Guide de démarrage rapide
Ce guide fournit toutes les étapes nécessaires pour vous permettre d'utiliser l'éditeur en nuage et la plateforme d'hébergement intégrée de 8th Wall.
Créer un compte 8th Wall
La création d'un compte 8th Wall vous donne la possibilité de :
- Créer des expériences Web AR riches qui s'exécutent directement dans un navigateur Web mobile.
- Collaborer avec les membres de l'équipe et stocker le code dans le système de contrôle de la source.
- Prévisualiser instantanément les projets au fur et à mesure que vous les développez.
- Débogage de votre code en temps réel avec les journaux de la console en direct à partir de plusieurs appareils.
- Publier les projets hébergés sur le réseau mondial de 8th Wall.
- Gérer les abonnements, les informations de facturation et les licences pour les projets commerciaux.
- Créer un profil public ** et Projets mis en avant** sur 8thwall.com, ce qui vous permettra de présenter votre travail, vos démonstrations en direct et/ou votre code.
Nouveaux utilisateurs : Inscrivez-vous pour un essai gratuit de 14 jours sur https://www.8thwall.com/start-your-free-trial
Utilisateurs existants : Connectez-vous à https://www.8thwall.com/login en utilisant votre adresse e-mail et votre mot de passe.
Démarrer l'essai gratuit
Le Cloud Editor 8th Wall et la plateforme d'hébergement intégrée sont disponibles pour les espaces de travail ayant souscrit un abonnement payant. 8th Wall propose uneversion d'essai gratuite de 14 jours pour vous permettre d'accéder à toute la puissance de 8th Wall et de commencer à créer des expériences WebAR.
À la fin de votre essai gratuit de 14 jours, votre compte passera automatiquement à un plan payant. Vous devez annuler votre essai gratuit avant la fin de la période d'essai pour éviter les frais. Les abonnements à 8th Wall sont renouvelés automatiquement jusqu'à ce que vous les annuliez. Il n'y a pas de remboursement ou de crédit pour les mois partiels ou non utilisés. Pour gérer les paramètres de votre abonnement, veuillez consulter le guide des paramètres du compte
À partir de la page d'accueil ou de la page de tarification de 8th Wall, cliquez sur Démarrer l'essai gratuit
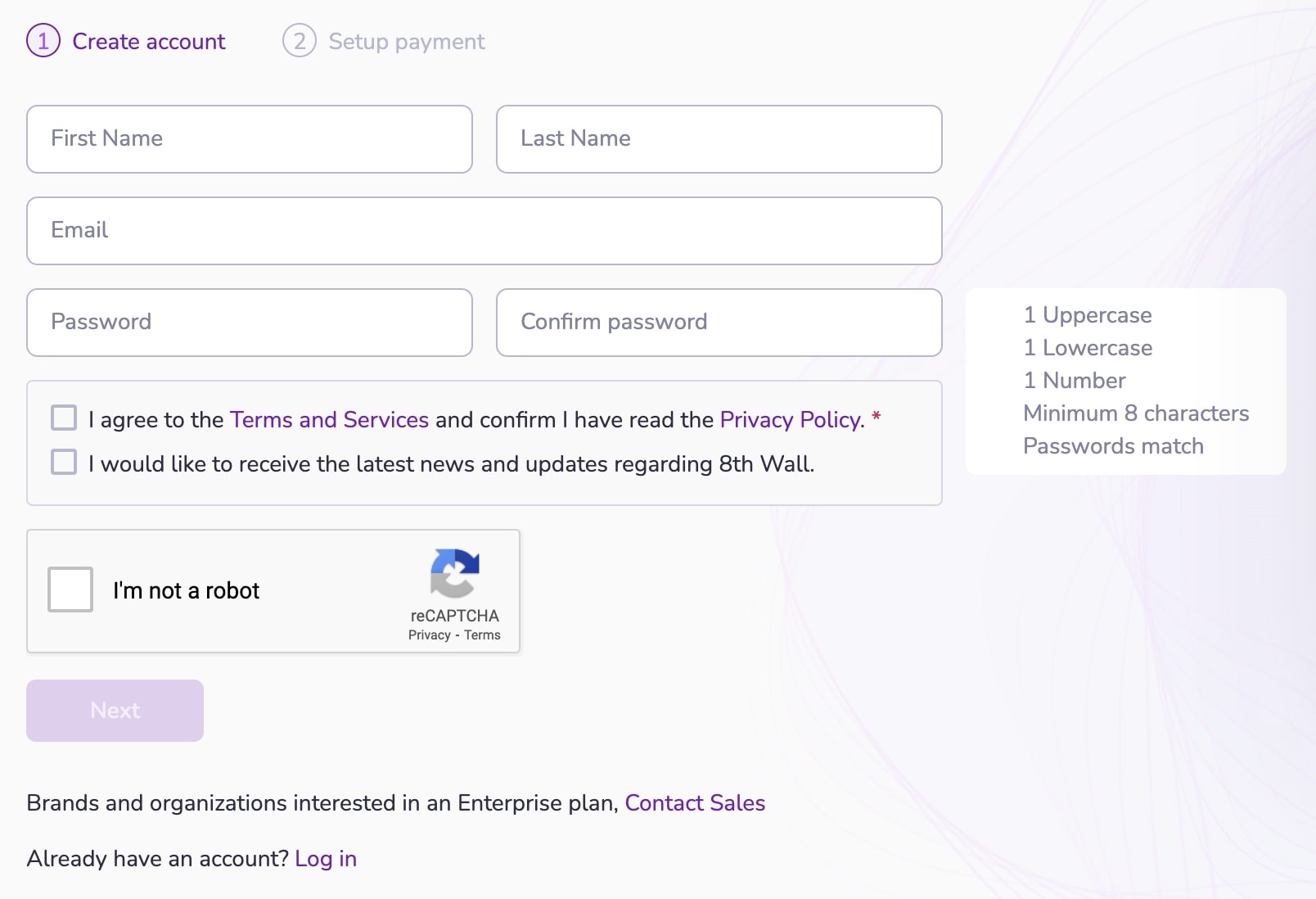
Créez votre compte en saisissant votre nom, votre adresse électronique et votre mot de passe. Vérifiez et confirmez : Acceptez les Conditions générales 8th Wall et cliquez ensuite sur Suivant.

- Confirmez votre adresse électronique. Un email contenant un code de vérification vous sera envoyé. Saisissez le code de vérification et cliquez sur Confirmer.

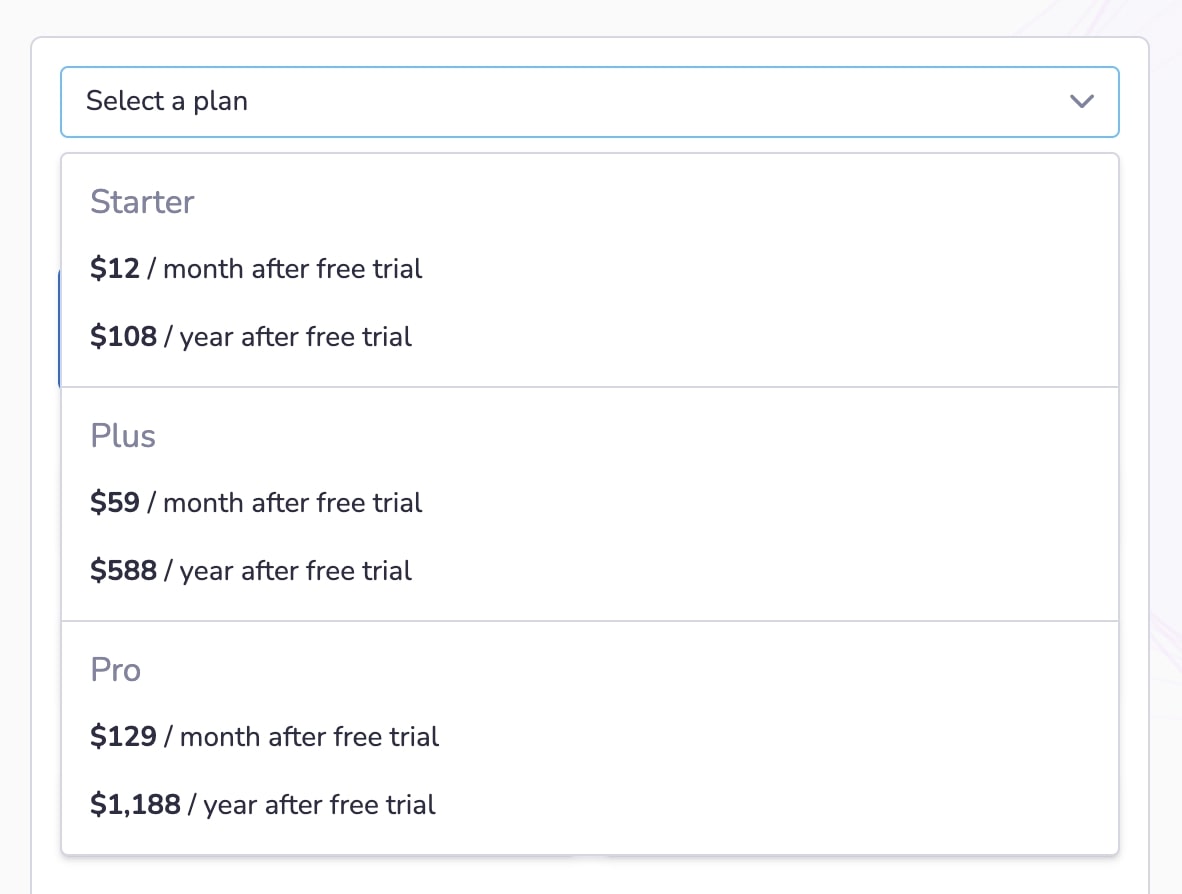
- Sélectionnez un plan : Dans le menu déroulant, sélectionnez le plan Starter, Plus, ou Pro . Vous pouvez payer mensuellement ou annuellement après la fin de la période d'essai gratuite.

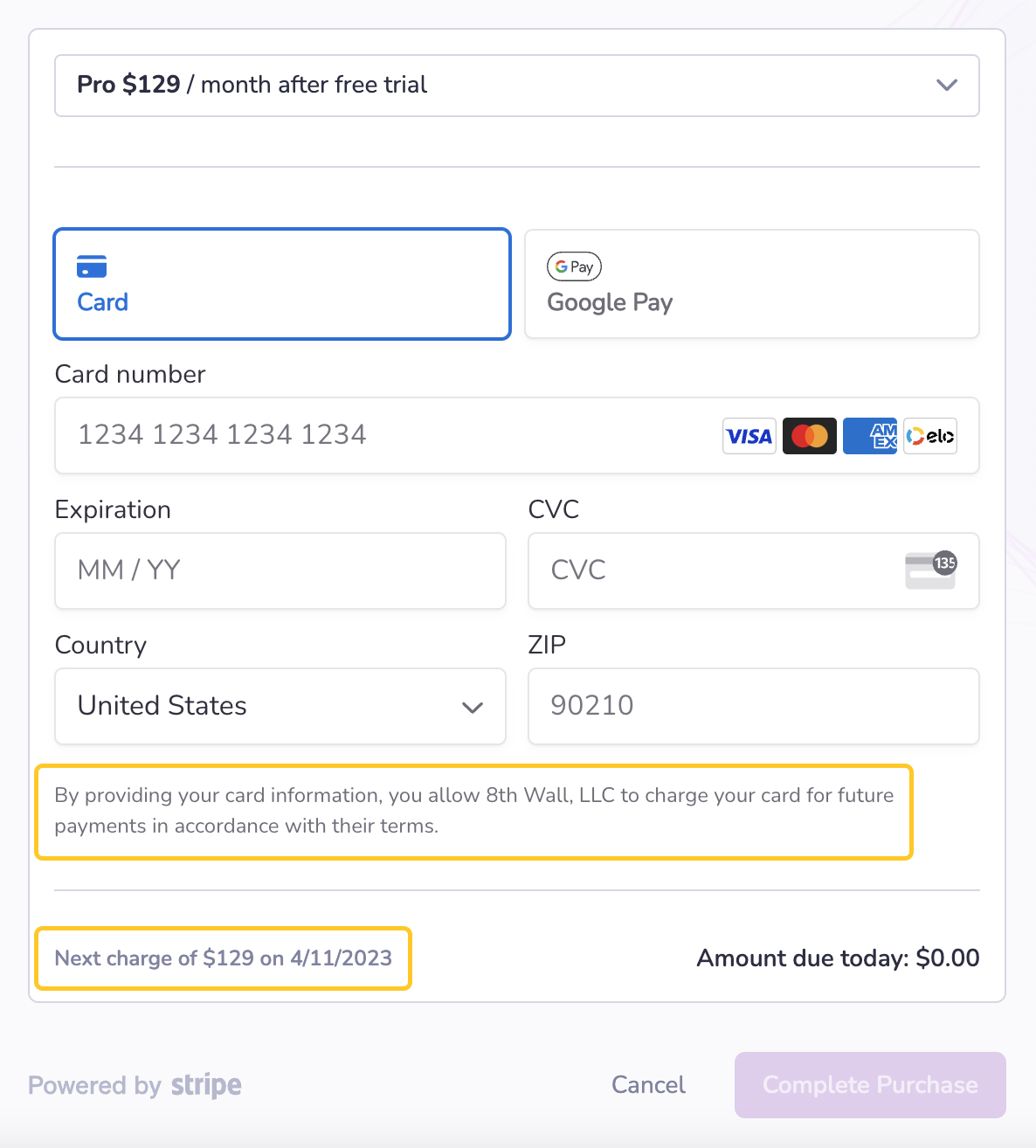
- Saisissez les détails de votre carte de crédit.
IMPORTANT ! À la fin de la période d'essai gratuit de 14 jours, votre compte sera automatiquement mis à niveau vers le plan payant sélectionné. Vous devez annuler l'essai gratuit avant la fin de la période d'essai pour éviter les frais. Il n'y a pas de remboursement ou de crédit pour les périodes de facturation partielles ou non utilisées. Pour gérer les paramètres de votre abonnement , veuillez consulterle guide des paramètres du compte
L'écran d'essai gratuit affiche la date et le montant spécifiques qui vous seront facturés si vous n'annulez pas avant la fin de la période d'essai gratuit.

- Cliquez sur Complétez l'achat pour commencer votre essai gratuit.
Créez votre espace de travail
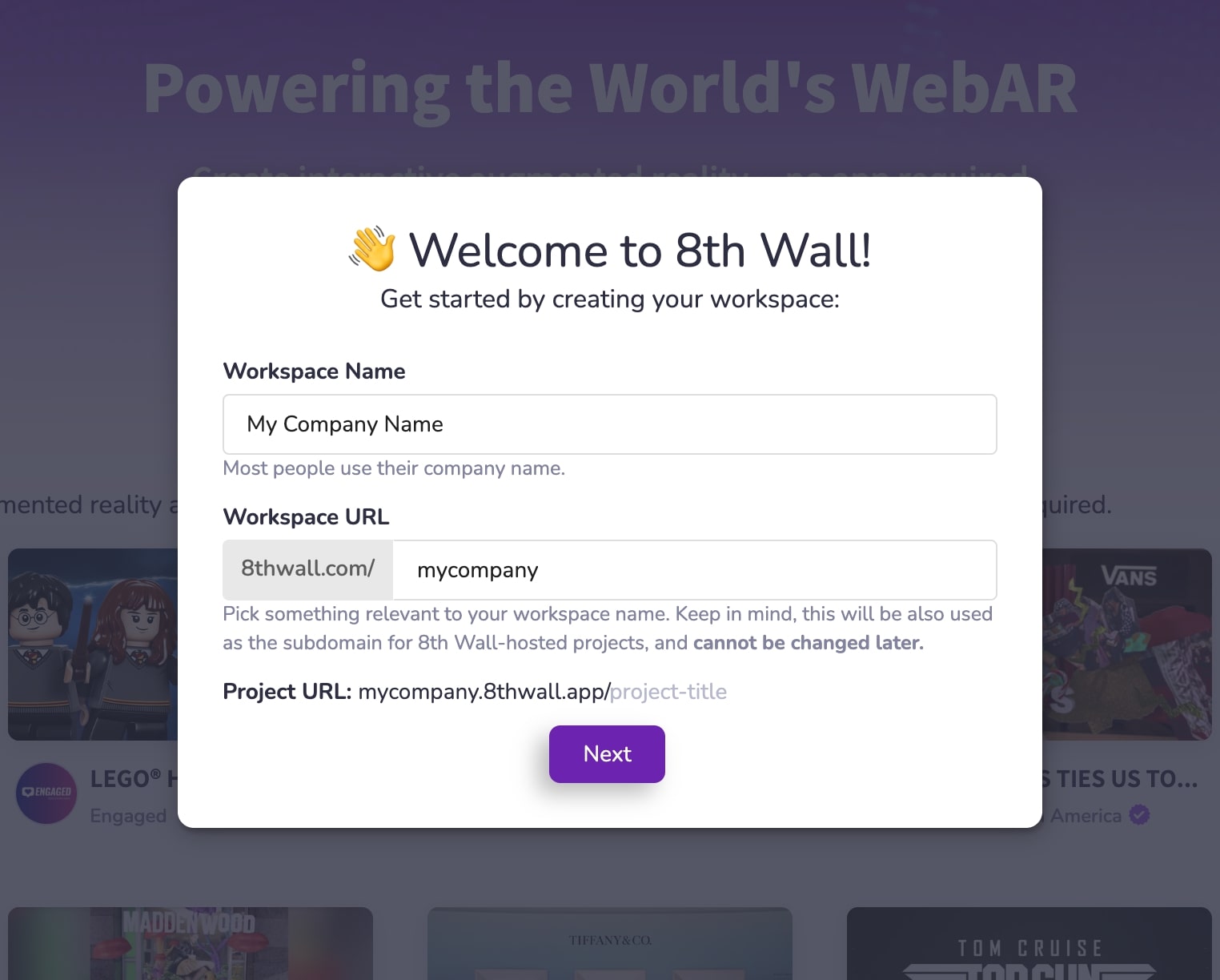
Saisissez un nom d'espace de travail. Cette valeur est uniquement destinée à l'affichage et n'a aucun impact sur les URL associées à votre espace de travail.
Saisissez l'URL de l'espace de travail. Choisissez un nom pertinent pour votre espace de travail, par exemple le nom de votre entreprise.
IMPORTANT : Cette valeur sera utilisée comme sous-domaine par défaut ** pour TOUS les projetshébergés par 8th Wall dans votre compte (par exemple mycompany.8thwall.app/project-name). Cette valeur sera également utilisée dans l'URL de votre page de profil public (par exemple www.8thwall.com/mycompany**).
Vous ne pouvez pas modifier cette valeur ultérieurement, alors choisissez avec soin !

Remarque : si vous souhaitez connecter des domaines personnalisés à vos projets hébergés par 8th Wall pour remplacer l'URL par défaut , veuillez consulter ici.
Démarrer un nouveau projet
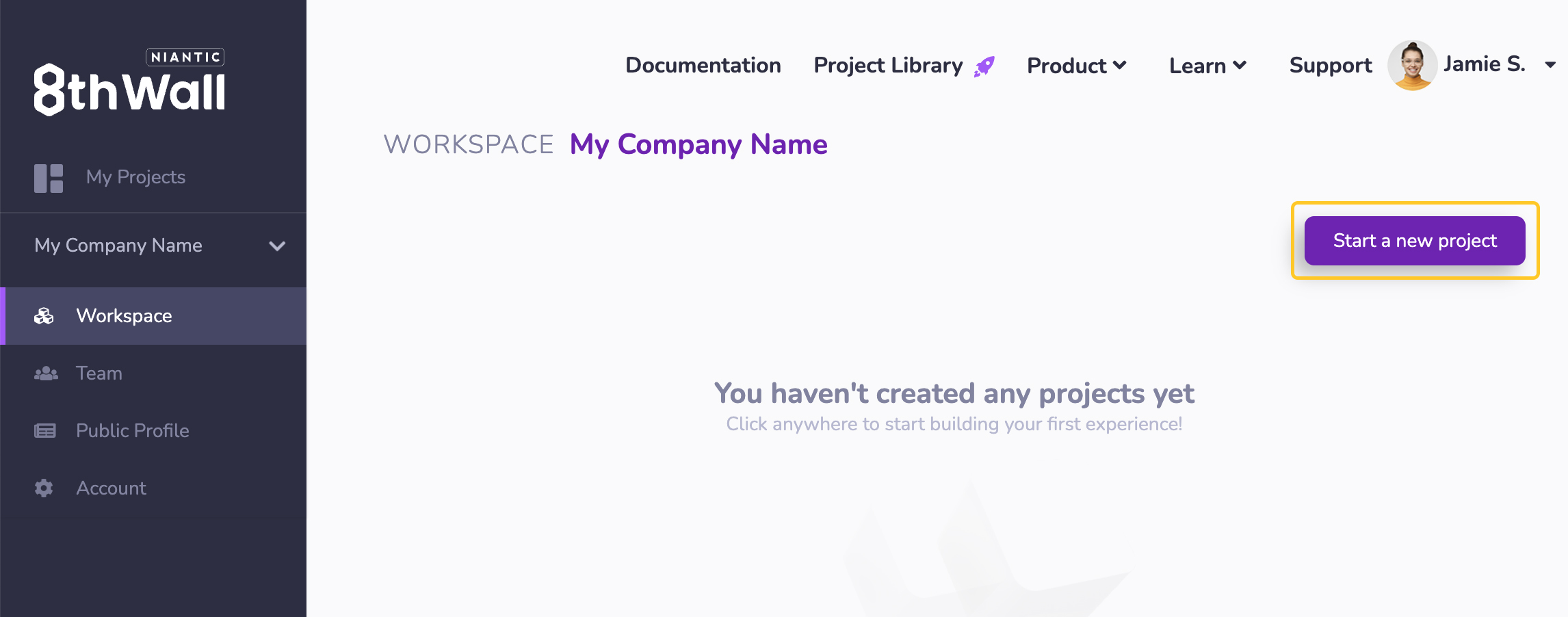
- À partir de la page d'accueil (connecté) ou du tableau de bord de l'espace de travail, cliquez sur "Démarrer un nouveau projet"

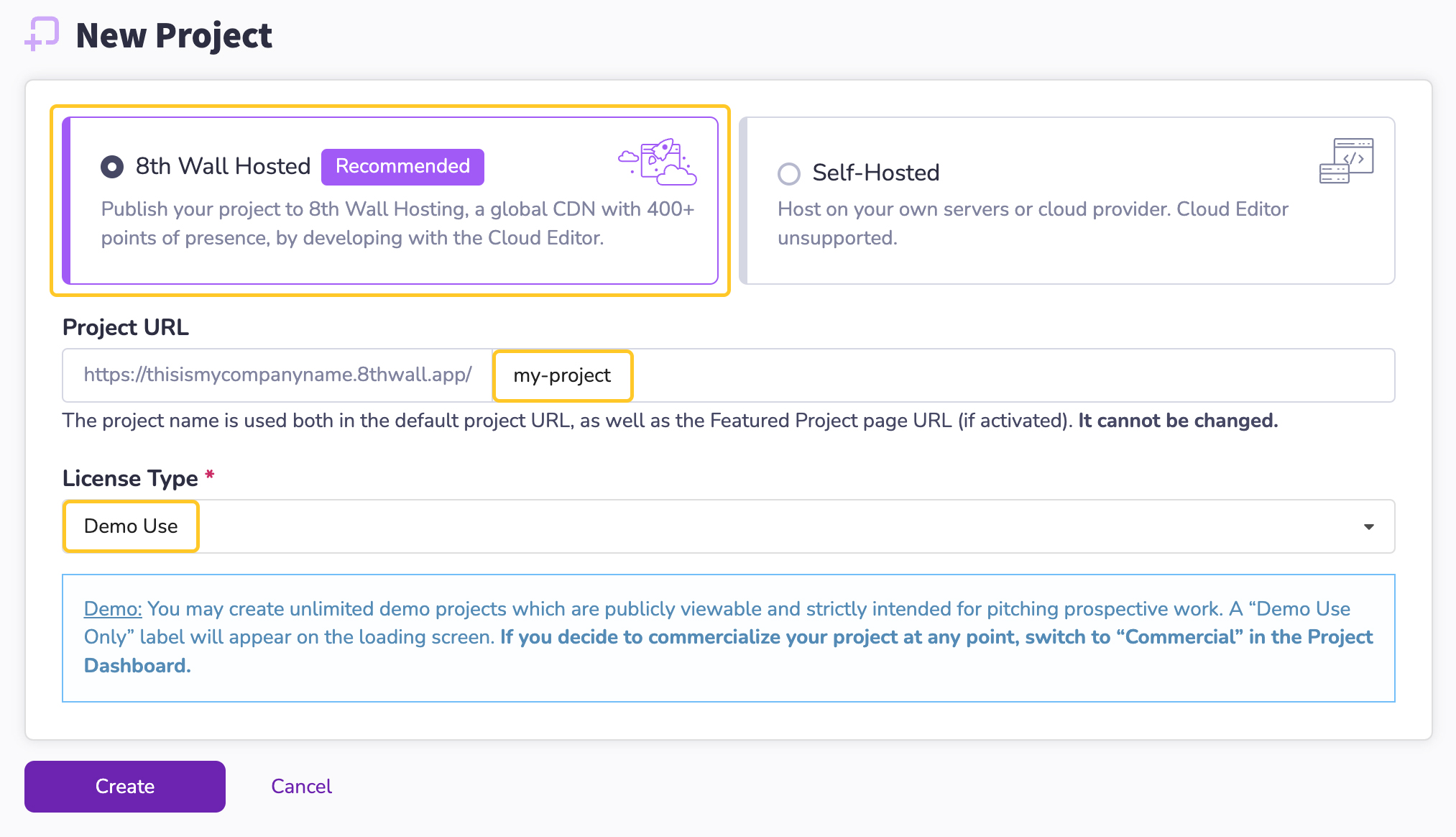
Sélectionnez le type d'hébergement (plans Pro/Entreprise uniquement) : Décidez d'emblée si le projet sera hébergé par 8th Wall et développé à l'aide de 8th Wall Cloud Editor, ou si vous l'hébergerez vous-même. Ce réglage ne peut pas être modifié ultérieurement. L'auto-hébergement n'est disponible que pour les espaces de travail payants Pro/Enterprise. L'auto-hébergement n'est pas disponible pour les espaces de travail des plans Starter ou Plus, ni pour les espaces de travail du plan Pro pendant la période d'essai gratuite.
Sélectionnez un nom de projet : Le nom du projet est utilisé à la fois dans l'URL du projet par défaut (par exemple
mycompany.8thwall.app/project-name) et dans l'URL de la page du projet en vedette (par exemplewww.8thwall.com/mycompany/project-name). Il ne peut pas être modifié ultérieurement.Sélectionnez un type de licence (Pro/Enterprise uniquement)

Types de licences :
Commercial : Les projets commerciaux sont destinés à un usage commercial. Lorsque vous êtes prêt à lancer publiquement un projet commercial , vous devez acheter unelicence commerciale mensuelle qui varie en fonction du nombre de vues. NOTE : Les projets commerciaux ne peuvent pas être achetés pendant une période d'essai gratuite. Si vous avez besoin d'acheter une licence commerciale , vous pouvez mettre fin à votre essai gratuit et commencer votre abonnement payant.
Utilisation démo : Vous pouvez créer un nombre illimité de projets démo qui sont visibles par le public et strictement destinés à la présentation d'un travail potentiel. Une indication « Utilisation en démonstration seulement" apparaîtra sur l'écran de chargement. Si vous décidez de commercialiser votre projet à un moment donné, passez à "Commercial" dans le tableau de bord du projet.
Web App : Vous pouvez créer un nombre illimité de projets de première partie sous cette licence. Les projets d'applications Web nécessitent que l'écran d'accueil reste allumé et sera visible publiquement sur 8thwall.com dès que vous aurez publié. Cette licence ne permet pas de créer des projets pour le compte d'autrui, car ceux-ci nécessitent une licence commerciale.
Cloner un projet modèle
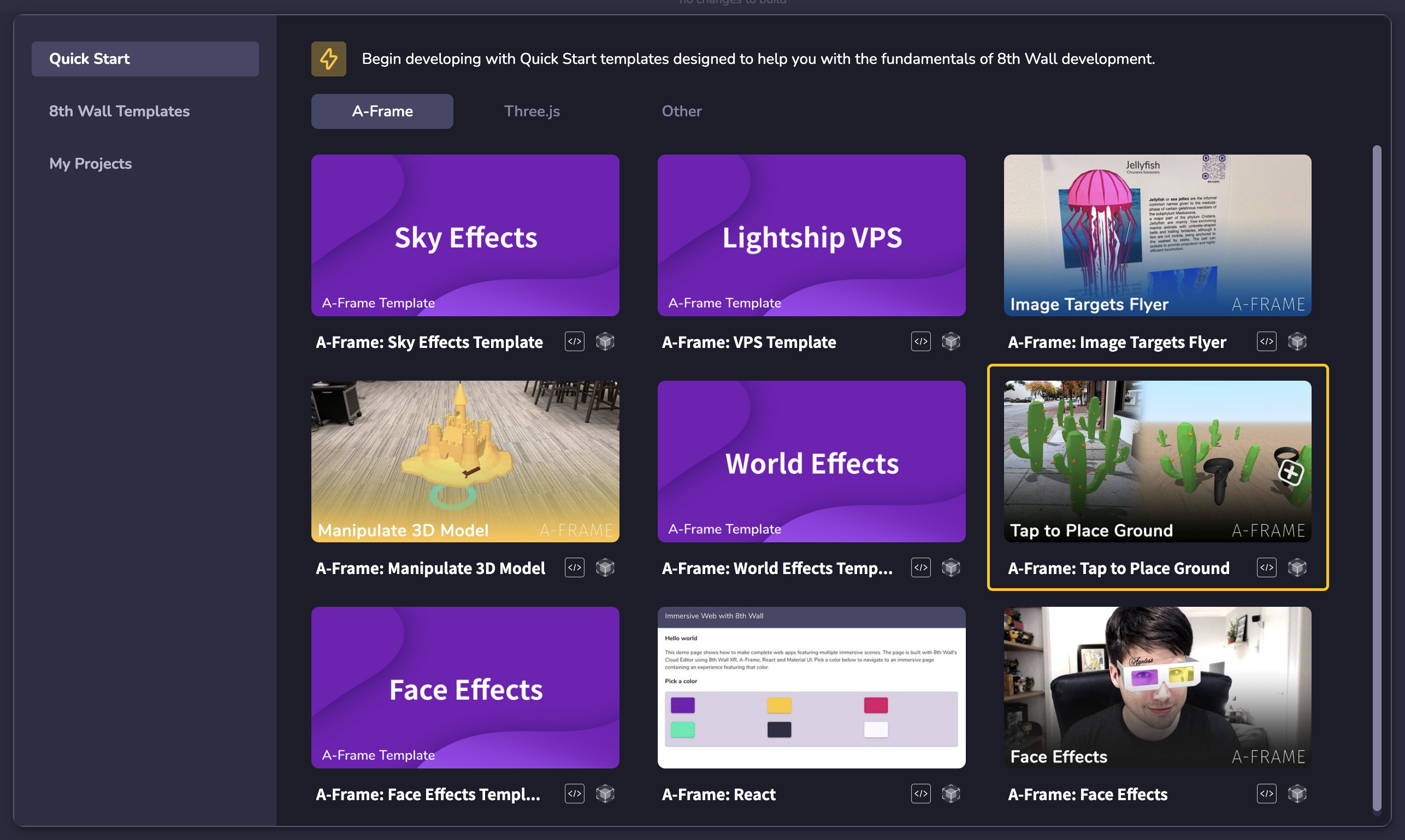
- Après avoir créé un projet, sélectionnez un modèle à cloner. Dans ce guide, sélectionnez "A-Frame : Tapotez sur Placez la terre". Cet exemple interactif permet à l'utilisateur de faire apparaître des modèles 3D sur la surface en tapant dessus. Il présente le raycasting, l'instanciation d'objets, l'importation de modèles 3D et le système d'animation.

L'écran suivant affiche le fichier README du projet. [Optional] To test out the template before cloning, click the Launch button and scan the QR code with your phone.
Cliquez sur le bouton Cloner Projet pour continuer. Le projet d'exemple sera cloné dans votre espace de travail et le Cloud Editor s’ouvrira.
Aperçu en direct
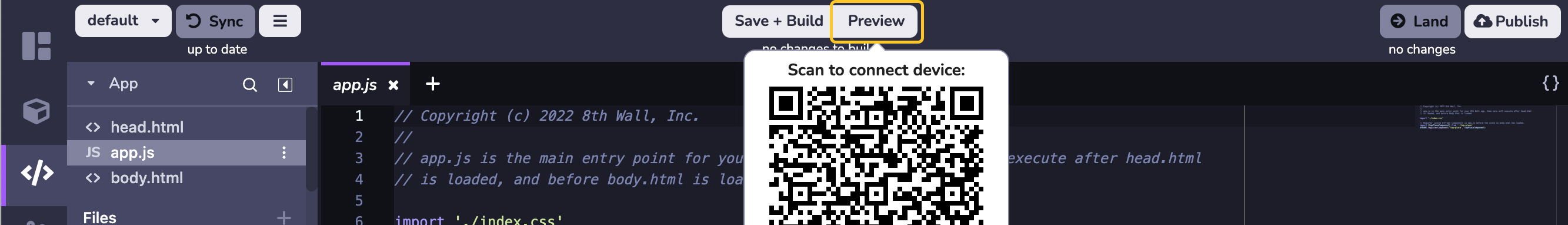
En haut de la fenêtre du Cloud Editor, cliquez sur le bouton Aperçu.
Scannez le code QR avec votre appareil mobile pour ouvrir un navigateur web et voir un aperçu en direct du projet WebAR.

- Lorsque la page se charge, vous êtes invité à accéder aux capteurs de mouvement et d'orientation (sur certains appareils ) et à l'appareil photo (tous les appareils). Cliquez sur Autoriser pour toutes les invites de permission. Vous serez redirigé vers l'URL de développement privé de ce projet.
** Note : Le code QR « Aperçu » affiché dans le Cloud Editor est un code QR temporaire, à usage unique, destiné uniquement au développeur pendant qu'il travaille activement dans le Cloud Editor. Ce code QR vous renvoie à une URL privée de développement et n'est pas accessible à d'autres personnes. Pour partager votre travail avec d'autres personnes, veuillez consulter la section ci-dessous sur Publier votre projet**.
Lorsque l'aperçu WebAR se charge, tapez sur la surface en face de vous pour créer des modèles 3D.
Résultat :

Économisez, construisez et atterrissez
À ce stade, vous disposez d'un projet de RA Web pleinement opérationnel et vous l'avez prévisualisé sur un appareil mobile. Ensuite, apportez une très petite modification au code pour illustrer comment mettre à jour le projet, prévisualiser le nouveau code, et enregistrer les modifications dans le contrôle de la source.
Dans
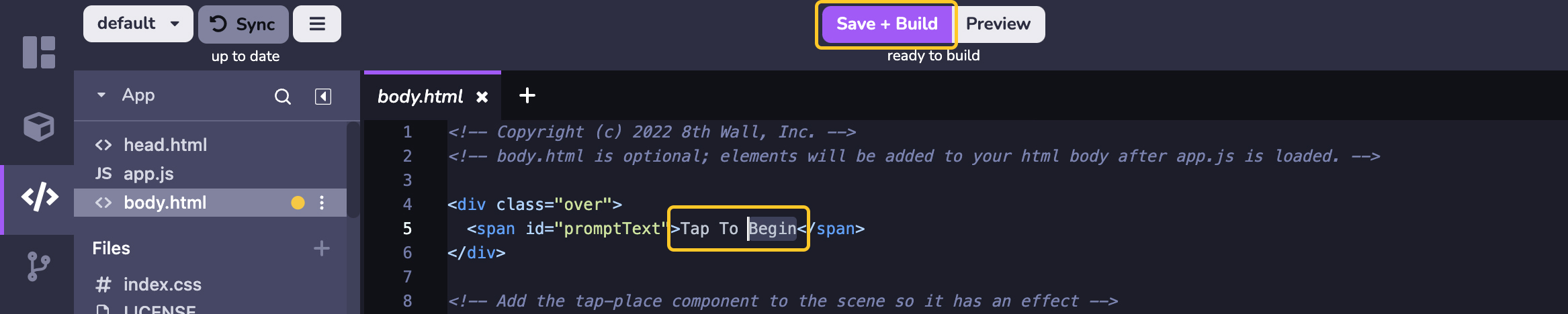
body.htmldu projet du Cloud Editor, modifiez légèrement le textepromptText. Pour l'exemple , modifiez simplement le texte deTap To Place ModelàTap To Begin.Cliquez sur
Save + Buildpour enregistrer votre travail et lancer une nouvelle construction de votre projet dans le cloud.

Si votre navigateur mobile est encore ouvert après avoir scanné le code QR Aperçu à l'étape 2, votre téléphone se rechargera automatiquement une fois la construction terminée. Si la page du navigateur mobile n'est plus ouverte, scannez à nouveau le code QR de prévisualisation pour visualiser vos mises à jour du projet.
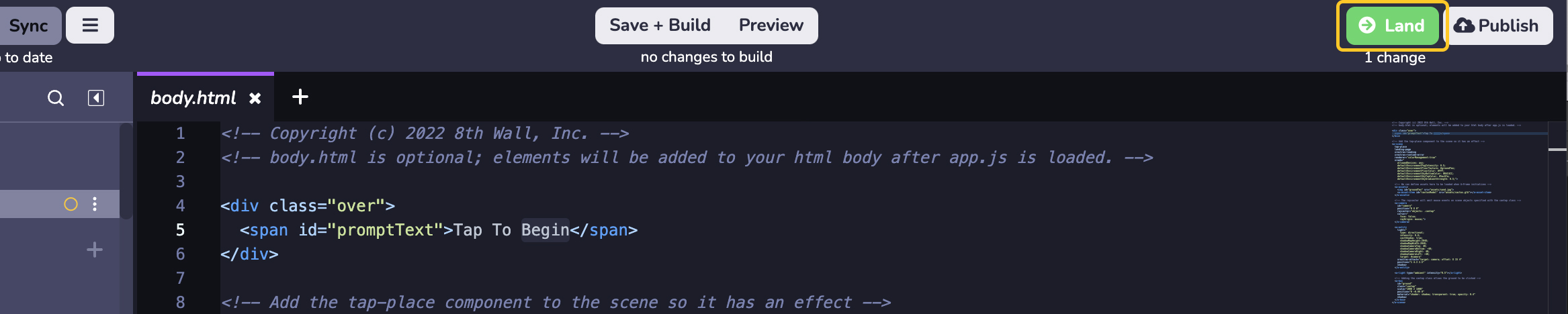
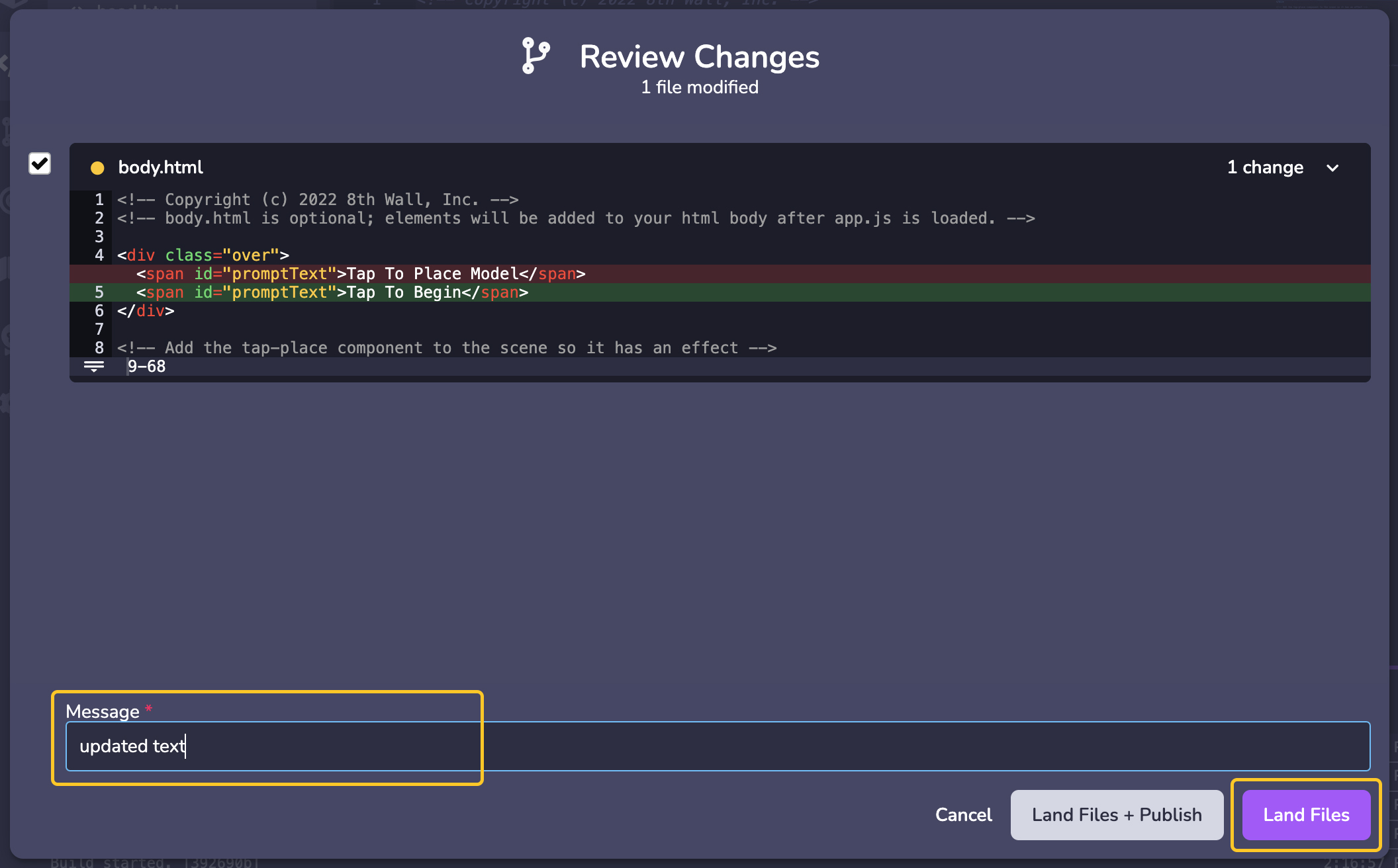
Une fois satisfait de vos modifications, appliquez le code mis à jour dans le contrôle de source intégré du Cloud Editor. En haut à droite de la fenêtre du Cloud Editor, cliquez sur Land. Le bouton est vert , ce qui indique que des modifications ont été apportées au projet mais qu'elles n'ont pas encore été intégrées dans le contrôle de la source :

- Dans le champ Message , saisissez un bref message décrivant les modifications apportées, puis cliquez sur Land :

Publier votre projet
L'étape finale consiste à publier votre code de projet mis à jour et atterri en utilisant l'hébergement intégré de 8th Wall. Le projet peut ainsi être consulté publiquement par n'importe qui sur l'internet.
Remarque : les projets commerciaux nécessitent des licences commerciales supplémentaires au moment de leur lancement. Voir https://www.8thwall.com/pricing pour plus d'informations.
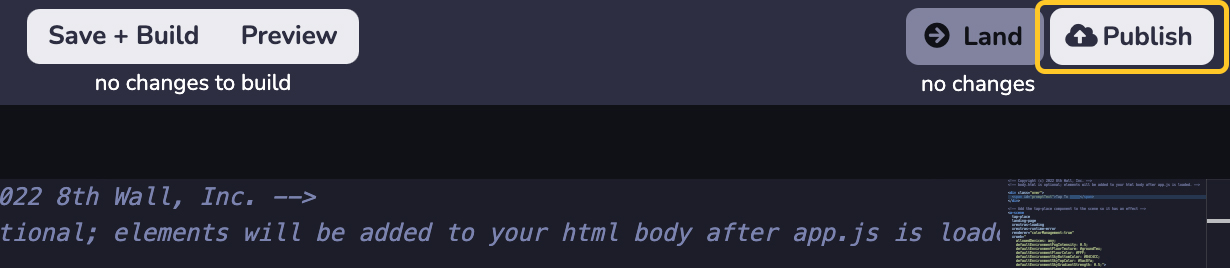
- En haut à droite de la fenêtre du Cloud Editor, cliquez sur Publier

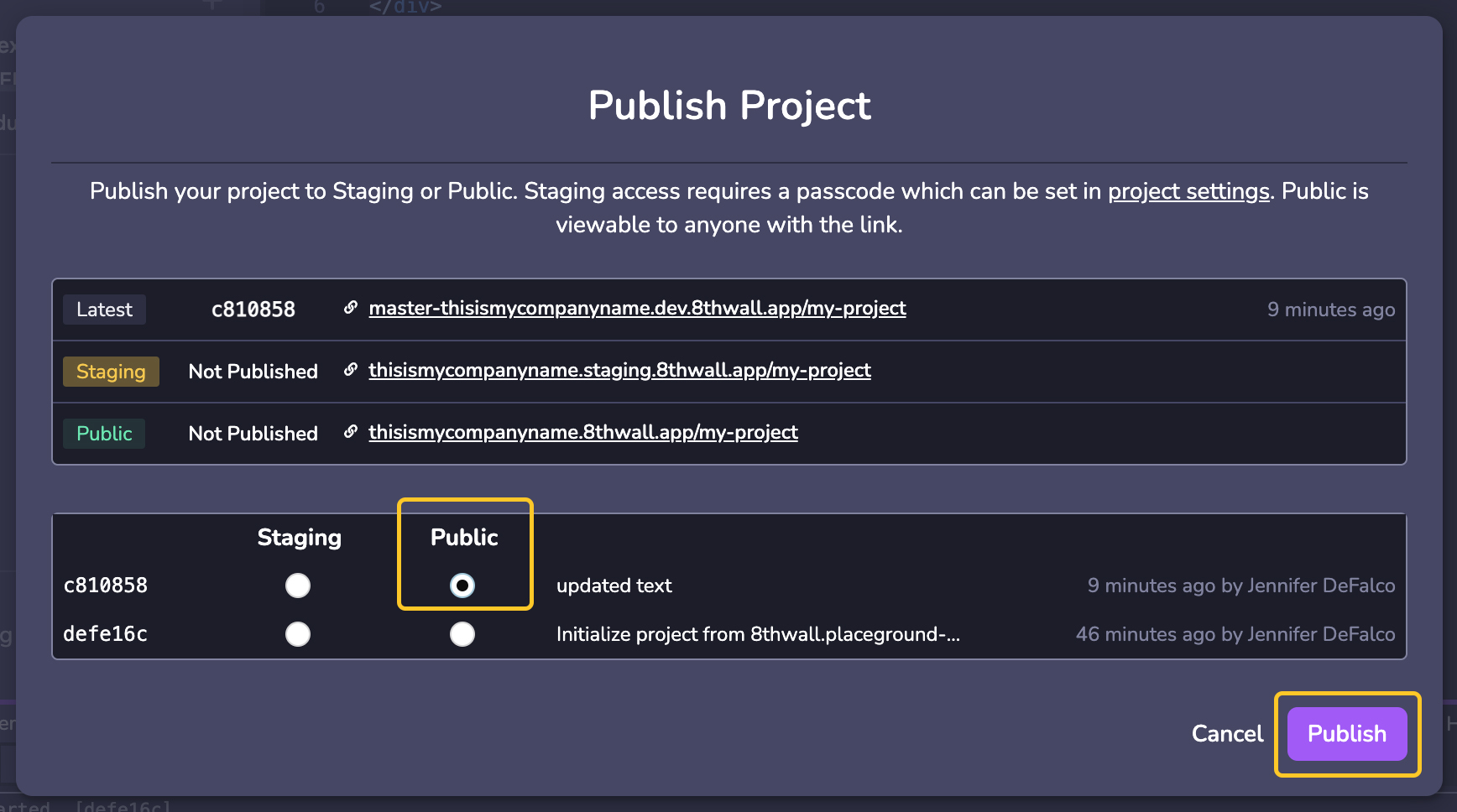
- Dans la fenêtre modale Publier Projet, vous verrez une liste de commits (un pour chaque version du code que vous avez placé dans le contrôle de source) ainsi que les URL de développement, de pré-production et de public pour le projet. Sélectionnez le bouton radio supérieur dans la colonne Public pour déployer la dernière/nouvelle version du code à l'URL publique du projet, puis cliquez sur Publier :

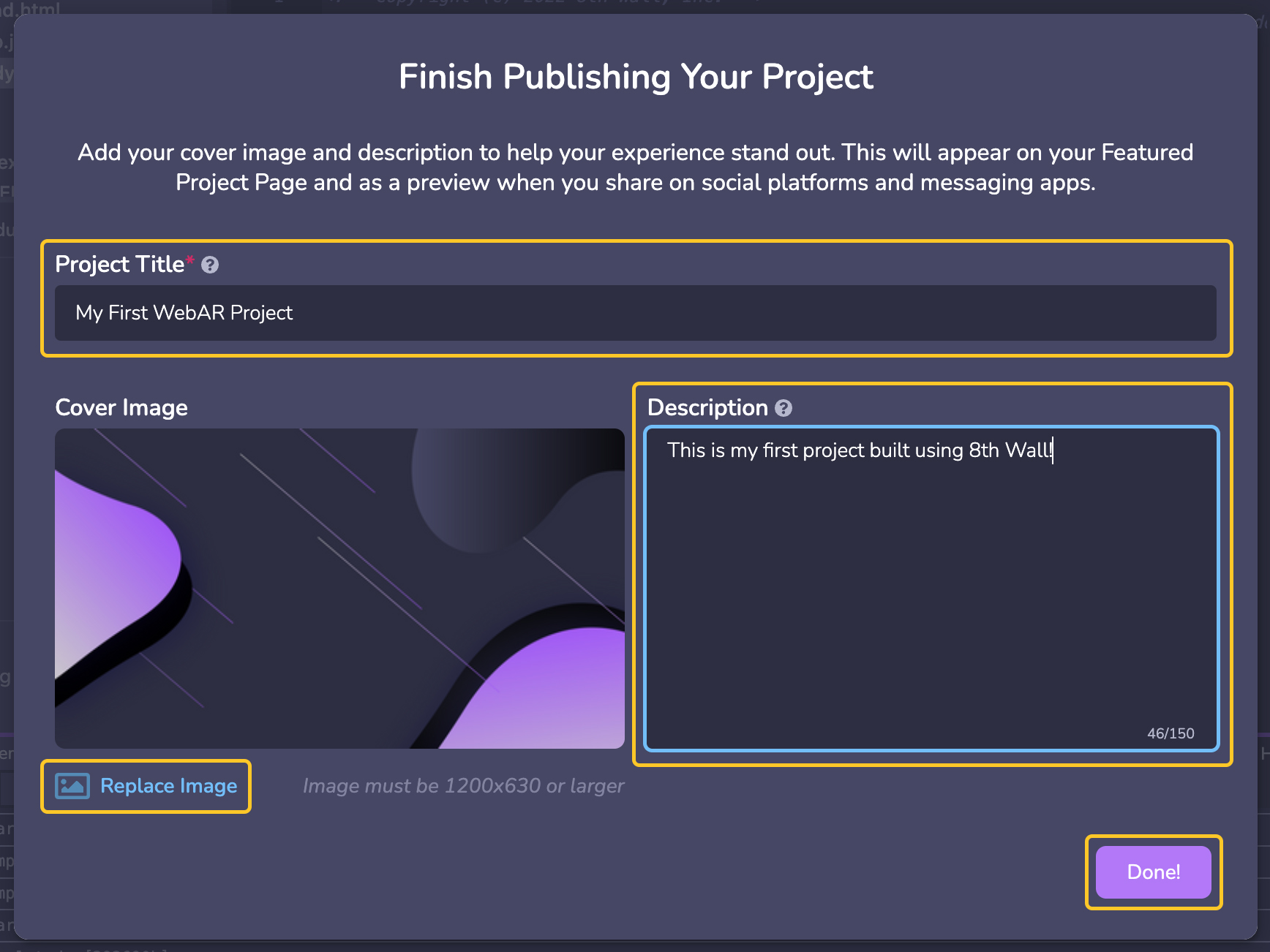
- Terminez le processus de publication en donnant à votre projet un titre, une description et une image de couverture. Cette information apparaîtra sur la page de votre projet mis en avant et sous forme d'aperçu lorsque vous la partagerez sur les plateformes sociales et les applications de messagerie.

Voir le projet public
Retournez au tableau de bord du projet dans la navigation de gauche. Dans la section QR 8.code , l'URL du projet public sera affichée avec un lien court 8th.io et un code QR associé.
Scannez le code QR avec votre appareil mobile pour visualiser l'expérience Public Web AR.