Anforderungen
Webbrowser-Anforderungen
Mobile Browser benötigen die folgenden Funktionen, um 8th Wall Web-Erlebnisse zu unterstützen:
- WebGL (canvas.getContext('webgl') || canvas.getContext('webgl2'))
- getUserMedia (navigator.mediaDevices.getUserMedia)
- geräteausrichtung (window.DeviceOrientationEvent - nur erforderlich, wenn SLAM aktiviert ist)
- Web-Assembly/WASM (window.WebAssembly)
HINWEIS: 8th Wall Web-Erlebnisse müssen über https aufgerufen werden. Dies ist erforderlich von Browsern für Kamerazugriff.
Daraus ergibt sich die folgende Kompatibilität für iOS- und Android-Geräte:
- iOS:
- Safari (iOS 11+)
- Apps die SFSafariViewController Webansichten verwenden (iOS 13+)
- Apple hat in iOS 13 die Unterstützung von getUserMedia() zu SFSafariViewController hinzugefügt. 8th Wall funktioniert in iOS 13-Apps, die SFSafariViewController-Webansichten verwenden.
- Beispiele: Twitter, Slack, Discord, Gmail, Hangouts, und mehr.
- Apps/Browser die WKWebView Webansichten verwenden (iOS 14.3+)
- Beispiele:
- Chrome
- Firefox
- Microsoft Edge
- Facebook Messenger
- und mehr...
- Beispiele:
- Android:
- Browser, die bekanntermaßen die für WebAR erforderlichen Funktionen nativ unterstützen:
- Chrome
- Firefox
- Samsung Internet
- Microsoft Edge
- Apps , die Web Views verwenden, von denen bekannt ist, dass sie die für WebAR erforderlichen Funktionen unterstützen:
- Twitter, WhatsApp, Slack, Gmail, Hangouts, Reddit, LinkedIn, und mehr.
- Browser, die bekanntermaßen die für WebAR erforderlichen Funktionen nativ unterstützen:
Link-out Unterstützung
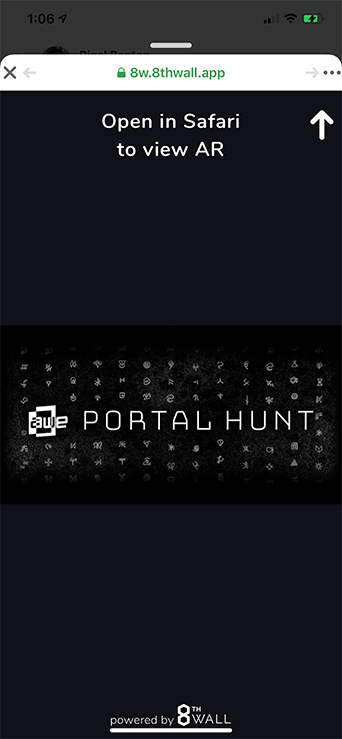
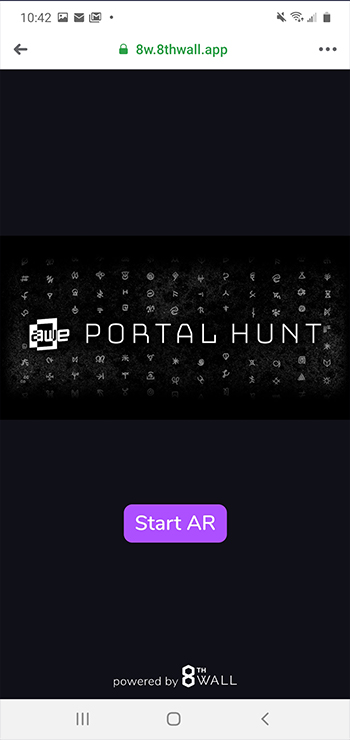
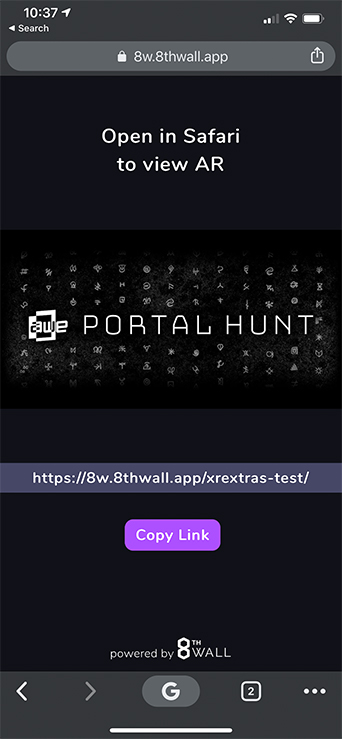
Für Anwendungen, die die für WebAR erforderlichen Funktionen nicht nativ unterstützen, bietet unsere XRExtras-Bibliothek Abläufe, die die Benutzer an die richtige Stelle leiten und die Zugänglichkeit Ihrer WebAR-Projekte aus diesen Anwendungen heraus maximieren.
Beispiele: TikTok, Facebook (Android), Facebook Messenger (Android), Instagram (Android)
Screenshots:
| Browser über das Menü starten (iOS) | Browser über Schaltfläche starten (Android) | Link in die Zwischenablage kopieren |
|---|---|---|
 |  |  |
Unterstützte Frameworks
8th Wall Web lässt sich leicht in 3D-JavaScript-Frameworks integrieren, wie z. B:
- A-Frame (https://aframe.io/)
- three.js (https://threejs.org/)
- Babylon.js (https://www.babylonjs.com/)
- PlayCanvas (https://www.playcanvas.com)