Animation
Introduction
This section provides guidance for setting up custom animations on entities. These are animations that transform some element of the entity over time, such as position, scale, or a property of some component on the entity. Note: This section deals with creating animations in Studio and working with Studio’s core animation system–if you’re looking for guidance on working with a GLTF model file's built-in animations see the Models guide.
Components are provided for procedural animation, and can be split into two types:
- Transition
- Relationship
Transition Animations
These animations transition an object from one state to another over time. There will be a 'from' and 'to' state, and the animation can either finish or be set to loop.
Position Animation
Animate the position of a target object.
See Position Animation Component API.
Scale Animation
Animate the scale vector of a target object.
See Scale Animation Component API.
Rotate Animation
Animate the rotation of a target object.
See Rotate Animation Component API.
Custom Vec3 Animation
Animate the named 3D vector attribute on a target object.
See Custom Vec3 Animation Component API.
Custom Property Animation
Animate a single number property on the attributes of a target object.
See Custom Property Animation Component API.
Relationship Animations
These are animations that express a relationship between an object and a target. When running, they maintain that relationship for the object that they are attached to.
Follow Animation
Maintain distance to a given target or point.
See Follow Animation Component API.
Look At Animation
Maintain orientation to face a given target or point.
See Look At Animation Component API.
Adding an Animation
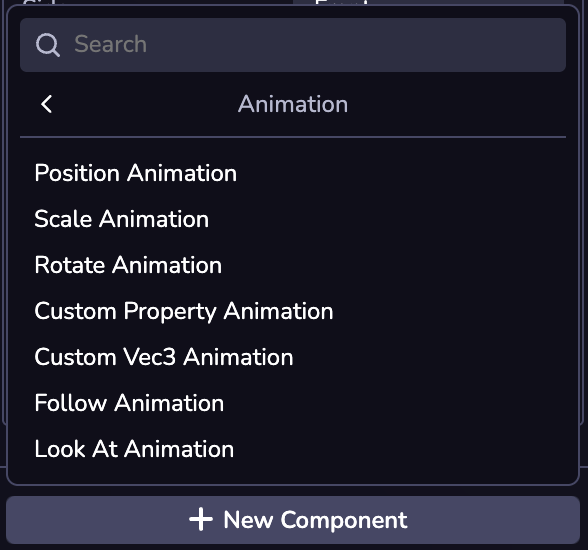
Animations can be added to the entity via the editor or in code. Adding them in the editor is done via the "New Component" button:

Animations can also be added via code, using the component’s import name.