8th Wall Blog
New Integration: 8th Wall now supports Tetavi volumetric video with an end-to-end WebAR solution
Create holograms using Tetavi's high-quality, portable solution and easily add it to any 8th Wall WebAR project

8th Wall is pleased to announce our latest integration with our volumetric video partner, Tetavi. Starting today, developers can now easily add high-quality holograms created using Tetavi’s portable end-to-end system to any 8th Wall WebAR project.
With its fully mobile solution that is easy to deploy and operate, Tetavi’s studios can be set up anywhere within four hours. Tetavi studios do not require the use of a green screen, and only need 4 depth cameras, a speedy timesaving setup for users. This quick set up enables 8th Wall users to bring capture studios to their talent, expanding geographic reach and unlocking creative opportunities.
Founded in 2016, Tetavi is a world leading volumetric platform strategically designed to transform the industries of entertainment, film, music, fashion, and social media. Tetavi’s cutting edge technology provides users with a complete platform—from capturing to efficient compression and editing. It’s capturing capabilities enables high fidelity, photorealistic, live-action holograms with sub-millimeter accuracy in a significant 3m diameter stage. Its web compression optimizes the balance between file size with model quality, and supports seamless audio sync that can be used in 8th Wall projects.
Here’s How To Get Started
Get Your Tetavi Volumetric Video File
To get your Tetavi volumetric video file, you must create volumetric video content using Tetavi capturing systems. Once your capture is complete, use Tetavi’s provided WTETConvert utility to convert your volumetric clip into the .mp4 and .tvm files you need to upload to the 8th Wall Cloud Editor.
Clone the Tetavi Sample Project
Now that you have a Tetavi volumetric video, clone one of the Tetavi sample projects from the 8th Wall Project Library. 8th Wall has templates for both A-Frame and three.js projects that are fully integrated with the latest Tetavi volumetric video player SDK.
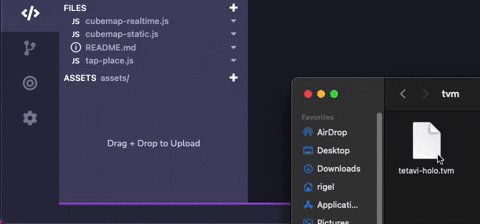
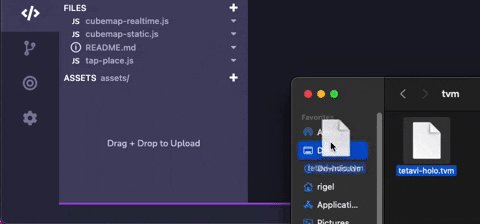
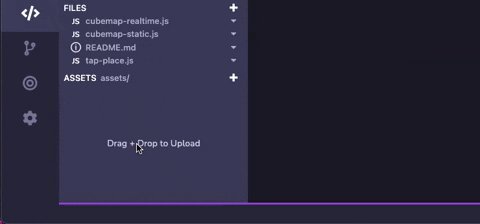
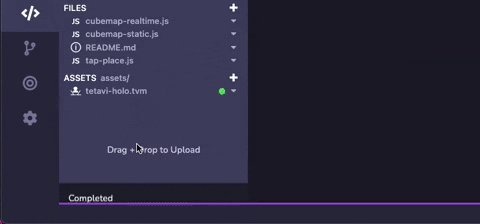
Drag Your Tetavi File Into Your 8th Wall Project
Once your new project is created, drag and drop your Tetavi volumetric video files (.tvm + .mp4) into the "Assets'' folder in the 8th Wall Cloud Editor. Upon upload, you can reference these files from the A-Frame primitive or three.js tetaviScenePipelineModule(). Feel free to customize the styling and functionality of the playback controls to your liking.

Test and Publish Your Project
Once you Save + Build, you can preview your project by scanning the QR code at the top with a smartphone or tablet. If everything looks good, you’re ready to publish. Congrats!
Interested in using Tetavi volumetric video in your 8th Wall project? Reach out to Tetavi to get started. Already have a Tetavi capture? Get started by cloning the A-Frame Tetavi project from our Project Library. To get started developing with 8th Wall, sign up for a 14-day free trial here.
This post was created in collaboration with 8th Wall partner, Tetavi.
.png)