8th Wall Blog
Behind the Build: Gouda Fish Market AR
Step into history with this interactive WebAR experience

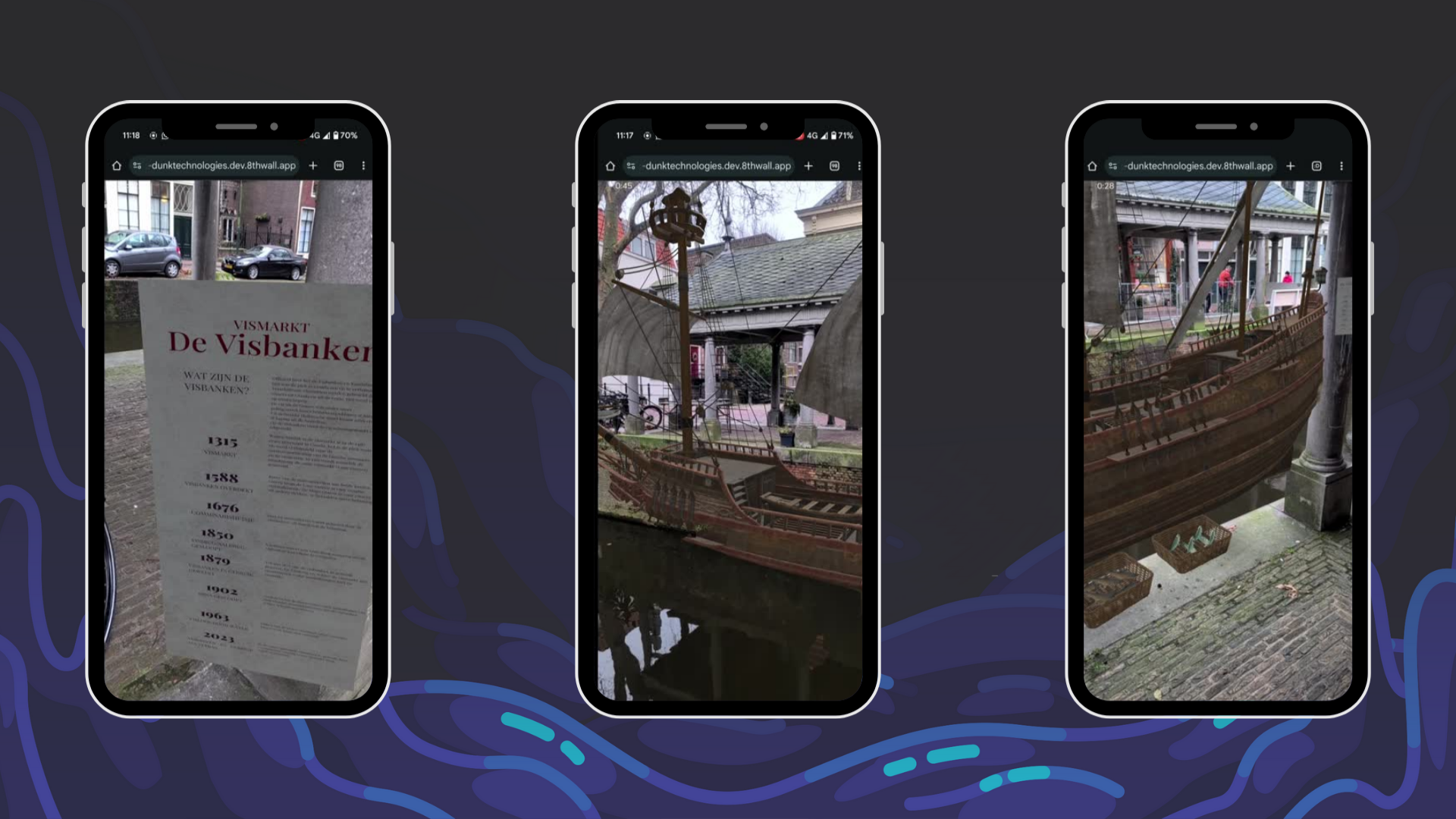
Gouda Fish Market AR created by Dylan Smit from Dunk Technologies is a time-traveling WebAR experience that transports users to the historic fish markets of Gouda. Players take on the role of fishmongers, sorting fish under time pressure while learning about the local history of the trade. By blending historical storytelling with interactive gamification, this project makes history more engaging and accessible—especially for younger audiences.
We spoke with Dylan about the development process, the challenges faced, and the role of Niantic Studio in bringing this experience to life.
What inspired you to create Gouda Fish Market AR?
This project was born out of collaborating with a local guide who wanted to make historical tours more engaging for younger audiences. Since most visitors already have AR-capable devices, WebAR offers a low-barrier way to enhance their experience without requiring downloads or permissions.
We initially built a proof of concept in Unity, but transitioning to WebAR allowed for broader accessibility. The timing aligned perfectly with the launch of the Niantic Studio Developer Accelerator Fund, providing the opportunity to bring our vision to life in a more interactive and scalable way.
How did Niantic Studio help bring your vision to life? Were there specific tools or features that were essential?
The biggest advantage of Niantic Studio was its accessibility—users can simply scan a QR code or click a link to start playing instantly. This was a huge improvement over traditional app-based experiences that require downloads and setups.
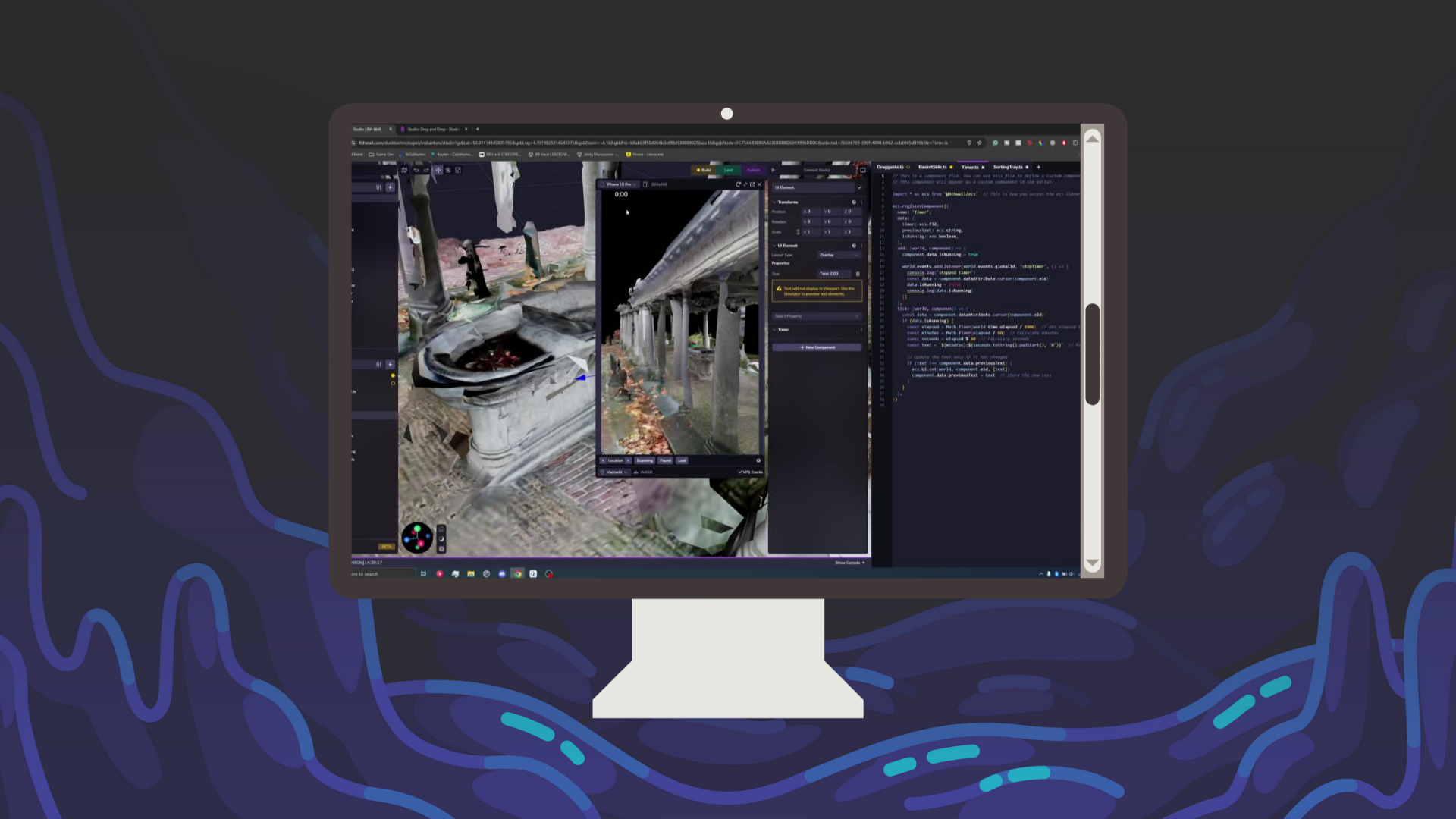
The visual editor also played a key role, allowing us to position objects in VPS with precision. Coming from a Unity background, it was great to see a similar workflow in WebAR, making adjustments easier without relying solely on code.
What challenges did you face, and how did you overcome them?
Custom interactions: Building custom interactions was a steep learning curve, especially without prior experience in JavaScript or web development. I spent time exploring sample projects, diving into the documentation, and attending live support calls with the Niantic team to get up to speed.
Physics and collisions: Collider generation was inconsistent, causing objects to pass through the ground. To solve this, I implemented a large invisible collision box beneath the scene to prevent objects from glitching through. Additionally, using primitive colliders instead of mesh colliders improved both performance and stability.

Key Steps in Building Gouda Fish Market AR
- Develop small interactions first – Build and test new mechanics in isolated projects before integrating them into the main experience.
- Don’t rely solely on the simulator – Regular on-location testing ensures interactions behave as expected in real-world conditions.
- Optimize models before importing – Properly formatted and compressed assets improve performance and load times.
- Leverage Niantic support – Booking a support session with a Niantic engineer helped troubleshoot roadblocks efficiently.
What advice would you give other developers interested in building WebAR experiences with Niantic Studio?
- Experiment with existing projects – Explore sample projects to understand how interactions feel for end users.
- Plan extra time for custom mechanics – If a feature isn’t covered in sample projects, expect additional development time.
- Encourage movement – AR experiences become significantly more immersive when players physically engage with their surroundings.
Where do you see the future of AR going, and how does Niantic Studio fit into that vision?
WebAR is becoming increasingly viable as browsers and devices continue to improve. Removing the need for app downloads makes AR more accessible to a mainstream audience, whether for education, tourism, marketing, or gaming.
While Niantic Studio is still evolving, it’s already proving to be a powerful tool for WebAR development. As the platform matures, I see it becoming a key resource for XR creators, enabling even more ambitious and immersive projects.
Top Features in Gouda Fish Market AR
- Drag & drop sorting mechanic – Players physically move and sort fish using an intuitive drag system.
- Location-based interaction – The experience is anchored with Niantic VPS for precise real-world placement.
- Handcrafted historical experience – Bringing the old fish markets of Gouda to life with interactive storytelling.
- Instant WebAR access – No downloads needed—just tap a link and dive into history.

Ready to experience history like never before?
Gouda Fish Market AR is an exciting showcase of how WebAR can bring the past to life in new and interactive ways. Inspired to build your own WebAR project? Check out Dylan’s sample project:
.png)