Entwicklung von VPS-Erfahrungen
Aktivieren von Lightship VPS
Um VPS in Ihrem WebAR-Projekt zu aktivieren, müssen Sie enableVPS auf true setzen.
Für A-Frame-Projekte setzen Sie enableVps: true auf der Komponente xrweb auf der Seite <a-scene>
Für Non-AFrame-Projekte setzen Sie enableVps: true in dem Aufruf von XR8.XrController.configure() vor dem Start der Engine
.
Beispiel - AFrame
<A-Szene
coaching-overlay
landing-page
xrextras-loading
xrextras-runtime-error
...
xrweb="enableVps: true;">
Beispiel - Non-AFrame
XR8.XrController.configure({enableVps: true})
// Dann starten Sie die 8th Wall Engine
Entwicklung von maßgeschneiderten VPS-Erfahrungen
Maßgeschneiderte VPS-Szenen sind für einen einzigen Standort konzipiert und verwenden ein Referenznetz aus dem Geospatial Browser, um AR-Inhalte auszurichten.
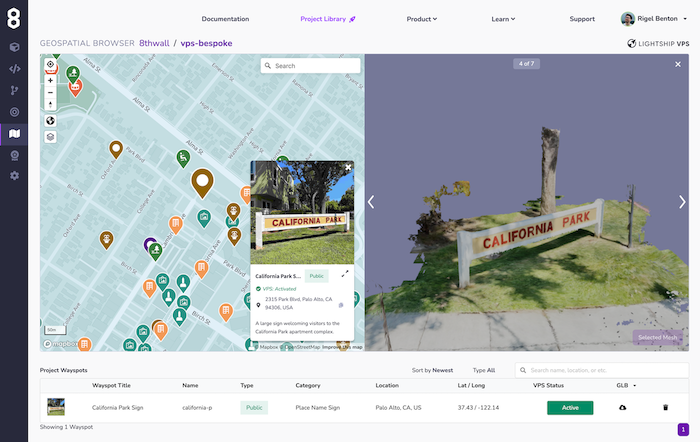
Teil 1: Standort zur Szene hinzufügen
- Öffnen Sie den Geospatial Browser (Kartensymbol 🗺 auf der linken Seite)
- Finden Sie einen VPS-aktivierten Standort (oder nominieren/aktivieren Sie Ihren eigenen)
- Hinzufügen des Standorts zum Projekt

Teil 2: Standort-GLB als Referenz für benutzerdefinierte AR-Animation verwenden
- Laden Sie die Referenz-GLB auf der rechten Seite der Zeile herunter.
- Verwenden Sie dies in Ihrer 3D-Modellierungssoftware (Blender, Maya, A-Frame, etc.), um AR-Inhalte relativ zum Mesh-Ursprung zu positionieren.

WICHTIG: Der Ursprung dieses 3D-Modells ist der Ursprung des Standorts. SETZEN SIE DEN URSPRUNG NICHT ZURÜCK, SONST WIRD IHR INHALT NICHT AUSGERICHTET.
OPTIONAL: Wenn das aus dem Geospatial Browser heruntergeladene Mesh nicht hochwertig genug ist, um es für eine gebackene Animation, Physik oder Okkluder-Material zu verwenden, können Sie einen Scan mit einer Anwendung eines Drittanbieters wie Scaniverse erstellen und dieses hochwertige Mesh mit dem aus dem Geospatial Browser heruntergeladenen ausrichten.
- Animation GLB in Cloud Editor importieren und zur Szene hinzufügen
- Fügen Sie die Komponente "named-location" zu Ihrem Asset "
" hinzu. Das Attribut "Name" bezieht sich auf den "Namen" des Projektstandorts im Geospatial Browser.
Ta-da! 🪄 Ihre Animation sollte auf den Standort in der realen Welt ausgerichtet sein.
Teil 3: Hinzufügen von Okklusion und Schatten
- Fügen Sie in Ihrer Szene
<a-entity named-location="name: LOCATIONNAME"><a-entity>hinzu. - Fügen Sie drei "
" innerhalb dieses Elements als dessen Kinder hinzu. Dies sind das Okkluder-Mesh, das Schatten-Mesh und die VPS-Animation. - Im ersten "
" fügen Sie "xrextras-hider-material" und "gltf-model="#vps-mesh" hinzu. "#vps-mesh" sollte auf eine Version Ihrer Referenz-GLB verweisen, bei der die Texturen entfernt und die Geometrie dezimiert wurde. - In der zweiten
<a-entity>, fügen Sieshadow-shader,gltf-model="#vps-mesh"undshadow="cast: false"hinzu. Der Schattenshader wendet ein Schattenmaterial auf das Referenzmesh mit einem Polygonversatz an, um Z-Fighting zu verhindern. Mitshadow="cast: true"kann man wählen, ob das vps-mesh einen Schatten auf die reale Welt werfen soll. - Im dritten
<a-entity>fügen Siegltf-model="#vps-anim",reflections="type: realtime",play-vps-animationundshadow="receive:false"hinzu. play-vps-animation" wartet, bis das "vps-coaching-overlay" verschwunden ist, bevor die VPS-Animation abgespielt wird.
Remote-Desktop-Entwicklungseinrichtung

Es ist oft hilfreich, den A-Frame-Inspektor zu verwenden, um Inhalte an entfernten Stellen auf dem Desktop zu positionieren. Um die Szene dieses Projekts für die Remote-Desktop-Entwicklung einzurichten, deaktivieren Sie die folgenden Komponenten , indem Sie einen Buchstaben am Anfang hinzufügen (z. B. "Znamed-location"):
- xrweb" -> "Zxrweb
- xrextras-loading" -> "Zxrextras-loading".
- benannter-Ort" -> "benannter-Ort
- xrextras-verstecken-Material" -> "Zxrextras-verstecken-Material".
Nun können Sie den A-Frame Inspector (Mac: ctrl + opt + i, PC: ctrl + alt + i) öffnen und den Inhalt relativ zu dem aus dem Geospatial Browser importierten VPS-Netz positionieren. Denken Sie daran: Dies ist ein Inspector. Sie müssen die Transformationswerte zurück in Ihren Code kopieren.
Optional können Sie die "<a-entity named-location> auf Position="0 0 0" zurück, um sicherzustellen, dass der Inhalt von VPS
korrekt ausgerichtet ist.
Remote Mobile Development Setup

Es ist oft hilfreich, den A-Frame-Inspektor zu verwenden, um VPS aus der Ferne auf Ihrem mobilen Gerät zu simulieren. Um die Szene dieses Projekts für die mobile Fernentwicklung einzurichten, deaktivieren Sie die folgenden Komponenten , indem Sie einen Buchstaben am Anfang hinzufügen (z. B. "Znamed-location"):
- benannter-Ort" -> "benannter-Ort
- xrextras-verstecken-Material" -> "Zxrextras-verstecken-Material".
Als nächstes müssen Sie VPS deaktivieren und absolute Skalierung aktivieren. Dadurch wird sichergestellt, dass das Referenznetz die richtige Größe für eine genaue Simulation hat:
xrweb="enableVps: false; scale: absolute;"
Um die Iterationsgeschwindigkeit zu erhöhen, sollten Sie die "y="0" (dem Boden) auszurichten.
HINWEIS: Bevor Sie Ihr VPS-Projekt bereitstellen, setzen Sie <a-entity named-location> auf position="0 0 0"
zurück, um sicherzustellen, dass der VPS-Inhalt korrekt ausgerichtet ist.
Entwicklung von prozeduralen VPS-Erfahrungen
Prozedurale VPS-Szenen sind so konzipiert, dass sie jeden erkannten Standort verwenden können (im Gegensatz zu bestimmten Projektstandorten). Sobald der Standort erkannt wurde, steht Ihnen das Mesh zur Verfügung, um prozedural generierte VPS-Erlebnisse zu erzeugen.
Es gibt zwei verfahrensbezogene Ereignisse, die von der 8th Wall-Engine ausgelöst werden:
- xrmeshfound: wird ausgegeben, wenn ein Netz zum ersten Mal entweder nach dem Start oder nach einem recenter() gefunden wird
- xrmeshlost: wird ausgegeben, wenn recenter() aufgerufen wird.
Nachdem ein Mesh erkannt wurde, verfolgt die 8th Wall Engine dieses Mesh weiter, bis recenter() aufgerufen wird.