Camera
Introduction
This section provides guidance on setting up the Camera. The Camera component system allows you to create and control the camera view.Adding a Camera
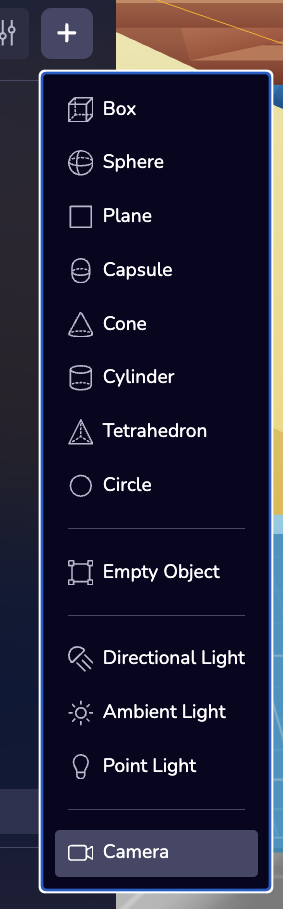
A camera is provided by default in a new Studio project, however you can also add a Camera to a scene using the + Object dropdown on the Space Hierarchy. Additionally, a camera can be added to an entity via Studio’s Add Component interface or in code.

Changing the Active Camera
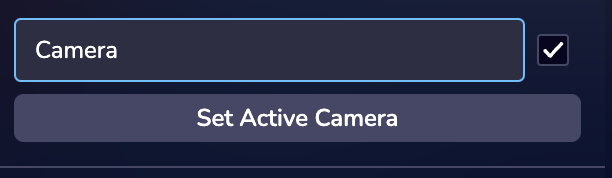
Click the Set Active Camera button on the Camera's properties.

Changing the Camera Type
There are three types of Cameras in Studio: 3D only, Face, and World. Each of these camera types will have different settings. A Face or a World Camera is necessary for AR experiences. To learn more about building AR experiences see the XR guides section.