8th Wall Blog
5 tips for developers to make any 8th Wall WebAR project more realistic
Create lifelike experiences with Realtime Reflections, lighting, shadows and more

The web is a powerful place for highly realistic augmented reality experiences and 8th Wall is empowering developers with tools to make that happen.
Developers can already use the 8th Wall platform to create realistic WebAR experiences which make use of high fidelity models, lighting and shadows. Today, we are pleased to introduce our latest feature to elevate your WebAR projects, 8th Wall Realtime Reflections.
With 8th Wall Realtime Reflections, you are now able to add dynamic environment maps based on data coming in from the camera feed to your 3D models to add a deeper level of realism to your project. These dynamic reflections are made possible by 8th Wall's unique camera application framework which gives our developers precise control over how the camera feed is processed and presented in their projects.
To help developers elevate the realism in 8th Wall projects; we wanted to share how Realtime Reflections and other best practices can be used to create lifelike AR experiences.
1. Model Geometry - Low Density High Fidelity Models Are Fast & Realistic
Model size is a major driver of AR performance across the myriad of hardware devices your experience will run on the web. A high number of verts or polygons does not mean that you will have a realistic experience. In purchasing models, or working with an art team, developers should strive for the least dense model with the highest human observable quality. This will ensure that the experience’s real-time performance is realistic.
When animation studios use dense models to animate a movie it takes days for their supercomputers to render a single frame. With an AR experience, real-time rendering is essential to creating a realistic experience so a high-quality model with the lowest possible density enables the best possible experience for the end-user.
2. Lighting - Frame Your Scenes with Ambient & Directional Lights
There are four main types of light available to developers: ambient, point, directional, & spot. At a minimum adding ambient and directional lights to your scene will add a sense of realism by producing shadows and distinguishing the darkest areas of models in the scene.
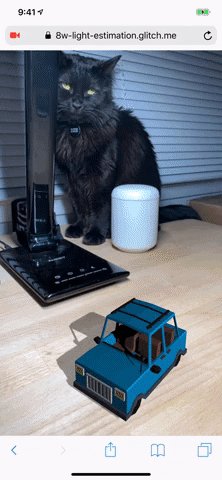
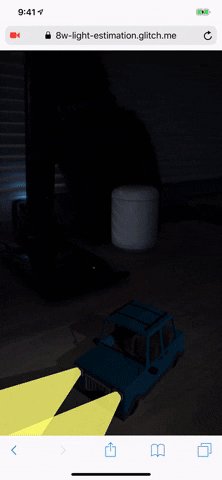
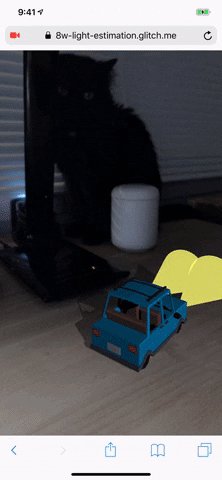
Take your lighting to the next level by using the 8th Wall's lighting estimation component xr-light which enables you to match the intensity of the light to the user’s environment. To get started quickly, clone the Lighting Estimation sample project from the Project Library or try it out in the interactive example below.

Try in AR
3. Shadows - Generate Efficient Shadows With Light Sources as Parent Elements
Ground shadows create a relationship between an object and your environment. Shadows are critically the most important aspect of realism in AR. If you don't have a ground shadow the end-user has no context for how far away an AR object is, or how big it is.
Directional lights can be configured to create a shadow map, which is a procedurally generated texture that allows 3D models to cast shadows. The easiest way to add a sense of realism to your AR experience is to use light sources that generate a shadow map.
Smarter lighting techniques can improve the sharpness of shadows across your scene, while also improving performance. Instead of adding a single fixed directional light that casts a large shadow map across your entire scene, add xrextras-attach to light sources above your main elements. This allows you to have high-resolution shadows that track with your main elements as opposed to a giant high resolution shadow map, making the experience far more realistic and performant.
4. Materials - Small Textures & UV Maps Enhance Model Details & Performance
The materials of a model are a major component to delivering a realistic end-user experience. To deliver best-in-class realistic models make sure to purchase, or work with your art team, to get models with textures and UV maps. Texture and UV maps enable detailed variable visual properties across every vertex of your model (like a real-world object), instead of global values generated by PBR settings.
Similar to model geometry, texture size has an outsize influence on the performance of your experience. For optimal performance across the myriad of hardware devices that your experience will run on the web, texture size should be 4k or under. The images below show the difference between 2k textures and 4k. The limited differences are not perceivable when the experience runs on a phone, and the 2k texture will have better real-time rendering performance for the end-user.
 The image on the left is a 2k texture and the image on the right is a 4k texture. On a phone the difference between these models is almost imperceivable, and the 2k texture has the added benefit of better real-time rendering performance.
The image on the left is a 2k texture and the image on the right is a 4k texture. On a phone the difference between these models is almost imperceivable, and the 2k texture has the added benefit of better real-time rendering performance.5. Reflections - Use Dynamic Environment Maps to Create Realtime Reflections
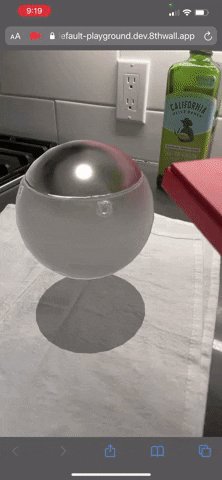
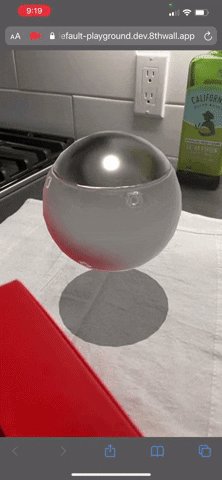
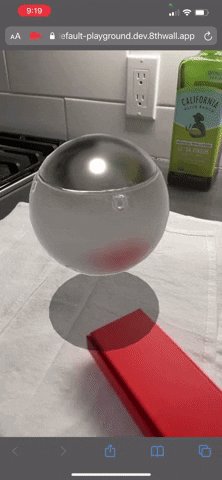
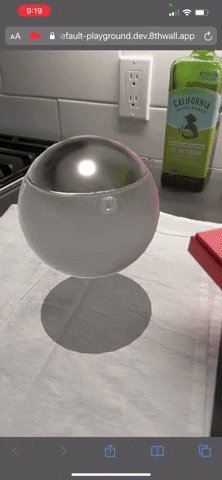
Reflections are a powerful tool to create the illusion of realism because they work with lighting, shadows, and materials to realistically simulate objects with shiny or metallic materials. Easily add static reflections to any project by using the cubemap-static component which generates a static cubemap from a series of image assets and applies it as an environment map to a glb model.
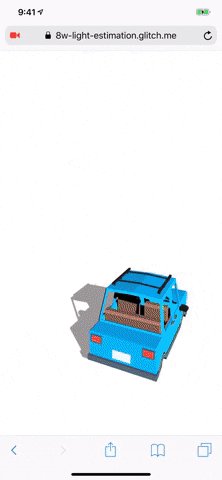
Add a deeper level of realism to your WebAR experience by using our newest feature Realtime Reflections. Realtime Reflections swaps out the static environment map used in basic reflections for a dynamic environment map based on data coming in from the camera feed. Use the cubemap-realtime component which generates a realtime cubemap from the camera feed texture and applies it as an environment map to a glb model. To get started with 8th Wall Realtime Reflections, clone the Reflections (Realtime & Static Cubemap) project from our Project Library or try it out in the interactive example below.

Try in AR
Using 8th Wall it is easy to build and distribute amazingly realistic high fidelity AR experiences on the web. Realism is about having your subject match your environment. What makes this especially difficult in AR is that we don’t have any direct control over what environments people are placing the AR experience. Using the model geometry, lighting, shadows, materials, & reflection tactics above developers can seamlessly blend their AR experience with the real-world environment.
Realtime Reflections are available now for all 8th Wall developers. Get started with realtime reflections immediately by cloning the Reflections (Realtime & Static Cubemap) project from our Project Library. To get started developing with 8th Wall, sign up for a 14-day free trial here.
.png)