8th Wall Blog
Introducing Absolute Scale
8th Wall Engine now features a new SLAM capability which enables interactive, cross-platform, real-world scale WebAR—a first for the browser

Scale plays a critical role in how we experience the world around us. It is even more essential in augmented reality where digital content is placed in our physical space. When AR content uses a scale not typically expected in the real world, such as a tiny rapper performing on a life-size burger, it can result in a magical and extraordinary experience. When the scale of the AR content suits the environment it is placed in, such as a virtual fridge in your actual kitchen, it increases the immersion and utility of the experience. Today, we are excited to announce that our 8th Wall Engine is getting a major upgrade enabling developers with tools to create both these types of AR experiences for the web.
Our latest 8th Wall Engine update, Release 19, introduces a new capability to our already powerful SLAM system—Absolute Scale. With the launch of Absolute Scale, 8th Wall is bringing interactive, cross-platform, real-world scale AR to the web, a first for the browser. This new feature makes it possible to create powerful WebAR content that appears at the expected size in the user’s physical space.
Absolute Scale has been a top requested feature from our developer community. Developers are eager to create interactive web-based AR experiences with tools that give them even more control over the scale of their AR content, while continuing to benefit from the reach, freedom and power they expect from our platform. Providing developers with this new feature will unlock brand new browser-based AR experiences, including e-commerce virtual try-out, life-size hologram performances, and new experiences in gaming, marketing, enterprise and beyond.
Choosing the right type of scale
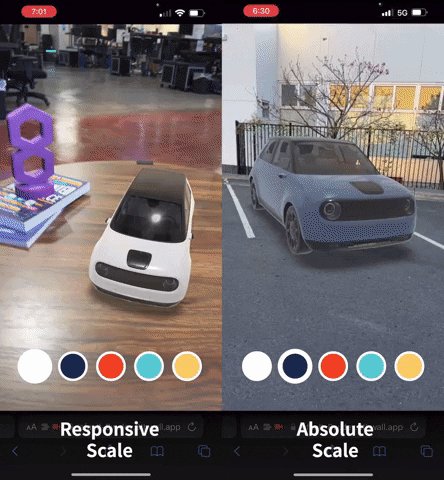
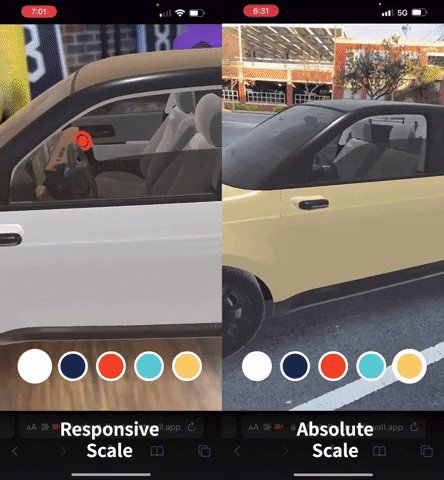
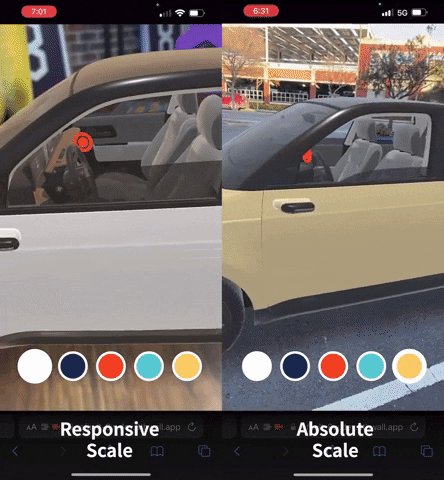
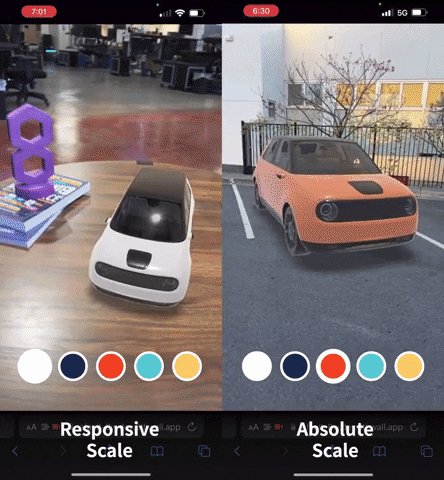
Developers can now create WebAR World Effects using either our existing Responsive Scale or our new Absolute Scale depending on the needs of the AR content they are creating.

Since the launch of our SLAM system in late 2018, 8th Wall has enabled WebAR world experiences that appear instantly in a user’s physical space. This immediacy is made possible by our Responsive Scale capability. With Responsive Scale, the size of the assets in your AR scene responds to the height of the device camera so that they fill the scene in a comfortable way. Developers set the height of the virtual camera in the scene and when a user initiates the experience, the 8th Wall Engine immediately places content on the ground plane at the requested height. This ensures that the AR content looks the same to the user as it did to the developer. For example, if the user's surface is higher up (closer to the phone) objects will appear smaller than if the user's surface is lower down (farther from the phone).
In most cases, Responsive Scale is the ideal user experience for AR. It not only engages users with your AR content right away, but it also ensures that your AR content will be in full view regardless of how much space the user has when experiencing it. As optimizing for instant engagement on the web is preferred, we have opted to keep Responsive Scale as the default option for World Effects development.
Starting today, developers can now opt to use Absolute Scale to enable AR content that appears at the expected size in the real world regardless of the relationship between your user’s device and the detected ground plane. Instead of setting the height of the virtual camera as you would in Responsive Scale, the 8th Wall Engine will dynamically set this based on the real-world height of the device camera. This creates a realistic perspective for the user and will ensure the content appears at the scale configured in the project.
Experiences which make use of Absolute Scale will require users to briefly scan their space before the content appears in its expected size in front of them. While Absolute Scale does not enable AR content to instantly appear, the benefit of providing AR content at real-world scale can be extremely valuable for many applications. As such, Absolute Scale is best used in projects where scale is an essential part of the experience.
Developing with Absolute Scale
The 8th Wall Engine has been updated to allow developers to choose “absolute” or “responsive” as their scale parameter in projects. As Responsive Scale will continue to be the default behavior for World Effects development, to enable Absolute Scale, developers will need to actively set “absolute” as the parameter. In this way, there is no impact to existing projects currently using our SLAM system with this release.
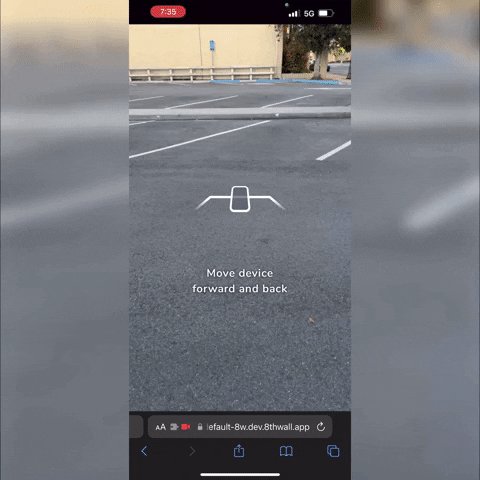
Setting the scale to “absolute” will set the virtual camera height to the actual height of the device camera. To estimate scale, the 8th Wall Engine needs data to determine the height of the camera. To generate this necessary information, your user will be asked to move their phone back and forth on the z-axis facilitated by a new pipeline module called the Coaching Overlay. This user flow is designed to maximize the accuracy and precision of the scale estimate.
One unique benefit to 8th Wall’s Absolute Scale capability is that your project can make use of Responsive Scale while in limited tracking status. This means that you can instantly engage users with AR content that does not depend on an expected scale before engaging them with the Coaching Overlay to produce an experience that uses your scale as designed.
Absolute Scale is also compatible with the popular recenter function. When users tap the recenter button to relocate the AR scene in a different environment, it will reinitialize the Coaching Flow so that the 8th Wall Engine has the right information to determine scale for this new location.
In addition, World Effects projects which make use of Absolute Scale can also be used in tandem with our Image Target technology to create a compelling experience that mixes marker-based and markerless tracking.
Using the Coaching Overlay
To initialize a WebAR experience using Absolute Scale, users will first need to move their device backwards and forwards on a z-axis. This new onboarding flow generates the necessary data to determine an accurate and precise scale estimate. It is also designed to build trust with your user so that they can expect the AR content will appear true to size. To guide your user through this flow, we have created a new pipeline module called Coaching Overlay which can easily be added to your project.

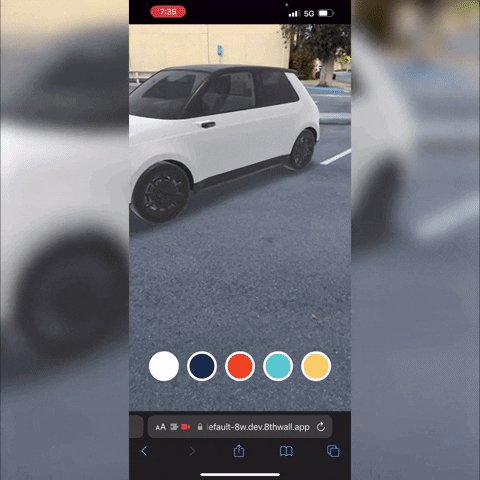
The Coaching Overlay module uses a combination of animation and text feedback to guide users to perform the necessary actions to establish scale. The overlay was designed to be easy to understand, enjoyable and familiar to those that have experienced mobile AR. Developers can easily configure the color of the animation and change the text within their projects. The latter can be quite useful for global projects which require you to localize instructions.
The Coaching Overlay is hooked into the tracking status coming from our Engine and the user experience will respond according to these callbacks. While we recommend the default Coaching Overlay for most cases, it can be overwritten. You can choose not to use the Coaching Overlay provided and continue to get the same callbacks it is using to enable you to build a completely custom version.
Getting started with Absolute Scale
Absolute Scale is available now to all 8th Wall developers. Try a demo of this new feature using the Absolute Scale sample project from the Project Library. To get started using Absolute Scale, log in to your 8th Wall account and create a new project with the Absolute Scale template in the Cloud Editor. Don’t have a workspace? Get started with your 8th Wall development by signing up for our 14-day Free Trial.
To learn how to enable Absolute Scale in an existing 8th Wall project or to go deeper into the API and Coaching Overlay, head on over to our Documentation.
We can’t wait to see what you create!
- - - -
🙌 A big thank you to our developer community for providing us with helpful feedback on our product. We’re continuing to develop and iterate our product using the valuable input that you provide us.