Schnellstart-Anleitung
In dieser Anleitung finden Sie alle Schritte, die erforderlich sind, um den 8th Wall Cloud Editor und die integrierte Hosting-Plattform in Betrieb zu nehmen.
Erstellen Sie ein 8th Wall Konto
Die Erstellung eines 8th Wall-Kontos gibt Ihnen diese Möglichkeiten:
- Erstellen Sie reichhaltige Web AR-Erlebnisse, die direkt in einem mobilen Webbrowser laufen.
- Arbeiten Sie unter mit Teammitgliedern zusammen und speichern Sie Code in der Versionskontrolle.
- Sofortige Vorschau Projekte, während Sie entwickeln.
- Drahtloses Debuggen Ihres Codes in Echtzeit mit Live-Konsolenprotokollen von mehreren Geräten.
- Veröffentlichen Sie Projekte, die im globalen Netzwerk von 8th Wall gehostet werden.
- Verwalten Sie Abonnements, Rechnungsinformationen und Lizenzen für kommerzielle Projekte.
- Erstellen Sie ein Öffentliches Profil und Feature-Projekte auf 8thwall.com, um Ihre Arbeit, Live-Demos und/oder Ihren Code zu präsentieren.
Neue Benutzer: Registrieren Sie sich für einen 14-tägigen kostenlosen Test unter https://www.8thwall.com/start-your-free-trial
Bestehende Benutzer: Melden Sie sich unter https://www.8thwall.com/login mit Ihrer E-Mail-Adresse und Ihrem Passwort an.
Kostenlose Testversion starten
Der 8th Wall Cloud Editor und die integrierte Hosting-Plattform sind für Arbeitsbereiche mit einem bezahlten Abonnement verfügbar. 8th Wall bietet eine 14-tägige kostenlose Testversion an, damit Sie die volle Leistungsfähigkeit von 8th Wall nutzen und mit der Erstellung von WebAR-Erlebnissen beginnen können.
Nach Ablauf Ihres 14-tägigen kostenlosen Testzeitraums wird Ihr Konto automatisch auf einen kostenpflichtigen Tarif umgestellt. Sie müssen Ihre kostenlose Testversion vor Ablauf des Testzeitraums kündigen, um Gebühren zu vermeiden. 8th Wall Abonnements verlängern sich automatisch, bis Sie sie kündigen. Es gibt keine Rückerstattungen oder Gutschriften für teilweise oder nicht genutzte Monate. Um Ihre Abonnementeinstellungen zu verwalten, lesen Sie bitte Kontoeinstellungen Anleitung
Klicken Sie auf der 8th Wall Homepage oder der Preisseite auf Start Free Trial
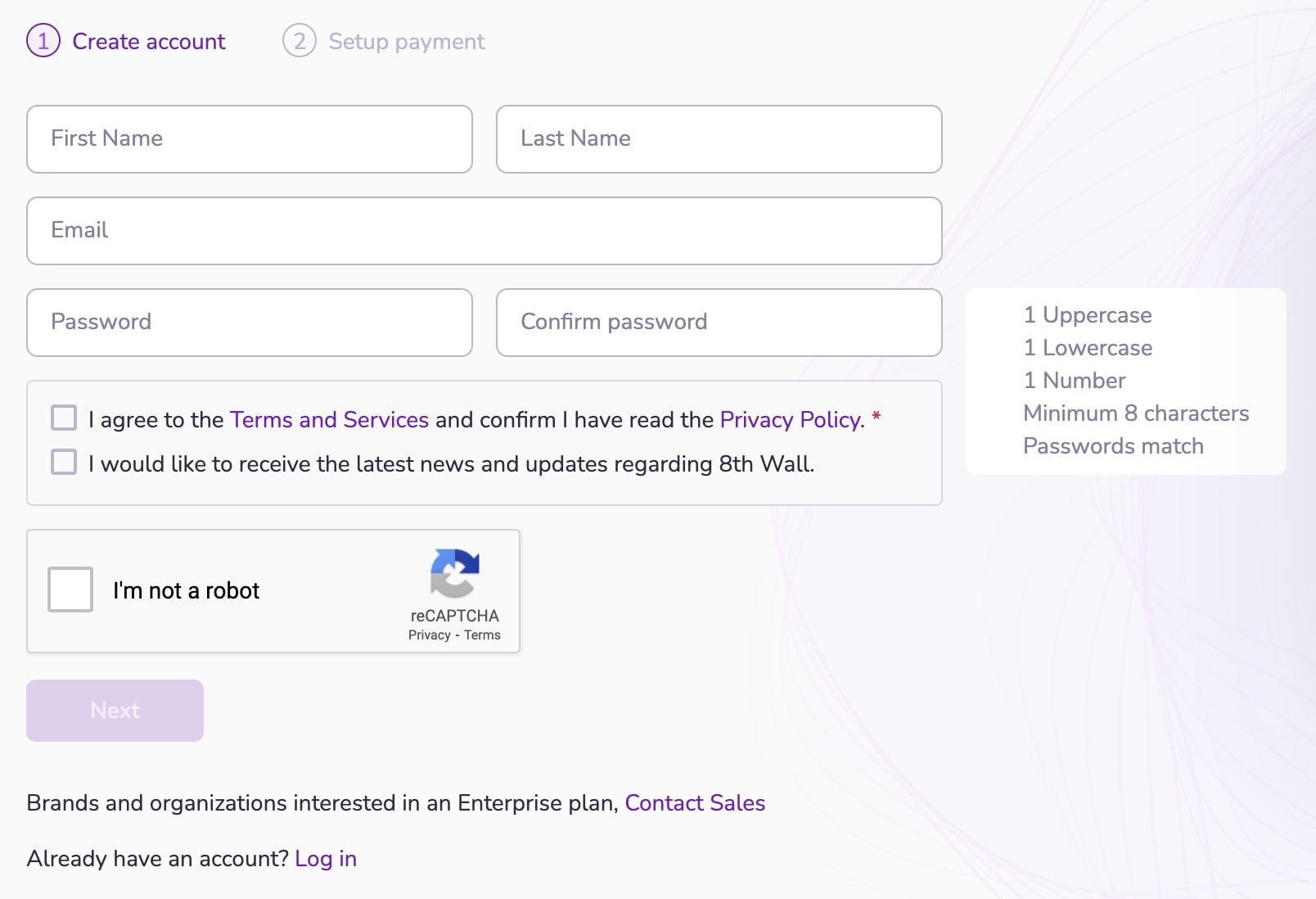
Erstellen Sie Ihr Konto, indem Sie Ihren Namen, Ihre E-Mail-Adresse und Ihr Passwort eingeben. Überprüfen und bestätigen Sie: Akzeptieren Sie die 8th Wall Geschäftsbedingungen und klicken Sie dann auf Weiter.

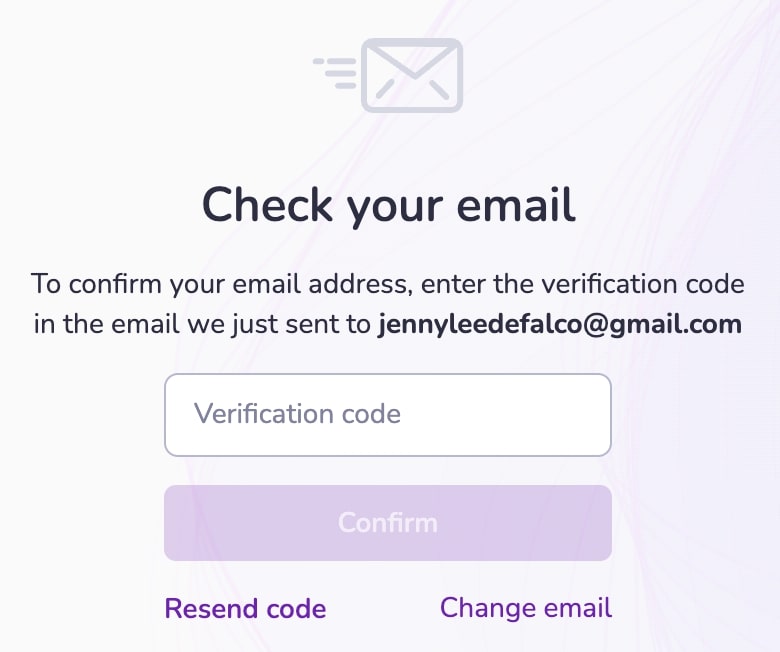
- Bestätigen Sie Ihre E-Mail Adresse. Sie erhalten eine E-Mail mit einem Verifizierungscode. Geben Sie den Verifizierungscode ein und klicken Sie auf Bestätigen.

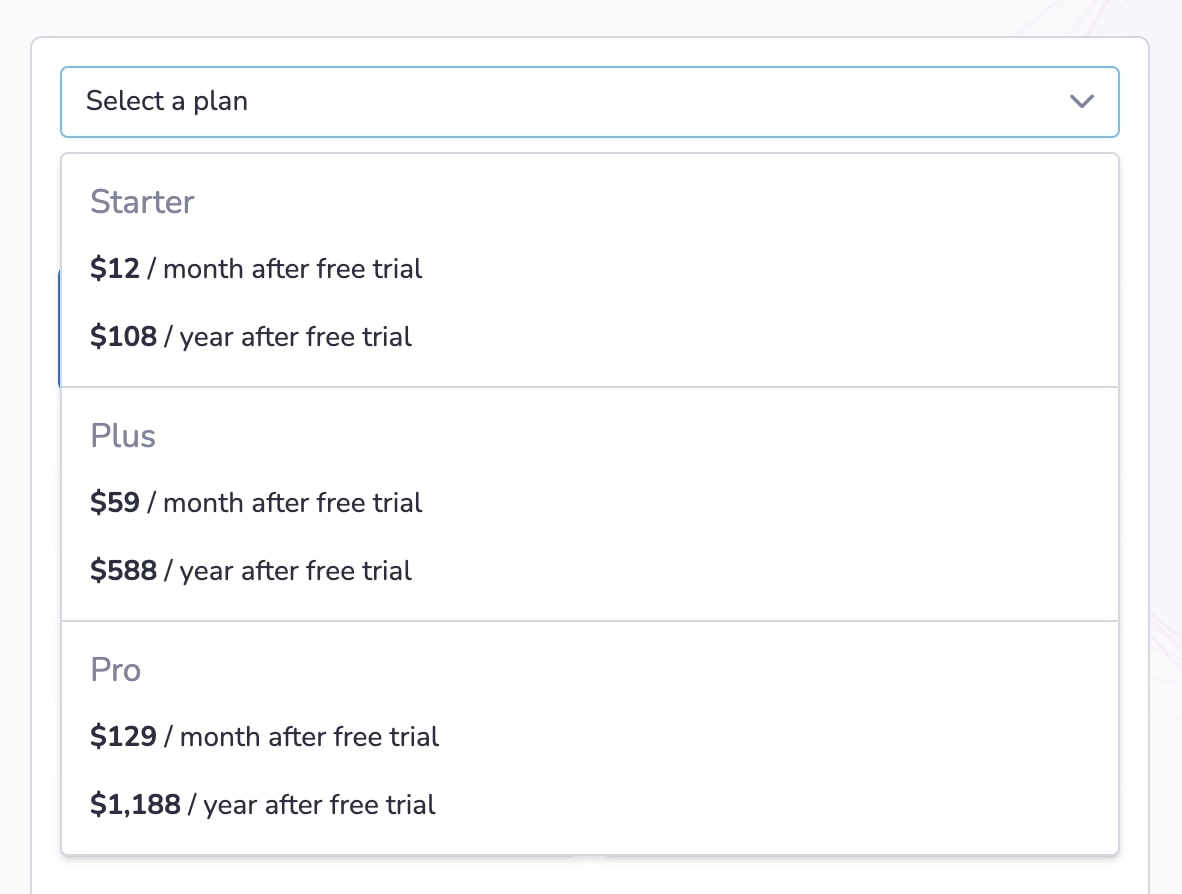
- Wählen Sie einen Plan: Wählen Sie aus dem Dropdown-Menü den Plan Starter, Plus, oder Pro . Sie können monatlich oder jährlich nach Ablauf der kostenlosen Testphase bezahlen.

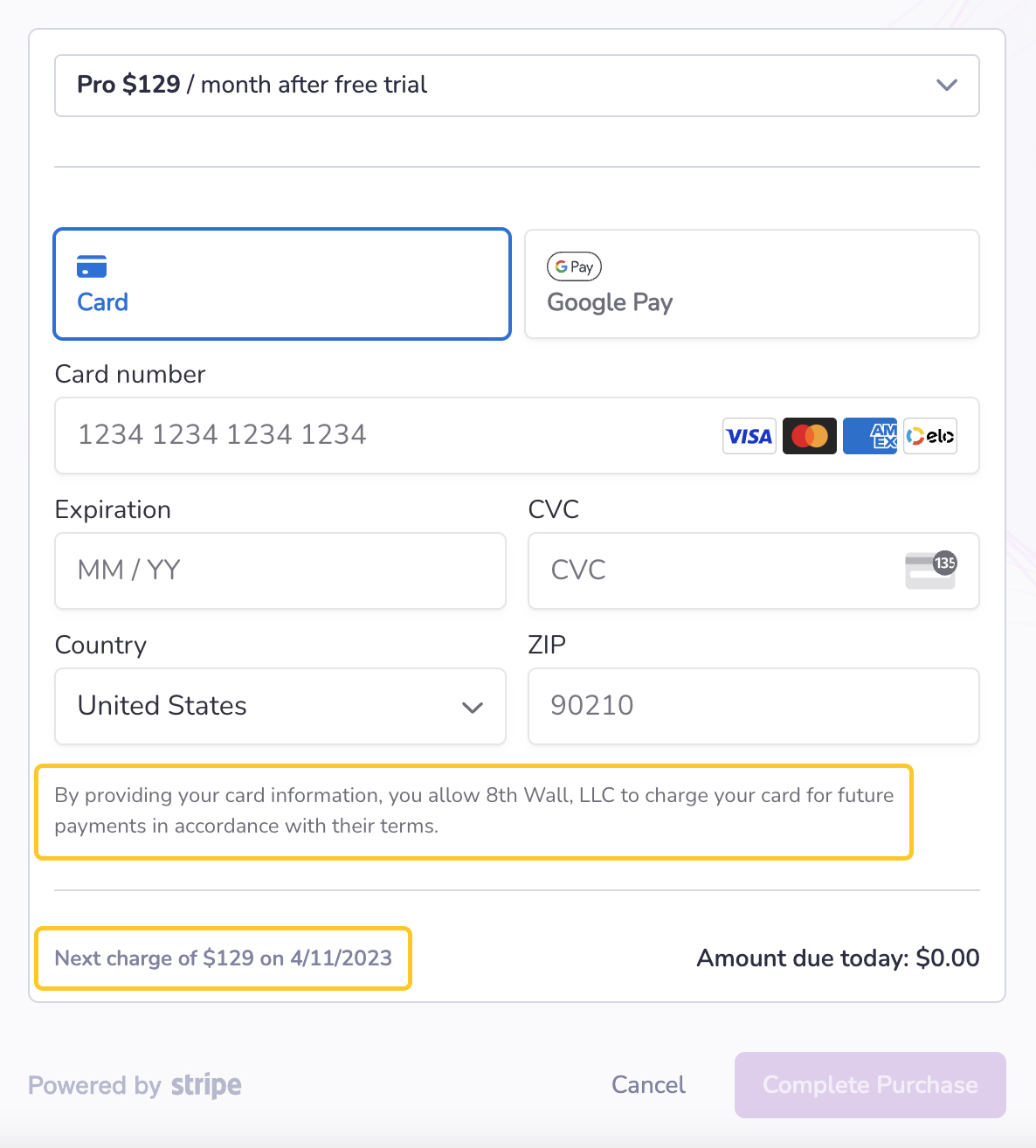
- Geben Sie Ihre Kreditkartendaten ein.
WICHTIG! Am Ende des 14-tägigen kostenlosen Testzeitraums wird Ihr Konto automatisch auf den gewählten kostenpflichtigen Tarif aktualisiert. Sie müssen die kostenlose Testversion vor Ablauf des Testzeitraums kündigen, um Gebühren zu vermeiden. Es gibt keine Rückerstattungen oder Gutschriften für teilweise oder nicht genutzte Abrechnungszeiträume. Um Ihre Abonnementeinstellungen zu verwalten, lesen Sie bitte Kontoeinstellungen Anleitung
Auf dem Bildschirm für die kostenlose Testversion werden das genaue Datum und der Betrag angezeigt, der Ihnen berechnet wird, wenn Sie nicht vor Ablauf des kostenlosen Testzeitraums kündigen.

- Klicken Sie auf Vollständiger Kauf um Ihren kostenlosen Test zu starten.
Erstellen Sie Ihren Arbeitsbereich
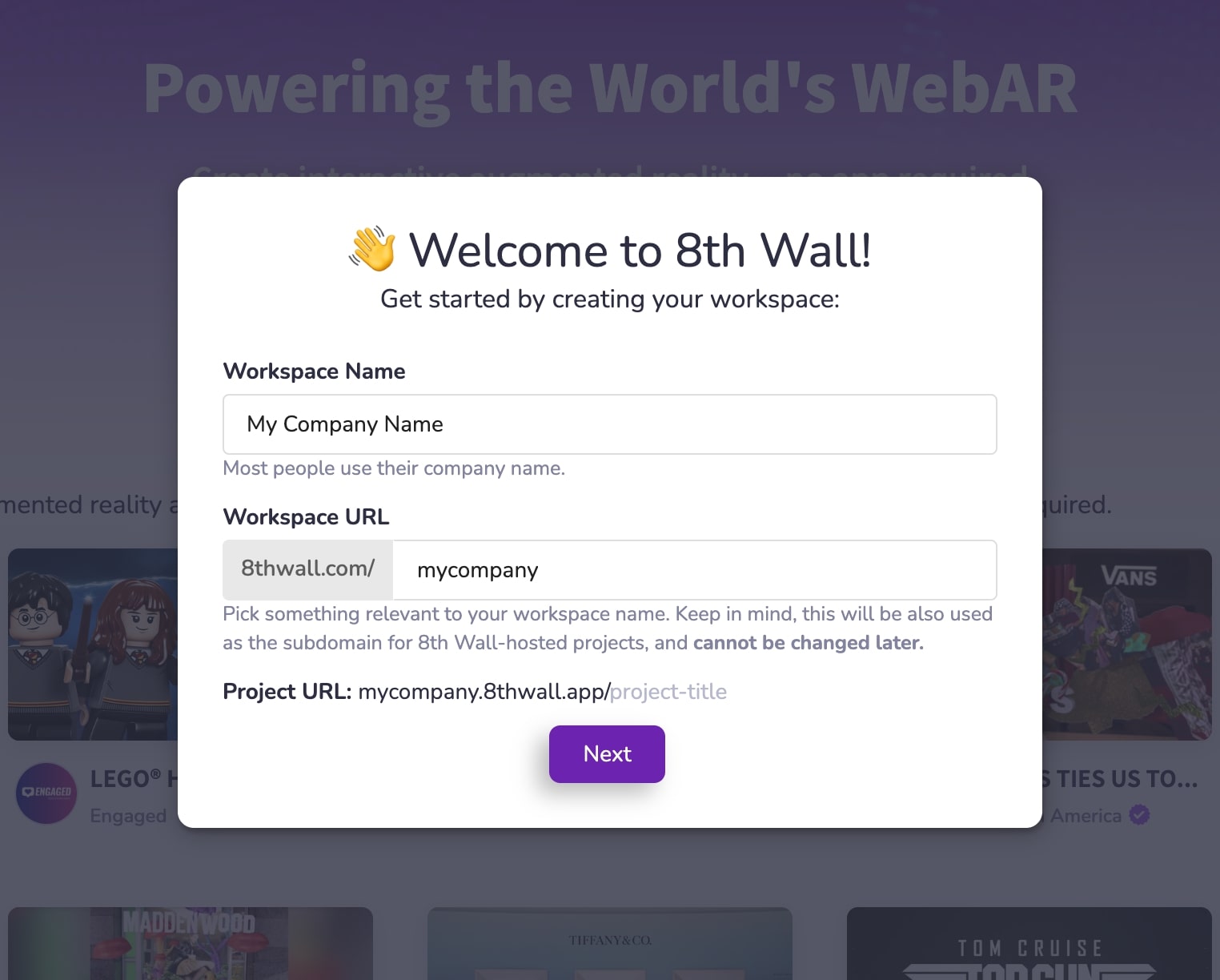
Geben Sie einen Arbeitsbereichsnamen ein. Dieser Wert dient nur der Anzeige und hat keine Auswirkungen auf die mit Ihrem Arbeitsbereich verbundenen URLs .
Geben Sie eine Arbeitsbereich-URL ein. Wählen Sie für den Namen Ihres Arbeitsbereichs etwas Relevantes, z. B. den Namen Ihres Unternehmens .
WICHTIG: Dieser Wert wird als Standard Sub-Domain für ALLE von 8th Wall gehosteten Projekte in Ihrem Konto verwendet (z.B. mycompany.8thwall.app/project-name). Dieser Wert wird auch in der URL Ihrer öffentlichen Profilseite verwendet (z.B. www.8thwall.com/**mycompany**).
Sie können diesen Wert später nicht mehr ändern, wählen Sie also mit Bedacht!

Hinweis: Wenn Sie benutzerdefinierte Domains mit Ihren von 8th Wall gehosteten Projekten verbinden möchten, um die Standard-URL zu überschreiben, lesen Sie bitte hier.
Ein neues Projekt starten
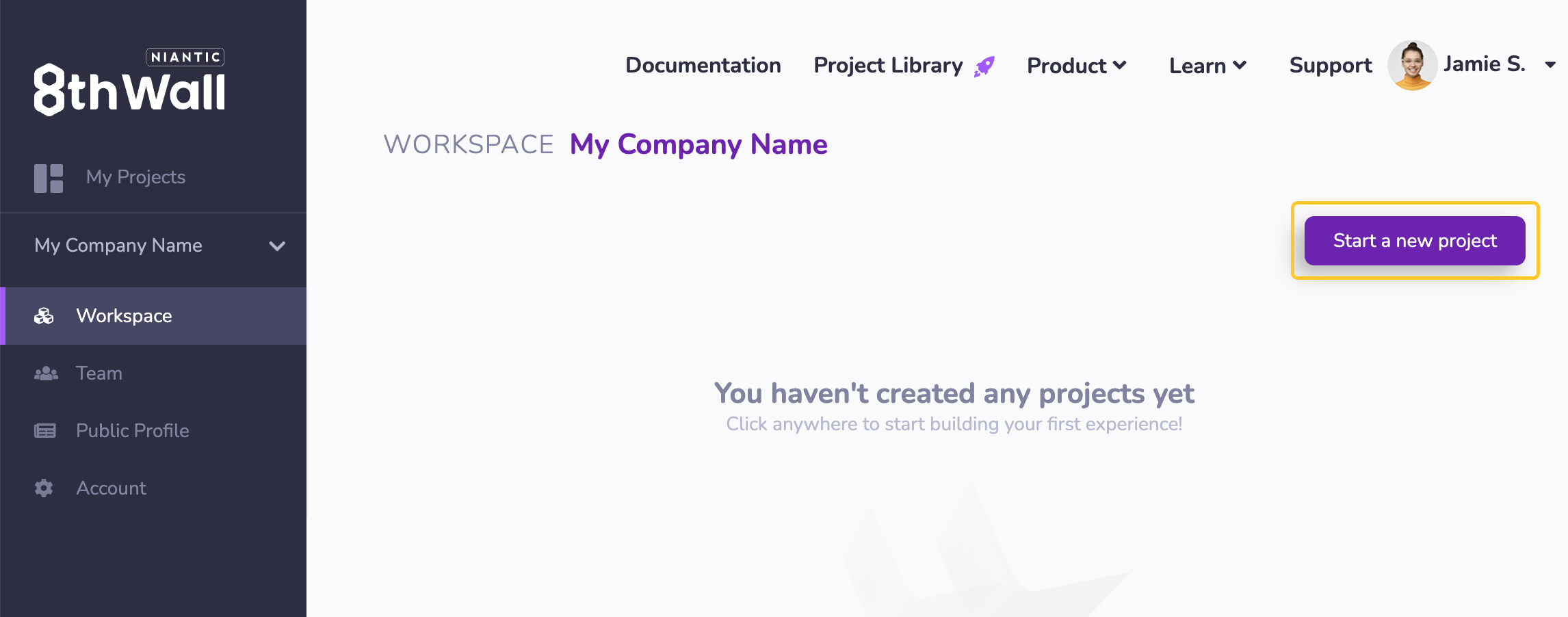
- Klicken Sie auf der Startseite (eingeloggt) oder im Workspace Dashboard auf "Neues Projekt starten"

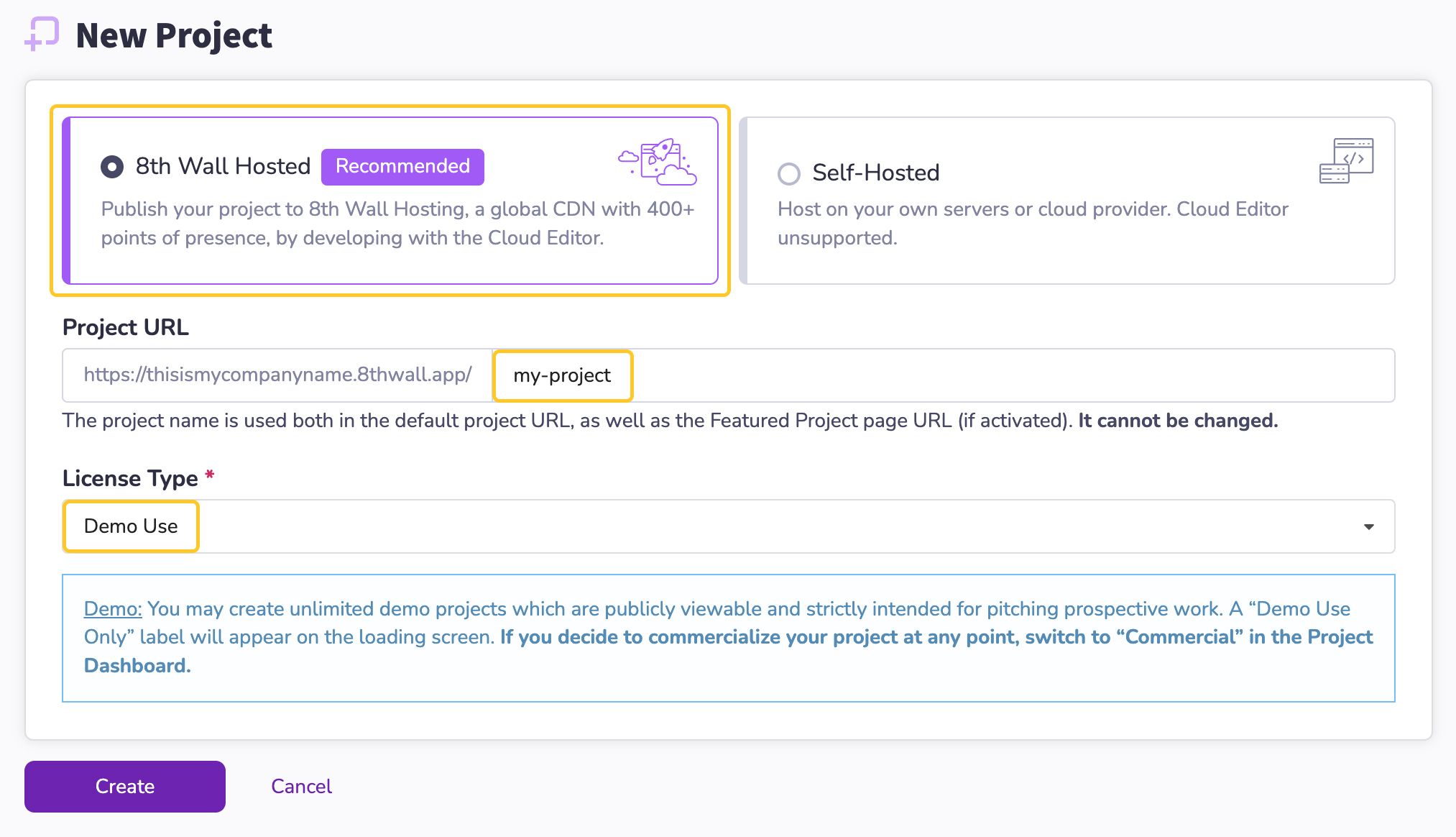
Wählen Sie den Hosting-Typ (nur Pro/Enterprise-Tarife): Entscheiden Sie im Voraus, ob das Projekt von 8th Wall gehostet und mit dem 8th Wall Cloud Editor entwickelt werden soll oder ob Sie es selbst hosten möchten. Diese Einstellung kann später nicht mehr geändert werden. Das Selbst-Hosten ist nur für kostenpflichtige Pro/Enterprise Arbeitsbereiche möglich. Self-Hosting ist nicht verfügbar für Arbeitsbereiche im Starter- oder Plus-Tarif oder für Arbeitsbereiche im Pro-Tarif während der kostenlosen Testphase.
Wählen Sie einen Projektnamen: Der Projektname wird sowohl in der Standard-Projekt-URL (z.B.
mycompany.8thwall.app/project-name) als auch in der URL der Featured Project-Seite (z.B.www.8thwall.com/mycompany/project-name) verwendet. Sie kann später nicht mehr geändert werden.Wählen Sie einen Lizenztyp (nur Pro/Enterprise)

Lizenztypen:
Kommerziell: Kommerzielle Projekte sind für kommerzielle Nutzung bestimmt. Wenn Sie bereit sind, ein kommerzielles Projekt öffentlich zu veröffentlichen, müssen Sie eine monatliche Kommerzielle Lizenz erwerben, die sich nach der Anzahl der Aufrufe richtet. HINWEIS: Kommerzielle Projekte können während einer kostenlosen Testphase nicht erworben werden. Wenn Sie eine kommerzielle Lizenz erwerben möchten, können Sie Ihre kostenlose Testversion vorzeitig beenden und Ihr kostenpflichtiges Abonnement beginnen.
Demo-Nutzung: Sie können eine unbegrenzte Anzahl von Demo-Projekten erstellen, die öffentlich einsehbar sind und ausschließlich für die Präsentation potenzieller Arbeiten dienen. Auf dem Ladebildschirm erscheint der Hinweis „Nur für Demozwecke“. Wenn Sie sich zu irgendeinemZeitpunkt entscheiden, Ihr Projekt kommerziell zu nutzen, wechseln Sie im Projekt-Dashboard zu „Kommerziell“.
Web App: Sie dürfen unter dieser Lizenz eine unbegrenzte Anzahl von Erstanbieterprojekten erstellen. Web-App-Projekte müssen den Startbildschirm aktivieren und sind auf 8thwall.com öffentlich einsehbar, sobald Sie sie veröffentlichen. Diese Lizenz erlaubt keine Projekte, die als Auftragsarbeiten erstellt werden, da diese eine kommerzielle Lizenz erfordern.
Vorlagenprojekt klonen
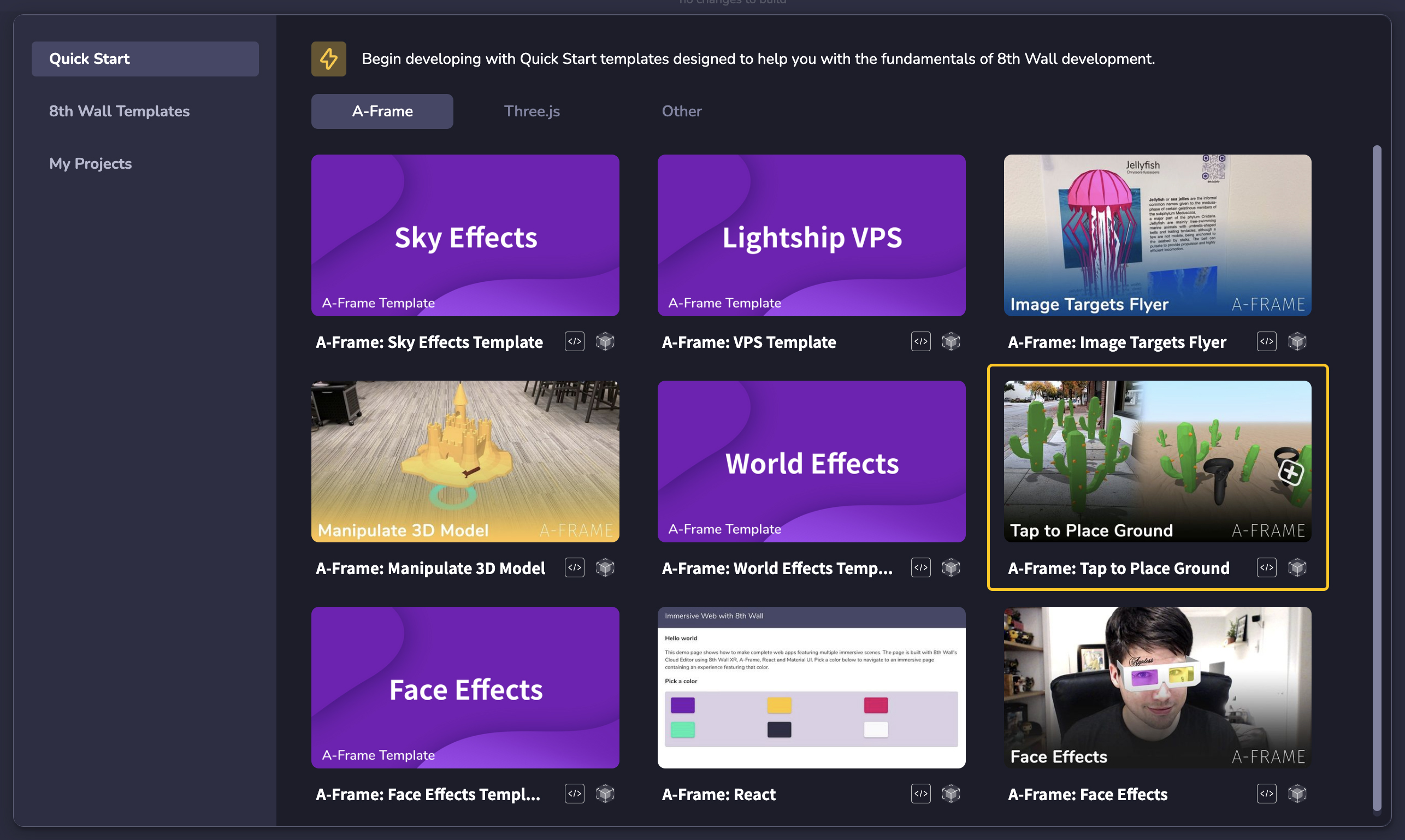
- Nachdem Sie ein Projekt erstellt haben, wählen Sie eine Vorlage zum Klonen aus. Wählen Sie in dieser Anleitung "A-Frame: Tippen Sie auf Boden platzieren". Dieses interaktive Beispiel ermöglicht es dem Benutzer, 3D-Modelle auf der Oberfläche vor Ihnen zu erzeugen, indem er sie antippt. Hier werden Raycasting, das Instanziieren von Objekten, der Import von 3D-Modellen und das Animationssystem vorgestellt.

Auf dem folgenden Bildschirm wird eine Projekt-README angezeigt. [Optional] Um die Vorlage vor dem Klonen zu testen, klicken Sie auf die Schaltfläche Launch und scannen Sie den QR-Code mit Ihrem Telefon.
Klicken Sie auf die Schaltfläche Projekt klonen, um fortzufahren. Das Beispielprojekt wird in Ihren Arbeitsbereich geklont und der Cloud Editor wird geöffnet.
Live-Vorschau
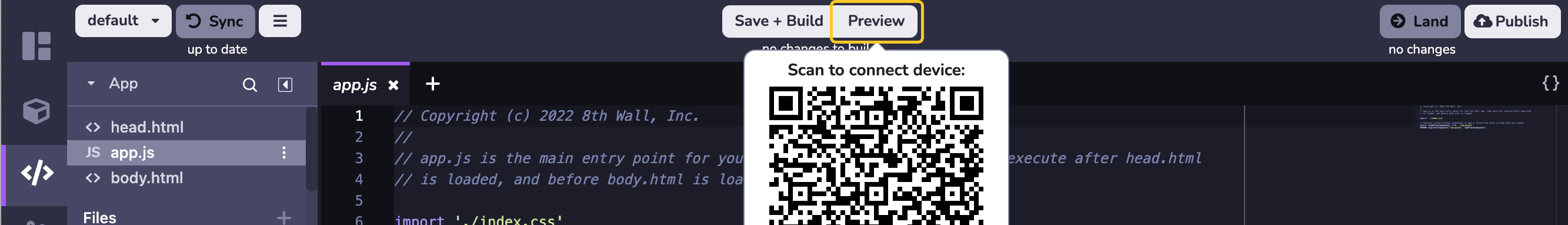
Klicken Sie oben im Fenster Cloud Editor auf die Schaltfläche Vorschau.
Scannen Sie den QR-Code mit Ihrem mobilen Gerät, um einen Webbrowser zu öffnen und eine Live-Vorschau des WebAR-Projekts zu sehen.

- Wenn die Seite geladen wird, werden Sie aufgefordert, auf die Bewegungs- und Orientierungssensoren (auf einigen Geräten) und die Kamera (alle Geräte) zuzugreifen. Klicken Sie auf Zulassen für alle Berechtigungsabfragen. Sie werden von auf die private Entwicklungs-URL für dieses Projekt weitergeleitet.
Hinweis: Der "Vorschau"-QR-Code, der im Cloud Editor angezeigt wird, ist ein temporärer, einmalig verwendbarer QR-Code nur für die Verwendung durch den Entwickler während der aktiven Arbeit im Cloud Editor gedacht. Dieser QR-Code führt Sie zu einer privaten, für die Entwicklung bestimmten URL, die für andere nicht zugänglich ist. Um Ihre Arbeit mit anderen zu teilen, lesen Sie bitte den Abschnitt unten über Veröffentlichen Sie Ihr Projekt.
Wenn die WebAR-Vorschau geladen ist, tippen Sie auf die Oberfläche vor Ihnen, um 3D-Modelle zu erzeugen.
Ergebnis:

Speichern, bauen und landen
Zu diesem Zeitpunkt haben Sie ein voll funktionsfähiges Web AR-Projekt und eine Vorschau auf einem mobilen Gerät. Als Nächstes nehmen Sie eine sehr kleine Codeänderung vor, um zu veranschaulichen, wie Sie das Projekt aktualisieren, eine Vorschau des neuen Codes anzeigen, aufrufen und die Änderungen in die Versionskontrolle übernehmen.
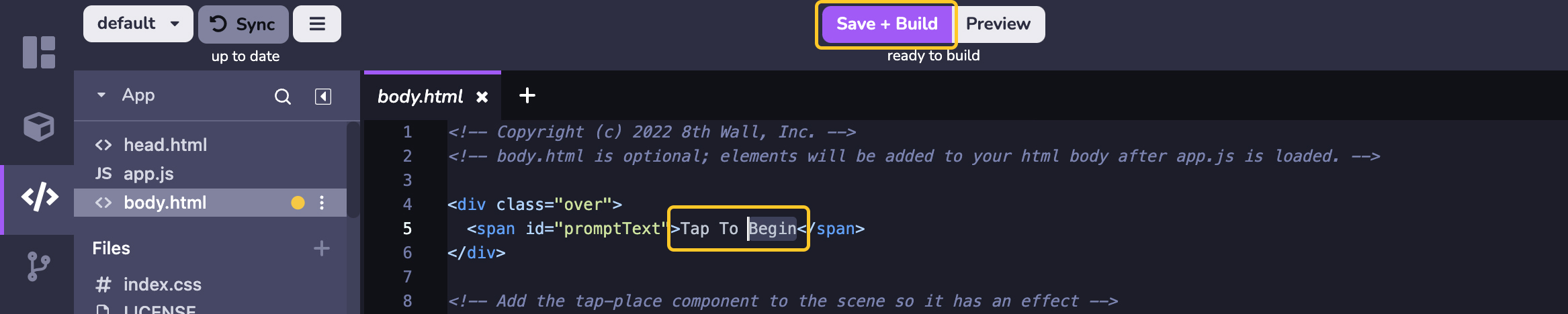
Nehmen Sie innerhalb von
body.htmldes Cloud Editor-Projekts eine kleine Textänderung ampromptTextvor. Für das Beispiel ändern Sie einfach den Text vonTap To Place ModelinTap To Begin.Klicken Sie auf
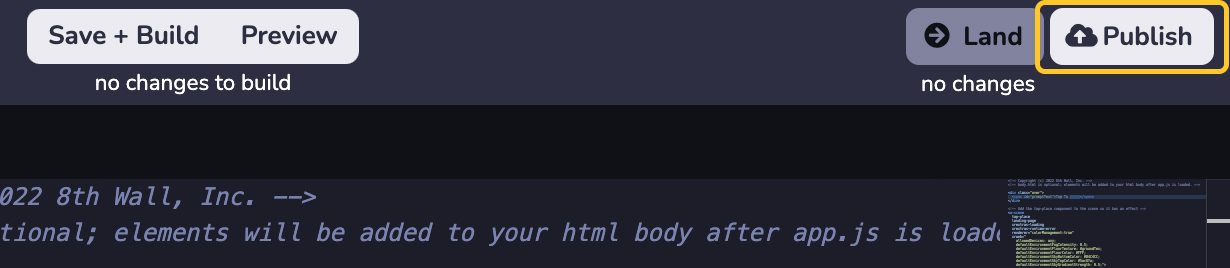
Save + Build, um Ihre Arbeit zu speichern und einen neuen Cloud-Build Ihres Projekts zu initiieren.

Wenn Ihr mobiler Browser nach dem Scannen des QR-Codes Preview in Schritt 2 noch geöffnet ist, wird Ihr Telefon automatisch neu geladen, sobald der Build abgeschlossen ist. Wenn die mobile Browserseite nicht mehr geöffnet ist, scannen Sie den QR-Code für die Vorschau erneut, um eine Vorschau Ihrer Aktualisierungen des Projekts anzuzeigen.
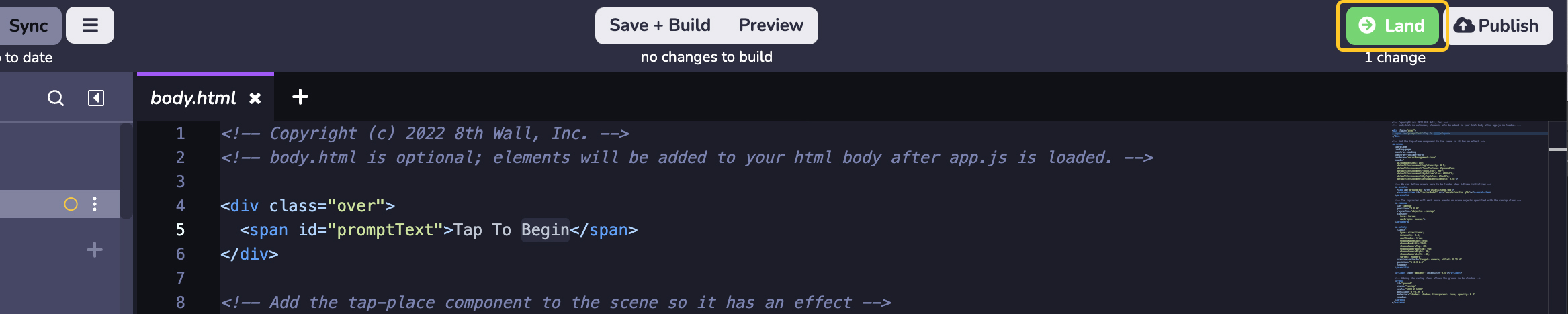
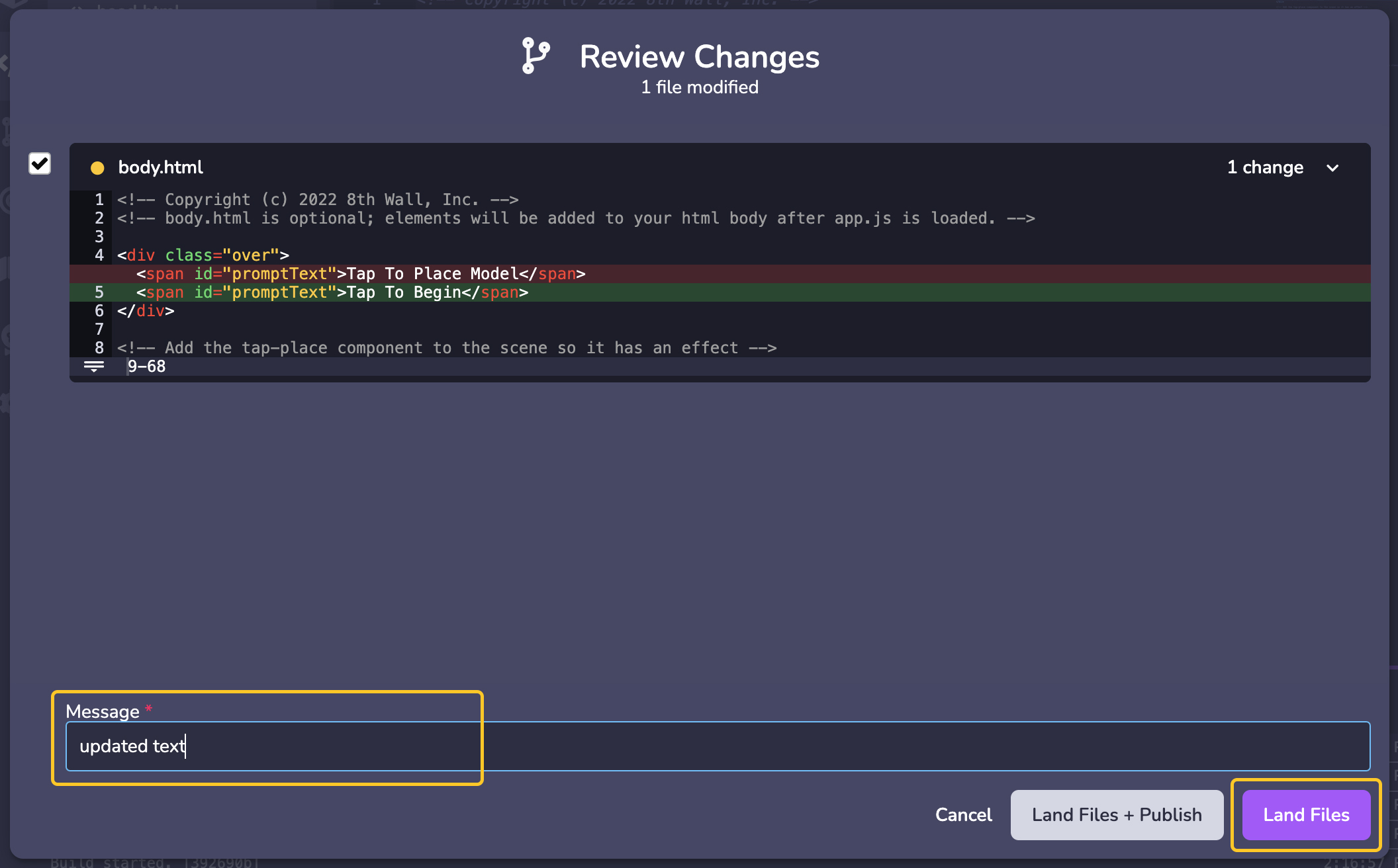
Sobald Sie mit Ihren Änderungen zufrieden sind, landen ** den aktualisierten Code in der integrierten Versionskontrolle des Cloud Editors . Klicken Sie oben rechts im Fenster Cloud Editor auf Land**. Die Schaltfläche ist grün und zeigt an, dass es Änderungen im Projekt gibt, die noch nicht in die Quellcodekontrolle übernommen wurden:

- Geben Sie in das Feld Nachricht eine kurze Nachricht ein, in der Sie die vorgenommenen Änderungen beschreiben, und klicken Sie dann auf Land:

Veröffentlichen Sie Ihr Projekt
Der letzte Schritt besteht darin, Ihren aktualisierten und gelandeten Projektcode mit 8th Walls integriertem Hosting zu veröffentlichen. Dadurch kann das Projekt von jedem im Internet eingesehen werden.
Hinweis: Kommerzielle Projekte erfordern zusätzliche kommerzielle Lizenzen, wenn sie gestartet werden. Siehe https://www.8thwall.com/pricing für weitere Informationen.
- Klicken Sie oben rechts im Fenster des Cloud-Editors auf Veröffentlichen

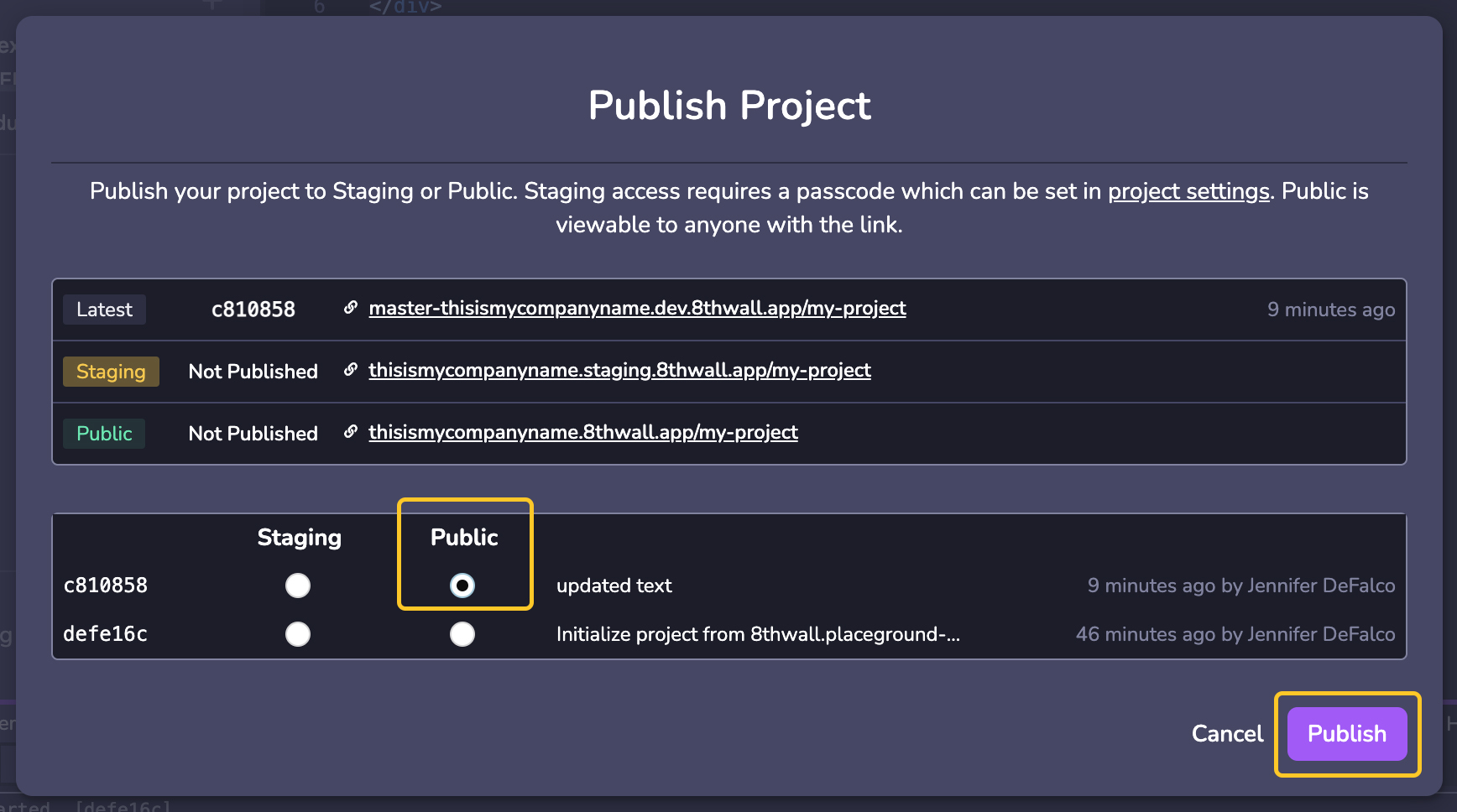
- Im Modal Projekt veröffentlichen sehen Sie eine Liste der Commits (eine für jede Version des Codes , die Sie in der Versionskontrolle hinterlegt haben) sowie die URLs für Entwicklung, Staging und Öffentlichkeit für das Projekt . Wählen Sie die oberste Optionsschaltfläche in der Spalte Public, um die letzte/aktuellste Version des Codes auf der öffentlichen URL des Projekts bereitzustellen, und klicken Sie dann auf Publish:

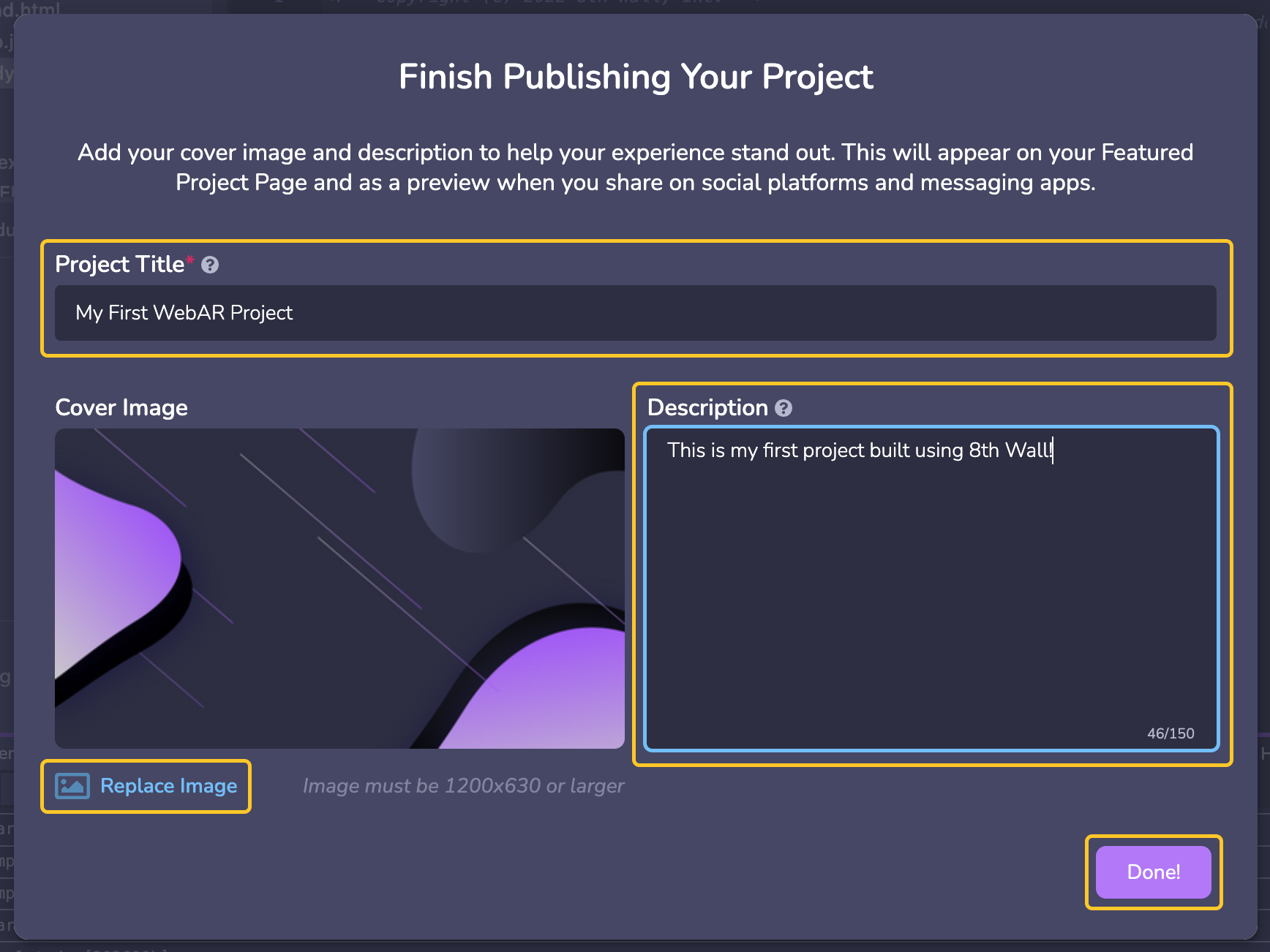
- Schließen Sie den Veröffentlichungsprozess ab, indem Sie Ihrem Projekt einen Titel, eine Beschreibung und ein Titelbild geben. Diese Informationen werden auf Ihrer Projektseite und als Vorschau angezeigt, wenn Sie sie auf sozialen Plattformen und in Messaging-Apps teilen.

Das öffentliche Projekt ansehen
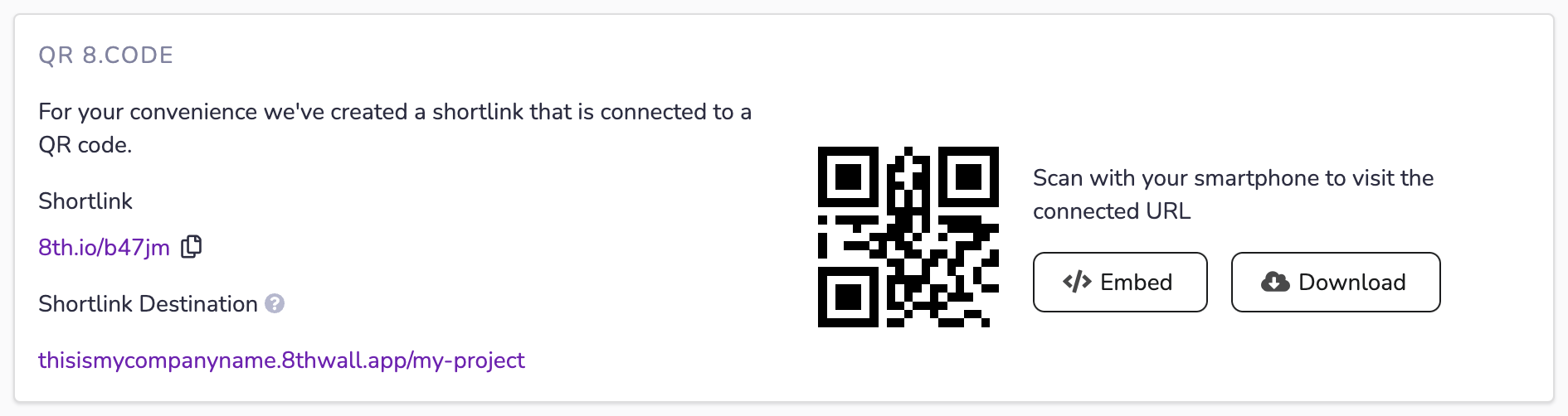
Gehen Sie zurück zum Projekt-Dashboard in der linken Navigationsleiste. Im Abschnitt QR 8.code wird die URL des öffentlichen Projekts zusammen mit einem 8th.io Shortlink und dem zugehörigen QR-Code angezeigt.
Scannen Sie den QR-Code mit Ihrem mobilen Gerät, um das Public Web AR-Erlebnis zu sehen.