8th Wall Blog
Behind the Build: Collaborative Exploration in a Liminal World
Partner up to solve puzzles, uncover secrets, and traverse a mysterious AI-driven universe in Western Memory.

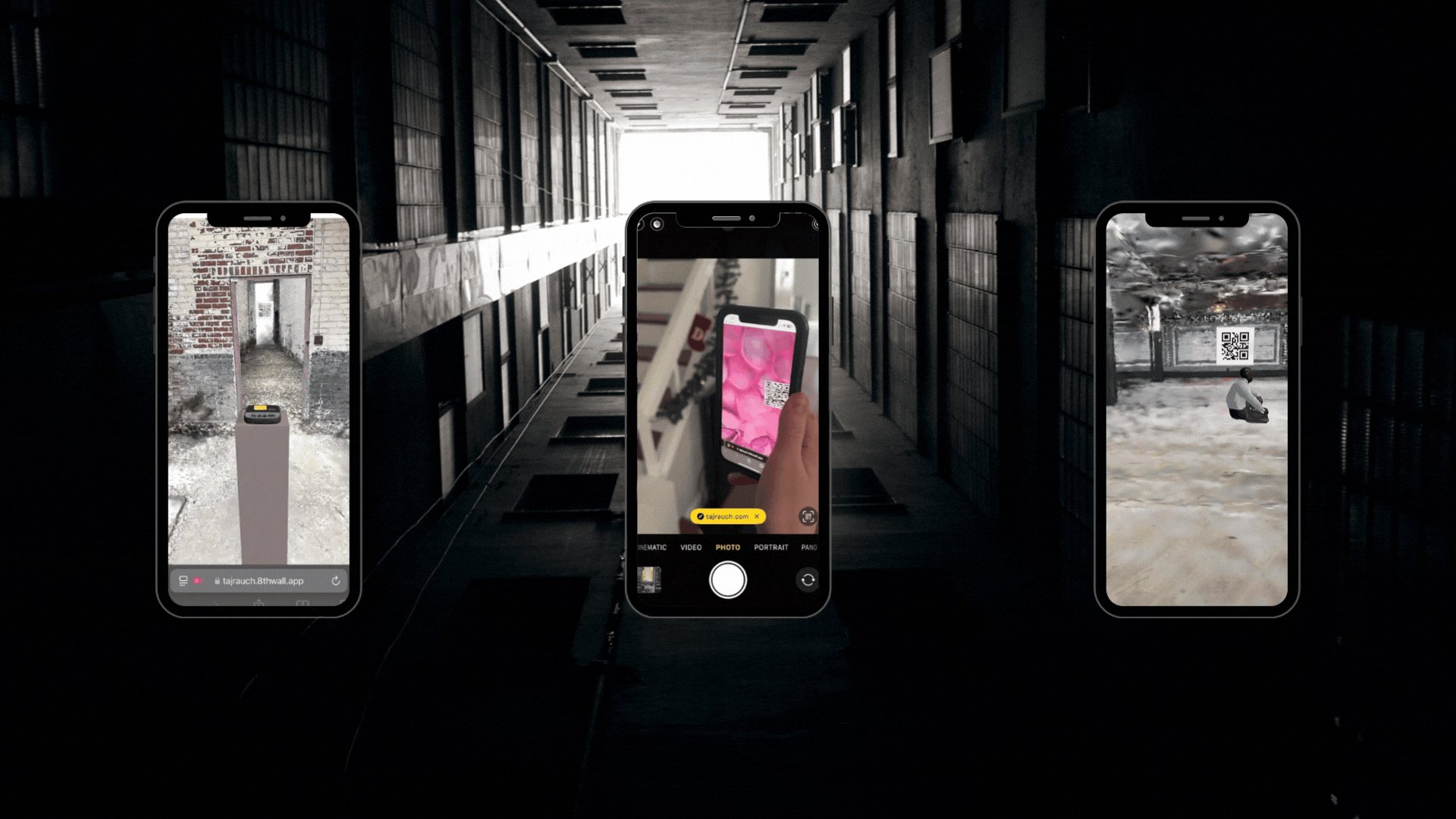
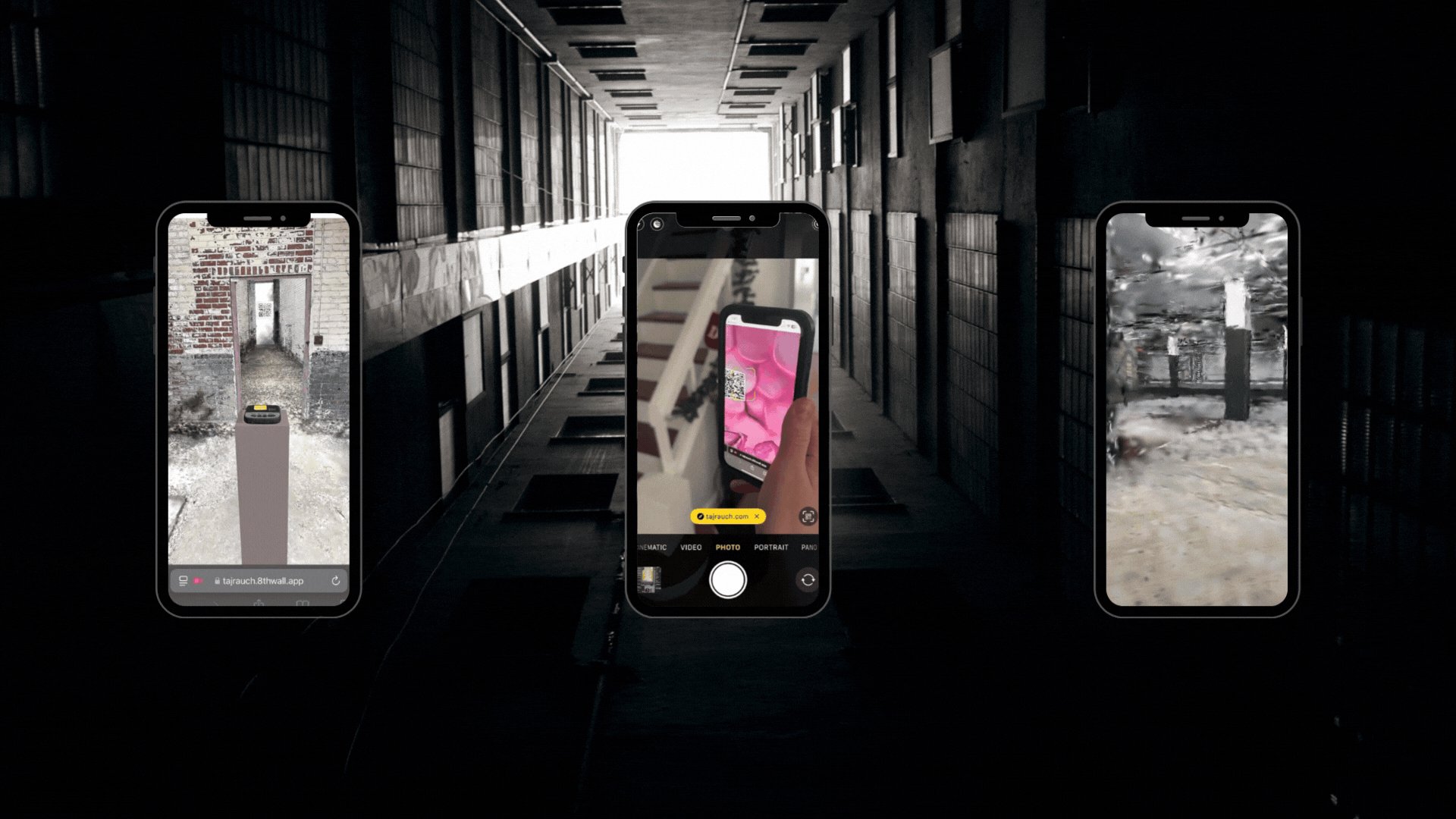
Developers Taj Rauch and Matt Ballas crafted Western Memory, an immersive WebXR experience built using Niantic Studio. In this unique two-device game, players collaborate with a friend or stranger to navigate 3D-scanned environments, solve puzzles, and uncover the lore of a haunting digital world. With the use of QR code mechanics and Gaussian splats, Western Memory challenges players to think outside the screen while delving into a narrative-rich journey. We had the opportunity to talk with Taj and Matt about their creative process and how they brought this one-of-a-kind experience to life.

What inspired you to create Western Memory?
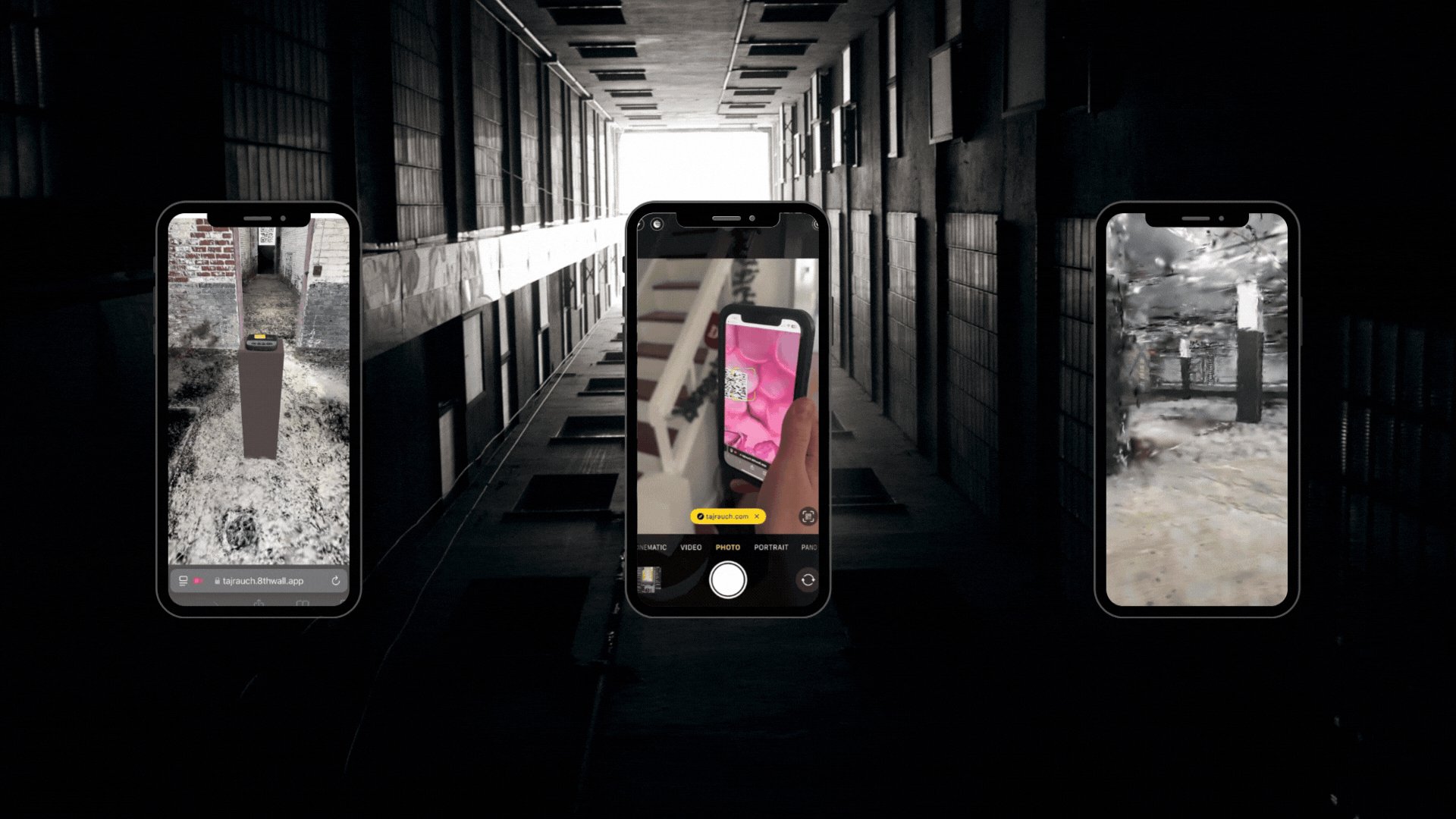
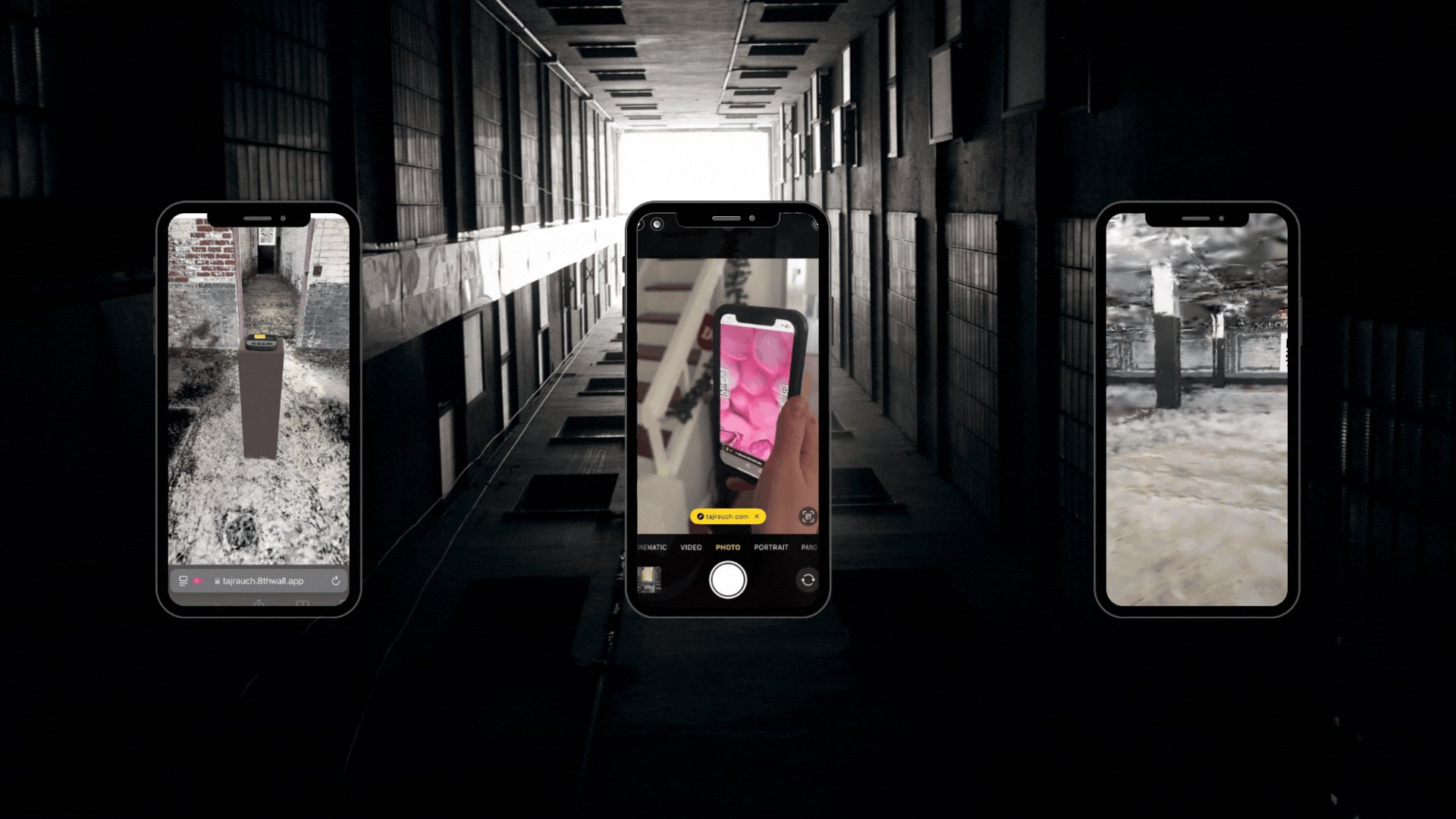
I wanted to create a game that encouraged collaboration between players, much like the couch co-op and split-screen games I loved growing up. Today’s games often isolate players, even in multiplayer modes, requiring individual purchases and systems. I envisioned a game that brought people together, and that’s where the QR code mechanic came in—you can’t progress alone.

The narrative stemmed from my fascination with AI and the fear surrounding its potential misuse. I wanted to explore this idea through a world where AI gains consciousness, but the true threat lies in how it’s wielded. Players traverse a liminal world long after its human inhabitants vanished, eventually realizing they are the remnants that AI left behind. It’s a deeply personal story, paired with a mechanic that encourages connection.
How did Niantic Studio help bring your vision for this project to life? Were there specific tools or features that were essential?
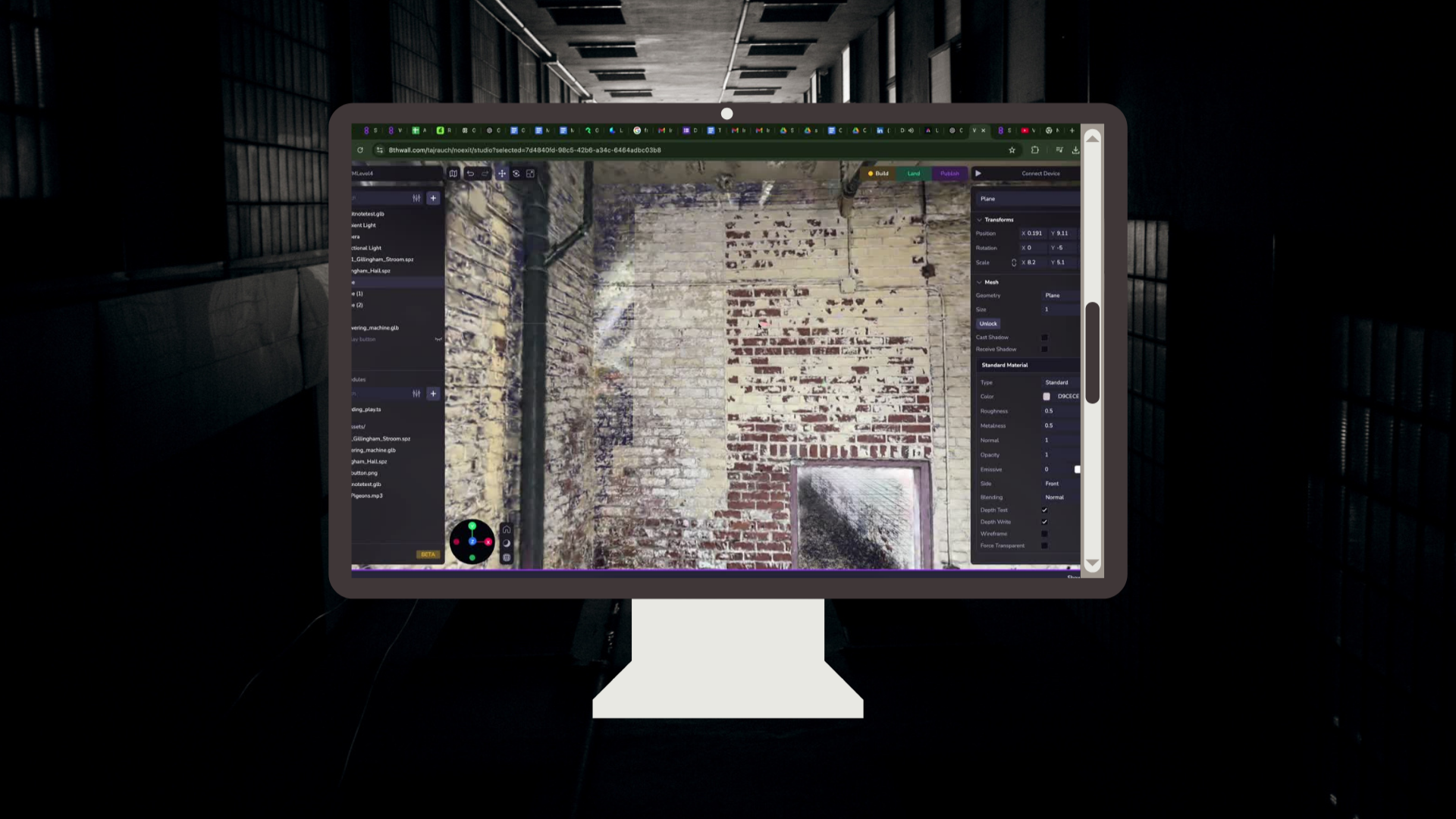
The ability to import Gaussian splats captured in Niantic Scaniverse into Niantic Studio was a game-changer. As a cinematographer, I’m accustomed to capturing the world around me, and splats became my entry point into 3D design. The SPZ compression of Scaniverse made massive splats web-accessible, reducing file sizes from 140MB to just 14MB. That kind of accessibility is invaluable for web gaming.
Studio’s web-based nature was another huge draw. Players can launch the game instantly in their browser without downloading an app or waiting more than a few seconds. This harkens back to the browser games of my childhood—simple, immediate, and impactful.
Were there any challenges along the way? How did you overcome them?
The biggest challenge was ensuring players understood how to interact with the world without breaking immersion. For example, players can tap objects, but how do you teach them that intuitively? Cryptic messages became my solution. In level 1, the player sees a door with a vague sentence about 'touching' to begin. Later, I used a voicemail machine model with a sticky note that reads 'play me,' guiding players to interact without breaking the narrative.
Another challenge came from using multiple Gaussian splats. While splats allow for mixed-reality visuals, transparency between splats created visual clutter in level 4. To resolve this, I added a gray plane to separate the scans. This subtle fix kept the visuals clean while maintaining the immersive experience.
What were the main steps you took to make this project that would be helpful to share with other developers?
- Iterate on learning steps for players: Each level builds on the mechanics introduced in the previous one. In level 1, players learn to collaborate using QR codes. By level 2, they face new uses for QR codes, like accessing branching paths or uncovering narrative elements.
- Playtest early and often: Watching others play was invaluable. Playtests revealed how intuitive the mechanics were and where players felt stuck. These insights shaped our UI, narrative pacing, and overall design.
- Let mechanics guide the story: The narrative emerged from the QR code mechanic. The infinite loop of scanning codes informed the story of an AI trapped in a cyclical existence.
- Collaborate and share expertise: Matt’s technical skills complemented my storytelling, allowing us to combine touch-to-animate functions and narrative elements seamlessly.
What advice would you give other developers interested in building 3D web, real-world games or AR experiences with Niantic Studio?
Start by asking yourself why your idea belongs in XR. What makes it unique to this medium? AR and mixed reality have immense potential, but you have to convince players it’s worth exploring.
Don’t worry if you lack experience—start with what excites you and build from there. Find collaborators with complementary skills to help you push the limits of your ideas. Finally, test your game with real players. Their feedback will be crucial for refining mechanics and ensuring your experience resonates.
Top Features in Western Memory:
- Collaborative QR code gameplay: Players must rely on a second device to progress, encouraging teamwork and shared discovery.
- High-fidelity Gaussian splats: 3D-scanned environments blend the digital and physical worlds, creating a hauntingly liminal experience.
- Dynamic narrative design: Branching paths and cryptic messages keep players engaged and curious.
- Custom interactions: Touch-to-animate and boombox mechanics make every level feel tactile and alive.
- Replayability: A looping final level encourages players to revisit and uncover hidden secrets.
Pro Tips for Aspiring Developers:
- Design for interaction:
Use intuitive prompts like visual cues or cryptic messages to guide players without breaking immersion. - Optimize for the web:
Leverage SPZ compression to make detailed environments accessible for web-based games. - Collaborate with complementary skills:
Team up with others to blend technical innovation with creative storytelling. - Playtest your experience:
Testing with real players will reveal pain points and opportunities for improvement.
Ready to Explore a Liminal World?
Western Memory demonstrates the power of Niantic Studio to create collaborative, narrative-driven experiences that push the boundaries of AR gaming. Explore Taj and Matt’s creative process and discover how they blended technical and artistic elements to craft this unforgettable journey.
Check out Taj’s sample project to kickstart your own immersive game:
Start building, start collaborating, and let Western Memory inspire your next big idea! Create a free account today to start building with Niantic Studio.
.png)