8th Wall Blog
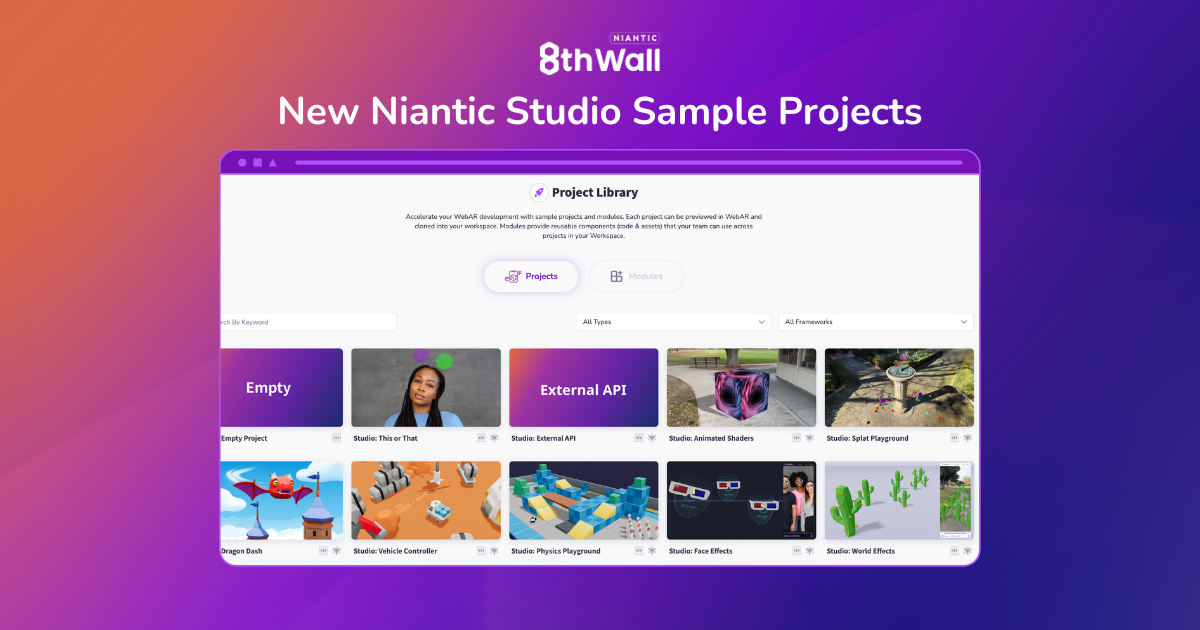
Exploring 5 new sample projects for Niantic Studio
Start building in Niantic Studio by remixing one of these five new sample projects

As we continue in the Niantic Studio beta, we want to make it easier for developers to build innovative WebXR and 3D web experiences. That’s why we’re excited to introduce five new sample projects designed to help you jump-start your next creation! Whether you’re experimenting with splats, building a fun face filter, or integrating external APIs, these projects are great starting points for anyone eager to explore what’s possible with Niantic Studio. Use these sample projects as a starting point, then clone or remix them to make them entirely your own!
In addition to cloning these sample projects, you can easily take elements from each one—whether it’s a component, custom shader, or script—and incorporate them into their own experiences. By copying and editing the provided components, you can quickly build out unique interactions and bring your own ideas to life in Niantic Studio. Feel free to mix and match, customize, and experiment to create something truly your own.
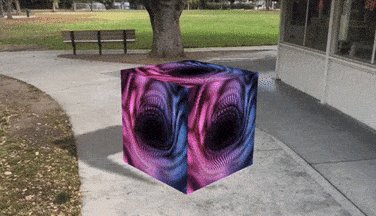
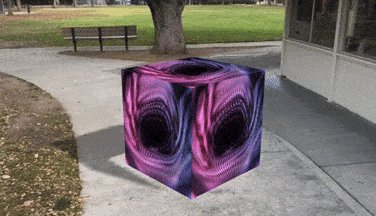
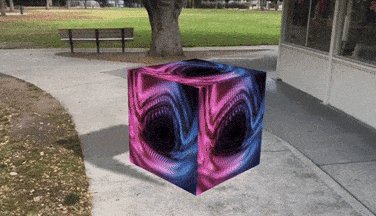
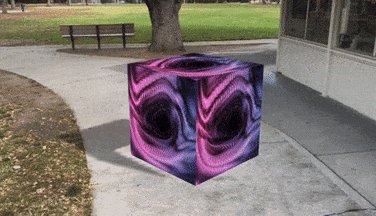
Animated Shaders

Bring abstract, animated visual effects to life with this project. The Animated Shaders sample shows how to create a dynamic shader on a 3D object by manipulating fragment and vertex shaders. This is a great intro for those looking to add dynamic, time-based visual effects to their WebXR experiences.
Key features: Custom shader material, dynamic animations, and seamless integration with XR experiences.
This or That

Get creative with fun face filters! This project uses head tilts as a unique way to select between two options, creating a "this or that" quiz experience. After each selection, the options change dynamically, offering endless combinations and an interactive user experience.
Key features: Face tracking, dynamic quiz options, and head tilt input as a selection mechanism.
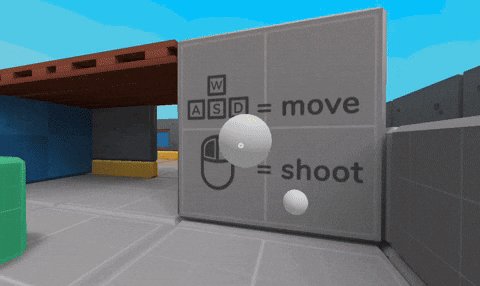
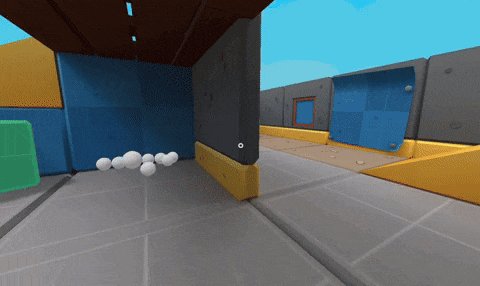
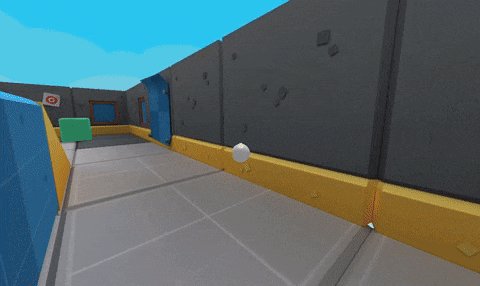
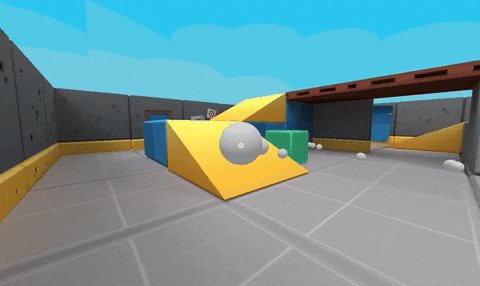
First Person Controller

The First Person Controller sample project demonstrates how to set up a simple first-person controller and shooting mechanic using custom components. This is perfect for building immersive experiences where users can explore and interact with virtual environments.
Key features: Custom FPS controller, easy-to-customize shooting mechanics.
Door Portal

This project showcases the implementation of an AR door portal effect within Niantic Studio. The main feature is a dynamic portal that reveals or hides elements based on the camera's position, giving the user a sense of entering or exiting a new space. Additionally, this project features a Gaussian Splat of Stonehenge, allowing users to experience the historical site in a novel and interactive way.
Key features: Position tracking, portal effect, Gaussian splat integration
External API Integration
Take your projects to the next level by integrating real-time data with the External API sample. This project shows you how to fetch and display random quotes from an external API in an AR experience, making it a great way to experiment with interactive and dynamic content.
Key features: API integration, dynamic content updates, and recentering event listeners for smooth AR interactions.
Let us know what you create, and don’t hesitate to share your ideas and feedback with the community! New to Niantic Studio? Sign up now for your free account and start remixing one of these projects!