8th Wall Blog
WebAR portals get even more powerful with 8th Wall’s upgraded AR engine
Release 17 makes World Effects including WebAR Portals feel more real and gives users even more freedom to explore AR content

Augmented Reality can change the real world into something extraordinary or open a door to teleport users to another world completely. World Effects are the most popular category of augmented reality created on 8th Wall with WebAR Portals a dominant use case for World AR content. Today, we are excited to announce that WebAR Portals powered by 8th Wall are getting a major upgrade.
Our latest AR Engine update, Release 17, dramatically improves the map accuracy of the 8th Wall SLAM system, enabling you to create WebAR Portals that feel even more real and gives your users even more freedom to move about and explore your world AR experience.
Release 17 Enhances WebAR Portals
While our latest AR Engine release greatly improves all World Effects, we specifically optimized our enhancements to take WebAR Portals to a whole new level. We did this by making improvements to our above-horizon tracking and optimizing our relocalization. Above-horizon tracking boosts the performance of WebAR experiences where your users are asked to point their phones up to fully explore AR content such as 360-degree portals, life-sized holograms and experiences with sky interactions such as rockets and fireworks. Relocalization optimizations act like super glue for your AR content, snapping AR content back to its proper position in the world space after an interruption or when users move their phone away from the AR scene. Relocalization not only improves the stability of your World Effects but also increases the realism of the AR experience for your users.
Our latest AR engine release builds off of the massive improvements we shipped back in April of this year in Release 16 which saw a 50% improvement in accuracy of its SLAM system, increased frame rate of up to 70% on some devices and more precise Image Targets.
WebAR Portals literally open a door to a new world, inviting users to walk in and explore the 360-degree destination they have entered--whether this be a branded environment, a live event happening elsewhere in the world or a digital twin of a store. Portals are an extremely active experience, requiring users to get up and move around to explore. This user agency increases the presence and participation with your WebAR experience. It also encourages users to move their smartphone up and down and physically walk in and around the space. The improvements in Release 17 ensures a quality user experience while moving about an AR environment and makes the overall WebAR Portal experience extraordinary.
Portal Principles to Consider When Developing
In addition to developing your WebAR Portal using the latest 8th Wall Engine release, here are a few more ways to make your portal even more powerful.
Your Portal Door is Your First Impression
While the environment behind the portal door may be the final destination for your user, the entryway to the portal is the first thing your user will interact with. Your portal doorway sets the tone for your experience and so thinking about the visual consistency of the entry point compared to the interior of your portal is key. As augmented reality allows you to go beyond the limits of this real world, you are also free to develop an imaginative entryway for your AR experience which may not be possible otherwise and can use video textures and animations to add excitement and drama to this critical first step in the WebAR Portal experience.

Spaces Are Meant to Be Filled
Once your user enters the portal, they expect to be teleported to a world scale environment which means you have a lot of space to fill. 360-degree video, including live video, is a great use of this space and can allow users to feel like they are somewhere else in the real world. For experiences which are meant to be fully explored or not of this world, a virtual environment will need to be created. Sky boxes, 3D models, chroma key videos and PNGs are just a few of the assets you will need to construct your AR environment. WebAR Portal worlds can be extremely detailed and high quality, but you will want to optimize your assets for the best performance across all devices, especially as 8th Wall supports nearly 3.5 billion smartphones across iOS and Android. Using PNGs rather than 3D models for details in the distance is just one example of how to be creative in constructing your scene to keep the overall experience performant.
To optimize experiences for smaller spaces as well as direct users on a specific journey, placing content your user would not typically try to move through, such as buildings and walls, in strategic places in your scene will encourage them to stay within the real world space they have available to them or on the path you’ve set as part of their AR journey.

Portals Can Be A Door to Many Worlds
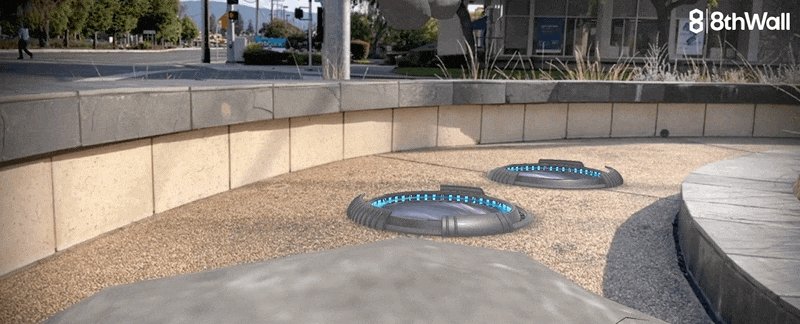
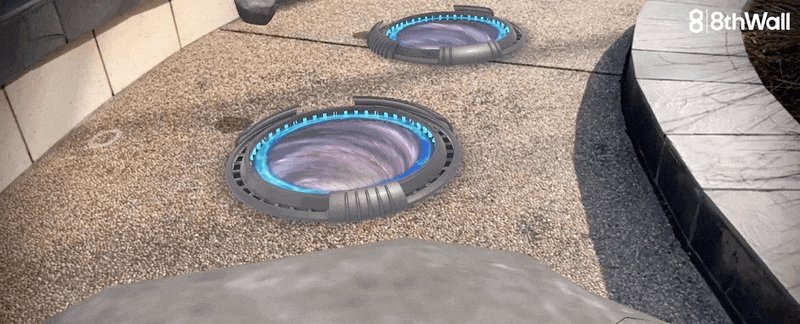
One of the great benefits of WebAR is that you can easily link web pages together to increase the complexity and extend the experience for your user. With this in mind, consider linking multiple WebAR Portal destinations together to create a multi-verse experience. This can be achieved by creating a central hub with multiple doors to different environments or by providing buttons on the page which users tap to access the next destination. Linking multiple worlds together increases the time your user can spend in your WebAR experience and gives you more space to interact and engage them.

WebAR Portals powered by 8th Wall
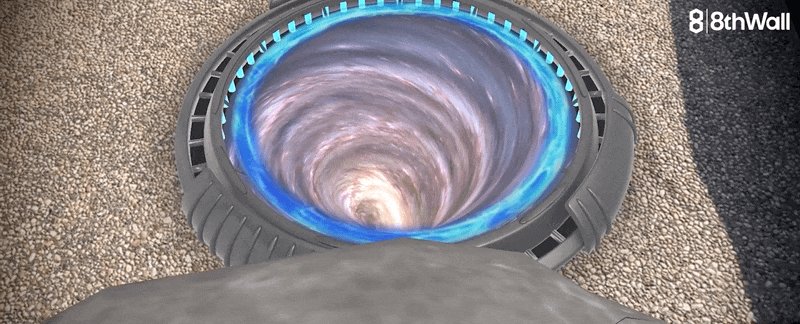
To demonstrate our updated AR Engine and our suggested Portal Principles, the 8th Wall team has created a Moon Portal which you can try yourself on your smartphone.
The Moon Portal demo is not only a great way to try out Release 17’s improved above-horizon tracking and optimized relocalization, but the experience also features the use of our Real-time Reflections and the use of video textures on the portal door; a high quality 360-degree environment optimized for the browser; and a bonus wormhole experience which makes use of an external physics library and is accessible via a button from the main Moon Demo.
You can try the Moon Demo on your smartphone by tapping here.
Want to see more WebAR Portals created on 8th Wall? Check out these commercial experiences created for top brands by our Partners.
Get started building your own WebAR Portal powered by 8th Wall’s updated AR Engine by cloning the World Tracking Portal Sample Project from the 8th Wall Project Library.
We can’t wait to see where your WebAR Portal takes us! 🚀
🙌 A big thank you to our developer community for consistently providing us with helpful feedback on our product. We’re continuing to develop and iterate using the valuable input that you provide us.