8th Wall Blog
Behind the Build: Perfect your timing in this addictive mini-game
Test your reflexes in Mousepack’s MouseTap, a fast-paced 3D-Web game built with Niantic Studio

Mini-games thrive on simplicity, challenge, and replayability, and MouseTap delivers on all three. Created by Alex Bradt and the team at Mousepack, this game tests your precision and timing as you tap to inflate a balloon. But miss, and it's game over.
MouseTap is built entirely with 2D assets in a 3D space, leveraging Niantic Studio to create seamless animations, dynamic UI changes, and responsive gameplay. Let’s dive into how Alex and his team brought this fast-paced game to life.

What inspired you to create your experience?
Alex and his team were drawn to the challenge of creating a simple, engaging, and easily shareable web game. The idea was to design something that anyone could pick up and play instantly, without complicated mechanics or onboarding. Plus, as Alex puts it: “I love how simple it is to send to friends.”
The viral nature of web-based mini-games made this project a natural fit for Niantic Studio, where instant loading and frictionless sharing make experiences widely accessible.
How did Niantic Studio help bring your vision to life?
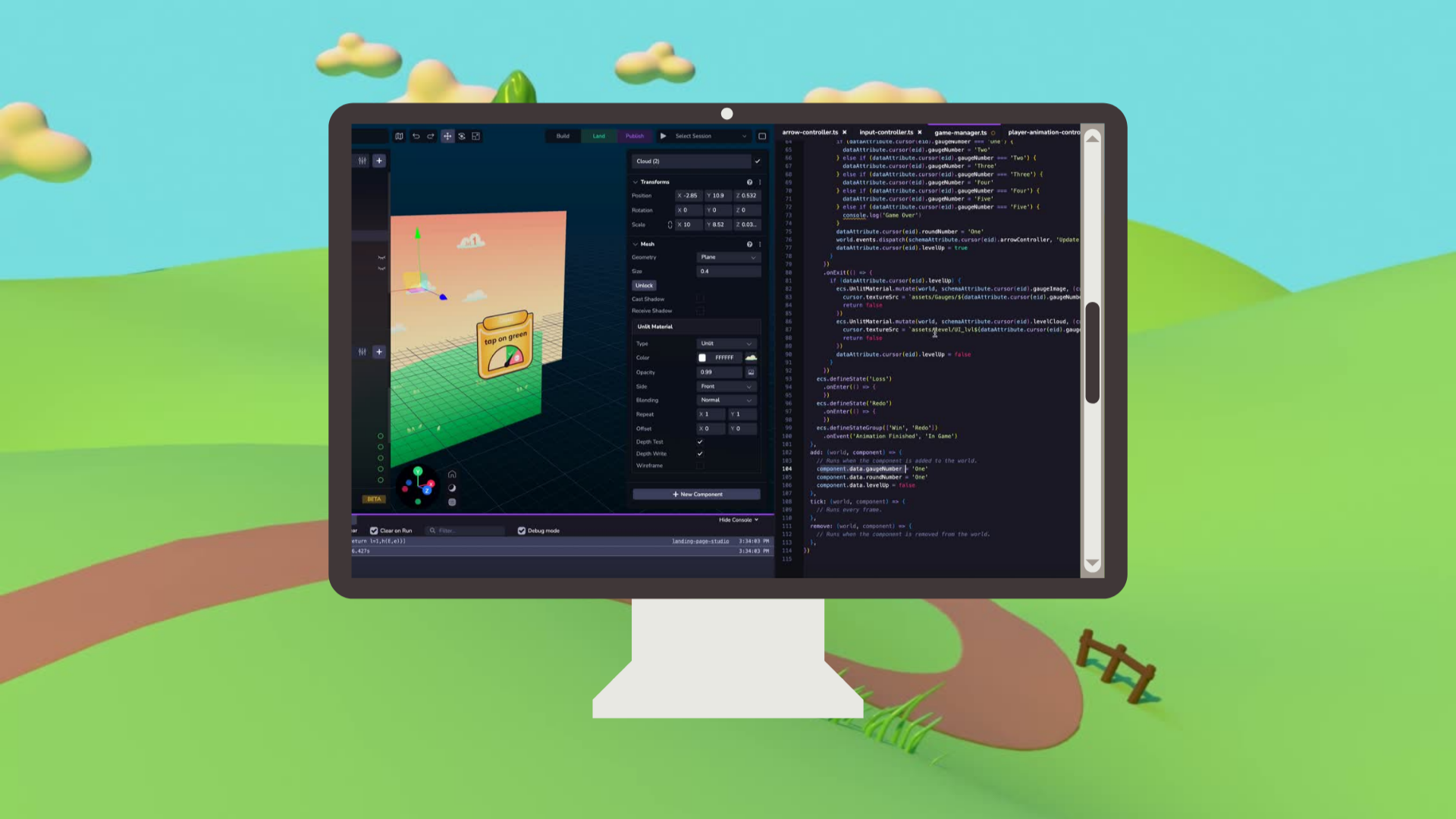
One of the biggest advantages of Niantic Studio was how easily the team could create a polished, responsive mini-game without traditional game engines. The framework made it simple to integrate 2D assets into a 3D scene, while built-in tools allowed for:
- Seamless animation handling – The game dynamically swaps animations based on player actions using chroma key video layering.
- Fast iteration & testing – Real-time changes in Niantic Studio’s visual editor meant rapid testing and bug-fixing.
- Effortless web-based sharing – The browser-first approach meant no downloads—just instant, accessible fun.
“Mini-games for the next generation!” Alex says, underscoring how Niantic Studio’s lightweight, browser-based approach is perfect for casual gaming.
Were there any challenges along the way? How did you overcome them?
One of the biggest hurdles was handling 2D animations efficiently. Initially, PNG sequences caused performance issues when played back in the browser. To solve this, the team switched to preloaded chroma-keyed video assets, allowing for smoother playback and eliminating lag.
Another challenge was balancing game difficulty and player engagement. The team tested and refined the gauge system to progressively increase challenge while keeping the game fun and fair.
What were the key steps in building this project?

- Concept & gameplay design – Brainstorming the core mechanics and visual style.
- Building the team – Finding the right mix of developers, artists, and testers.
- Asset creation & integration – Designing 2D elements, animations, and UI.
- Iterate & optimize – Continuous testing, bug fixing, and refining the user experience.
- Launch & share – Making the game accessible and easy to spread via a web link.
What advice would you give other developers interested in building real-world games, 3D games, or AR experiences with Niantic Studio?
“Start small, build in 3D, concept games, partner with artists.”
Alex emphasizes the importance of simplicity in game design, especially when working with browser-based experiences. Building in 3D, even when using 2D assets, allows for more flexibility in interactions. He also suggests partnering with skilled artists early on to create a polished, visually appealing experience.
Where do you see the future of AR going, and how does Niantic Studio fit into that vision?
According to Alex, the future of AR gaming lies in simple, accessible, and spatially relevant experiences. He envisions:
- Casual, rear-facing camera games – Using Niantic Studio’s web-based AR to create lightweight, easily shareable games.
- Spatially located interactions – Games tied to specific real-world locations for hyper-local engagement.
- Intuitive, tap-based mechanics – Reducing complexity and ensuring instant pick-up-and-play experiences.
Mouse Tap is a testament to how Niantic Studio makes it possible to create engaging, web-based games with dynamic mechanics and easy distribution.
Ready to Try MouseTap?
Mousepack’s MouseTap is a perfect example of how web-based games can be fun, challenging, and highly shareable. Want to see how it plays? Give it a try and test your timing skills today!
Start building your own interactive experiences with Niantic Studio!
.png)