8th Wall Blog
Introducing Niantic Maps for Web and Spaces for Niantic Studio
New features for creating location-based experiences and scalable multi-level web games.

We're always adding new tools to Niantic Studio to help you build more engaging and complex WebXR experiences and 3D web games. Today, we're rolling out Niantic Maps for Web and Spaces, two features that make creating location-based experiences and multi-level gameplay easier than ever.
Connecting experiences to the real world
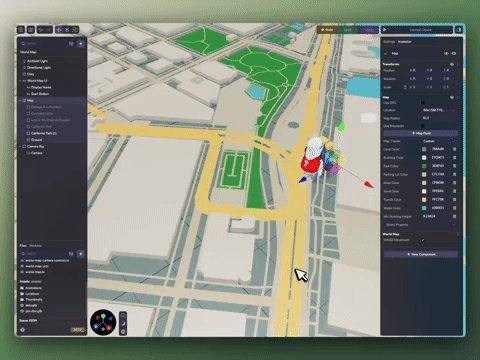
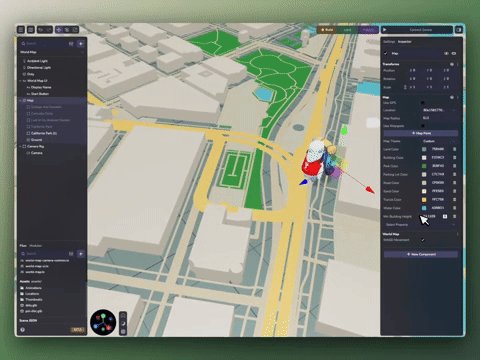
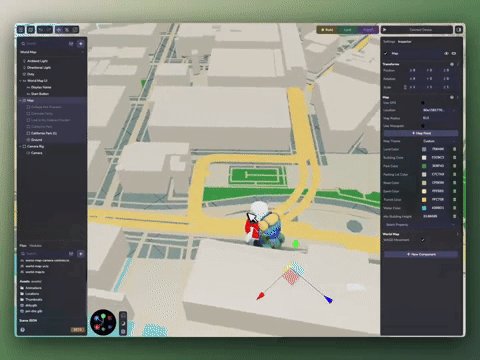
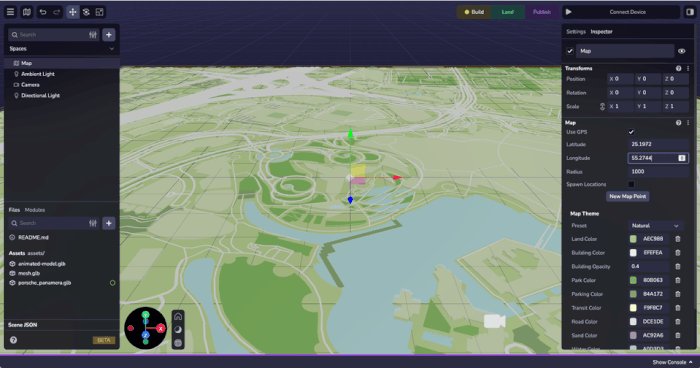
Maps are key to building location-based experiences, and now, with Niantic Maps for Web available directly in Niantic Studio, adding them to your workflow is seamless. With Niantic Maps in Studio, Studio developers now have access to the same technology Niantic uses to power our most popular real-world games. Maps serve as an effective hub for AR content, allowing you to root your AR experiences in real-world locations, assist in discovering location-based experiences, and act as an aggregator of real-world AR experiences. Maps are now fully integrated into Studio’s Scene Hierarchy, allowing you to drop maps into your projects with just a click—no extra API setup needed. 
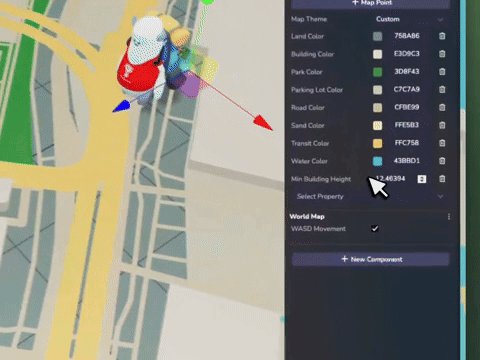
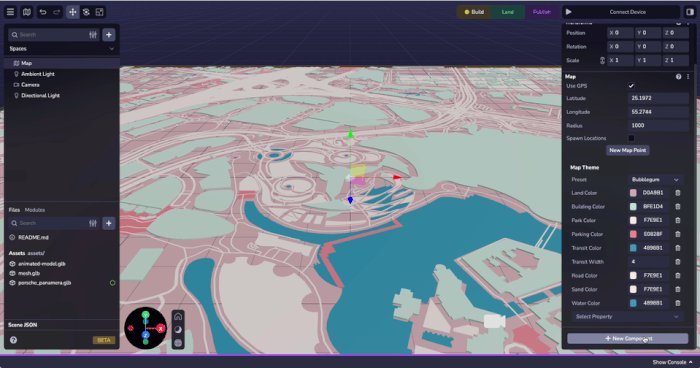
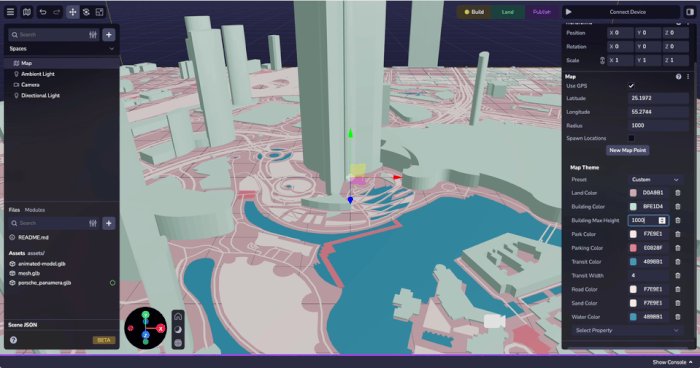
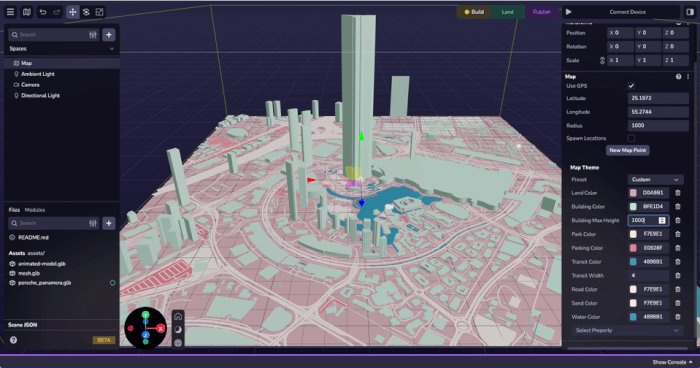
You can choose from 20 different preset map themes or customize them to match your experience's style, making bringing the right look and feel to your WebXR environment easier than ever. Whether you want to connect users to real-world locations, ground your game in a recognizable setting, or create an entirely new digital world, Maps provides the flexibility to do it all.

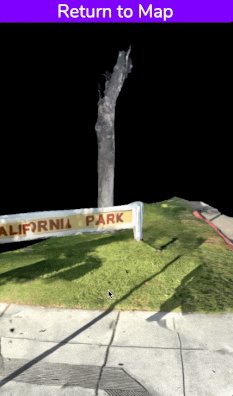
Niantic Maps allow you to visualize real-world locations, making it an excellent tool for AR storytelling. By integrating interactive maps, you can enhance the world-building in your game and provide structure and context for location-based WebXR experiences, ensuring users stay immersed in their surroundings. With Niantic Maps, you can seamlessly guide users through multi-location Niantic VPS-based experiences or anchor splat-based experiences in real-world settings.
Build multiple levels and hierarchies with Spaces
Creating immersive WebXR games and experiences requires multiple environments, transitions, and structured spaces for different parts of the user journey. Spaces now allow you to build and manage multiple distinct areas within a single project. You can think of spaces like scenes or environments in other gaming engines or design tools. Simply put, Spaces are 3D frames where you can place assets, lighting, cameras, and game interactions.
Previously, you were limited to a single space per project, making it challenging to scale complex experiences. Now, Spaces allows you to break your game into distinct areas, simplifying level progression and UI interactions and streamlining gameplay design.
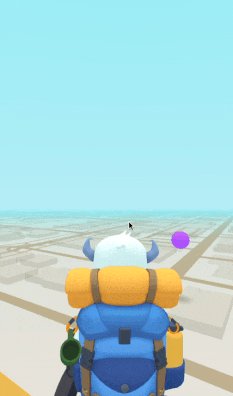
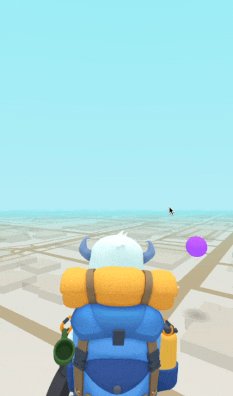
For example, if you're building a multi-stage game, you can now separate each level into its own Space, keeping assets and interactions contained while allowing for seamless transitions. Need a dedicated tutorial, settings menu, or loading screen? Spaces let you build these areas separately so they don't interfere with core gameplay. Have a main character that should move between scenes? With the persistence toggle in the object inspector in Spaces, you can easily designate an object appearing loaded as each new Space is loaded. The structured approach of Spaces ensures that your project remains scalable, manageable, and easy to iterate on as you develop.
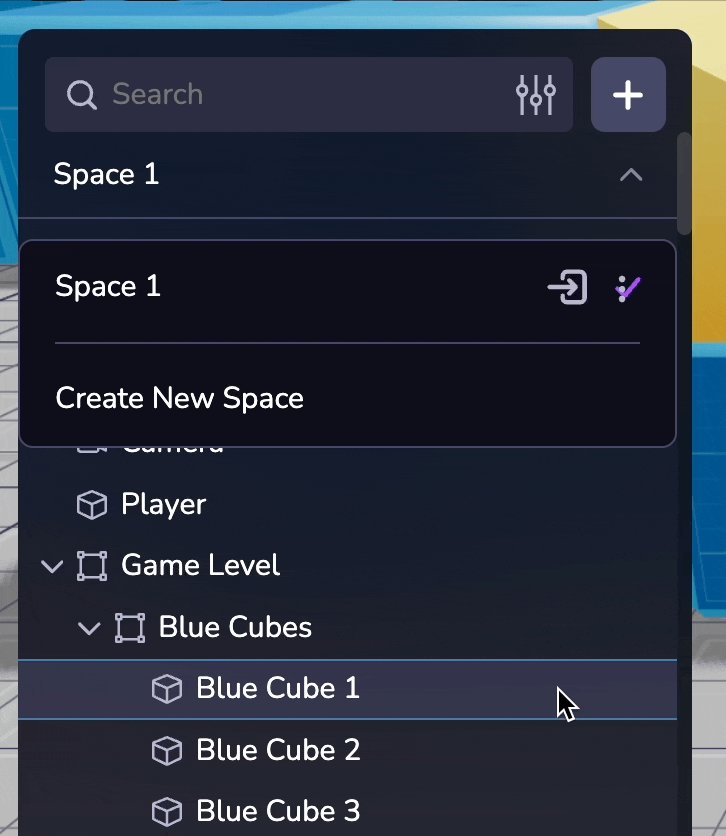
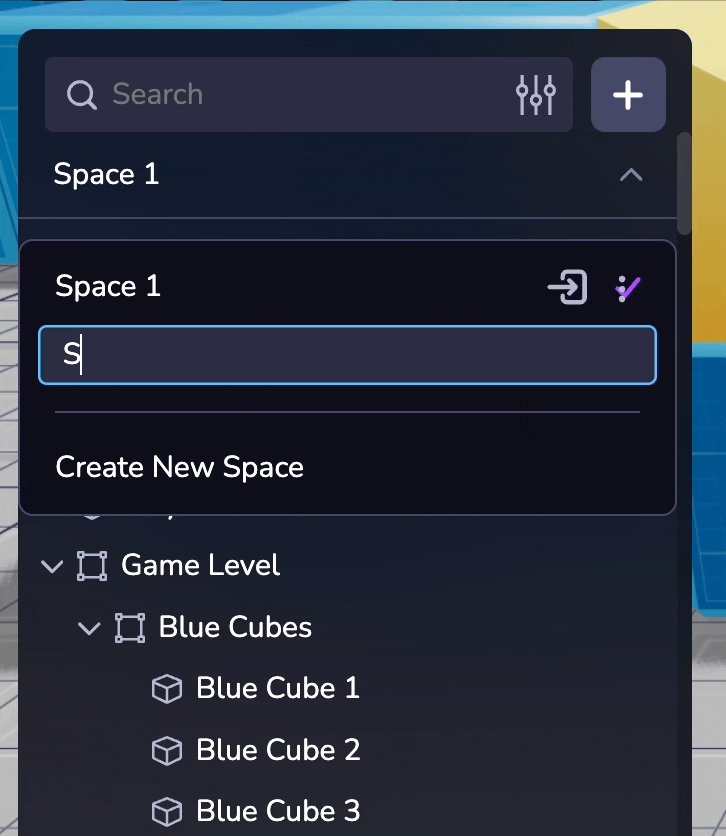
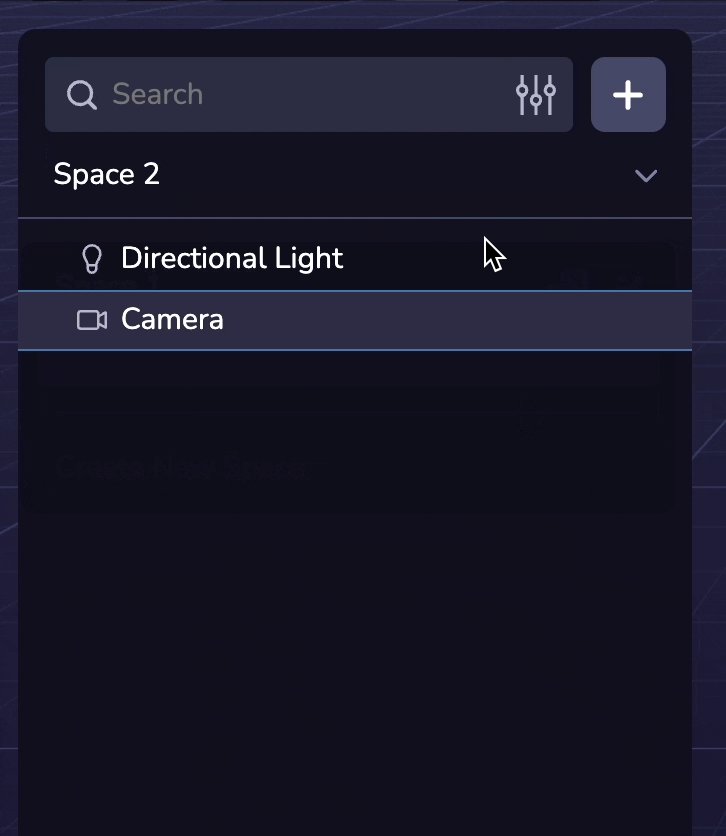
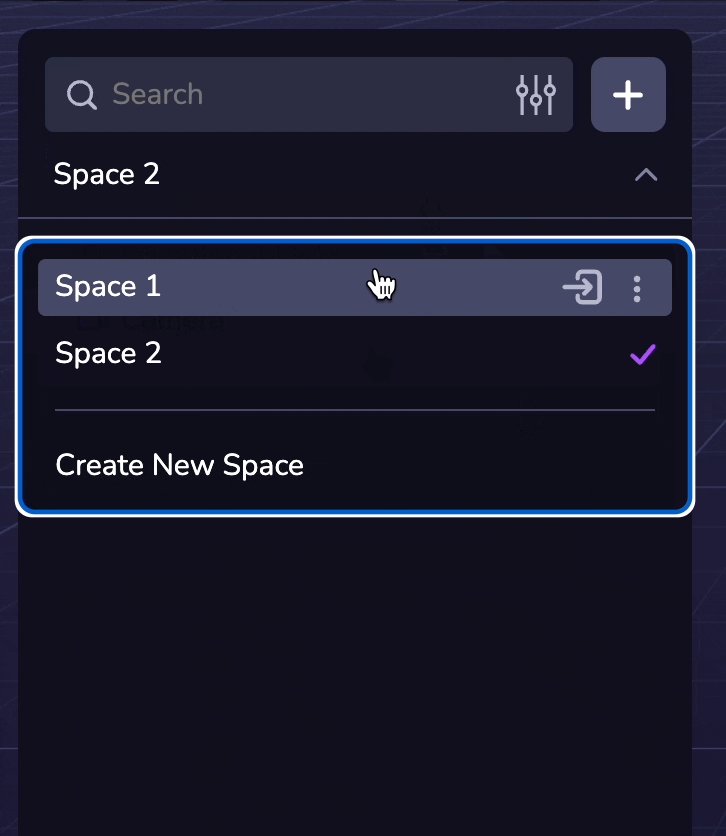
When you start a new project in Niantic Studio, you’ll see a default Space with a Camera and a Light. Adding a new Space is simple—just select the dropdown at the top of the Hierarchy Panel, name your Space, and start designing.
Get started with Niantic Maps for Web and Spaces
With Niantic Maps for Web and Spaces, you have more control than ever when designing location-based experiences and scalable WebXR applications. Whether you’re connecting players to real-world locations, designing intricate multi-level games, or structuring interactive elements more effectively, these updates make it easier to bring ambitious ideas to life.
You can see these two new features working together in our updated Sample Projects, Studio: Scavenger Hunt and Studio: Map Explorer, which showcase practical examples of transitioning between Spaces and integrating interactive maps. These projects demonstrate how to use Niantic Maps in one Space while leveraging other gameplay elements like Niantic VPS in another.
Start building with Niantic Studio for free today and bring your WebXR vision to life. We can’t wait to see what you create!
.png)