8th Wall Blog
Transforming e-commerce websites into AR commerce destinations
The 8th Wall platform offers a complete set of tools to develop interactive, scalable, web-based AR solutions that can be integrated into any e-commerce site

Online shopping is quickly becoming the predominant way consumers buy products today. According to eMarketer, e-commerce will make up 21% of worldwide total retail sales this year to a total of $6.169 trillion, up from $3.351 trillion (or 13.8%) in 2019. While e-commerce offers a convenient way to discover and purchase products, the intangible nature of this digital experience presents new challenges to retailers such as an increase in returns. In the United States, nearly 21% of online orders were returned in 2021, totaling $218 billion, according to the National Retail Federation.
Augmented Reality adds a tangible dynamic to e-commerce, transforming the digital experience into a phygital one. AR gives consumers the ability to interact and try out products virtually in the real world, marrying the convenience of online shopping together with the hands-on experience of in-store retail. This immersive and extremely personal virtual shopping experience aims to boost consumer confidence, increase conversions and reduce return rates. With WebAR, this can all be achieved in the browser with no app required and can easily be integrated as part of an existing e-commerce website.
The 8th Wall platform offers developers, agencies and brands a complete set of tools to create powerful AR commerce solutions that can be integrated into an existing e-commerce website.
Increase buyer confidence with AR product content that is true to size
AR lets consumers get up close with your product by placing and viewing a digital replica of the merchandise in their own physical world space. To properly assist the shopper with their buying decision, it is important that the virtual product be true to the size. Developers can create AR content that appears at the expected size in the real world using 8th Wall’s Absolute Scale. Setting the scale to absolute within an 8th Wall project will dynamically set the virtual camera height to the actual height of the device camera. This creates a realistic perspective for the user and will ensure the content appears at the scale configured in the project.
.gif)
Developers can also easily add the ability to scale the virtual product up or down, rotate it around, and allow it to be picked up and moved to another place in world space. This can be useful if the consumer is engaging with the experience in a smaller area, or if they want to view the product from a specific perspective or alongside other physical items in the space. Developers can also add real-time reflections, lighting estimation and realistic shadows to the high-quality 3D renderings in their project to enhance the realism of the AR product experience.
Deepen product education by adding interactivity and customization
Consumers can go beyond simply viewing your product in their physical space to engage with WebAR experiences that include interactive options and offer a level of customization. Developers can easily add hotspots, animations and interactivity to any WebAR experience. These interactions can be triggered by a user’s action, such as tapping on the screen, or by making use of the user’s proximity, such as surfacing information or starting an animation when a user gets closer to a designated area of the product. Interactivity inside the AR experience encourages further exploration of the product and offers a deeper level of product education and demonstration akin to interacting with a salesperson in-store.
.gif)
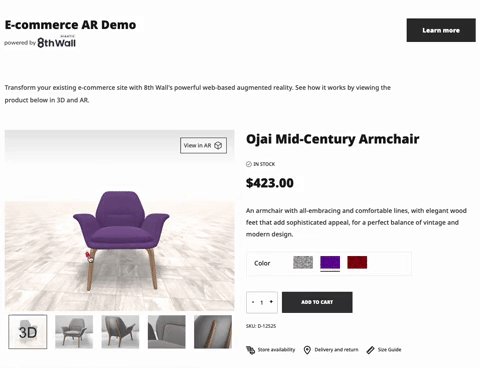
In addition, developers can also give consumers the ability to customize the virtual product such as changing the color, selecting from various materials or adding accessories. Developers can also opt to let consumers add additional companion products to the scene to help them complete the look.
Expand reach by creating immersive content that works on any device
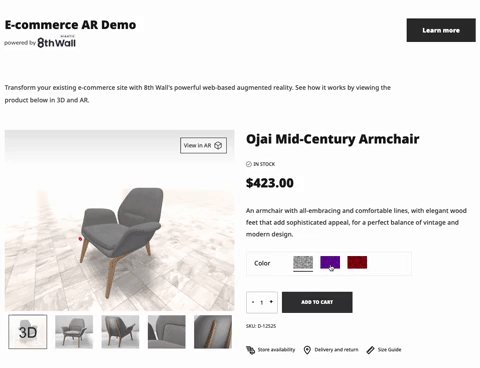
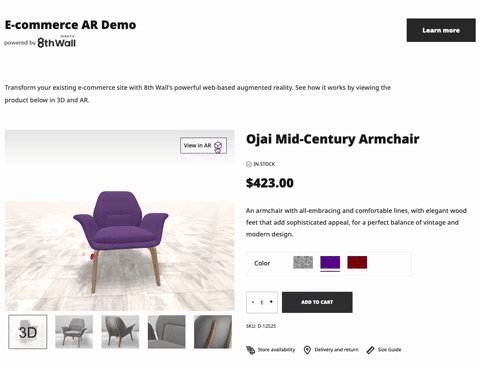
Consumers visit e-commerce sites using a variety of devices and expect an optimal experience whether they are on a smartphone, tablet or computer. Like the web today, WebAR needs to be responsive, adapting to the various screens users may be accessing the content from. With Metaversal Deployment, 8th Wall developers can create a WebAR project that automatically adapts from mobile devices to computers and even headsets. This means customers can experience your experience as 3D, AR or VR depending on the device they are using and whether or not the camera is available. For example, users can access the same 8th Wall experience as augmented reality on a mobile; as 3D on a computer; and as VR in a virtual reality headset like Meta Quest. You can also opt to enable a toggle between 3D and AR to provide both experiences on your site.
Metaversal Deployment unlocks even more places for consumers to access and engage with your immersive content, significantly expanding your reach without expanding your development time. The 8th Wall Engine will make sure that consumers get the right experience based on the device they are using and will manage all of the mappings needed for a consumer to properly view, interact and engage with content. In this way, developers only need to build a WebAR project once and deploy it everywhere.
Increase time spent on your site by embedding AR inside iframes
Consumers can discover and engage with AR directly on your website, such as in carousels, on detail pages and even inside your homepage hero, with the use of 8th Wall’s Inline AR. With just a few lines of code, developers can embed WebAR projects into an existing site by making use of iframes. Keeping the AR content on the page can lead to increased dwell time and engagement on your existing e-commerce site while also boosting discoverability and use of the AR content you add to it.

Developers can opt to enhance the embedded AR experience with a fullscreen toggle, which resizes the iframe to full viewport height, to provide a more immersive option. Or make use of an intersection observer, that tracks a user’s position on the page, to automatically stop the AR session when the consumer scrolls further down the page beyond the activated iframe.
Make AR a core part of your commerce stack by integrating it with existing systems
Online retail solutions consist of a number of systems, such as content management, billing and analytics. 8th Wall’s WebAR can easily integrate with your existing systems, making it a key part of your commerce stack. 8th Wall’s modular application framework is designed to integrate with external libraries and real-time APIs by managing the camera application lifecycle, orchestrating run loops, and providing the needed hooks for high throughput image processing within a web application. Integrating 8th Wall creates a scalable AR solution for retailers, enriches investment in existing systems, and results in a more streamlined user experience for customers.
The 8th Wall platform has a robust set of features to transform e-commerce websites into powerful AR commerce destinations. The platform has already been utilized by top brands, adding AR to existing e-commerce websites such as online marketplace, Minted; audio company, JLab; and online art retailer, Saatchi Art. These integrations are resulting in real ROI demonstrated by measurable results. According to Saatchi Art, consumers who purchased using WebAR spent on average ~17% more and were 4X more likely to convert than those that did not use the AR feature.
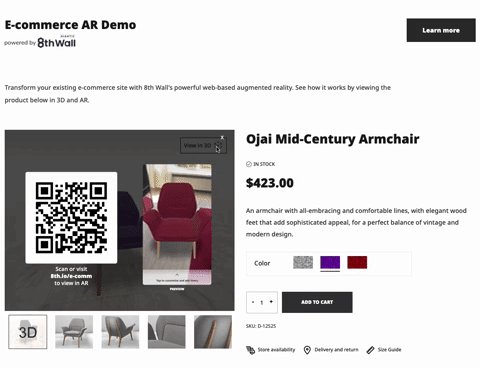
Discover how 8th Wall WebAR can be integrated into an e-commerce site by trying our new E-commerce AR Demo. Interested in learning how to transform your e-commerce site into an AR commerce destination? Contact Sales.