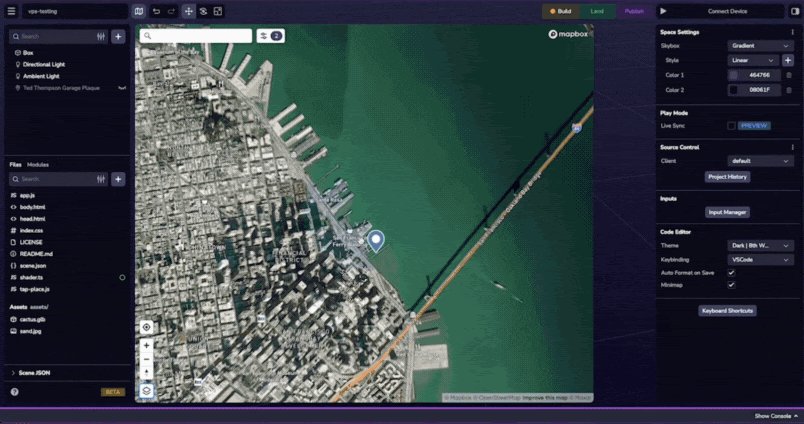
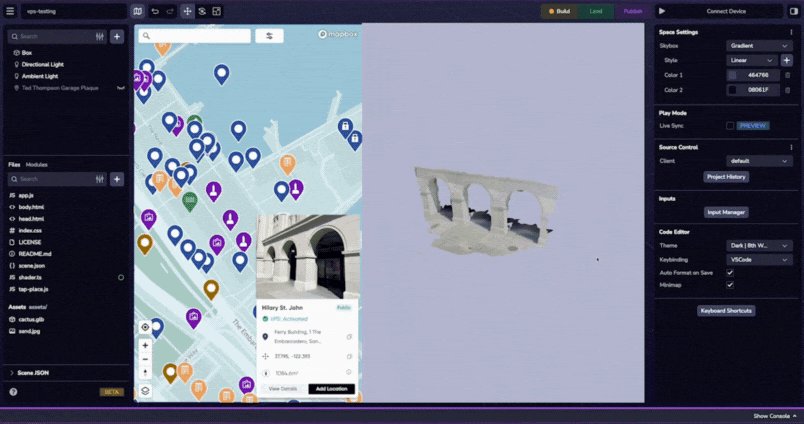
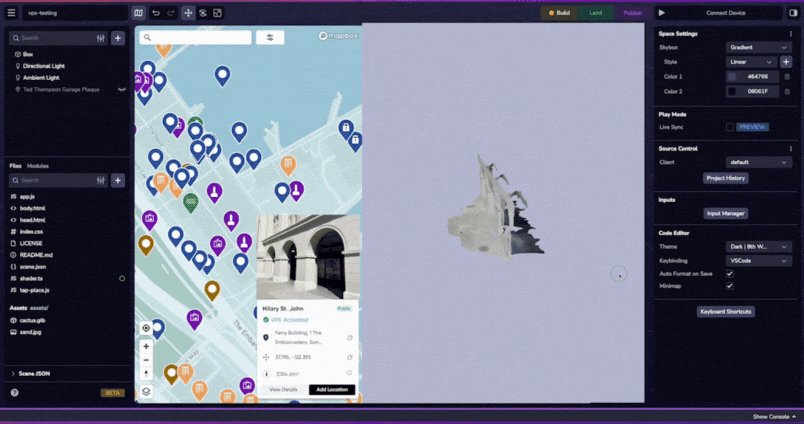
地理空間ブラウザ(GSB)は、ビューポートの右上にあるマップアイコンを選択することで、プロジェクト内からアクセスすることができます。 拡張されたGSBを使用すると、VPSが有効なロケーションを検索することができます。 VPSが有効な場所を選択すると、その場所の3Dメッシュが表示されるので、正しい場所を選択したことを確認し、プロジェクトに追加することができます。
**デフォルトでは、Geospatial Browserで最初に検索する際、VPSが有効であるか、有効化待ちであるかにかかわらず、すべてのロケーションが表示されます。 まだアクティベートされていないロケーションを非表示にしたい場合は、フィルターオプション > ステータスを使用してください。

プロジェクトで使用したいロケーションがVPSロケーションとして利用できない場合は、「新しいロケーションを作成」セクションの指示に従ってロケーションを作成できます。
詳細ビューでAdd Locationを選択し、プロジェクトに場所を追加します。
ロケーション・フィルタリング
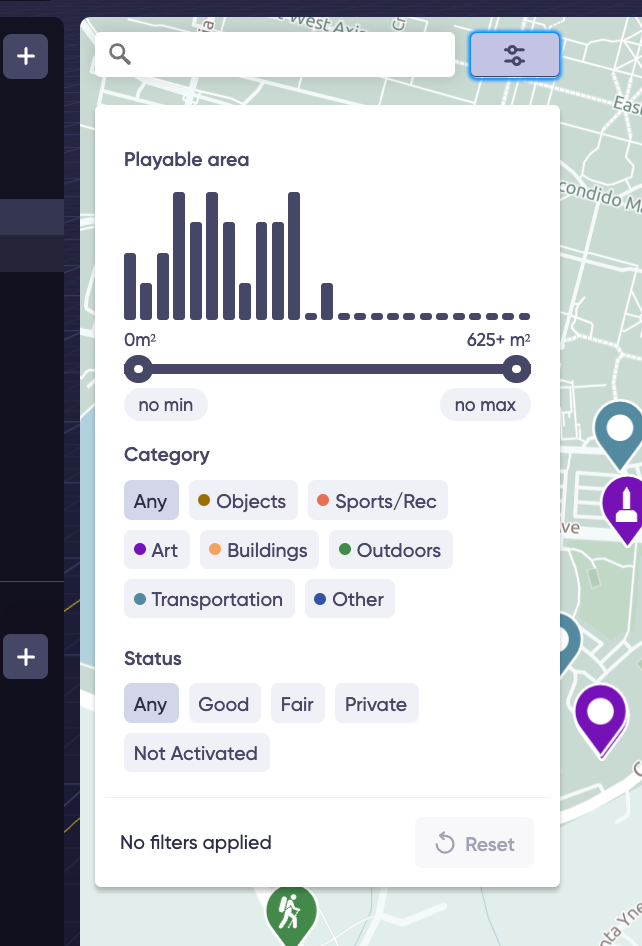
地理空間ブラウザでは、サイズ(プレー可能エリア、カテゴリー、VPSステータス)など、適用できるさまざまな検索フィルターが表示されます。
ステータス:いつでもローカライズできるロケーションの能力を指す。 ロケーションがVPSアクティベートされると、NianticはGeospatialブラウザで品質評価を提供します:フェアクオリティ(Fair Quality)またはグッドクオリティ(Good Quality)です。 あらゆるタイプの照明で数回スキャンした場所は、より高い品質を持つ傾向がある。 デフォルトでは、Geospatial Browserで最初に検索するとき、VPSが有効になっているか、有効化中かにかかわらず、すべての場所が表示されます。 まだアクティブになっていないロケーションを非表示にしたい場合は、ステータスフィルタオプションを使用してください。
注:品質評価は自動化されたプロセスであり、ロケ地の実際のパフォーマンスを反映しない場合があります。 品質を判断する最善の方法は、自分で試してみることだ。

ロケーション詳細�
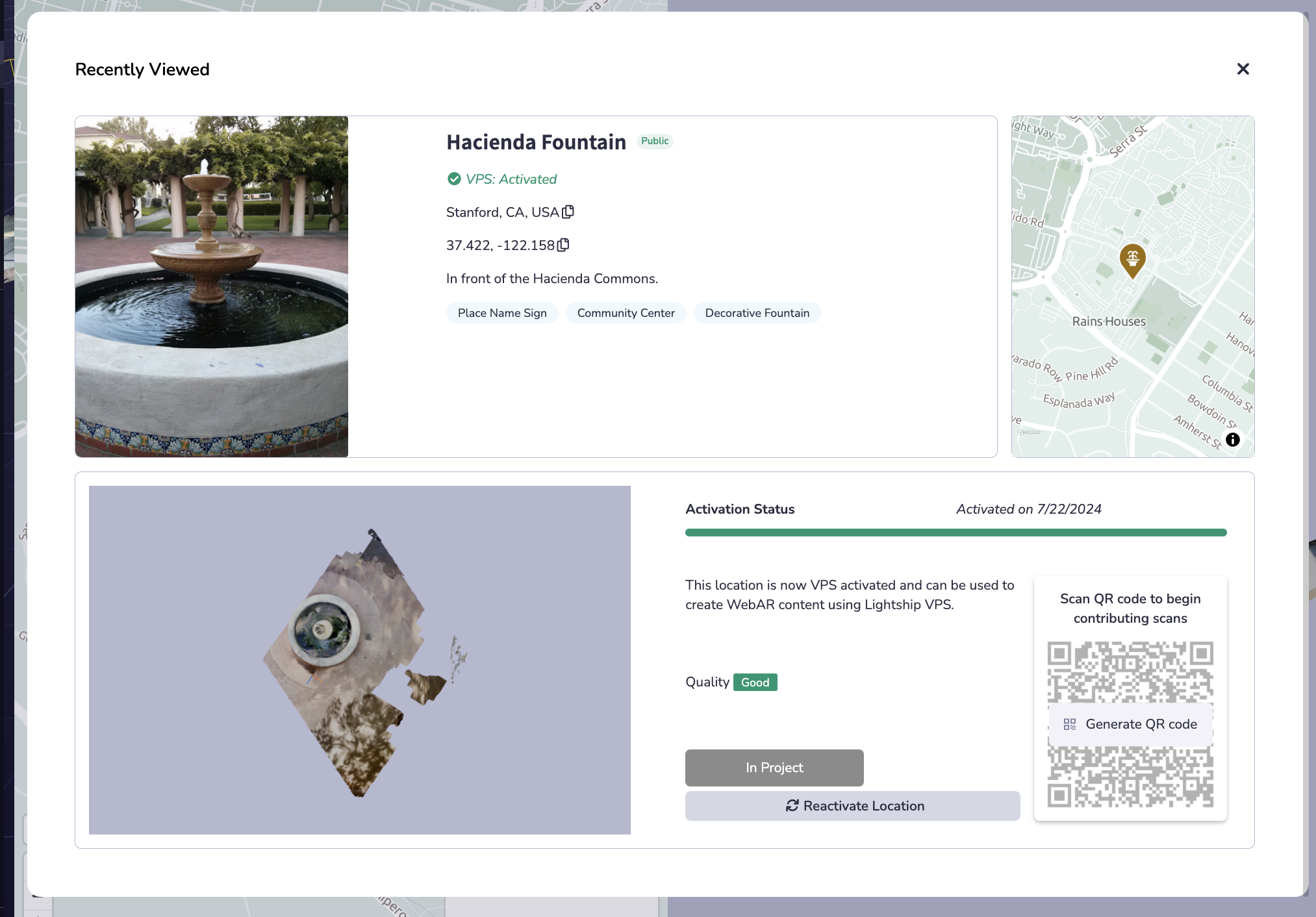
Geospatial Browser で場所を選択すると、VPS の品質評価や、公開場所か保留場所かを知ることができます。

**タイプ地理空間ブラウザでは、3つの異なるタイプの場所が表示される。
| タイプ | アイコン | 説明 |
|---|---|---|
| パブリック | 「パブリック "ロケーションは、ナイアンティックのトラスト&セーフティチームによって承認され、安全性と一般へのアクセスのしやすさという必要な基準を満たしています。 これらのロケ地は、出版されたプロジェクトで使用することができる。 | |
| 申請中 | 「申請中」のロケーションは、ナイアンティックのトラスト&セーフティチームによって、安全性と公共アクセスの必要基準を満たしているかどうか審査されます。 **審査が完了するまでの間、保留中のロケーションをスキャンして有効化することができます。 | |
| 不採用 | 「却下」されたロケーションは、ナイアンティックのトラスト&セーフティ審査に落ちていたり、既存のロケーションと重複していたり、以前に却下されたロケーションと重複していたり、その他の理由でナイアンティックが許可していない可能性があります。 これらのロケーションをプロジェクトに追加することはできません。 | |
| テスト | 「テスト "ロケーションは、NianticのWayfarerアプリを使ってスキャンすることで、ワークスペースにアクセスできるようになります。 テスト・ロケーションは、開発中の使用を意図したものであり、公表されたプロジェクトに含まれない場合がある。 |
VPSロケーションの作成に関するご質問や問題、または既存のロケーションのステータスの確認については、support@nianticspatial.com までお問い合わせください。
**ロケーションのステータス地理空間ブラウザでは、VPS ロケーションの 5 つのステータスが表示されます:
地理空間ブラウザでは、VPSロケーションの5つの異なるステータスが表示されます:
| ステータス | アイコン | 説明 |
|---|---|---|
| 起動しない | ステータスが "Not Activated "のロケーションは、そのロケーションに対してスキャンが提出されていません。 アクティベーションを申請する前に、その場所で最低10回の実行可能なスキャンを提出する必要があります。 スキャンが1回送信されると、場所のステータスが「スキャン中」に変わります。 | |
| スキャニング | ステータスが「スキャン中」のロケーションは、そのロケーションに対して少なくとも1回のスキャンが提出されています。 アクティベーションを申請する前に、その場所で最低10回の実行可能なスキャンを提出する必要があります。 | |
| 加工 |  | ステータスが「Processing(処理中)」となっているロケーションは、アクティベーション申請が提出されており、アクティベーション処理が完了するまで「Processing(処理中)」のステータスが表示されます。 **通常、アクティベーション申請は4時間以内に完了します。 手続きが完了すると、Eメールが届きます。 **通常、アクティベーション申請は4時間以内に完了します。 手続きが完了すると、Eメールが届きます。 |
| アクティブ | ステータスが「Active」のロケーションは、VPS for Webを使用してWebARコンテンツを作成するプロジェクトで使用できます。 | |
| 失敗 | ステータスが「Failed」のロケーションで、アクティベーション処理中に問題が発生しました。 これは、VPSの設置場所に適していない、スキャンが不十分、データが破損しているなど、さまざまな要因が考えられます。 残念ながら、この場所はVPSを使用してWebARコンテンツを作成するために使用できないことを意味します。 第8回ウォール・プロジェクトで使用する新しいロケ地をぜひ見つけてください。 |
位置情報のスキャン、有効化、ステータスに関するご質問や問題については、support@nianticspatial.com までお問い合わせください。
アライメント警告:アライメント警告**:アライメント警告は様々な理由で発生する可能性があり、メッシュに対する定位が保証されないことを意味します。 このメッシュはローカリゼーションには有効かもしれないが、警告によれば、このメッシュは実験的なものであり、自己責任で使用してほしいとのことだ。 注:すべてのテストスキャンはアンアラインである。 プロジェクトで使用したいロケーションがVPSロケーションとして利用できない場合は、「新しいロケーションを作成」セクションの指示に従ってロケーションを作成できます。
VPS体験の開発
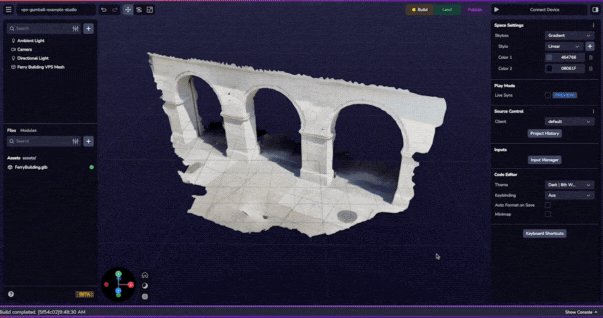
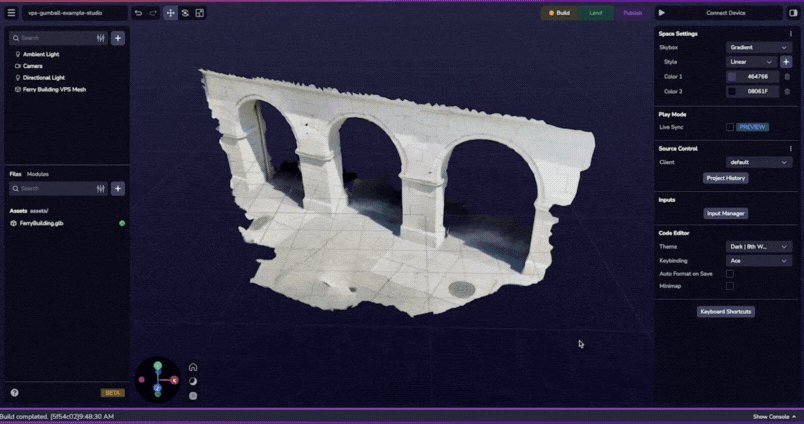
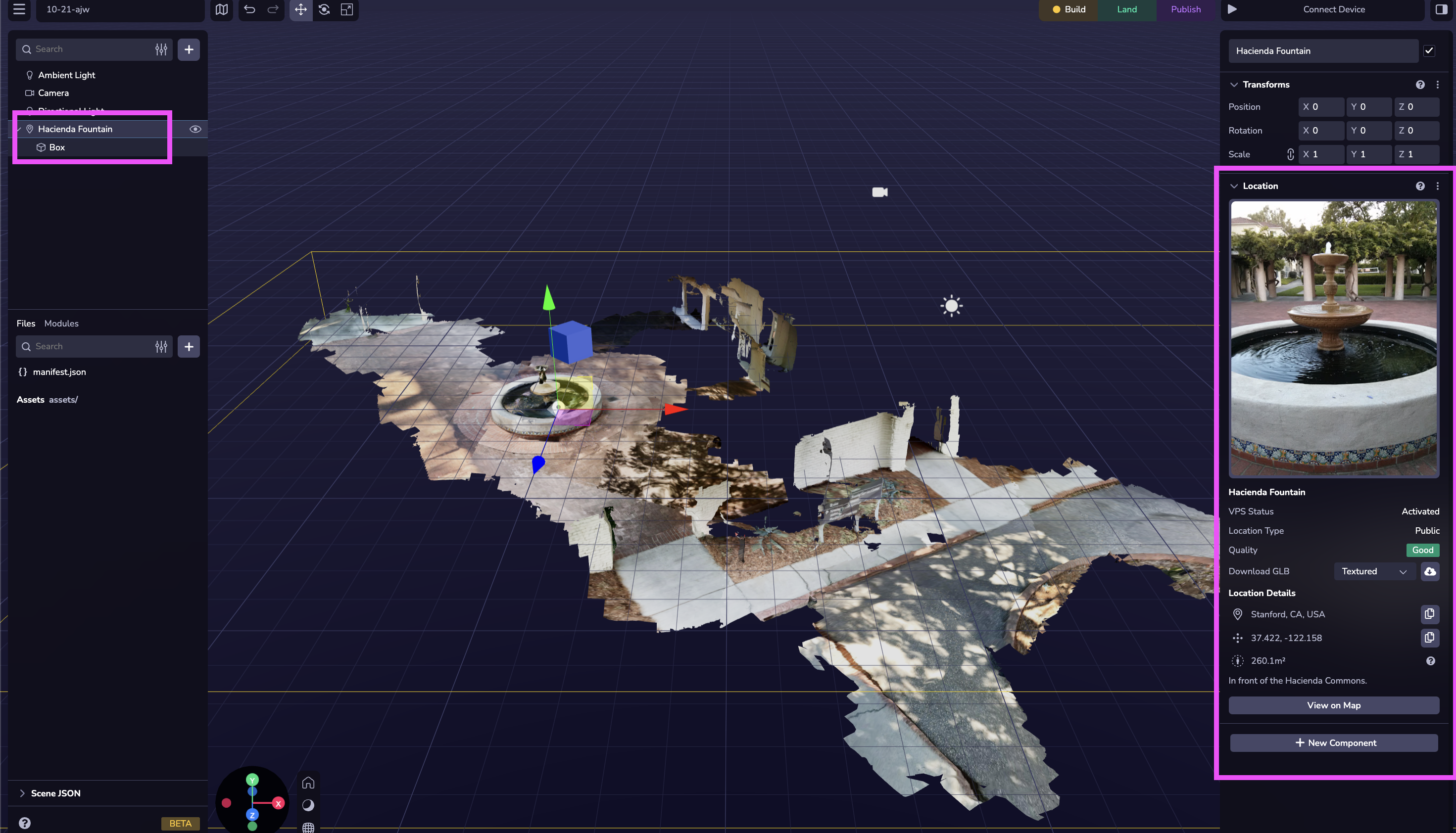
VPS が有効な Location をプロジェクトに追加すると、シーン階層に Location が表示されます。 プロジェクト��に「場所」を設定したら、右側のパネルを使ってその場所の詳細を調べることができます。 位置メッシュが表示されるので、他の3Dコンテンツを位置合わせして配置することができます。

ロケーション・エンティティ
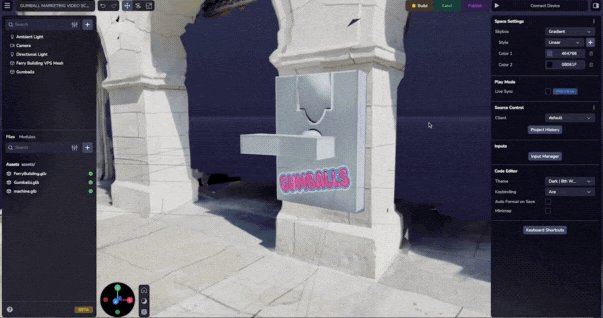
**ローカライズ後、シーン内のオブジェクトがロケーションに正しくアライメントされるためには、オブジェクトをロケーションエンティティの子として追加する必要があります。
ロケーションは、Studioの中でもユニークなタイプのエンティティです。 これらの場所には、コンテンツの配置やテストの目的で、ビューポートにビジュアルな3Dメッシュが付属していますが、実際にはプロジェクトにメッシュアセットは追加されません。
Inspectorビューでは、ステータス、タイプ、品質、識別子などのロケーションの詳細と、ダウンロード可能な対応するGLBメッシュアセットを見ることができます。 ロケーションGLBファイルの使い方については後述する。
他のエンティティは、Location オブジェクトの子オブジェクトとして追加できる。 ローカライズ後にのみ表示されるべきコンテンツは、子エンティティとして追加する必要があります。 他のエンティティは、Location オブジェクトの子オブジェクトとして追加できる。 ローカライズ後にのみ表示されるべきコンテンツは、子エンティティとして追加する必要があります。 ローカライズ後にのみ表示されるべきコンテンツは、子エンティティとして追加する必要があります。
**Mesh、Physics CollidersなどのStudioのデフォルトコンポーネントは、Locationエンティティとは互換性がありません。 VPSの有効化、ローカライズ、コンテンツの相互作用で実行時の問題が発生する可能性があるため、Locationエンティティに直接追加しようとしないでください。
場所 GLB
Locationオブジェクトでは、GLBファイル(メッシュ)を直接ダウンロードするオプションがあり、アセッ��トとしてシーンに取り込むことができます。 アセットを使ってオクルーダーを設定したり、オーバーレイテクスチャ効果を作成したり、物理レイヤーを作成したりすることができます。 GLBのダウンロード機能では、テクスチャ付きとテクスチャなしを選択できます。 アセットを使ってオクルーダーを設定したり、オーバーレイテクスチャ効果を作成したり、物理レイヤーを作成したりすることができます。 GLBのダウンロード機能では、テクスチャ付きとテクスチャなしを選択できます。
**VPSが使用可能な場所によっては、表面積が大きく、GLBのファイルサイズが50MB以上と非常に大きくなる場合があります。 これは、特にシーン内に他のアセットや大きなアセットが多数ある場合、パフォーマンス上問題となることがあります。 **VPSが使用可能な場所によっては、表面積が大きく、GLBのファイルサイズが50MB以上と非常に大きくなる場合があります。 これは、特にシーン内に他のアセットや大きなアセットが多数ある場合、パフォーマンス上問題となることがあります。 GLBをプロジェクト内のアセットとして使用する際は、ダウンロードのファイルサイズに注意してください。
場合によっては、GLBをMaya�やBlenderのようなサードパーティの3D編集ツールに取り込みたいこともあるでしょう。
**重要:この3Dモデルの原点はLocationの原点です。 原点をリセットしないでください。 原点をリセットしないでください。
ロケーション・イベント
8th Wallは、プロジェクトロケーションのライフサイクルの様々な段階(スキャン、発見、更新、紛失など)でイベントを発する。 Webアプリケーションでこれらのイベントを処理する具体的な手順については、APIリファレンスを参照してください。 Webアプリケーションでこれらのイベントを処理する具体的な手順については、APIリファレンスを参照してください。
位置情報ARをエンドユーザーに提供
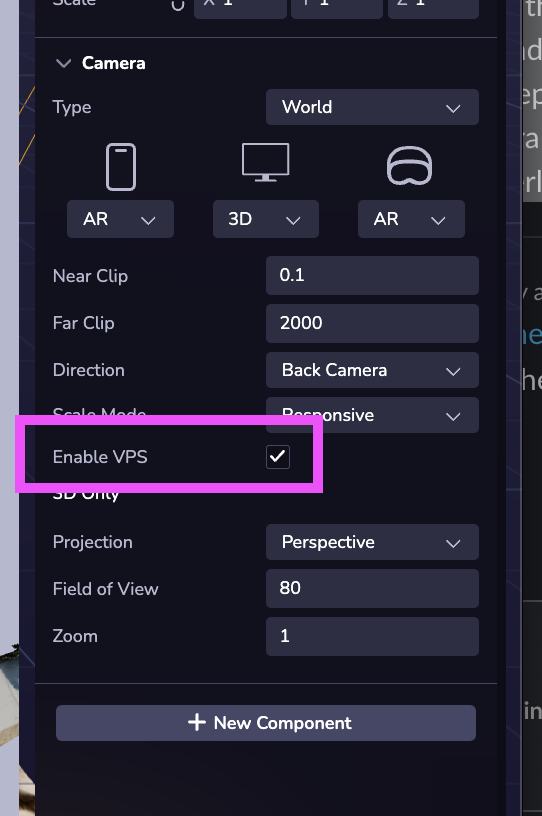
VPSを動作させるには、Cameraの設定を更新する必要があります。

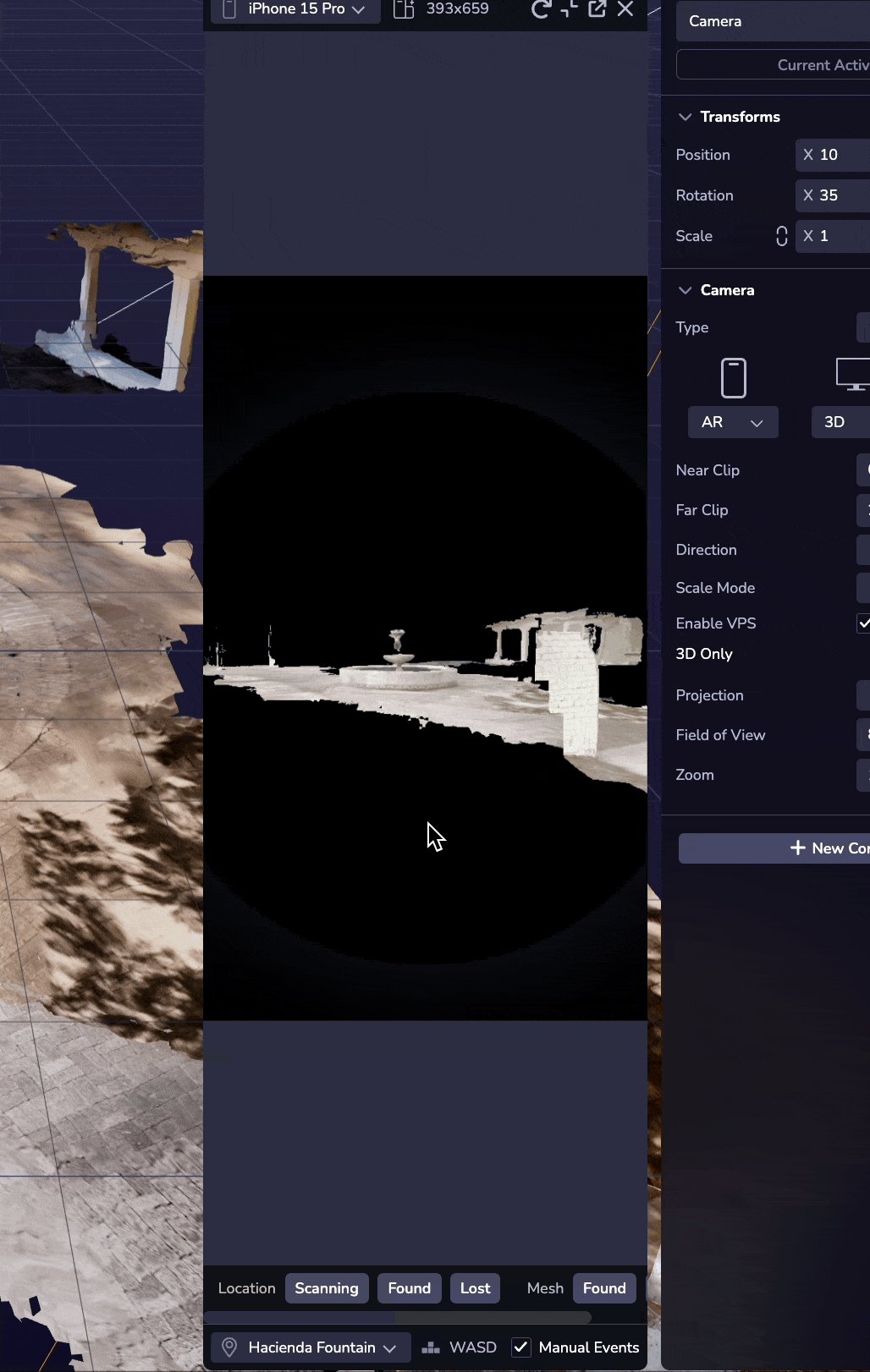
ロケーションAR体験のシミュレーショ��ン
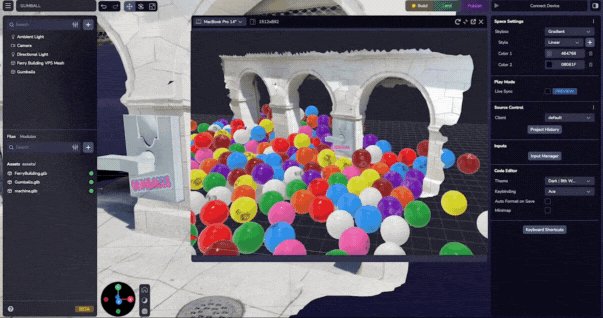
Studioのシミュレーターを使えば、デスクトップから離れることなく、リモートで自分の体験をテストすることができます。 Studioのシミュレータでは、シンプルなWASDや軌道コントロールを使用してシーン内の動きをシミュレートし、WebAR要素が実世界の環境とどのように相互作用するかを確認し、配備前にすべてが期待通りに動作することを確認できます。 この機能により、反復時間が短縮され、エクスペリエンスの改良が容易になる。
**ロケーションでシミュレータをリフレッシュすると、白い画面が表示されることがあります。 この場合、ロケーションビューに戻るには、もう一度リフレッシュする必要があります。 この場合、ロケーションビューに戻るには、もう一度リフレッシュする必要があります。
VPS対応ロケーションでのシミュレーターの使用
シーンに追加したロケーションでの動きやコンテンツの配置をシミュレートする:
- Camera SettingsがWorldに設定され、VPSが有効になっていることを確認してください。 上記のVPSのカメラ設定を参照してください。 上記のVPSのカメラ設定を参照してください。
- 再生ボタンを押してシミュレーターを開く
- シミュレータ環境オプション(左下のセレクタ)を使用して、希望のプロジェクトロケーションを見つけます。
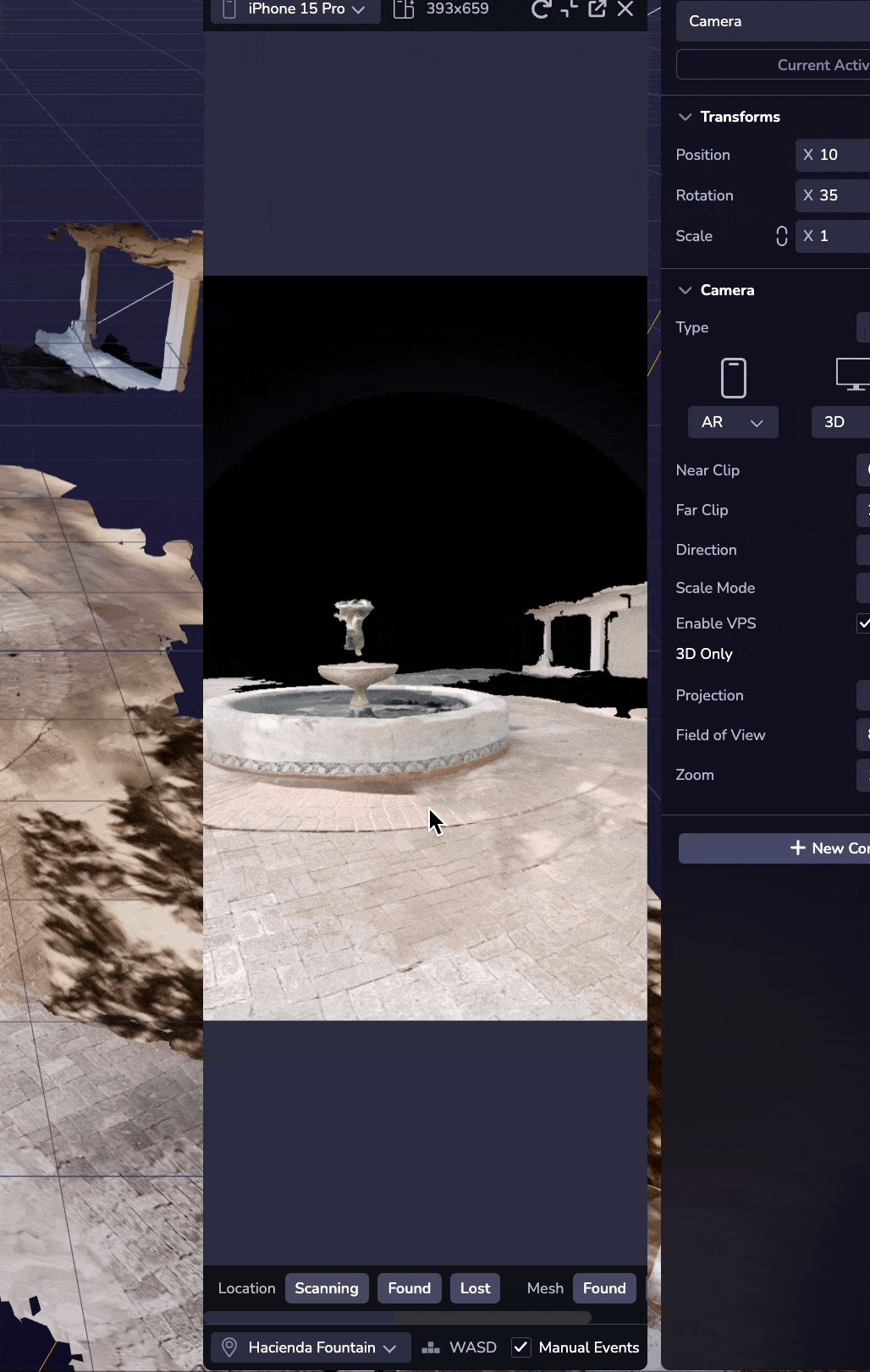
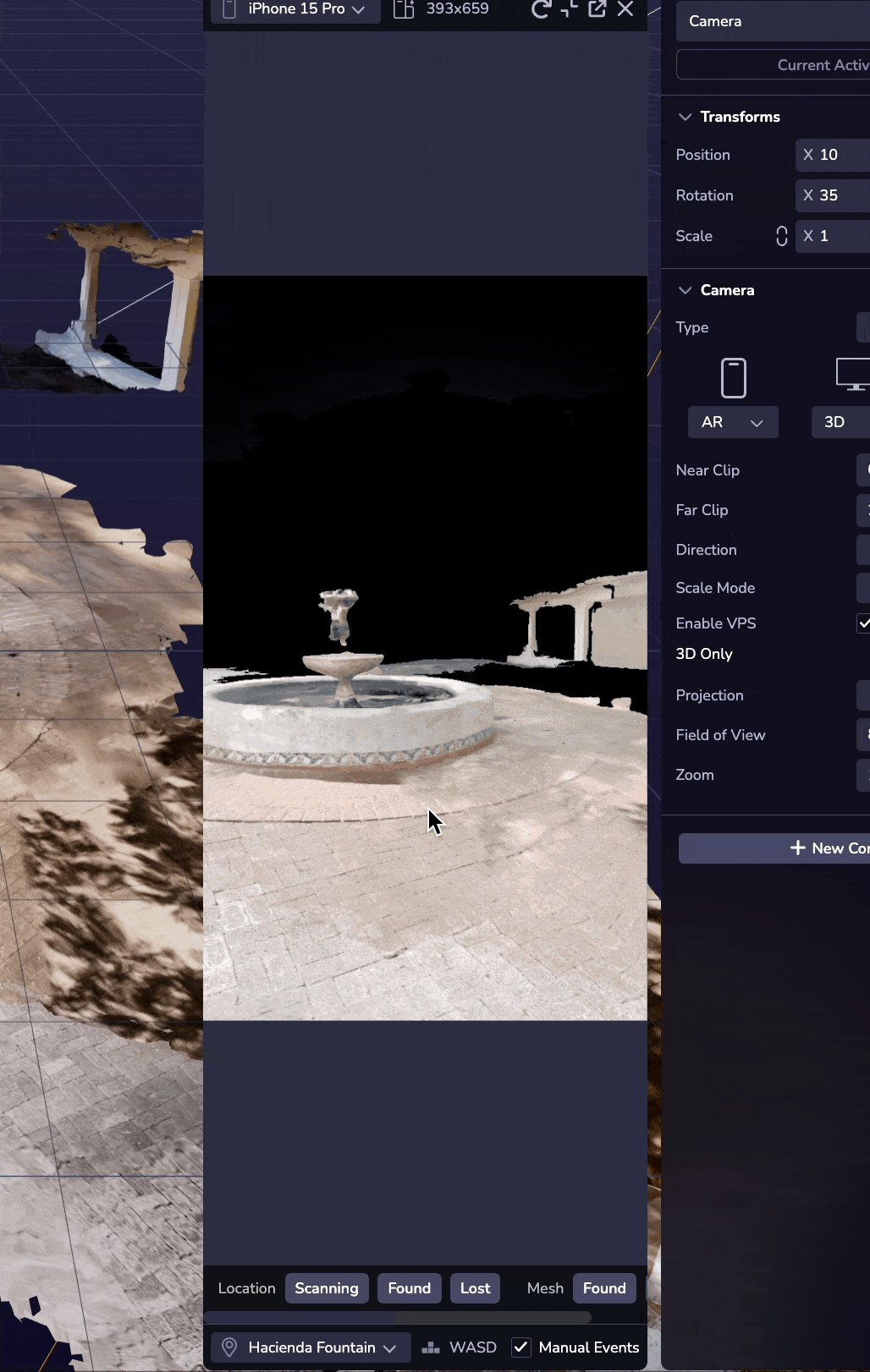
- VPSをシミュレートするには、Location Foundイベントを使用して、ローカライズの成功をシミュレートします。 重要:シミュレーションしている Location エンティティの子オブジェクトは、Location Found イベントが発生するまで表示されません。 他のロケーション&メッシュイベントを使用して、他のシナリオ(ロケーションロストなど)をシミュレートすることができます。 VPSイベントの詳細については、Location Events APIセクションを参照してください。
- マニュアル以外のローカライズ(マニュアルイベントの選択解除)は、現時点ではシミュレーターではサポートされていませんが、近日中にサポートされる予定です。
- WASDキーボードショートカットとオービットコントロールの両方が、動きをシミュレートするために利用できる。 まずシミュレーターパネルをクリックし、キーボードショートカットとオービットコントローラーを使用します。 まずシミュレーターパネルをクリックし、キーボードショート�カットとオービットコントローラーを使用します。
- W = 前進
- A=左
- S = 後方
- D = 右
- Q = 上
- E = ダウン

**場所によっては、シミュレーターに場所が表示されない場合があります。 VPSメッシュの中には、原点から大きくオフセットしているものや、シミュレータの初期表示から外れているものがあります。 黒い画面が表示された場合は、Orbitコントロールを使って移動し、Locationメッシュを探します。 その他のヒント、トリック、および既知の問題については、以下のVPSの既知の問題とFAQセクションを参照してください。
新しいVPS対応ロケーションの作成
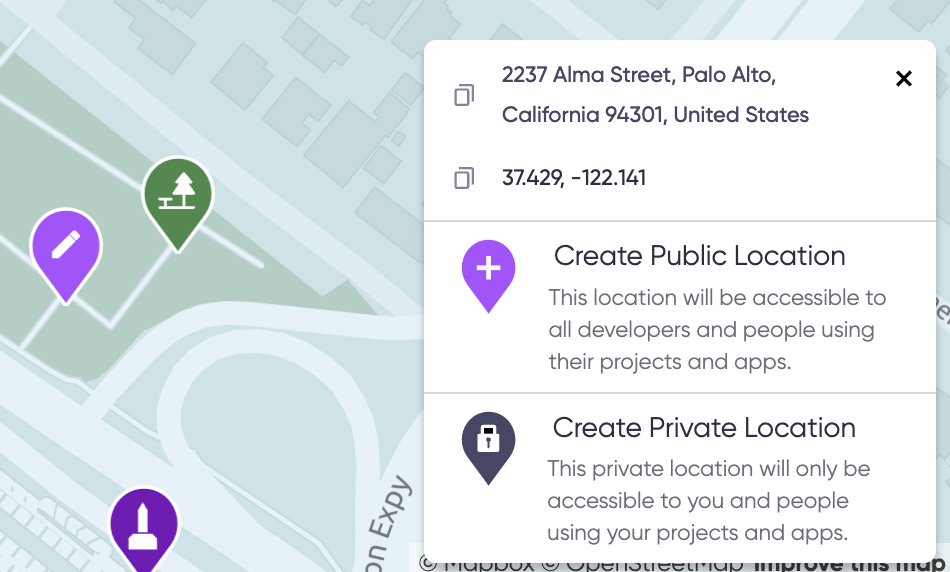
- 地図上の空いている場所をクリックして、新しいVPSロケーションを作成する場所を選択します。 VPSロケーシ�ョンを作成するのに適した場所の選択については、VPSロケーションの要件を参照してください。 VPSロケーションを作成するのに適した場所の選択については、VPSロケーションの要件を参照してください。
- Create Public Location(パブリック・ロケーションの作成)」をクリックして、ロケーションの作成プロセスを開始します。 パブリック・ロケーションは、すべての開発者とそのプロジェクトを利用する人々がアクセスできる。 新しいパブリックロケーションを追加する際は、以下のガイドラインを考慮してください: パブリック・ロケーションは、すべての開発者とそのプロジェクトを利用する人々がアクセスできる。 新しいパブリックロケーションを追加する際は、以下のガイドラインを考慮してください:
- パブリック・ロケーションは、恒久的で物理的、有形で識別可能な場所や物でなければならない。
- 公共の場所は、安全で、歩行者が一般に利用しやすいものでなければならない。
- タイトル、説明文、写真に正確な情報を盛り込み、ユーザーがその場所を見つけやすいようにしましょう。
プロプラン**のワークスペースには、**プライベートロケーション**を作成するオプションもあります。 プライベート��ロケーションは、あなたのワークスペースと そのプロジェクトにのみ表示され、アクセスできます。 プライベートロケーションは、特別なアクセス制御や一時的なVPS体験を作成する必要がある開発者向けのプレミアム機能です。 プライベートロケーションは、あなたのワークスペースと そのプロジェクトにのみ表示され、アクセスできます。 プライベートロケーションは、特別なアクセス制御や一時的なVPS体験を作成する必要がある開発者向けのプレミアム機能です。

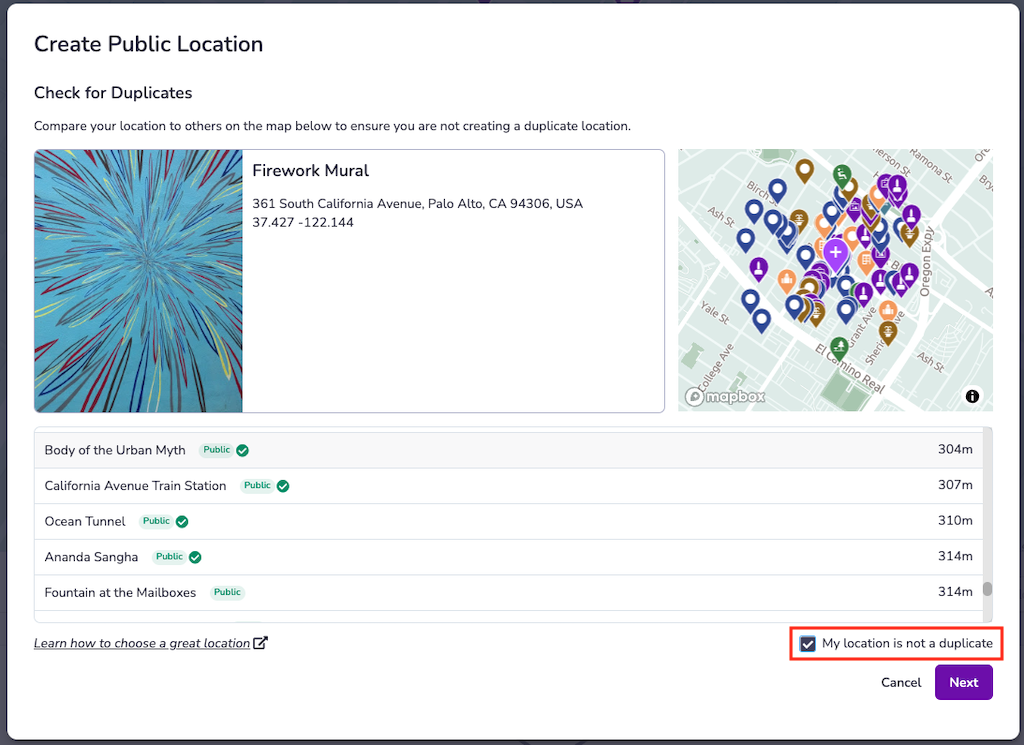
- 重複のチェック:新しいロケーションを作成する前に、 ロケーションが既に存在しないことを確認する必要があります。 重複していないことを確認するために、希望するロケーションをマップ上の他のロケーションと比較してください。 重複のチェック:新しいロケーションを作成する前に、 ロケーションが既に存在しないことを確認する必要があります。 重複していないことを確認するために、希望するロケーションをマップ上の他のロケーションと比較してください。 これが重複Locationでない場合は、My Location is not duplicateボックスをチェックし、Nextボタンをクリックして続行する必要があります。

- 位置情報の追加:位置情報のメタデータは、 Geospatial Browser を使用している開発者が見ることができ、エンドユーザーも見ることができます。 ナイアンティックのトラスト&セーフティチームは、 、提供された情報を使用して、ロケーションが公開される基準を満たしているかどうかを判断します。 作成しようとしているロケーションの以下の情報を追加したら、 Submitボタンをクリックしてください: ナイアンティックのトラスト&セーフティチームは、 、提供された情報を使用して、ロケーションが公開される基準を満たしているかどうかを判断します。 作成しようとしているロケーションの以下の情報を追加したら、 Submitボタンをクリックしてください:
- タイトル(125文字)
- 説明(250文字)
- カテゴリー(1つ以上)
- 画像(あれば)
- ScaniverseのiOSアプリで位置情報の作成手続きを行ってください。
Scaniverse for Niantic Developers
Scaniverse for Niantic Developersは、 Geospatial Browser (GSB)とScaniverseの受賞歴のあるスキャン体験をシームレスに統合します。 この 、マップの閲覧、ロケーションの追加、そして コースのスキャンにまつわる開発者のワークフローを大幅に効率化する: この 、マップの閲覧、ロケーションの追加、そして コースのスキャンにまつわる開発者のワークフローを大幅に効率化する:
- 地理空間ブ��ラウザ(GSB)をモバイルフレンドリーにすることで、 a Scaniverse内で地図の閲覧、ロケーションの検査、ロケーションの追加、VPSアクティベーションのリクエストなどを効果的に行えるようにしました。
- Scaniverseと8th WallアカウントをリンクするシンプルなQRコードコードを使用したシンプルなログインフロー。
- Scaniverseの既存のUIを採用し、スキャンの作成とアップロードを強力にサポートします。
- ScaniverseのVPSでローカライズのテストができるようになりました。
- 地図のフィルタリングに最新の改良を加え、お探しの ロケーションをこれまで以上に簡単に検索できるようになりました。
ScaniverseとGeospatial Browser(GSB)のリンク
**前提条件iOSのApp StoreからScaniverseをインストールしてください。 アンドロイド端末への対応は近日中。 アンドロイド端末への対応は近日中。
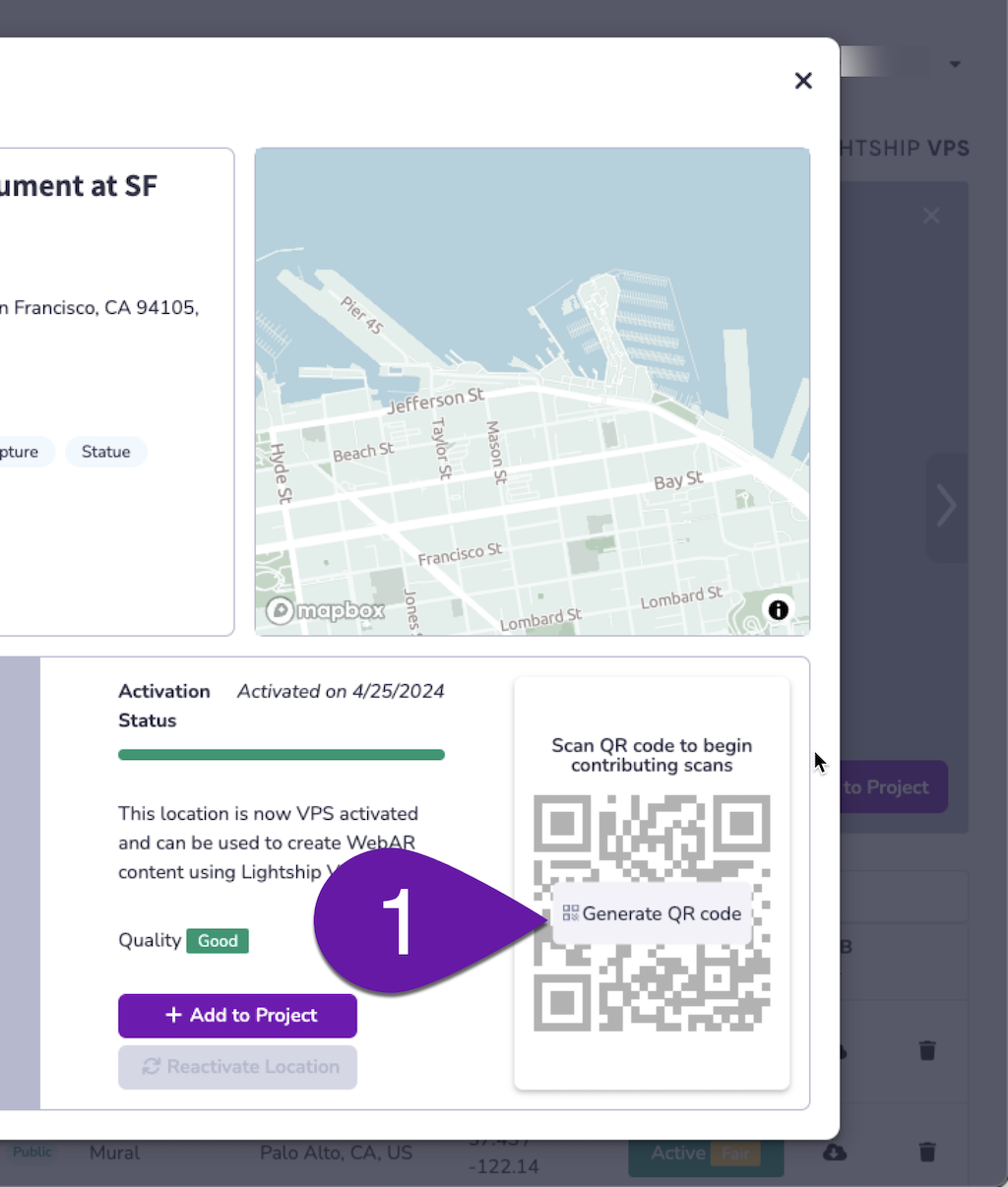
- デスクトップで8th Wallアカウントにログインしてください。 地理空間ブラウザ(GSB)**を開き、地図上の任意の場所( )を選択し、**詳細を表示(View Details)**を選択する。 場所 詳細カードの右下隅で、**QRコードを生成**を押します。 QRコードが表示されます。

-
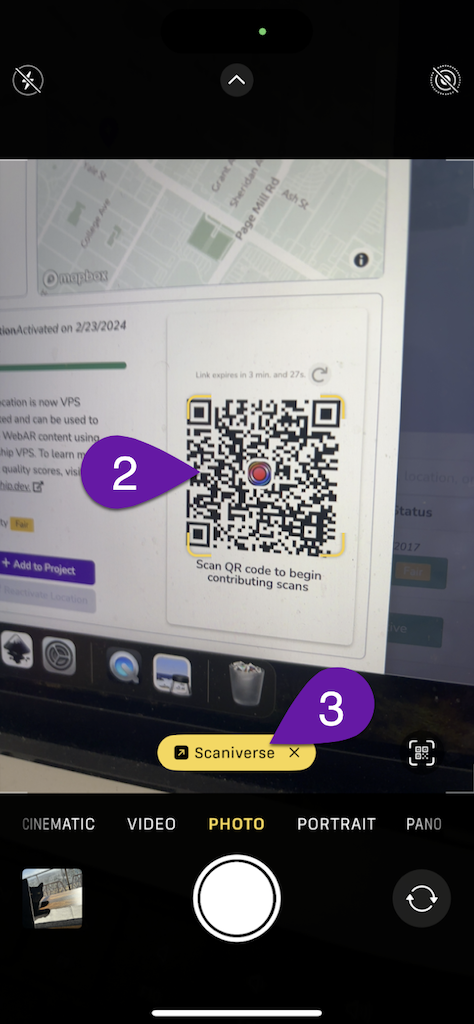
カメラアプリでQRコードをスキャンしてください。 携帯電話のカメラアプリを開き、QRコードに向ける。 携帯電話のカメラアプリを開き、QRコードに向ける。
-
表示されたScaniverseリンクをタップする。 表示されたScaniverseリンクをタップする。 これにより、Scaniverseとあなたの8th Wall 開発者アカウントがリンクされます。 これは一度だけ行えばよい。:::info **プロンプトが表示されたら、www.8thwall.com が の現在地を使用することを許可してください。これは、GSB インターフェースの適切な操作に必要です: これは一度だけ行えばよい。:::info **プロンプトが表示されたら、www.8thwall.com が の現在地を使用することを許可してください。これは、GSB インターフェースの適切な操作に必要です:

-
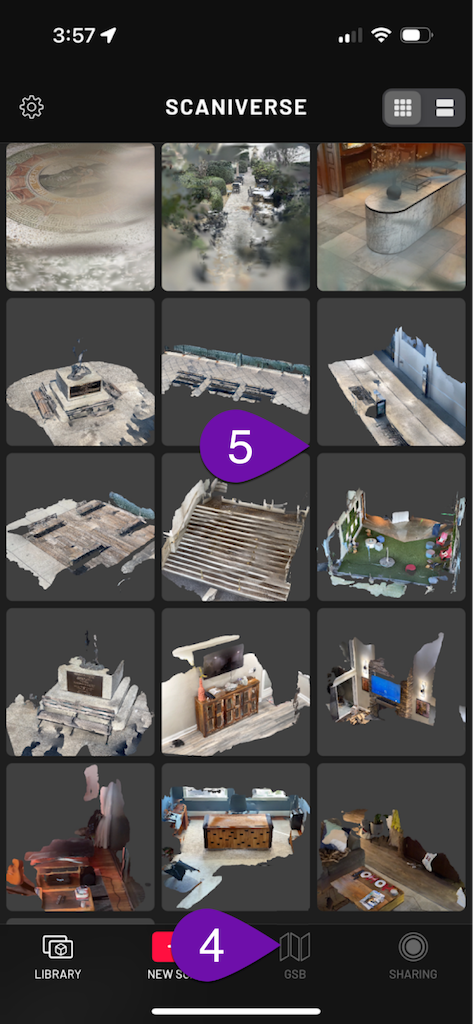
ScaniverseとGSBの連携が完了すると、Scaniverseアプリの下部リボンにあるGSBボタンをタップすることで、いつでもGSBの画面( )に戻ることができます。 ScaniverseとGSBの連携が完了すると、Scaniverseアプリの下部リボンにあるGSBボタンをタップすることで、いつでもGSBの画面( )に戻ることができます。 ScaniverseとGSBのリンクは、Settingsメニューから、Niantic Developer Modeオプションをオフにする�ことで、いつでも解除することができます。
-
GSBとScaniverseをリンク/アンリンクしても、Niantic Developer Mode以外で撮影したすべてのスキャンにアクセスできます。

ScaniverseでGSBマップを見る
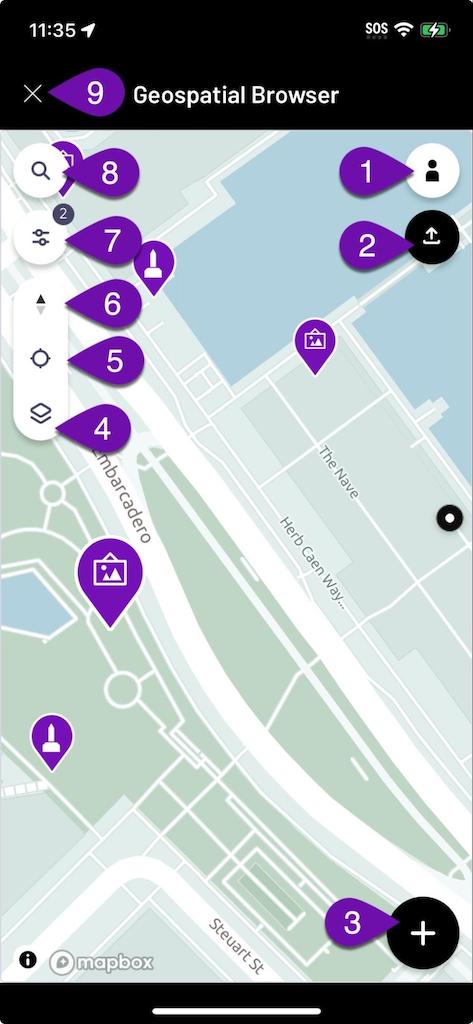
-
Person**アイコンをタップすると、8番目のWall Workspaceを選択できます。
-
アップロード**ボタンをタップすると、アップロードするロケーションスキャンを選択できます。 アップロード**ボタンをタップすると、アップロードするロケーションスキャンを選択できます。 なお、 Niantic Developer Modeから発信されたスキャン(Add ScansまたはTest Scanオプションを使用)のみ、 、VPSアクティベーションの目的でNianticにアップロードすることができます。
-
Plus**ボタンをタップすると、新しいロケーションを作成し、スキャンをテストすることができます。
-
Layers**ボタンをタップすると、地図の衛星ビューが切り替わります。
-
Reticule**ボタンをタップすると、現在地を中心に地図が表示されます。
-
コンパス**ボタンをタップすると、地図がデフォルトの北上方向に戻ります。
-
コントロール**ボタンをクリックすると、マップ( )に表示されるロケーションに、そのサイズ、カテ��ゴリー、またはアクティベーションステータスに基づいてフィルタを適用することができます。
-
拡大鏡**ボタンで地図を検索できます。
-
X**ボタンをタップするとGSBが終了し、Scaniverseのホーム画面に戻ります。

-
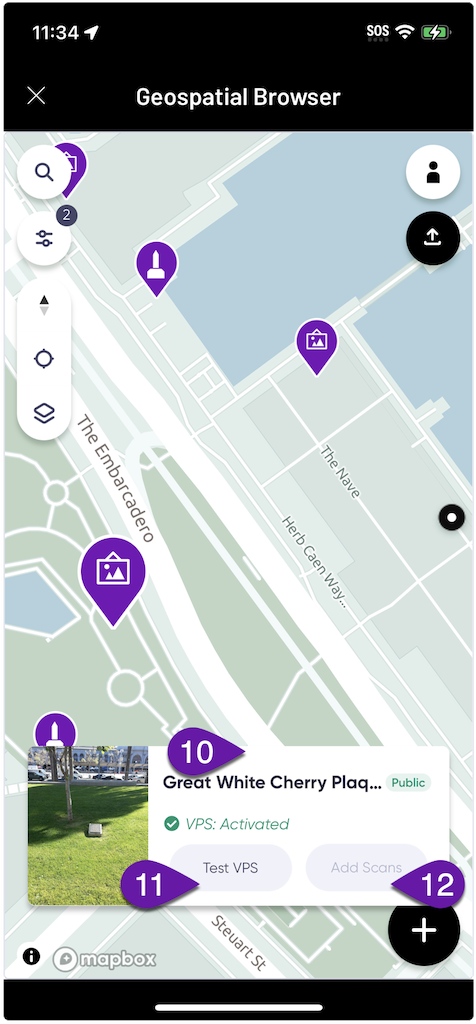
地図上で場所を選択するとプレビュー画面が表示され、タップすると 。
-
VPSが有効なロケーションを選択した場合は、Test VPSボタンをタップして、 ローカライゼーションが機能することを確認できます。
-
特定の場所に追加するスキャンを作成するには、 の Add Scans ボタンをタップします。 Add Scansオプションを利用するためには、その場所の近くにいなければならないことに注意してください。 Add Scansオプションを利用するためには、その場所の近くにいなければならないことに注意してください。

スキャンの作成とアップロード
-
記録**ボタンはスキャン処理の開始と停止に使用します。
-
一時停止**ボタンは、必要に応じてスキャン処理を一時的に中断するために使用することができます。
-
Time**表示は現在のスキャンの継続時間を示す。 Time**表示は現在のスキャンの継続時間を示す。 VPS開発用にアップロード可能なスキャンには、最低15秒( )が必要です。 スキャンの長さは30~60秒( )が理想的である(60秒を超えるスキャンは、処理( )のために複数に分割される)。 スキャンの長さは30~60秒( )が理想的である(60秒を超えるスキャンは、処理( )のために複数に分割される)。
-
X**ボタンをタップするとScaniverseのホーム画面に戻ります。

-
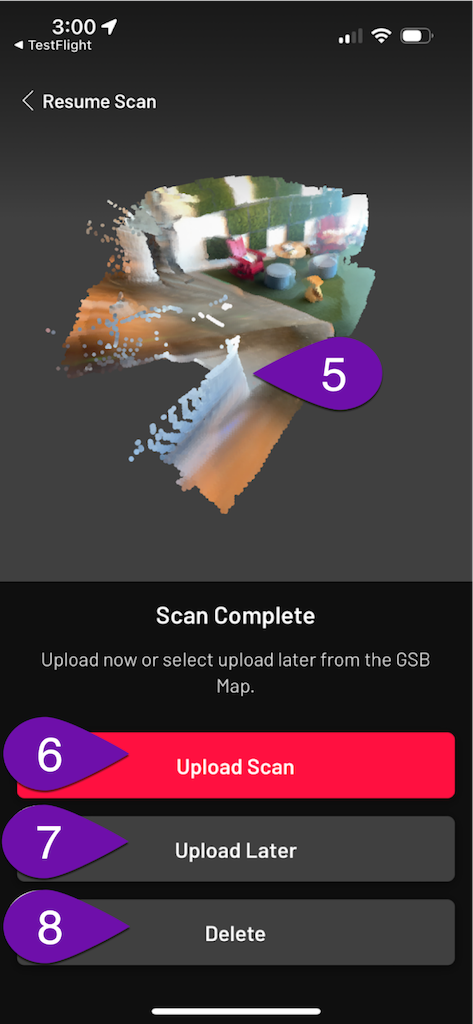
スキャンが完了すると、 、キャプチャしたシーンのプレビューメッシュを検査することができます。
-
スキャンに問題がなければ、Upload Scan ボタンを押してすぐにアップロードすることもできます。
-
WiFi接続を使用したい場合は、後でアップロードを選択することもできます(推奨)。
-
スキャンに満足できない場合は、Deleteボタンを押してスキャンを破棄することができます。

マップページで、VPSロケーションを選択して公開ロケーションにスキャンを追加するか(1)、スキャンを選択してワークスペースにテストスキャンを追加します(2)。
スキャン処理には15~30分�かかる。 スキャンが処理されると、地理空間ブラウザに表示されます。
スキャンや処理に関する問題は、support@nianticspatial.com。
スキャン技術
スキャンされたVPSが作動した場所は、その場所の周囲直径10メートル以下でなければならない。 例えば、典型的な彫像は、VPSで活動するロケーションとして機能する。 しかし、ビル全体では、 。 一つの顔、あるいは建物の出入り口でもいいかもしれない。 まずは、 小さなエリア(机、銅像、壁画など)から始めることをお勧めします。
スキャンする前に、周囲の状況に注意し、スキャンする場所( )にアクセスする権利を持っていることを確認してください。
-
スキャンするエリアとスキャン対象物の周囲を確認し、 障害物があるかどうかを判断し、スキャンルートを選択します。 スキャンを開始する前に、 、スキャンに使用するルートを計画する必要がある。 スキャンを開始する前に、 、スキャンに使用するルートを計画する必要がある。
-
カメラのピントが合っていることを確認する。 手ブレは3D再構成に悪影響を及ぼす可能性がある。 、ブレを避けるため、携帯電話をできるだけ横に近づけてください。 一箇所に立って携帯電話を動かすのではなく、 スキャンする対象物の周りを歩く。
-
ゆっくりと自然なペースで歩く。 スキャン中はゆっくりとスムーズに動くこと。 急な方向転換( )は絶対にダメだ。 足を地面につけたまま、ゆっくりと滑らかに動く。 、暗い場所でスキャンする場合は、ゆっくりとスムーズに動くことがより重要になる。 動いている間(カニ歩きをイメージしてください)、携帯電話を に移動させます。
-
VPS ロケーションは常に焦点であるべきだ。 VPS ロケーションは常に焦点であるべきだ。 地図を作成するためには、 、VPSロケーションに焦点を当て、その360度の全軌道を捉えることが重要です。 安全でない場合、または360°をカバーすることが不可能な場合は、できる限り撮影すること。 安全でない場合、または360°をカバーすることが不可能な場合は、できる限り撮影すること。
-
距離や角度を変える(0-10mまたは0-35ft)。 3Dマップがさまざまな シナリオでうまく機能するためには、ロケ地周辺の環境をキャプチャし、さまざまな 異なるスキャンを行うことが重要です。 距離と角度を変えながらロケハンをすることが重要だ。
推奨されるVPSロケーションスキャン技術のビデオ:
スキャン中に避けるべきこと
-
例えば、道路の真ん中や子供のいる遊び場( )など、周囲が安全でない場所でのスキャンは避けること。
-
ロケ地が遠すぎ��る(10m以上)、または大きすぎてカメラ( )のピントが合わない場合は、スキャンを避ける。
-
何気なく散歩やジョギングをしているときのスキャンは避けること。 ロケーションを常に焦点としておくことが重要である。 ロケーションを常に焦点としておくことが重要である。
-
蛍光灯や太陽など、非常に明るいものに携帯電話を向けないようにしましょう。
-
スキャン中、動かなかったり、速く動きすぎたりしないようにする。 急激な運動は、 再構成にオフセットを引き起こす。 急激な運動は、 再構成にオフセットを引き起こす。
-
携帯電話が熱くなりすぎる場合は、スキャンを避けてください。 デバイスの温度が上昇しすぎると、 の性能が大幅に低下し、スキャンに悪影響を及ぼす。 デバイスの温度が上昇しすぎると、 の性能が大幅に低下し、スキャンに悪影響を及ぼす。
-
不完全に見えるスキャンや、 スキャンしようとしているものを代表していないスキャンはアップロードしないでください。
VPSの既知の問題とFAQ
スタジオのVPS 既知の問題
- 場所によっては、シミュレーターに場所が表示されない場合があ�ります。 **場所によっては、シミュレーターに場所が表示されない場合があります。 VPSメッシュの中には、原点から大きくオフセットしているものや、シミュレータの初期表示から外れているものがあります。 黒い画面が表示された場合は、Orbitコントロールを使って移動し、Locationメッシュを探します。 その他のヒント、トリック、および既知の問題については、以下のVPSの既知の問題とFAQセクションを参照してください。 黒い画面が表示された場合は、OrbitコントロールまたはWASDキーボードショートカットを使って移動し、Locationメッシュを探します。 詳しくは「ロケーションAR体験のシミュレーション」をご覧ください。
- ロケーションでシミュレーターをリフレッシュすると、白い画面が表示されることがあります。 このような場合は、2回目の更新でロケーション・ビューに戻ることができます。 詳しくは「ロケーションAR体験のシミュレーション」をご覧ください。 このような場合は、2回目の更新でロケーション・ビューに戻ることができます。 詳しくは「ロケーションAR体験のシミュレーション」をご覧ください。
- VPSが有効な場所(通常は表面積が大きい場所)の場合、対応するGLBメッシュファイルのサイズが50MB以上と非常に大きくなることがあります。 これは、特にシーン内に他のアセットや大きなアセットが多数ある場合、パフォーマンス上問題となることがあります。 GLBをプロジェクト内のアセットとして使用する際は、ダウンロードのファイルサイズに注意してください。 詳しくは「VPSの開発」セクションをご覧ください。 これは、特にシーン内に他のアセットや大きなアセ��ットが多数ある場合、パフォーマンス上問題となることがあります。 GLBをプロジェクト内のアセットとして使用する際は、ダウンロードのファイルサイズに注意してください。 詳しくは「VPSの開発」セクションをご覧ください。
- 現在、Scaniverseのロケーション作成ワークフローはiOSでのみ利用可能です。 アンドロイドはもうすぐ登場する。 詳細については、「VPSが有効なロケーションの新規作成」セクションをご覧ください。 アンドロイドはもうすぐ登場する。 詳細については、「VPSが有効なロケーションの新規作成」セクションをご覧ください。
ライトシップVPSとは何ですか?
Lightship VPS(Visual Positioning System)は、アプリケーションが 、ユーザーのデバイスを実世界の場所にローカライズすることを可能にするクラウドサービスであり、ユーザーが永続的なARコンテンツと対話することを可能にし、 、新たな没入体験を提供する。 VPSは、ナイアンティックのクラウド上に存在する地図データを参照( )することで、デバイスの位置と向き(ポーズ)を決定する。 VPSは、ナイアンティックのクラウド上に存在する地図データを参照( )することで、デバイスの位置と向き(ポーズ)を決定する。
VPSはどのように機能するのですか?
デバイスがVPSサービスを呼び出すと、サービスはユーザーの デバイスからクエリー画像と(GPSからの)大まかな位置を入力として受け取り、その場所に存在する マップを使用してローカライズを試みる。 ローカライゼーションが成功した場合、 送信された画像のタイムスタンプに対応する デバイスの位置と向き(ポーズ)を返す。 VPSのクエリ画像がキャプチャされてから、VPSサービスから レスポンスが受信されるまでの間には時間遅れがあるため、移動中に正確な位置情報を維持するためには、デバイスにモーショントラッキングシステム( )が必要である。 VPSサービスが デバイスにポーズ推定値を返すとき、デバイスのトラッキングシステムからのポーズの差は、VPSがVPSクエリに対するサーバーのレスポンス を待っている間、デバイスがどのように動いたかを「追跡」できるように、ローカライゼーション レスポンスに追加される。
スキャンとは何ですか?
プレイヤー、開発者、測量士からのARスキャンは、 Niantic Mapを作成するために使用される基本的な材料です:Nianticの3D世界地図。 ARスキャンは、ポケモンGO、Ingress、Wayfarerアプリで使用されているモジュールであるNianticのAR スキャンフレームワークを使用して記録され、アップロードされる。 各AR スキャンは、加速度計とGPSセンサー からのサポートデータを含む一連のビデオフレームで構成され、複数の2D画像から世界の3Dモデルを構築する。 ARスキャンは、ナイアンティックが 、現実世界の場所のマップやメッシュを構築するために使用される。
地図とは何か?
VPSの用語では、マップは、VPS APIが 、デバイスをローカライズするために使用されるデータアーティファクトです。 マップは、クエリ画像を入力として受け取り、 位置と向き(ポーズ)を出力として返す関数と考えることができる。 ある場所に対応する地図は、その場所でアップロードされたスキャンから 。 VPSマップは人間が読めるものではない。
メッシュとは何か?
VPSの用語では、メッシュは実世界の場所やオブジェクトの3Dモデルです。 メッシュは、物理的な空間やオブジェクトの詳細な表現( )を提供し、その場所がどのように見えるかを理解するのに役立ちます。 、ARコンテンツをオーサリングする際のリファレンスとして、また物理効果やオクルージョン効果を作成するのに役立ちます。 マップのように、ある場所に対応するメッシュは、 その場所にアップロードされたスキャンから作成される。 メッシュは人間にも機械にも読める。
VPSはどこで利用できますか?
VPSは150,000以上の実際の場所で利用可能で、毎日さらに多くの場所が追加されている。 VPSでロケーションを利用できるようにするには、 そのロケーションで十分な量のARスキャンデータがアップロードされ、VPSのアクティベーションプロセスが完了している必要があります。 開発者は、地図を 、地理空間ブラウザを使用して完全にスキャンされた場所のVPSアクティベーションを要求するために新しい場所を追加することができます。
VPSのアクティベーションはどのように行われますか?
ロケーションがVPSアクティベーションの対象となるには、 の最低品質チェックに合格したスキャンが少なくとも10回アップロードされている必要があり、ロケーション における最も古いスキャンと最も新しいスキャンの時間差が少なくとも5時間である必要があります。 これらの要件は、結果として得られるマップとメッシュが、 十分な品質であり、ユーザーが確実にローカライズできるような十分なバリエーションを捉えていることを保証する。 VPSのアクティベーション・プロセスはナイアンティックのARマッピング・インフラ上で実行され、多くの複雑な ステップが含まれる。 その場所での適格なスキャンのプールから、アルゴリズムがほとんどのスキ�ャンを選択し、 、マップとメッシュの構築に使用し、残りの一握りは検証用と 、ローカライゼーションの品質を測定する。 ロケーションのアクティベーション・プロセスはナイアンティックのサーバーで実行され、通常 、完了までに1~2時間かかります。
VPSのアクティベーションが完了した後、自分のスキャンを見つけることができますか?
アクティベーションの過程で、アップロードされたスキャンから作成されたマップとメッシュは、可能な限り多くの情報を取り込むために、 、融合される。 開発者がコンテンツをオーサリングし、ユーザーがローカライズするために 、多くの異なる ソースからのスキャンで構成される。 スキャンデータは、その場所のより包括的な表現を作成するために混合される。 そのため、その場所でアップロードされるスキャンと、VPSが有効化された後に作成される マップやメッシュの間には一対一の関係はない。
すでにアクティブになっている場所に、さらにスキャンを追加することはできますか?
場合によっては、開発者は、場所のマップとメッシュの品質とカバレッジを向上させるために、以前に 、アクティブ化された場所に追加のスキャンを追加したいと思うかもしれません。 ロケーションが「再アクティブ化」の対象となるためには、前回アクティブ化されたときから、少なくとも5回の追加スキャン がアップロードされていなければならない。 重要なことは、 、既存の融合マップに新しいスキャンを追加することはまだできない。むしろ、再活性化のプロセスでは、新しいスキャンを既存のスキャンのコンテキストに組み込んだ、 、新しい融合マップを構築する必要がある。
新しいロケーションのVPSアクティベーションをリクエストするには?
VPS の有効化要件を満たすだけのスキャンがアップロードされると( 最低 10 回、最も古いスキャンと最新のスキャンの時間差が 5 時間以上)、開発者は、 Wayfarer アプリまたは地理空間ブラウザで場所を選択し、 "activate"(有効化)ボタンを押すことで、VPS の有効化をリクエストできます。 これで、その場所がアクティベーション・キューに追�加される。 通常、 のアクティベーション申請は2時間以内に完了する。 開発者はまた、5つの追加スキャンがアップロードされると、 既存の場所の再アクティベーションを要求するオプションがあります。
VPSは夜間や悪天候でも作動しますか?
VPSは視界が良好なときに最もよく機能する。 VPSを利用した体験を成功させる可能性を最大化するためには、 の様々な条件(例えば、異なる時間帯、異なる天候など)を幅広くカバーする多くのARスキャンをアップロードするのが最善である。 例えば、 、雨の多い場所で経験を積むのであれば、雨の日のスキャンがあると非常に役に立つ。
ARスキャンとVPSにはLiDARセンサー搭載の携帯電話が必要ですか?
ARスキャンとVPSはLiDARを必要としない。